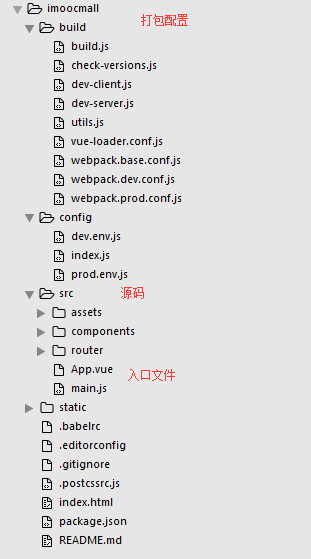
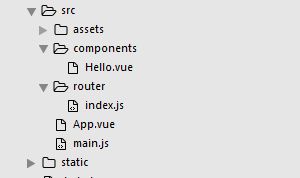
- 第二课堂笔记——大语言模型
skna_
笔记语言模型人工智能
part1——qwen在这一部分中需要完成初步运行通义千问,流式输出与在网页窗口进行对话。1.环境准备首先配置满足需求的环境。配置环境代码中:!pipinstalltransformers==4.37.0-U用于安装或更新Python的transformers库到特定版本4.37.0。这里的-U参数表示如果已安装transformers库,则将其更新到指定的版本。!pipinstallstr
- 大模型-Qwen2.5 技术报告解读
数据分析能量站
机器学习人工智能
Abstract主要是在介绍通义千问2.5(Qwen2.5)这一大型语言模型系列,涵盖了它在不同训练阶段的改进、多样化配置、可获取途径以及在各项性能评测中的出色表现等多个方面,旨在展示其先进性与实用性。训练阶段改进预训练阶段说明了Qwen2.5在预训练时对数据集进行了大规模的扩充,将高质量预训练数据集的词元数量从之前的7万亿提升到了18万亿。词元可以理解为语言模型学习时的基本语言单位(比如单词、汉
- O2O同城系统架构与功能分析
商鼎云技术
源码自研产品O2O同城同城系统
2015工作至今,10年资深全栈工程师,CTO,擅长带团队、攻克各种技术难题、研发各类软件产品,我的代码态度:代码虐我千百遍,我待代码如初恋,我的工作态度:极致,责任,死磕!欢迎点赞、收藏、关注,更多分享请进我主页。一、系统架构服务端:Java(最低JDK1.8,支持JDK11以及JDK17)数据库:MySQL数据库(标配5.7版本,支持MySQL8)ORM框架:Mybatis(集成通用tk-ma
- LT8918 BT1120转mipi dsi/mipi csi;提供技术支持
Guo YongB7
MIPITTL龙讯经验分享音视频物联网嵌入式硬件
LT8918支持PatternMode和NormalMode两种工作模式,所谓的PatternMode就是LT8918内部生成Timing时序,等效于内部模拟RGB源;NormalMode则是采用外部的RGB输入。为了排除外部RGB输入的配置不匹配导致无法显示,一般建议先用PatternMode点亮再切换到外部RGB输入,FlagNormalMode=0时执行PatternMode配置,主循环配置
- 多商户商城系统会用的技术有哪些
hunzi_1
uni-appjavaphp
前端技术HTML/CSS:超文本标记语言(HTML)用于构建页面的结构,层叠样式表(CSS)负责页面的样式设计,它们共同决定了商城系统的页面展示效果,包括商品展示、店铺页面、用户界面等的布局和外观。JavaScript:是一种脚本语言,用于为网页添加动态效果和交互性,如实现菜单的展开与收缩、商品图片的轮播、用户操作的响应等。Vue.js/React:流行的前端框架,能够帮助开发者更高效地构建复杂的
- 分销商城一般会用到什么框架
hunzi_1
uni-appjavaphp
前端框架Vue.js:特点:是一个渐进式的JavaScript框架,提供了简洁的语法和高效的数据绑定功能,使用组件化开发,使得代码的复用性和可维护性高。通过虚拟DOM实现高效的页面更新,能提升性能。适用场景:适用于构建交互性强、需要频繁更新数据的分销商城界面,如商品列表展示、购物车功能、用户订单状态的实时更新等。React.js:特点:以组件化开发为核心,拥有丰富的生态系统,包括大量的第三方组件和
- cloud compare和 pcl读取点云因为viewpoint 配准不上
一个月可能改两次
c++base
pcd的默认viewpoint是0,0,0,1,0,0,0而在cloudcompare处理过后的iewpoint会改变,而每片点云的viewpoint都不一样所以会造成点云配准失败。针对CloudCompare软件处理过的pcd格式点云,在使用PCL进行特征点提取、配准等实验中最终显示结果出现点云位置偏差较大的问题,本博客给出解决方案。PCL处理的pcd格式点云数据,默认视点为:VIEWPOINT
- 大数据新视界 -- 大数据大厂之 Impala 性能优化:基于数据特征的存储格式选择(上)(19/30)
青云交
大数据新视界#Impala之道大数据Impala存储格式选择数据特征性能优化社交媒体数据金融数据
