自:https://blog.csdn.net/MoLvSHan/article/details/78204972
自:https://blog.csdn.net/qq_35393869/article/details/80333564
项目中图片都放在src/img文件夹,img和background-image引用都用相对路径,即../../这种形式
在打包build的设置路径assetsPublicPath: ‘./‘,然后那些没有转成base64的背景图都失效了,,路径。
处理方法:
使用require引入图片
img标签
背景图
也可以下面这种方式去写:
在前端开发中,background-image属性非常常见,有很多时候需要使用内联样式来绑定此属性,但是在vue-cli项目中,如果如下面代码填写路径会找不到图片
正确的应该这样写:
data() {
return {
shouye:'url(' + require('../../assets/images/shouye/index2x.png') + ')',
fenlei:'url(' + require('../../assets/images/shouye/fenlei2x.png') + ')',
search:'url(' + require('../../assets/images/shouye/search2x.png') + ')',
shopcart:'url(' + require('../../assets/images/shouye/gouwuche2x.png') + ')',
mine:'url(' + require('../../assets/images/shouye/I2x.png') + ')'
}
}使用require()方法,require()是node.js方法

上述代码中,出现的诸如:~@/ 和 @/ ,如果删除后,测试效果也正常,你也可以都去掉,不影响。
改:
foo相比其他方法:
如果你用了vue-cli脚手架,在build/utils.js中找到ExtractTextPlugin位置在对象中加入这句publicPath: '../../'就行了
具体参考官方文档:Class 与 Style 绑定
以上是网上大佬分享的 以下是我总结的
在js中动态引入是不容易的 :
但是页面上并为显示图片
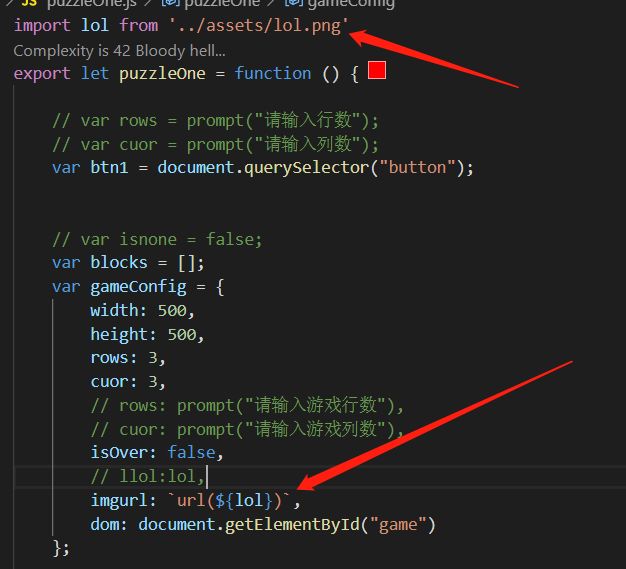
另外一种方法 今天突然想到了试了下成功了:
就是将图片先引入到需要的js文件中,如何在文件中需要的位置用` ${ } ` 调用:

这种方法比上面的要友好太多了