0.结对信息和作业内容
本作业博客链接:传送门
队友-小人:031702523
Github项目地址:戳我戳我
具体分工
- Rei_ :编写输入处理模块,单元测试,编写博客
- Breeze1024 :前端页面编写, 素材搜寻,github目录组织
1.PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 60 | 80 |
| Estimate | 估计这个任务需要多少时间 | 60 | 80 |
| Development | 开发 | 2130 | 2040 |
| Analysis | 需求分析 (包括学习新技术) | 600 | 540 |
| Design Spec | 生成设计文档 | 90 | 120 |
| Design Review | 设计复审 | 30 | 30 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 30 | 30 |
| Design | 具体设计 | 120 | 180 |
| Coding | 具体编码 | 540 | 420 |
| Code Review | 代码复审 | 120 | 180 |
| Test | 测试(自我测试,修改代码,提交修改) | 180 | 180 |
| Reporting | 报告 | 180 | 120 |
| Test Repor | 测试报告 | 60 | 60 |
| Size Measurement | 计算工作量 | 60 | 60 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 120 | 120 |
| 合计 | 2190 | 2120 |
2.解题思路描述与设计实现说明
作为前端小白的我拿到题目后难免有些懵圈,想到上次剽窃来的那张“学术树”图不禁感到头大。在和结对伙伴匆匆忙忙入门前端知识后对题目的需求有了更好的直观理解。
- 界面设计
- screen : 专门提供一个页面输入文本信息
- Tree-present:展现处理好数据后的相关树结构
框架选择
起初在助教学长给的几个方向中徘徊不定,在查找了一些炫酷的界面后因为担心能力不足来不及完成还是选择了丑丑的jstree,硬着头皮用了文件夹树结构。
jstree框架中有独特的识别数据构成树结构的方式,多树,关联树的情况只要输入合乎情理会自动生成表示。
算法关键
因为jstree框架内置实现树结构的功能,所以这次编程的核心工作在于输入数据的处理和格式化封装。对于输入的数据,予关键字分割后封装成jstree框架能够识别的数据格式。
- 去除字符串空行
String.prototype.removeBlankLines = function () { return this.replace(/(\n[\s\t]*\r*\n)/g, '\n').replace(/^[\n\r\n\t]*|[\n\r\n\t]*$/g, '') //去除字符串中的空行 }去除字符数组中的空值
function trimSpace(array){ for(var i = 0 ;i处理输入数据
样例格式{id: "2010级博士生", parent: "张三", text: "2010级博士生"};
var str = String(); var result = []; //result存放想要得到的数据格式 $("#btn").click(function(){ //点击click button后响应结果 str = sessionStorage.getItem('data');//从输入页面获取数据 str=str.replace(/(\n[\s\t]*\r*\n)/g, '\n').replace(/^[\n\r\n\t]*|[\n\r\n\t]*$/g,'');//去除数据中的空行 var arrStr2=str.split("导师:");//分割出每个师生树数据 arrStr2.map(k => { //对每组师生树进行遍历,下面代码提供相关操作 let item1 = k.split("\n"); //分割出师生树每条数据 item1=trimSpace(item1); //去除字符数组中的空字符 console.log(item1); var pa = item1[0]; item1.map(i => { let item = i.split(":"); let cur = item[1]; if (i.indexOf("级") == -1) { result.push({ id: item[0], parent: "#", //判断为老师,设置为根节点 text: item[0], }) } else { result.push({ id:item[0], parent:pa, //否则判断为xx年级xx生,新建此节点。父节点为该组老师 text:item[0], }) let eee=cur.split("、"); eee.map(j => { let item2 = j; result.push({ id:item2, parent:item[0], //添加对应属性的学生节点 text:item2, }) }) } }) })
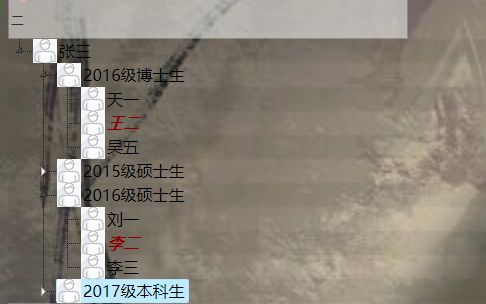
3.附加特点设计与展示
- 设计的创意独到之处,这个设计的意义
- 将输入框单独成一个前端页面,让界面较为美观
生成树结构页面增加搜索栏,查询到相关字眼消息会自动展开并高亮该节点
- 实现思路
- 学习并使用jstree中的搜索功能模块
代码片段
