一、先来看看Android各控件的继承关系(搞清控件怎么来的,我们又怎么样去借鉴模仿重新定义一个view)。
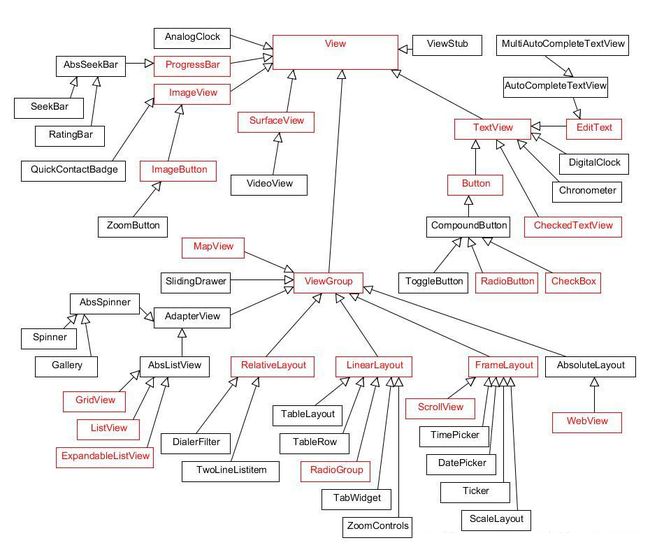
下面是安卓控件的继承关系类图,其中红色为常用控件,Android中所有控件都继承自android.view.View,其中android.view.ViewGroup是View的一个重要子类,绝大部分的布局都继承自ViewGroup。
虽然看上去错综复杂,理清思路条线还是比较明晰,view相当于java的object,是所有控件的子类,所以你如果想创建一个全新的控件先要继承view,这是第一步。
二、继承了view必然要写构造函数,这是重点
1、先看看view的构造函数,它有四个
View(Context)
View(Context, AttributeSet)
View(Context, AttributeSet, defStyleAttr)
View(Context, AttributeSet, defStyleAttr, defStyleRes)
一般我们定义好了CustomView类,在xml引用时是调用View(Context, AttributeSet),我刚开始的时候看见Attributeset时候也是懵的,这个参数可复杂了,稍后讲;
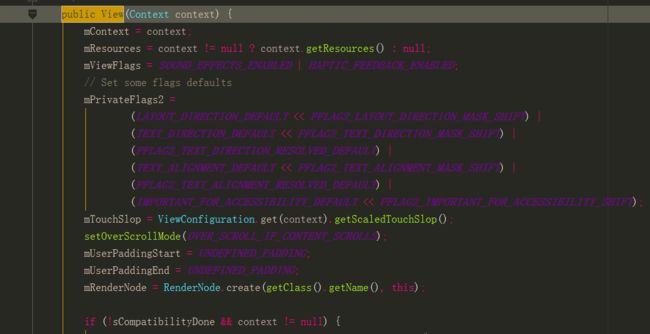
先继续看看view(context)的源码,如下图:
上面这图确实是实现了构造函数得作用——初始化数据;
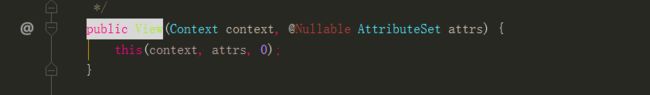
接着看View(Context, AttributeSet, defStyleAttr)的源码,如下图:
上面这图的构造函数里调用了View(Context, AttributeSet, defStyleAttr)这个构造函数;
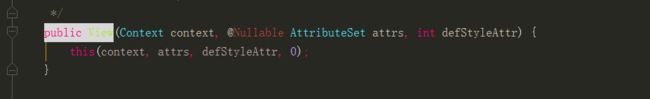
上面这图的构造函数里调用了View(Context, AttributeSet, defStyleAttr, defStyleRes)构造函数;
上面这图的构造函数里调用了View(context)构造函数,这样便于不重复写代码(数据初始化的代码);
我们大概清楚了自定义view的构造方法,现在具体说说构造函数里的参数:
context这个自然不用多说,Android最常用的,上下文本;
AttributeSet,这个参数是关键,有关于你自定义view的新属性值在你在xml引用的时候都是通过AttributeSet获取的,从源码里我们看到 final TypedArray a = context.obtainStyledAttributes( attrs, com.android.internal.R.styleable.View, defStyleAttr, defStyleRes);这段源码,TypedArray 这个又是什么呢?
