本作业博客的链接:
https://www.cnblogs.com/Pr0Sk1er/
结对同学博客地址:
https://www.cnblogs.com/031702318fzu/
这次作业仓库地址:
https://github.com/licheng1997/031702318-031602329
这次作业的分工:
031602329蒲政林:代码编写。
031702318李程:测试,后续更新
PSP表格:
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) |
|---|---|---|
| Planning 计划 | 0 | 0 |
| Estimate 估计这个任务需要多少时间 | 600 | 900 |
| Development 开发 | 240 | 300 |
| Analysis 需求分析 (包括学习新技术) | 300 | 360 |
| Design Spec 生成设计文档 | 0 | 0 |
| Design Review 设计复审 | 60 | 70 |
| Coding Standard 代码规范 (为目前的开发制定合适的规范) | 120 | 120 |
| Design 具体设计 | 60 | 60 |
| Coding 具体编码 | 240 | 270 |
| Code Review 代码复审 | 60 | 60 |
| Test 测试(自我测试,修改代码,提交修改) | 30 | 20 |
| Reporting 报告 | 60 | 60 |
| Test Repor 测试报告 | 0 | 0 |
| Size Measurement 计算工作量 | 30 | 30 |
| Postmortem & Process Improvement Plan 事后总结, 并提出过程改进计划 | 30 | 40 |
| 合计 | 1830 | 2290 |
解题思路描述与设计实现说明:
1,思路。从作业要求来看,就是先做一棵树,以导师为根节点,往届学生为子节点。实现都是借助网上找的脚本实现的。
2,代码如下
html容器:
师门树
JS:
const btn = document.getElementById('generate')
btn.onclick = () => {
const textarea = document.getElementById('input')
const input = textarea.value.trim()
const labs = input.split('\n\n')
console.log(labs)
const data = []
for (const lab of labs) {
const lines = lab.trim().split('\n')
const mentorRegex = /导师:(.+)/
const mentor = lines[0].match(mentorRegex)[1]
const labData = {
id: mentor,
children: []
}
const tmp = {}
for (let line of lines) {
line = line.trim()
if (line.includes('导师')) {
continue
}
const kv = line.split(':')
const key = kv[0]
const students = kv[1].split('、')
for (let i in students) {
students[i] = {
id: students[i]
}
}
const year = key.match(/[0-9]+/)[0]
const type = key.split('级')[1]
if (tmp[year] === undefined) {
tmp[year] = {}
}
tmp[year][type] = students
}
for (const key of Object.keys(tmp)) {
const yearStds = tmp[key]
console.log(yearStds)
const types = ['本科生', '硕士生', '博士生'] /* 设置学生类型 */
const yearChildren = []
types.forEach(type => {
console.log(yearStds[type])
console.log(type)
if (yearStds[type] !== undefined) {
console.log(1)
yearChildren.push({
id: type,
children: yearStds[type]
})
}
})
console.log(yearChildren)
const yearData = {
id: key,
children: yearChildren
}
labData.children.push(yearData)
}
data.push(labData)
console.log(labData)
}
for (const item of data) {
const ele = document.createElement('div')
ele.id = item.id
document.getElementById('nodes').appendChild(ele)
generateGraph(ele.id, item)
}
document.getElementsByTagName('body').height = labs.length * 500 + 1000
}
const generateGraph = (container, data) => {
var graph = new G6.TreeGraph({
container: container,
width: 800,
height: 500,
pixelRatio: 2,
modes: {
default: [{
type: "collapse-expand",
onChange: function onChange(item, collapsed) {
var data = item.get("model").data;
data.collapsed = collapsed;
return true;
}
}
]
},
defaultNode: {
size: 16,
anchorPoints: [
[0, 0.5],
[1, 0.5]
],
style: {
fill: "#40a9ff",
stroke: "#096dd9"
}
},
defaultEdge: {
shape: "cubic-horizontal",
style: {
stroke: "#A3B1BF"
}
},
layout: {
type: "compactBox",
direction: "LR",
getId: function getId(d) {
return d.id;
},
getHeight: function getHeight() {
return 16;
},
getWidth: function getWidth() {
return 16;
},
getVGap: function getVGap() {
return 10;
},
getHGap: function getHGap() {
return 100;
}
}
});
graph.node(function (node) {
return {
size: 26,
style: {
fill: "#40a9ff",
stroke: "#096dd9"
},
label: node.id,
labelCfg: {
position: node.children && node.children.length > 0 ? "left" : "right"
}
};
});
graph.data(data);
graph.render();
graph.fitView();
}附加特点设计与展示
暂无。等后续进一步学习再增加吧。
目录说明和使用说明
2,使用说明:
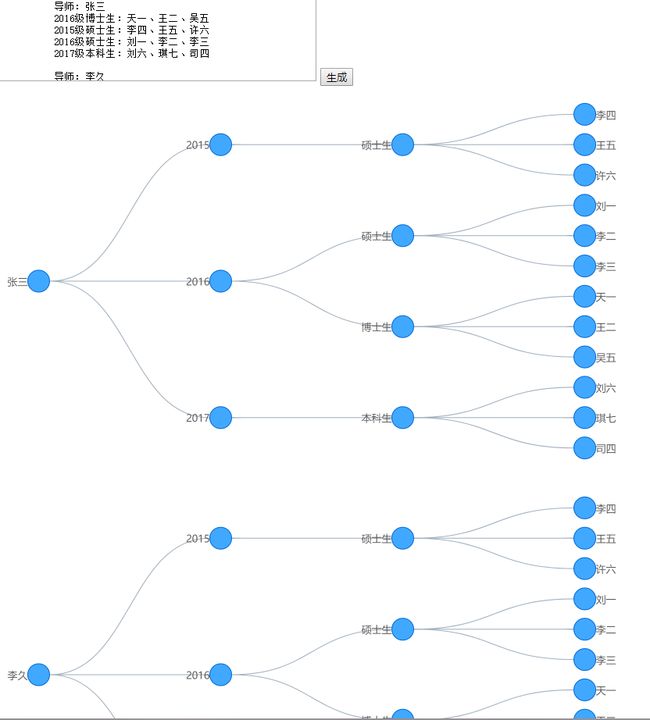
打开html文件可见如下图:

在框中已经有个默认的测试样例,用户想尝试别的生成树只需按照示例格式更改即可,然后点生成就能看到生成树
单元测试
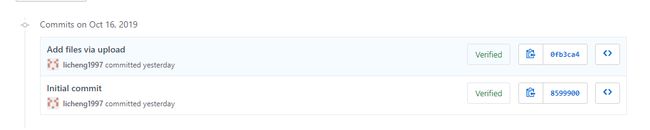
Github的代码签入记录
遇到的代码模块异常或结对困难及解决方法
目前最大的问题是同一类型的学生(本科生,硕士生,博士生)缩进会出现显示错误。
解决方法:只能改js里的函数,问题就是目前还没整懂。现在还在B站上学js。
目前尚未解决。
希望有大佬愿伸出援手指点迷津。
队友评价:
Pr0Sk1er的感受:难,很难,非常难。从0到学了点皮毛,真的非常花时间,即使如此,还是有很多不懂的地方。路漫漫兮。
对队友的评价:很拼。我俩之前均没有接触过前端工作,经历了这次作业,明显感觉到,大家学到了很多。