转至 http://blog.csdn.net/guo_hongjun1611/article/details/7839371
使用UIBezierPath类可以创建基于矢量的路径,这个类在UIKit中。此类是Core Graphics框架关于path的一个封装。使用此类可以定义简单的形状,如椭圆或者矩形,或者有多个直线和曲线段组成的形状。
1.Bezier Path 基础
UIBezierPath对象是CGPathRef数据类型的封装。path如果是基于矢量形状的,都用直线和曲线段去创建。我们使用直线段去创建矩形和多边形,使用曲线段去创建弧(arc),圆或者其他复杂的曲线形状。每一段都包括一个或者多个点,绘图命令定义如何去诠释这些点。每一个直线段或者曲线段的结束的地方是下一个的开始的地方。每一个连接的直线或者曲线段的集合成为subpath。一个UIBezierPath对象定义一个完整的路径包括一个或者多个subpaths。
创建和使用一个path对象的过程是分开的。创建path是第一步,包含一下步骤:
(1)创建一个Bezier path对象。
(2)使用方法moveToPoint:去设置初始线段的起点。
(3)添加line或者curve去定义一个或者多个subpaths。
(4)改变UIBezierPath对象跟绘图相关的属性。
例如,我们可以设置stroked path的属性lineWidth和lineJoinStyle。也可以设置filled path的属性usesEvenOddFillRule。
当创建path,我们应该管理path上面的点相对于原点(0,0),这样我们在随后就可以很容易的移动path了。为了绘制path对象,我们要用到stroke和fill方法。这些方法在current graphic context下渲染path的line和curve段。
2、使用UIBezierPath创建多边形---在path下面添加直线条形成多边形
多边形是一些简单的形状,这些形状是由一些直线线条组成,我们可以用moveToPoint: 和 addLineToPoint:方法去构建。
方法moveToPoint:设置我们想要创建形状的起点。从这点开始,我们可以用方法addLineToPoint:去创建一个形状的线段。
我们可以连续的创建line,每一个line的起点都是先前的终点,终点就是指定的点。
下面的代码描述了如何用线段去创建一个五边形。第五条线通过调用closePath方法得到的,它连接了最后一个点(0,40)和第一个点(100,0)
说明:closePath方法不仅结束一个shape的subpath表述,它也在最后一个点和第一个点之间画一条线段,如果我们画多边形的话,这个一个便利的方法我们不需要去画最后一条线。
[cpp]view plaincopy
// Only override drawRect: if you perform custom drawing.
- (void)drawRect:(CGRect)rect
{
UIColor color = [UIColor redColor];
[color set];//设置线条颜色
UIBezierPath aPath = [UIBezierPath bezierPath];
aPath.lineWidth = 5.0;
aPath.lineCapStyle = kCGLineCapRound;//线条拐角
aPath.lineJoinStyle = kCGLineCapRound;//终点处理
// Set the starting point of the shape.
[aPath moveToPoint:CGPointMake(100.0, 0.0)];
// Draw the lines
[aPath addLineToPoint:CGPointMake(200.0, 40.0)];
[aPath addLineToPoint:CGPointMake(160, 140)];
[aPath addLineToPoint:CGPointMake(40.0, 140)];
[aPath addLineToPoint:CGPointMake(0.0, 40.0)];
[aPath closePath];//第五条线通过调用closePath方法得到的
[aPath stroke];//Draws line 根据坐标点连线
}
注:这个类要继承自UIView。
运行的结果如下图:
如果修改最后一句代码:[aPathfill];
运行结果就如下:
这样就知道stroke 和 fill 方法的区别了吧!
3、使用UIBezierPath创建矩形
使用这个方法即可:
[cpp]view plaincopy
Creates and returns anewUIBezierPath object initialized with a rectangular path.
- (UIBezierPath *)bezierPathWithRect:(CGRect)rect
[cpp]view plaincopy
- (void)drawRect:(CGRect)rect
{
UIColor color = [UIColor redColor];
[color set];//设置线条颜色
UIBezierPath aPath = [UIBezierPath bezierPathWithRect:CGRectMake(20, 20, 100, 50)];
aPath.lineWidth = 5.0;
aPath.lineCapStyle = kCGLineCapRound;//线条拐角
aPath.lineJoinStyle = kCGLineCapRound;//终点处理
[aPath stroke];
}
4、使用UIBezierPath创建圆形或者椭圆形
使用这个方法即可:
[cpp]view plaincopy
Creates and returns anewUIBezierPath object initialized with an oval path inscribed in the specified rectangle
- (UIBezierPath *)bezierPathWithOvalInRect:(CGRect)rect
这个方法根据传入的rect矩形参数绘制一个内切曲线。
当传入的rect是一个正方形时,绘制的图像是一个内切圆;当传入的rect是一个长方形时,绘制的图像是一个内切椭圆。
5、使用UIBezierPath创建一段弧线
使用这个方法:
[cpp]view plaincopy
Creates and returns anewUIBezierPath object initialized with an arc of a circle. -
(UIBezierPath *)bezierPathWithArcCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise
Parameters
center
Specifies the center point of the circle (in the current coordinate system) used to define the arc.
radius
Specifies the radius of the circle used to define the arc.
startAngle
Specifies the starting angle of the arc (measured in radians).
endAngle
Specifies the end angle of the arc (measured in radians).
clockwise
The direction in which to draw the arc.
