1.基础类型有哪些?复杂类型有哪些?有什么特征?
基本类型: (undefined、mull、Soolean、Number、String)指的是保存在栈内存的简单数据段。
复杂类型:(Object、Array、function、正则...)指的是那些保存在对内存中的对象,变量中保存的只是一个指针,这个指针执行内存种的另一个位置,由该位置保存对象。
2.如下代码的输出? 为什么?
var obj1 = {a:1, b:2};
var obj2 = {a:1, b:2};
console.log(obj1 == obj2);//false 虽然内容一样,但是地址不一样,所以不相等。
console.log(obj1 = obj2);//obj2的地址赋给obj1,因为它们是引用类型,指向同一地址,所以输出Object {a: 1, b: 2}
console.log(obj1 == obj2);//true 既然地址一样了,自然就相等了
代码
3.写一个函数getIntv,获取从当前时间到指定日期的间隔时间
var str = getIntv("2017-01-28");
console.log(str); // 距除夕还有 20 天 15 小时 20 分 10 秒
答:
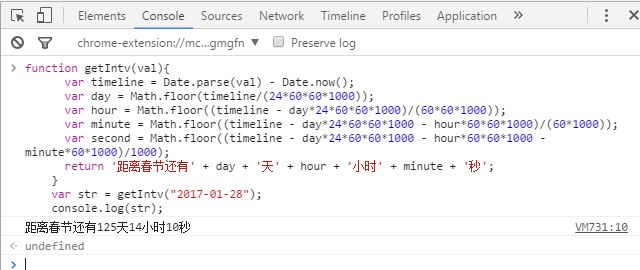
function getIntv(val){
var timeline = Date.parse(val) - Date.now();
var day = Math.floor(timeline/(24*60*60*1000));
var hour = Math.floor((timeline - day*24*60*60*1000)/(60*60*1000));
var minute = Math.floor((timeline - day*24*60*60*1000 - hour*60*60*1000)/(60*1000));
var second = Math.floor((timeline - day*24*60*60*1000 - hour*60*60*1000 - minute*60*1000)/1000);
return '距离春节还有' + day + '天' + hour + '小时' + minute + '秒';
}
var str = getIntv("2017-01-28");
console.log(str);
4.把数字日期改成中文日期
var str = getChsDate('2015-01-08');
console.log(str); // 二零一五年一月八日
答:
function a(data){
data += [];
var days = ['零', '一', '二', '三', '四', '五', '六', '七', '八', '九'];
var b = [];
for(var i=0; ifunction getChsDate(data){
var days = ['零', '一', '二', '三', '四', '五', '六', '七', '八', '九'];
var arr = data.split('-');
var year = [];
for(var i=0; i 10 && val < 20){
return '十' + days[val[1]];
}else if(val === 20){
return '二十';
}else if(val > 20 && val < 30){
return '二十' + days[val[1]];
}else if(val === 30){
return '三十';
}else if(val > 30){
return '三十' + days[val[1]];
}
}
return year + '年' + getTen(arr[1]) + '月' + getTen(arr[2]) + '日';
}
console.log(getChsDate('2016-01-08'));//二零一六年一月八日
console.log(getChsDate('2016-12-31'));//二零一六年十二月三十一日
5.写一个函数获取n天前的日期
var lastWeek = getLastNDays(7); // ‘2016-01-08’
var lastMonth = getLastNDays(30); //'2015-12-15'
答:
function getLastNDays(data){
var time = new Date();
var a = new Date(time - data*24*60*60*1000);
return a.getFullYear() + '-' + (a.getMonth()+1) +'-'+ a.getDate();
}
var lastWeek = getLastNDays(7); // ‘2016-01-08’
var lastMonth = getLastNDays(30); //'2015-12-15'
console.log(lastWeek);
console.log(lastMonth);
6.完善如下代码,用于获取执行时间如:
var Runtime = (function(){
var startTime,endTime;
var obj = {
start: function(){
startTime = Date.now(); //code here ..., 当前时间
},
end: function(){
endTime = Date.now(); //code here ... 结束时间
},
get: function(){
return endTime - startTime; //code here ... 获取执行时间
}
};
return obj;
}());
Runtime.start();
for(var i= 0; i<10000; i++){
console.log(1);
}
Runtime.end();
console.log( Runtime.get() );
7.楼梯有200级,每次走1级或是2级,从底走到顶一共有多少种走法?用代码(递归)实现
/*
问有n种方法走完
如果只有1个台阶,就只有1种方法fn(1)
如果有2个台阶,就有1|2两种方法fn(2)
如果有3个台阶,就有3种方法fn(1)+fn(2)
如果有4个台阶,就有5种方法fn(2)+fn(3)
如果有5个台阶,就有8种方法fn(3)+fn(4)
得出规律n个台阶,就有fn(n-1)+fn(n-2)种方法
*/
//递归
function fn(n){
var res = 0;
if(n === 1){
return 1;
}else if(n === 2){
return 2;
}else{
return fn(n-1) + fn(n-2);
}
}
console.log(fn(10));//200太大了,计算不出来。
8.写一个json对象深拷贝的方法,json对象可以多层嵌套,值可以是字符串、数字、布尔、json对象中的任意项
//深度拷贝
function objCopy(val){
var newObj = {};
for(var key in val){
if(typeof val[key] === 'object'){
newObj[key] = objCopy(val[key]);
}else{
newObj[key] = val[key];
}
}
return newObj;
}
var obj = {
"age": 23,
"name": "wubohong",
"sex": {
"name": "xi men"
}
}
objCopy(obj)