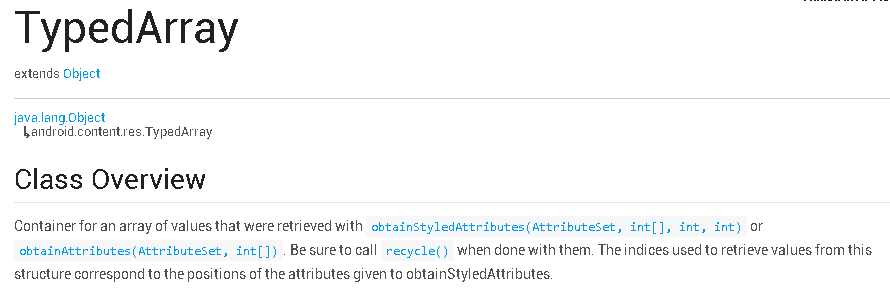
Google 开发者平台是这么解释这个类的:
大体意思是:TypedArray 是一个数组容器,在这个容器中装由 obtainStyledAttributes(AttributeSet, int[], int, int) 或者 obtainAttributes(AttributeSet, int[]) 函数获取到的属性值。用完之后记得调用 recycle() 函数回收资源。索引值用来获取 Attributes 对应的属性值(这个 Attributes 将会被传入 obtainStyledAttributes() 函数)。
具体我们来实际操作下 ,我们先自定义一个view,先不看自定义view的功能,自定义view的类如下如:
public class VideoLoadingView extends View {
public VideoLoadingView(Context context) {
super(context);
init(context);
}
public VideoLoadingView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public VideoLoadingView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray attributes = context.getTheme()
.obtainStyledAttributes(attrs, R.styleable.VideoLoadingView, defStyleAttr, 0);
initAttrs(attributes);
init(context);
}
private void initAttrs(TypedArray attributes) {
try {
mArcColor = attributes.getColor(R.styleable.VideoLoadingView_ArcColor, Color.GREEN);
mTriangleColor = attributes.getColor(R.styleable.VideoLoadingView_TriangleColor, Color.GREEN);
} finally {
attributes.recycle();
}
}
private void init(Context context) {
mArcPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mArcPaint.setColor(mArcColor);
mArcPaint.setStyle(Paint.Style.STROKE);
mTrianglePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mTrianglePaint.setColor(mTriangleColor);
mTrianglePaint.setStrokeWidth(2);
mTrianglePaint.setStyle(Paint.Style.FILL);
}
}
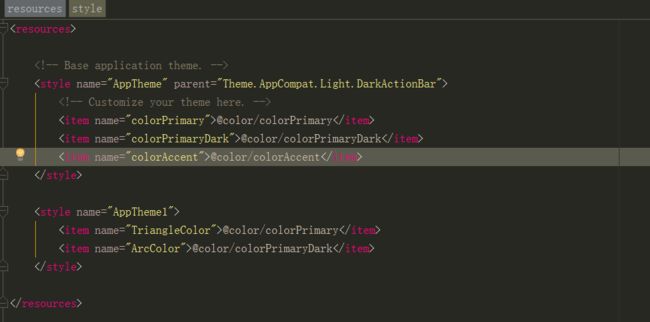
1.在资源文件 values 下创建文件 attrs.xml,如下:
2.在xml里引用这个自定义的view
?xml version="1.0" encoding="utf-8"?>
