Ionic Framework 4是一个开源UI工具包,用于使用Web技术(HTML,CSS和JavaScript)构建高性能的高质量移动和桌面应用程序。Ionic Framework专注于前端用户体验,或应用程序的UI交互(控件,交互,手势,动画)。它易于学习,并与其他库或框架(如Angular)很好地集成,或者可以独立使用而无需使用简单脚本包含的前端框架。目前,Ionic Framework 4已与Angular正式集成,但对Vue和React的支持正在开发中。
下面介绍Ionic Framework 4的一些特性:
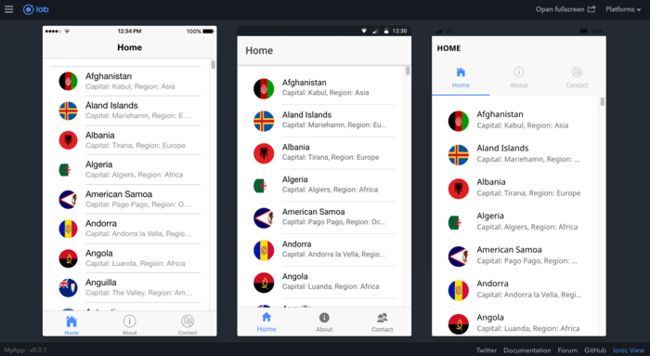
构建和部署跨多个平台的应用程序,例如本机iOS,Android,桌面和Web作为渐进式Web应用程序 - 所有这些都具有一个代码库。写一次,到处运行。
Ionic Framework建立在可靠的基础之上, 标准化的Web技术:HTML,CSS和JavaScript,使用现代Web API,如Custom Elements和Shadow DOM。因此,Ionic组件具有稳定的API,并不是单个平台供应商的心血来潮。
干净,简单,功能齐全。Ionic Framework旨在在所有平台上以开箱即用的方式工作和显示。从预先设计的组件,排版,交互式范例和华丽(但可扩展)的基本主题开始。
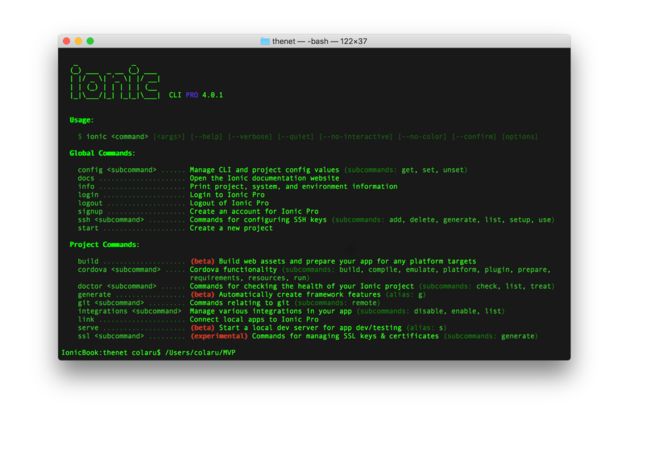
Ionic CLI
Ionic CLI,也称命令行界面,是一种快速支撑Ionic应用程序并为Ionic开发人员提供许多有用命令的工具。除了安装和更新Ionic之外,CLI还带有内置的开发服务器,构建和调试工具等等。
虽然过去的Ionic版本与Angular紧密耦合,但Ionic Framework 4经过重新设计,可作为独立的Web组件库,集成了最新的JavaScript框架,如Angular。Ionic可以在大多数前端框架中成功使用,包括React和Vue,尽管某些框架需要垫片才能获得完整的Web组件支持。
Ionic Framework 4的主要目标之一是消除对单个框架的任何硬性要求以托管组件。这意味着核心组件可以独立工作,只需在网页中使用脚本标记即可。虽然使用框架对于大型团队和更大的应用程序来说非常有用,但现在可以在单个页面中使用Ionic作为独立库来使用。
Angular一直是Ionic的核心。虽然核心组件已经编写为独立的Web组件库,但该@ionic/angular软件包使与Angular生态系统的集成变得轻而易举。@ionic/angular包括Angular开发人员期望来自Ionic 2/3的所有功能,并集成核心Angular库,如Angular路由器。
预计未来版本将支持其他框架,目前正在开发Vue和React版本的Ionic。