软件工程第二次结对
一、地址传送
结对同学博客地址:https://www.cnblogs.com/wu1999/
GitHub项目地址:https://github.com/jjsgxty/031702510-031702536
作业博客地址:https://edu.cnblogs.com/campus/fzu/2019FZUSEZ/homework/8736
二、具体分工:
伍裕荣:主要代码编写
徐美佳:ui设计
三、PSP表格
| PSP2.1 | Personal Software Process Stages |
预估耗时(min) | 实际耗时(min) |
|---|---|---|---|
| Planning | 计划 | 15 | 15 |
| Estimate | 估计这个任务需要多少时间 | 15 | 15 |
| Development | 开发 | 900 | 2306 |
| Analysis | 需求分析 (包括学习新技术) |
300 | 1500 |
| Design Spec | 生成设计文档 | 40 | 40 |
| Design Review | 设计复审 | 10 | 20 |
| Coding Standard | 代码规范 (为开发制定合适的规范) |
0 | 0 |
| Design | 具体设计 | 60 | 60 |
| Coding | 具体编码 | 300 | 600 |
| Code Review | 代码复审 | 30 | 60 |
| Test | 测试 (自我测试,修改,提交修改) |
60 | 80 |
| Reporting | 报告 | 160 | 90 |
| Test Report | 测试报告 | 20 | 30 |
| Size Measurement | 计算工作量 | 20 | 30 |
| Postmortem & Process< | 事后总结, 并提出过程改进计划 | 120 | 30 |
| 合计 | 1025 | 2465 |
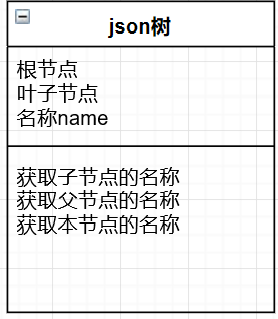
四、解题思路描述与设计实现说明(类图)
1.代码组织与内部实现设计
有两个模块部分:
处理输入数据模块
生成树模块
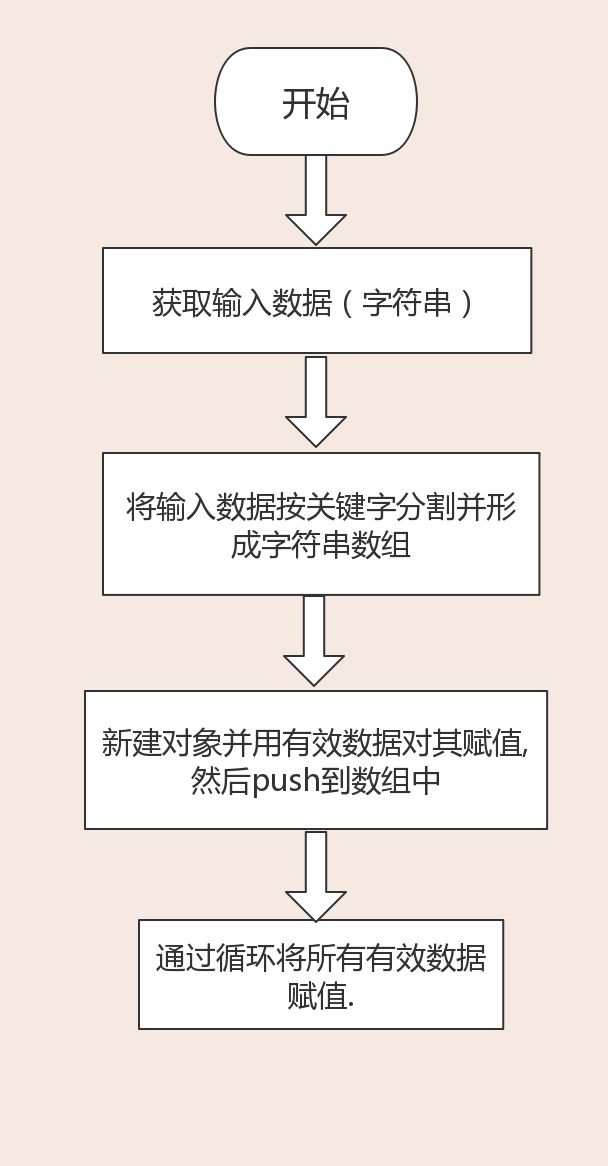
2.说明算法的关键与关键实现部分流程图
Ztree能够将Json格式的对象数组数据生成树,输入的数据并不是都要作为树的节点显示.因此关键在于从输入的数据中提取出需要的数据,并将其(字符串)转化成Json格式.
