1、shape-path 介绍
原理:
clip-path 简单的工作原理是提供一系列的X和Y值来创建路径。当使用这些值创建一条完整路径时,就会把图像按照路径内部的尺寸进行裁剪。clip-path没有被主流的浏览器支持,现代浏览器中需要使用-webkit-前缀。
取值:
(1)使用polygon定义多边形;Polygon: polygon(x-axis y-axis, x-axis y-axis, … )
使用polygon来创建一个图形,并通过多对用逗号(,)分开的X值和Y值定义了一个 路径。
(2)使用geometry-box来裁剪元素;
geometry-box一共有7个值,分别是margin-box, border-box, padding-box, content-box, fill, stroke, view-box等
(3)使用circle 来定义圆形;Circle: circle(radius at x-axis y-axis)
at关键字和前面两个值分开
(4)使用ellipse 来定义椭圆形;Ellipse: ellipse(x-rad y-rad at x-axis y-axis)
(5)Inset使用四个值(对应“上 右 下 左”的顺序)来设置圆角半径;Inset: inset(top right bottom left round top-radius right-radius bottom-radius left-radius)
2、clip-outside介绍
原理:
shape-outside 的本质其实是生成几何图形,并且裁剪掉其几何图形之外周围的区域, 让文字能排列在这些被裁剪区域之内。
取值:
(1)
(2)ellipse()或circle()类型,且它们的半径都未使用closest-side或最远端的关键字, 则在形状函数中的每个值之间进行插值
(3)inset()类型,则在形状函数中的每个值之间进行插值
(4)polygon()类型,且两个多边形都具有相同的顶点数,并使用相同
(5)image 提取并且计算指定 image的alpha通道得出浮动区域(译者:即根据图 片的非透明区域进行包裹)。就跟通过 shape-image-threshold来定义一样。
3、图文混排实例
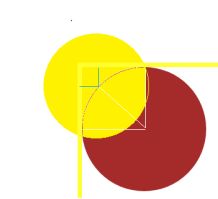
1、clip-path: circle(50% at 50% 50%); 转换为 clip-path: circle(50% at 20% 20%);
实现圆心的移动
50%设置的是圆的半径,基于父元素的半径;
2、shape-outside: circle(50% at 50% 50%);
设置的是元素容器的形状,对裁剪掉其几何图形之外周围的区域,让文字能排 列在这些被裁剪区域之内。圆的半径相对于自身的50%,圆的原点在50%,50% 的位置。
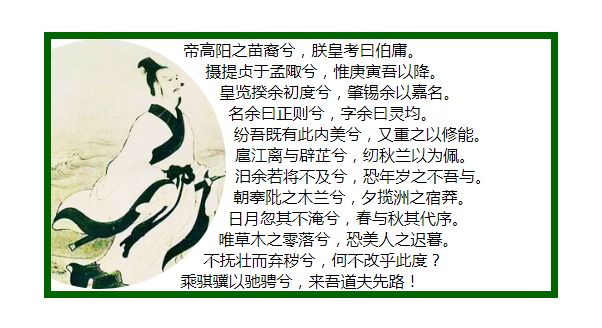
下面是属性的实践应用:
Document
帝高阳之苗裔兮,朕皇考曰伯庸。
摄提贞于孟陬兮,惟庚寅吾以降。
皇览揆余初度兮,肇锡余以嘉名。
名余曰正则兮,字余曰灵均。
纷吾既有此内美兮,又重之以修能。
扈江离与辟芷兮,纫秋兰以为佩。
汨余若将不及兮,恐年岁之不吾与。
朝搴阰之木兰兮,夕揽洲之宿莽。
日月忽其不淹兮,春与秋其代序。
唯草木之零落兮,恐美人之迟暮。
不抚壮而弃秽兮,何不改乎此度?
乘骐骥以驰骋兮,来吾道夫先路!