上面的 app:ArcColor="@color/colorPrimaryDark"
app:TriangleColor="@color/colorPrimary"
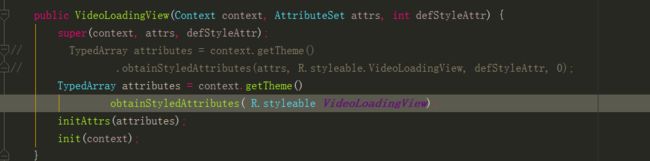
这两个属性值就是通过下面的代码获取的
是不是对于自定义的新属性取值大概有了个明白,其实对于这个自定义新属性的取值还有好多要讲的,继续深入TypedArray ,获取 TypedArray 对象 的函数一共四个:
1.public TypedArray obtainStyledAttributes (int[] attrs);
2.public TypedArray obtainStyledAttributes (int resid, int[] attrs);
3.public TypedArray obtainAttributes (AttributeSet set, int[] attrs);
4.public TypedArray obtainStyledAttributes (AttributeSet set, int[] attrs, int defStyleAttr, int defStyleRes)。
讲解之前,需要说明一点:函数 1、2、4 都是 Resources.Theme 的函数,而 3 是 Resources 的函数。
obtainStyledAttributes (int[] attrs)
Google Developer 是这么解释这个函数的:
上面主要信息Return a TypedArray holding the values defined by Theme which are listed in attrs
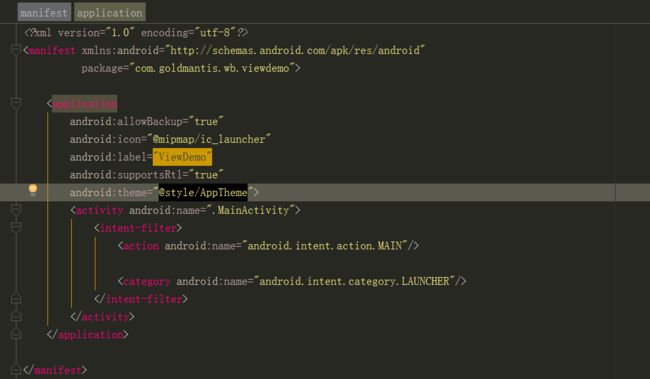
它的大意是:返回一个与 attrs 中列举出的属性相关的数组,数组里面的值由 Theme 指定。从上面的概述中,我们可以知道:这个 Theme 就是关键。找各种资料发现attrs 对应的属性值必须定义在 Application 中 Android:theme 对应的 style 下,换句话说在定义应用主题时我们要在对应主题下设置attrs属性,
我们在为 Application 设置主题的同时需要在对应的主题下为 attrs 设置相关的属性,理论与实践相结合,人这个动物思维+视觉 才会把抽象的事物具体展现在大脑中,印象更深刻,理解更透彻,
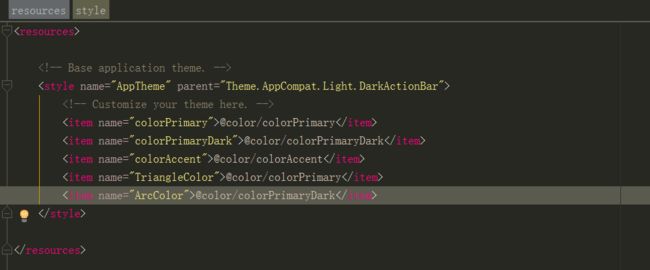
上面style中是不是包含我们上面自定义view的属性app:ArcColor="@color/colorPrimaryDark"
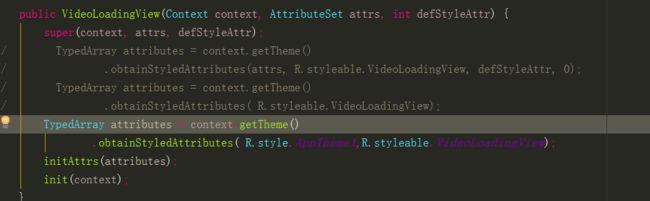
app:TriangleColor="@color/colorPrimary" 然后我们自定义view的构造函数里也要改一改,改成下图:
上面这函数不管你在布局xml里面引用的app:ArcColor="@color/xxx" app:TriangleColor="@color/xxx"属性采用什么颜色值,最终显示的是style里设置的属性值的颜色。
obtainStyledAttributes (int resid, int[] attrs)
Google Developer 是这么解释这个函数的:
上面主要信息Return a TypedArray holding the values defined by the style resource resid which are listed in attrs