Return Value
Anewpath object with the specified arc.
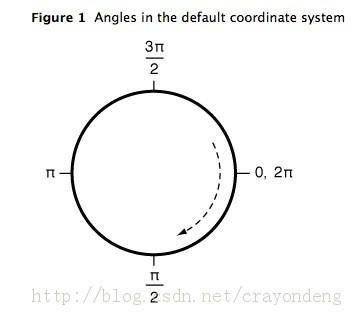
其中的参数分别指定:这段圆弧的中心,半径,开始角度,结束角度,是否顺时针方向。
下图为弧线的参考系。
demo代码:
[cpp]view plaincopy
define pi 3.14159265359
define DEGREES_TO_RADIANS(degrees) ((pi * degrees)/ 180)
[cpp]view plaincopy
- (void)drawRect:(CGRect)rect
{
UIColor color = [UIColor redColor];
[color set];//设置线条颜色
UIBezierPath aPath = [UIBezierPath bezierPathWithArcCenter:CGPointMake(150, 150)
radius:75
startAngle:0
endAngle:DEGREES_TO_RADIANS(135)
clockwise:YES];
aPath.lineWidth = 5.0;
aPath.lineCapStyle = kCGLineCapRound;//线条拐角
aPath.lineJoinStyle = kCGLineCapRound;//终点处理
[aPath stroke];
}
结果如下图:
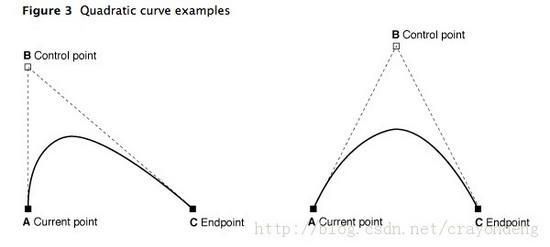
6、UIBezierPath类提供了添加二次贝塞尔曲线和三次贝塞尔曲线的支持。
曲线段在当前点开始,在指定的点结束。曲线的形状有开始点,结束点,一个或者多个控制点的切线定义。下图显示了两种曲线类型的相似,以及控制点和curve形状的关系。
(1)绘制二次贝塞尔曲线
使用到这个方法:
[cpp]view plaincopy
Appends a quadratic Bézier curve to the receiver’s path.
-
(void)addQuadCurveToPoint:(CGPoint)endPoint controlPoint:(CGPoint)controlPoint
Parameters
endPoint
The end point of the curve.
controlPoint
The control point of the curve.
demo代码:
[cpp]view plaincopy
- (void)drawRect:(CGRect)rect
{
UIColor color = [UIColor redColor];
[color set];//设置线条颜色
UIBezierPath aPath = [UIBezierPath bezierPath];
aPath.lineWidth = 5.0;
aPath.lineCapStyle = kCGLineCapRound;//线条拐角
aPath.lineJoinStyle = kCGLineCapRound;//终点处理
[aPath moveToPoint:CGPointMake(20, 100)];
[aPath addQuadCurveToPoint:CGPointMake(120, 100) controlPoint:CGPointMake(70, 0)];
[aPath stroke];
}
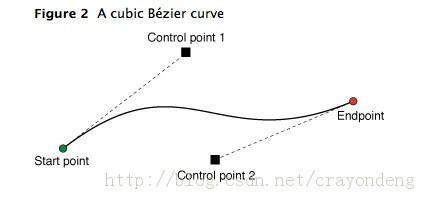
(2)绘制三次贝塞尔曲线
使用到这个方法:
[cpp]view plaincopy
Appends a cubic Bézier curve to the receiver’s path.