亲爱的朋友们,热烈欢迎你们来到青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而我的博客,正是这样一个温暖美好的所在。在这里,你们不仅能够收获既富有趣味又极为实用的内容知识,还可以毫无拘束地畅所欲言,尽情分享自己独特的见解。我真诚地期待着你们的到来,愿我们能在这片小小的天地里共同成长,共同进步。本博客的精华专栏:大数
- ansible——template(模板)、角色
热爱学习的哈哈哈
运维linux服务器ansible
ansible——template(模板)、角色1、template(模板)Ansible模板是一种强大的工具,可用于在自动化任务中以动态方式生成配置、文件和其他工件。模板使用Jinja2模板语言,这是一种功能强大的模板语言,可用于创建复杂的模板。Jinja2模板语言:使用字面量,有下面形式。字符串:使用单引号或者双引号数字:整数、浮点数列表:[item1、item2、......]元组:[ite
- 25.1.17学习内容
The_cute_cat
学习
B-迷宫Description给定一个N×M方格的迷宫,迷宫里有T处障碍,障碍处不可通过。在迷宫中移动有上下左右四种方式,每次只能移动一个方格。数据保证起点上没有障碍。给定起点坐标和终点坐标,每个方格最多经过一次,问有多少种从起点坐标到终点坐标的方案。Input第一行为三个正整数N,M,T,分别表示迷宫的长宽和障碍总数。第二行为四个正整数SX,SY,FX,FY,SX,SY代表起点坐标,FX,FY代
- C语言 17个问题及回答
军训猫猫头
c语言
1.说一下static关键字的作用Static的中文意思是静态的,用于引入静态变量,静态变量有静态局部变量和静态全局变量1.静态局部变,在函数中使用static引入并初始化一个变量,重复调用函数,变量的值不会初始化而是会累积。2.静态全局变量,在文件头部引入一个静态变量,这个变量不允许被其他文件调用,只允许在该文件内使用。原理:静态变量存储在静态存储区而不是栈上。这个存储区在程序开始时被分配,并在
- Spring boot 集成分布式定时任务
沉默,王二
springboot分布式后端
Springboot集成分布式定时任务定义及作用在分布式定时任务中,需要一种机制来确保同一任务在不同的服务实例中不会同时执行,这就是分布式定时任务锁的作用。集成引入相关依赖net.javacrumbs.shedlockshedlock-spring4.30.0net.javacrumbs.shedlockshedlock-provider-redis-spring4.30.0编写配置类packag
- RHCE第一次作业
岩魈云散
服务器linux网络
实验4:nfs自动挂载实验原理:当客户端有使用NFS文件系统的需求时才让系统自动挂载,而当NFS文件系统使用完毕后,让NFS自动卸载。使用服务:nfs、autofs实验演示:需要完成自动挂载,必须使用两台虚拟机,一台做客户端,一台做服务端。这里新建了一张网卡,使用新的网卡去完成该实验,而不使用Linux默认的网卡。1.配置新网卡ip地址查看ip,新网卡ens224初始没有ip,需要先配置ip[ro
- 基于python的时空地理加权回归(GTWR)模型
有梦想的Frank博士
数据处理数据分析回归空间分析时空异质性
一、时空地理加权回归(GTWR)模型时空地理加权回归(GTWR)模型是由美国科罗拉多州立大学的AndyLiaw、StanleyA.Fiel和MichaelE.Bock于2008年提出的一种高级空间统计分析方法。它是在传统地理加权回归(GWR)模型的基础上发展起来的,通过结合时间和空间两个维度,提供了一种更为灵活和精确的时空数据分析手段。背景和发展传统的地理加权回归(GWR)模型主要关注地理空间上的
- 解决raw.githubusercontent无法访问
@comefly
闲聊docker开源
Docker镜像加速国内从DockerHub拉取镜像有时会遇到困难,此时可以配置镜像加速器。Docker官方和国内很多云服务商都提供了国内加速器服务,例如:科大镜像:https://docker.mirrors.ustc.edu.cn/网易:https://hub-mirror.c.163.com/阿里云:https://.mirror.aliyuncs.com七牛云加速器:https://reg
- 避免SSH超时自动断开
@comefly
SSHssh运维测试工具