意思跟上面的一个参数差不多,只不过区别在于可以不用在android:them指定的style里加自定义属性,在另外的style里加自定义属性。
作用效果跟一个参数的作用差不多,不累赘。
obtainAttributes (AttributeSet set, int[] attrs)
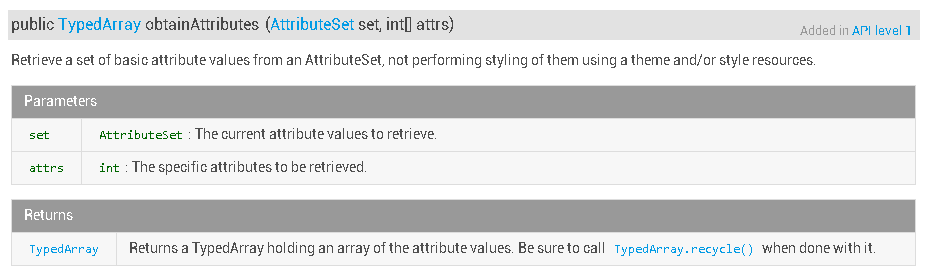
Google Developer 是这么解释这个函数的:
上面主要信息Retrieve a set of basic attribute values from an AttributeSet, not performing styling of them using a theme and/or style resources.这句话的大意是:从 AttributeSet 中获取 attrs 对应的属性值,不为这些属性值设置样式。
同样构造函数要改下,style里面跟没有自定义view一样,在布局文件里引用自定义view,构造函数修改如下:
这样的自定义view展示出来的效果根据你在布局xml里定义新属性值而定的,但是这样会有一个问题,那就是你引用自定义view的布局xml里必须把你新定义属性全部写在xml文件中,不然就会有报错出现,具体表现在如下图代码,他没有相应的属性值可取,自然而然会报错。
obtainStyledAttributes (AttributeSet set, int[] attrs, int defStyleAttr, int defStyleRes)
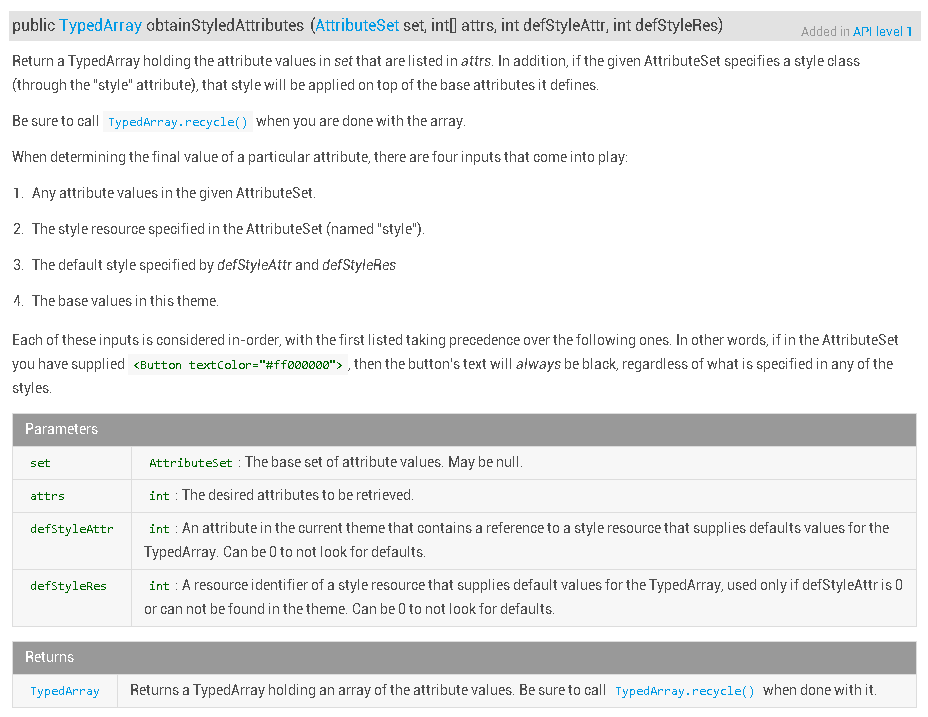
Google Developer 是这么解释这个函数的:
上面的 Google 开发者文档的大意是:
返回一个与 attrs 属性相对应的数组。另外,如果在 AttributeSet 中为 attrs 指定了样式属性,那么这个样式属 性就会应用在这些属性上。
attribute 最终由下面四个因素决定:
在 AttributeSet 中定义的属性(Any attribute values in the given AttributeSet);
AttributeSet 指定的样式资源文件(The style resource specified in the AttributeSet (named “style”));
由 defStyleAttr 和 defStyleRes 指定的样式资源文件(The default style specified by defStyleAttr and defStyleRes);
主题中的默认值(The base values in this theme)。
上面四种元素的优先级是从上到下排序的,也就是说:如果在 AttributeSet 中定义了某个属性的值,那么无论后面的样式属性如何定义,它的值都不会改变。
接下来我们分别解释下,函数中各参数的含义:
AttributeSet set :XML 中定义的属性值,可能为 null;
int[] attrs :目标属性值;
int defStyleAttr :在当前主题中有一个引用指向样式文件,这个样式文件将 TypedArray 设置默认值。如果此参数为 0 则表示不进行默认值设置。
int defStyleRes :默认的样式资源文件,只有当 defStyleAttr 为 0 或者无法在对应的主题下找到资源文件时才起作用。如果此参数为 0 则表示不进行默认设置。
对于第三个参数要重点讲下:
defStyleAttr,这个参数表示的是一个