译自RAYWENDERLICH,How To Implement A Circular Image Loader Animation with CAShapeLayer。
项目初始状态,已经有一个imageview和图片下载设定,使用swift语言:
动画实现思路分两步:
1.圆形进度条,根据图片下载进度显示进度条。
2.圆形放大动画,通过动画逐步显示图片。
设置圆形进度条
新建一个UIView的子类CircularLoaderView,添加以下属性:
let circlePathLayer = CAShapeLayer()
let circleRadius: CGFloat = 20.0
当circleRadius等于圆形路径的半径,circlePathLayer就相当于圆形路径。
自定义初始化方法:
override init(frame: CGRect) {
super.init(frame: frame)
configure()
}
required init(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
configure()
}
func configure() {
circlePathLayer.frame = bounds
circlePathLayer.lineWidth = 2
circlePathLayer.fillColor = UIColor.clearColor().CGColor
circlePathLayer.strokeColor = UIColor.redColor().CGColor
layer.addSublayer(circlePathLayer)
backgroundColor = UIColor.whiteColor()
}
自定义了一个configure方法,在两个继承的初始化中都调用configure来进行正确的初始化。
添加路径
添加以下方法来为layer创建路径:
func circleFrame() -> CGRect {
var circleFrame = CGRect(x: 0, y: 0, width: 2*circleRadius, height: 2*circleRadius)
circleFrame.origin.x = CGRectGetMidX(circlePathLayer.bounds) - CGRectGetMidX(circleFrame)
circleFrame.origin.y = CGRectGetMidY(circlePathLayer.bounds) - CGRectGetMidY(circleFrame)
return circleFrame
}
这个方法返回了一个CGRect,以circlePathLayer为基础创建的一个CGRect。然后,用以下方法来创建具体的路径:
func circlePath() -> UIBezierPath {
return UIBezierPath(ovalInRect: circleFrame())
}
这个方法以circleFrame为基础返回了一个圆形的UIBezierPath。因为layer是没有autoresizingMask属性的,所以需要重写方法来更新circlePathLayer的frame:
override func layoutSubviews() {
super.layoutSubviews()
circlePathLayer.frame = bounds
circlePathLayer.path = circlePath().CGPath
}
现在打开CustomImageView.swift,添加CircularLoaderView属性:
let progressIndicatorView = CircularLoaderView(frame: CGRectZero)
在init(coder:)方法中添加以下设置代码:
addSubview(self.progressIndicatorView)
progressIndicatorView.frame = bounds
progressIndicatorView.autoresizingMask = .FlexibleWidth | .FlexibleHeight
这里实现了把圆形进度view添加到imageview中,autoresizingMask保证了当圆形进度view可以保持正确的尺寸。这时候运行,可以看到一个红色空心圆圈:
更改绘制长度
回到CircularLoaderView.swift,添加以下代码:
var progress: CGFloat {
get {
return circlePathLayer.strokeEnd
}
set {
if (newValue > 1) {
circlePathLayer.strokeEnd = 1
} else if (newValue < 0) {
circlePathLayer.strokeEnd = 0
} else {
circlePathLayer.strokeEnd = newValue
}
}
}
在configure()添加以下代码:
progress = 0
运行项目,应该只能看到一片空白,这就对了,progress设为0,即strokeEnd为0,所以不会绘制circlePathLaye。
回到CustomImageView.swift,在下载图片方法的回调中添加:
self!.progressIndicatorView.progress = CGFloat(receivedSize)/CGFloat(expectedSize)
