参照了官网,新手一般都会知道react native 的点击事件是靠touch*系列组件内部嵌套其它组件来完成的,touch系列组件主要提供3个跟触摸有关系的方法,onpress ,onpressin,onpressout,onLongPress,主要是继承了TouchableWithoutFeedback组件,由于我这里指讲干货,基础部分大家可以去官网文档详细查看一下支持哪些方法:http://reactnative.cn/docs/0.28/touchablewithoutfeedback.html#props
现在我们来说说我遇到的第一个坑:
这是想实现一个原生上非常简单的功能:点击空白处***,点击空白的时候做一些事情。APP上界面的绝大部分都是被一个listview占据的,显然就想到了点击空白===点击listview,果断的,给listview套上了一个toch**组件,写了onpress方法,却没想到在这里埋下了一个巨坑。
一开始并没什么问题,效果非常好,响应正常,可是在快到下班的时候发现,listview突然不能滚动了,又测试了几次,一会可以滚,一会不可以滚,可以滚的概率低于1/10...........呵呵,又是一个加班的夜晚。当然很快的我发现是touch**组件的问题。把touch**组件去了之后一切正常了~~但是PM那边一定要这个点击空白的需求.......看来今晚又不用下班了。无奈仔细翻看文档,最后看到了手势:http://reactnative.cn/docs/0.28/gesture-responder-system.html#content
在了解了RN的事件拦截机制之后,我想到了就只拦截press事件,move事件就留给listview滚动用,然后就是照文档很快的敲定了:
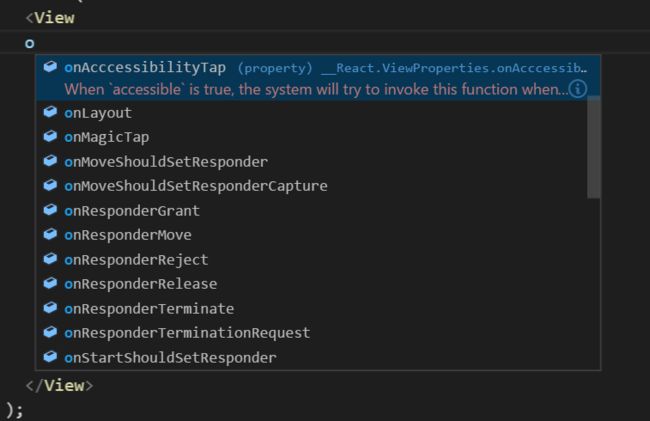
主要的几个方法:onStartShouldSetResponderCapture: (evt) => true,(开始拦截事件)
onMoveShouldSetResponderCapture: (evt) => false,(由于不需要拦截move事件,所以这里返回false)
onResponderGrant: (evt) => {}:申请成功,组件成为了事件处理响应者,这时组件就开始接收后序的触摸事件输入。
onResponderReject: (evt) => {}:申请失败了,这说明其他组件正在进行事件响应,并且它不想停止事件响应,so你的申请被拒绝了,后续输入事件不会传递给本组件进行处理。
onResponderStart: (evt) => {}:手指按下的回调;
onResponderMove: (evt) => {}:触摸手指移动的事件,这个回调亲测大概一秒响应1-2次,so,这里一定要处理好。
onResponderRelease: (evt) => {}:抬起手指的回调,表示用户完成了本次的触摸交互。这以后,组件不再响应事件,组件取消激活。(这里有坑)
onResponderEnd: (evt) => {}:组件结束事件响应的回调。
onResponderTerminationRequest: (evt) => bool :当其他组件申请成为响应者的时候,是否放权。
更多细节请参考;http://www.race604.com/react-native-touch-event/ 这篇文章作者写得非常清楚。我们这里主要讲如何搞定这些坑。
根据官方例子,是把这些方法组成一个对象:
this._panResponder = PanResponder.create({onStartShouldSetResponderCapture:()=> true,
.......})
再作为view的一个属性传进去:
我把要在点击空白时执行的方法写在了一开始的onResponderStart,测试了几次,效果不错,看来今晚还来得及回去睡觉。就在我做最后几次测试打算下班的时候,他慢慢的就开始不行了,一个天坑再次出现,不可以滚的概率越来越大,大概在70-80%,虽然比刚刚好了点,但是仍然远远超出忍受范围。我就开始尝试改变事件拦截和事件执行的逻辑,在整个响应过程的每一个部分都测试过,完全没有什么卵用,不滚就是不滚!!!打印日志跟踪(由于用了realm那个坑比数据库跟VScode的bug导致我不能断点调试,整个项目到结束都只能日志跟踪,结果最后项目里到处都是console.log,简直泪奔)发现可以滚动的时候是触发了这个方法onResponderTerminationRequest,系统强制夺权了。看来情况已经明了onResponderRelease这个事件之后并不是组件不再响应,取消激活,而仅仅是抬起手指而已。
现在明了,我就在需要的时候注册事件,操作完成之后把这个事件拦截注销就好了,机制如我,嘿嘿!主要就是控制onStartShouldSetResponderCapture这个方法返回true or false 而已。很快的就改好了触发逻辑,测了好几次之后发现有点不对劲,一会好使,一会不好使的。仔细看日志输出,发现貌似要setState之后才有用,仔细一想,既然是作为view的内部属性对象,本身改变之后当然要重新render才能生效,想到这里真是为自己的智商拙计。
在每次注册和注销之后setstate,果然,测试了N次,完美~~ 然而,我还是高兴的太早了.........
点击空白,这个空白之处肯定是占据页面比重最大的地方,而我却在频繁的render这个重量级的组件,以react native这种渣性能来说,估计会让系统爆掉!果然,每次响应都有将近1.5秒的延迟(测试版几乎0数据),再次为自己的智商拙计........
再次看文档,看例子,查资料,看源码..............
然后有了惊天发现:
敢情官网的那个例子是坑我呢!这些方法直接就可以使用。但是仔细一看,这些方法跟我刚刚写的不是一样的?只是调用方式发生了改变??但是他既然在这里给出来了,那他是否已经把内部逻辑做了完美的处理,不会再发生事件夺权和事件冲突,响应结束能系统自动解除拦截??本来这些东西是应该相信RN作者已经做好了的,但是由于踩坑太多,所以我在这里是持怀疑的态度。死马当活马医吧!这个逻辑更简单,减少了我1-200行代码,最后测试,没有什么异常........
.看了一眼时间,凌晨4点了,是回去睡觉还是不回呢?这根本就不是一个值得纠结的问题
第二天了,还是没什么异常.....
这个坑应该算是,总算是填上了吧!!
如果大家有更好的解决办法请在下面留言,非常感谢
最后吐槽一句,react确实不错,react native确实不怎么样~~
(阴谋论:RN这种渣性能和套用前端的渣逻辑,肯定又是软件提供商伙同硬件提供商倒逼消费者升级硬件的典型阴谋!)