// var to = false; $('#plugins4_q').keyup(function () { if(to) { clearTimeout(to); } to = setTimeout(function () { var v = $('#plugins4_q').val(); $('#jstree_demo_div').jstree(true).search(v); }, 250); });成果展示
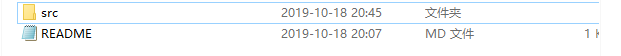
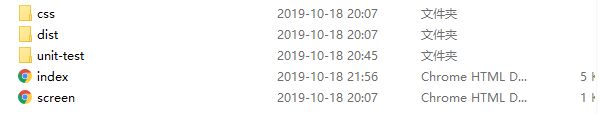
4.目录说明和使用说明
- 目录说明
上图为github项目页面,下图为src文件夹内资源。
- 使用说明
下载项目内容后打开screen.html文件即可来到输入页面开始使用。
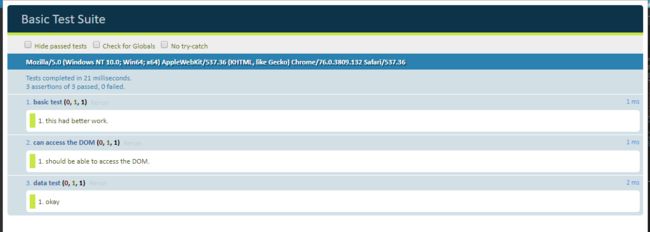
5.单元测试
测试工具
这次单元测试的处理用到了jQuery的Qunit测试工具。CSDN有Qunit测试相关,相关断言语句的使用功能与定义也一清二楚。
构造测试
这次作业对单元测试算是草草使用,只构造了数据处理相关的测试--判别数据处理与预期值的等值。由于主界面没有封装数据处理函数,因此单元测试中使用的判断代码是暴力复制来的,内容较多,以注释行代替掉。
test('data test',function(){ expect(1); let str='导师:张三\n2010级博士生:天一、王二、吴五\n2011级硕士生:李四、王五、许六\n2012级硕士生:刘一、李二、李三\n2013级本科生:刘六、琪七、司四\n\n导师:阿龙\n2016级博士生:天\n2015级硕士生:李、王、许\n2016级硕士生:刘、李、李\n2017级本科生:刘、琪、司';//为什么我的vscode没办法识别多行的字符串,呜呜 //空行部分以“\n”代替 var tempp =[{id: "张三", parent: "#", text: "张三"}, {id: "2010级博士生", parent: "张三", text: "2010级博士生"}, {id: "天一", parent: "2010级博士生", text: "天一"}, {id: "王二", parent: "2010级博士生", text: "王二"}, {id: "吴五", parent: "2010级博士生", text: "吴五"}, {id: "2011级硕士生", parent: "张三", text: "2011级硕士生"}, {id: "李四", parent: "2011级硕士生", text: "李四"}, {id: "王五", parent: "2011级硕士生", text: "王五"}, {id: "许六", parent: "2011级硕士生", text: "许六"}, {id: "2012级硕士生", parent: "张三", text: "2012级硕士生"}, {id: "刘一", parent: "2012级硕士生", text: "刘一"}, {id: "李二", parent: "2012级硕士生", text: "李二"}, {id: "李三", parent: "2012级硕士生", text: "李三"}, {id: "2013级本科生", parent: "张三", text: "2013级本科生"}, {id: "刘六", parent: "2013级本科生", text: "刘六"}, {id: "琪七", parent: "2013级本科生", text: "琪七"}, {id: "司四", parent: "2013级本科生", text: "司四"}, {id: "阿龙", parent: "#", text: "阿龙"}, {id: "2016级博士生", parent: "阿龙", text: "2016级博士生"}, {id: "天", parent: "2016级博士生", text: "天"}, {id: "2015级硕士生", parent: "阿龙", text: "2015级硕士生"}, {id: "李", parent: "2015级硕士生", text: "李"}, {id: "王", parent: "2015级硕士生", text: "王"}, {id: "许", parent: "2015级硕士生", text: "许"}, {id: "2016级硕士生", parent: "阿龙", text: "2016级硕士生"}, {id: "刘", parent: "2016级硕士生", text: "刘"}, {id: "李", parent: "2016级硕士生", text: "李"}, {id: "李", parent: "2016级硕士生", text: "李"}, {id: "2017级本科生", parent: "阿龙", text: "2017级本科生"}, {id: "刘", parent: "2017级本科生", text: "刘"}, {id: "琪", parent: "2017级本科生", text: "琪"}, {id: "司", parent: "2017级本科生", text: "司"}]; //省略判断模块 deepEqual(result,tempp); });测试结果
前两个为工具自带样例测试。
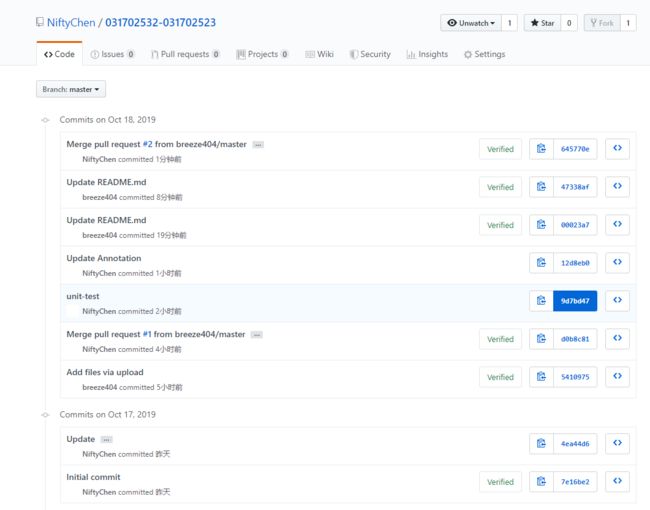
6.Github代码签入记录
7.遇到的困难及解决方法
- 问题描述
- 两个页面间相互调用变量的操作
- 空字符在字符数组中的处理问题和扰乱结果格式问题
- 做过哪些尝试
- 利用了各种读取文本的方式,甚至动用了后端传输的念头
- 利用控制台观察每一步分割后的输出,找出前因后果
- 是否解决
- 已经顺利解决
- 收获
- 为团队作业的前端角色打下了点基础
8.评价你的队友
值得学习的地方
说到做到,不骄不躁
需要改进的地方
希望能提高些工作效率,当然对于自己也是hh