通过receivedSize和expectedSize计算出已下载进度。这时候运行项目,会看到一个慢慢增加的圆形进度条。
创建展示动画
动画展示阶段通过一个不断扩大的圆来展示下载好的图片。把以下添加添加到CircularLoaderView.swift:
func reveal() {
// 1
backgroundColor = UIColor.clearColor()
progress = 1
// 2
circlePathLayer.removeAnimationForKey("strokeEnd")
// 3
circlePathLayer.removeFromSuperlayer()
superview?.layer.mask = circlePathLayer
}
以上代码的作用:
1.清除背景颜色,那么背后的图片就可以得到展示,把progress设为1
2.移除所有针对strokeEnd属性的动画
3.把circlePathLayer从父layer移除,把它设置为父layer的mask,这样就可以从圆形中看到图片。
在CustomImageView.swift中调用该方法:
self!.progressIndicatorView.reveal()
现在运行项目的效果,可以从圆形条中看到些少图片:
圆形放大
下一步是同时把圆形向外和向内放大,这样的话,需要两个同心的UIBezierPath,但是我们可以以更有效的方法-一个UIBezierPath就搞定。
首先,增加圆的半径达到向外放大,同时增加线条的宽度使得圆看起来向内收缩变小了。最终,达到展示图片的效果,在reveal()方法中添加以下代码:
// 1
let center = CGPoint(x: CGRectGetMidX(bounds), y: CGRectGetMidY(bounds))
let finalRadius = sqrt((center.x*center.x) + (center.y*center.y))
let radiusInset = finalRadius - circleRadius
let outerRect = CGRectInset(circleFrame(), -radiusInset, -radiusInset)
let toPath = UIBezierPath(ovalInRect: outerRect).CGPath
// 2
let fromPath = circlePathLayer.path
let fromLineWidth = circlePathLayer.lineWidth
// 3
CATransaction.begin()
CATransaction.setValue(kCFBooleanTrue, forKey: kCATransactionDisableActions)
circlePathLayer.lineWidth = 2*finalRadius
circlePathLayer.path = toPath
CATransaction.commit()
// 4
let lineWidthAnimation = CABasicAnimation(keyPath: "lineWidth")
lineWidthAnimation.fromValue = fromLineWidth
lineWidthAnimation.toValue = 2*finalRadius
let pathAnimation = CABasicAnimation(keyPath: "path")
pathAnimation.fromValue = fromPath
pathAnimation.toValue = toPath
// 5
let groupAnimation = CAAnimationGroup()
groupAnimation.duration = 1
groupAnimation.timingFunction = CAMediaTimingFunction(name: kCAMediaTimingFunctionEaseInEaseOut)
groupAnimation.animations = [pathAnimation, lineWidthAnimation]
groupAnimation.delegate = self
circlePathLayer.addAnimation(groupAnimation, forKey: "strokeWidth")
一步步来解释以上代码的作用:
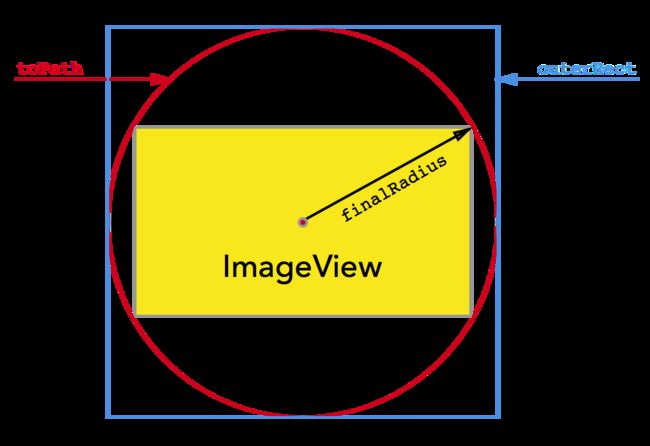
1.计算好可以包含imageview在内的圆的半径,然后再计算可以包含圆的正方形。topath就是CAShapeLayer最终的样子:
2.设置好lineWidth和path的值
3.lineWidth和path的值要设置为最终值,以免动画结束后又返回原始值。
4.创建两个动画,一个是path的,一个是linewidth的。
5.创建一个CAAnimationGroup管理动画,把CAAnimationGroup添加给layer,同时设置self为代理。
运行项目,可以看到展示动画,但是动画完成后,有一部分layer还残留在屏幕上:
这时需要以下代码解决:
override func animationDidStop(anim: CAAnimation!, finished flag: Bool) {
superview?.layer.mask = nil
}
大功告成!完整项目代码请前往原文地址下载。