文章目录前言前言平时我们通过终端连接服务器时,当鼠标和键盘长时间不操作,服务器就会自动断开连接,也就是SSH超时断开。下面有几种方法可以避免超时断开连接:方法一1、依赖ssh客户端定时发送心跳。putty、SecureCRT、XShell都有这个功能,但是并不保险。配置服务器,修改/etc/ssh/ssh_config配置文件,修改或添加ClientAliveCountMax(单位为分钟)Serv
- fanuc机器人与plc的通讯_FANUC机器人:西门子1200PLC与FANUC机器人实现Profinet通讯
weixin_39612554
fanuc机器人与plc的通讯fanuc机器人以太网通讯配置
西门子1200PLC与fanuc机器人使用Profinet通讯时,fanuc机器人需要适配Profinet通讯板卡,系统要刷入Profinet通讯选项。一、机器人配置1、配置机器人Profinet参数,在[I/O]选项[Profinet],选择[2频道]。IP地址和名称要和PLC组态中的一致。图1fanuc机器人通讯配置12、机器人通讯数据长度设置,和PLC组态中的设置一致。图2fanuc机器人通
- docker hub镜像拉取慢如何解决
胡说先森
docker容器运维
DockerHub是Docker官方提供的镜像仓库,如果镜像拉取慢,可以尝试以下解决方案:使用国内镜像加速器,例如阿里云、百度云等。这些加速器会将访问请求转发到国内的服务器上,加快镜像下载速度。使用本地缓存镜像。Docker会在本地缓存已下载的镜像,如果需要重新拉取镜像,可以使用dockerpull--force-recreate来强制使用本地缓存的镜像。使用其他镜像仓库,例如GoogleCont
- 算法提高 图形输出
王旭·wangxu_a
算法
时间限制:C/C++1000MS,其他语言2000MS内存限制:C/C++512MB,其他语言1024MB难度:困难分数:100OI排行榜得分:14(0.1*分数+2*难度)描述编写一程序,在屏幕上输出如下内容:注意:本题请严格按照图形的格式输出对齐,其中X和O为大写,否则系统会判为错误。输入描述无输出描述无用例输入1参考上文用例输出1参考上文来源蓝桥杯练习系统#includeusingnames
- 2024 RoboCom 睿抗机器人开发者大赛-编程技能赛-本科组(国赛)
wsh1c6
睿抗算法开发语言c++
RC-u1大家一起查作弊在今年的睿抗比赛上,有同学的提交代码如下:publicasfiasfgwef12(){inttsadflas=3;intmasf11233=2;int[]wasdf1213=newint[10+1];int[]vasf124l=newint[10+I];int[][]ddasf1234p=newint[masf11233...你肯定很奇怪,这看上去代码似乎不像是正常写出来的
- windows平台定时杀掉Chrome浏览器
少陽君
pythonwindowschromepython
在Windows系统上,你可以使用Python脚本配合系统的计划任务功能来实现每天晚上9点自动结束谷歌浏览器的进程。以下是具体步骤:1.编写Python脚本编写一个脚本来查找并结束Chrome的进程:这个是kill线程importosimportsignalimportpsutildefkill_chrome():forprocessinpsutil.process_iter(attrs=['pi
- Ubuntu 22.04永久保存路由
少陽君
linuxubuntulinux运维
在Ubuntu22.04上,可以按照以下方式配置让流量访问172.19.201.207走指定的路由。1.临时添加路由临时路由规则只在当前系统会话中有效,重启后会丢失。添加路由规则运行以下命令:sudoiprouteadd172.19.201.207via192.168.25.254devenp2s0172.19.201.207:目标IP地址。192.168.25.254:下一跳网关地址。enp2s
- python3验证有效正则表达式
少陽君
python正则表达式python开发语言
Python中字符串类型本质上没有标记“是否原始”的特性,原始字符串只是为了书写方便。运行时,原始字符串与普通字符串的表现是相同的,唯一的区别是编写代码时是否进行了转义。因此,如果需要确保某些输入是有效正则表达式,可以结合re模块验证:importredefis_valid_regex(pattern):try:re.compile(pattern)returnTrueexceptre.error