-
(void)addCurveToPoint:(CGPoint)endPoint controlPoint1:(CGPoint)controlPoint1 controlPoint2:(CGPoint)controlPoint2
Parameters
endPoint
The end point of the curve.
controlPoint1
The first control point to use when computing the curve.
controlPoint2
The second control point to use when computing the curve.
demo代码:
[cpp]view plaincopy
- (void)drawRect:(CGRect)rect
{
UIColor color = [UIColor redColor];
[color set];//设置线条颜色
UIBezierPath aPath = [UIBezierPath bezierPath];
aPath.lineWidth = 5.0;
aPath.lineCapStyle = kCGLineCapRound;//线条拐角
aPath.lineJoinStyle = kCGLineCapRound;//终点处理
[aPath moveToPoint:CGPointMake(20, 50)];
[aPath addCurveToPoint:CGPointMake(200, 50) controlPoint1:CGPointMake(110, 0) controlPoint2:CGPointMake(110, 100)];
[aPath stroke];
}
7.使用Core Graphics函数去修改path。
UIBezierPath类只是CGPathRef数据类型和path绘图属性的一个封装。虽然通常我们可以用UIBezierPath类的方法去添加直线段和曲线段,UIBezierPath类还提供了一个属性CGPath,我们可以用来直接修改底层的path data type。如果我们希望用Core Graphics 框架函数去创建path,则我们要用到此属性。
有两种方法可以用来修改和UIBezierPath对象相关的path。可以完全的使用Core Graphics函数去修改path,也可以使用Core Graphics函数和UIBezierPath函数混合去修改。第一种方法在某些方面相对来说比较容易。我们可以创建一个CGPathRef数据类型,并调用我们需要修改path信息的函数。
下面的代码就是赋值一个新的CGPathRef给UIBezierPath对象。
//Createthe path data
CGMutablePathRef cgPath = CGPathCreateMutable();
CGPathAddEllipseInRect(cgPath,NULL, CGRectMake(0,0,300,300));
CGPathAddEllipseInRect(cgPath,NULL, CGRectMake(50,50,200,200));
// Nowcreatethe UIBezierPath object
UIBezierPath* aPath = [UIBezierPath bezierPath];
aPath.CGPath = cgPath;
aPath.usesEvenOddFillRule = YES;
// After assigning it to the UIBezierPath object, you can release
// your CGPathRef data type safely.
CGPathRelease(cgPath);
如果我们使用Core Graphics函数和UIBezierPath函数混合方法,我们必须小心的移动path 信息在两者之间。因为UIBezierPath类拥有自己底层的CGPathRef data type,我们不能简单的检索该类型并直接的修改它。相反,我们应该生成一个副本,然后修改此副本,然后赋值此副本给CGPath属性,如下代码:
Mixing Core Graphics andUIBezierPathcalls
UIBezierPath* aPath = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(0, 0, 300, 300)];
// Get the CGPathRef andcreatea mutable version.
CGPathRef cgPath = aPath.CGPath;
CGMutablePathRef mutablePath = CGPathCreateMutableCopy(cgPath);
// Modify the path and assign it back to the UIBezierPath object
CGPathAddEllipseInRect(mutablePath,NULL, CGRectMake(50,50,200,200));
aPath.CGPath = mutablePath;
// Release both the mutable copy of the path.
CGPathRelease(mutablePath);
8.rendering(渲染)Bezier Path对象的内容。
当创建一个UIBezierPath对象之后,我们可以使用它的stroke和fill方法在current graphics context中去渲染它。在调用这些方法之前,我们要进行一些其他的任务去确保正确的绘制path。
使用UIColor类的方法去stroke和fill想要的颜色。
设置形状在目标视图中的位置。如果我们创建的path相对于原点(0,0),则我们可以给current drawing context应用一个适当的affie transform。例如,我想drawing一个形状起始点在(0,0),我可以调用函数CGContextTranslateCTM,并指定水平和垂直方向的translation值为10。调整graphic context相对于调整path对象的points是首选的方法,因为我们可以很容易的保存和撤销先前的graphics state。
更新path对象的drawing 属性。当渲染path时,UIBezierPath实例的drawing属性会覆盖graphics context下的属性值。
下面的代码实现了在一个自定义view中实现drawRect:方法中去绘制一个椭圆。椭圆边框矩形的左上角位于视图坐标系统的点(50,50)处。
Drawing a path in a view
- (void)drawRect:(CGRect)rect
{
//Createan oval shapetodraw.
UIBezierPath* aPath = [UIBezierPath bezierPathWithOvalInRect:
CGRectMake(0, 0, 200, 100)];
//Setthe render colors
[[UIColor blackColor]setStroke];
[[UIColor redColor]setFill];
CGContextRef aRef = UIGraphicsGetCurrentContext();
// If you have content to draw after the shape,
// save the current state before changing the transform
//CGContextSaveGState(aRef);
// Adjust the view's origin temporarily. The oval is
// now drawn relative to the new origin point.
CGContextTranslateCTM(aRef, 50, 50);
// Adjust the drawing options as needed.
aPath.lineWidth = 5;
// Fill the path before stroking it so that the fill
// color does not obscure the stroked line.
[aPath fill];
[aPath stroke];
// Restore the graphics state before drawing any other content.
//CGContextRestoreGState(aRef);
}