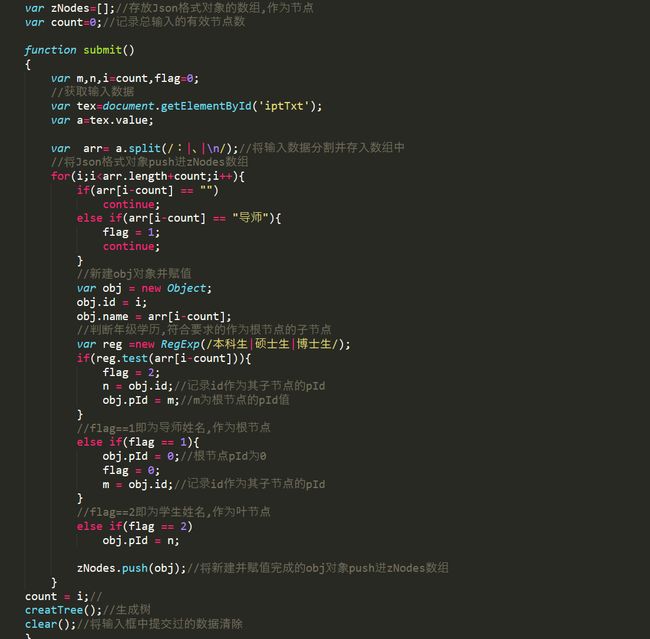
3.贴出你认为重要的/有价值的代码片段,并解释
![]()
附加特点设计与展示
1.设计的创意独到之处,这个设计的意义
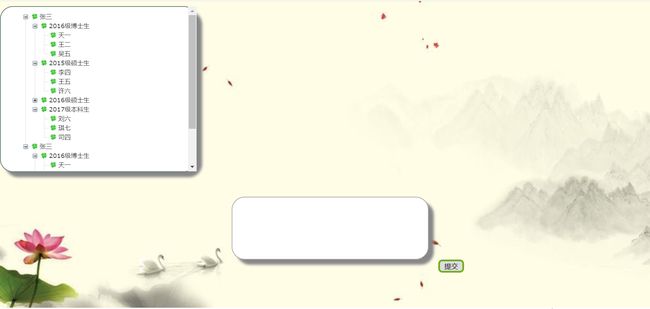
支持多组数据同时输入,多棵树并存
界面设计
2.实现思路
贴出你认为重要的/有价值的代码片段,并解释【2'】
6.在博客中给出目录说明和使用说明
css存放ztree的样式文件以及图标图片。
js存放jquery库以及使用到的ztree的js文件。background为网页背景图,nodes为节点图标。
2.如何运行
将图中所示文件下载至本地,保证css、js文件夹与tree.html同在一个目录下即可在本地运行网页。
7.单元测试
说明你们选用的测试工具,是如何学习单元测试的,能出一份你自己的简易教程吗?
我们选用的的测试工具是Mocha,需要先安装,然后学会测试脚本的写法和断言库的用法,然后学习Mocha的基本用法
8.贴出Github的代码签入记录【1'】
9.遇到的代码模块异常或结对困难及解决方法【4'】
问题描述:
- 不知如何将数据转成Json格式;
- 多次输入无法正确显示数
做过哪些尝试:
- 上网搜索
- 咨询同学
是否解决
是
有何收获
尽管有些问题看起来很难很麻烦,但只要够耐心,就可以将其一步一步分解和处理,最终解决问题.
更加懂得如何收集并处理需要的信息.
10.评价你的队友
徐美佳:
队友值得学习的地方
我的队友很棒很可靠,这次的主要功能都是他实现的,我的编程基础太差,还需要多多学习,就是希望我们能在结对完成作业过程中有更多的交流
队友需要改进的地方
没有需要改进的地方,队友很棒,很棒,非常棒!