- 自学[vue+SpringCloud]-002-配置本机java环境
搬砖天才、
vue+springcloudvue.jsspringcloudjava
文章目录前言一、本机电脑java环境配置1.mac电脑1.1安装JDK1.2查找JDK的安装路径1.3配置`JAVA_HOME`环境变量1.4加载配置文件1.5验证配置1.6多JDK版本切换(可选)2.windows电脑2.1安装JDK2.2查找JDK的安装路径2.3配置`JAVA_HOME`环境变量2.3.1设置`JAVA_HOME`2.3.2配置PATH变量2.4验证配置2.5多JDK版本切换
- 【安利一个超高性价比的GPU租赁平台 使用分享】
放飞自我的Coder
无差别树洞GPU租显卡大模型服务器蓝耘GPU
GPU算力服务器,使用经验分享,强烈推荐,还送你30元额度!可以白嫖!!为什么需要租服务器?当我使用自己的电脑跑模型时,每个Epoch大概要花费54分钟左右,总共有150个Epoch...,是不是很难搞。。。这时候要是有8个4090该多好......正在训练的例子一、租蓝耘GPU服务器1、租用服务器首先需要进入蓝耘官网,登录官网后,点击【容器云市场】,租用配置合适的服务器。很便宜,随用随租,计费精
- RK3588开发笔记-ES8311音频芯片调试记录
flypig哗啦啦
RK3568开发笔记RK3588ES8311audioubuntu
目录前言一、ES8311二、原理图连接三、内核配置四、设备树配置五、设备调试总结前言本篇博客主要记录如何在RK3588平台上调试ES8311音频芯片的过程。这包括硬件连接、内核配置、驱动程序调试和测试步骤。一、ES8311ES8311是一款高性能、低功耗的音频Codec,支持立体声ADC(模数转换ÿ
- ubantu22版本配置静态IP地址
gslhelloworld
linux服务器linuxubuntu
文章目录编辑网络配置文件应用网络配置查看网络配置结果编辑网络配置文件在Ubuntu中配置静态IP地址可以通过以下步骤实现:打开终端,使用以下命令编辑网络配置文件/etc/netplan/00-installer-config.yaml,该文件用于配置网络接口的设置。建议使用root用户或具有sudo权限的用户进行操作。gsl@gslserver:~$su-Password:root@gslserv
- 2023全国职业院校技能大赛网络系统管理赛项(Linux部分真题)
Jackson~Y
linux运维服务器
一、Linux项目任务描述你作为一个Linux的技术工程师,被指派去构建一个公司的内部网络,要为员工提供便捷、安全稳定内外网络服务。你必须在规定的时间内完成要求的任务,并进行充分的测试,确保设备和应用正常运行。任务所有规划都基于Linux操作系统,请根据网络拓扑、基本配置信息和服务需求完成网络服务安装与测试,网络拓扑图和基本配置信息如下:(一)拓扑图(二)网络地址规划服务器和客户端基本配置如下表,
- Kali之环境变量技巧(Kali‘s Environmental Variable Skills)
Linux运维老纪
坚定自我迈向网络安全新征程云计算服务器运维开发linux安全
Kali之环境变量技巧1.环境变量基础概念1.1什么是变量?变量在计算机中是绕不开的话题,它就像是一个购物袋:可以往里面放东西(赋值)可以拿出来看看里面有什么(读取)可以把里面的东西换成别的(修改)用完可以扔掉(删除)变量本质上是一组键值对,格式为KEY=value。1.2变量类型从技术角度,变量主要分为两类:shell变量以小写字母形式列出仅在当前shell中有效环境变量系统内置的全局变量控制系
- Mysql数据库高可用群集
一坨小橙子ovo
数据库
目录前言一、概念二、如何实现Mysql数据库高可用群集1.可靠性概念三、实现Mysql数据库高可用群集1.先做主从复制1.1Master11.2Master22.再做主主2.1Master12.2Master23.安装Keepalived3.1Master1配置文件3.2Master2配置文件4.编写Mysql_check.sh服务检测脚本四、测试集群是否搭建成功五、主从巡检脚本前言一、概念高可用
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》