现在在很多应用中都会嵌入web网页,一些操作直接在webview中实现。这样做最大的一个好处是,不需要更新手机客户端即可在手机端发布新的大型信息,必须新的活动,新的促销信息等。
举一个同程网的例子看一下:
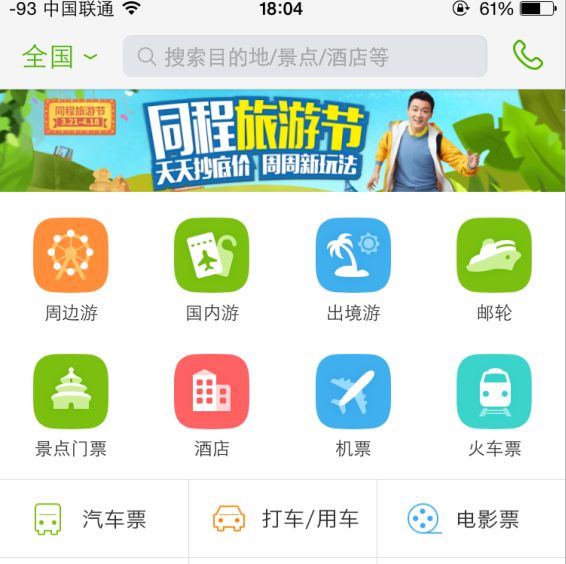
1. 这是同程网首页,我们尝试点击首页的幻灯片:
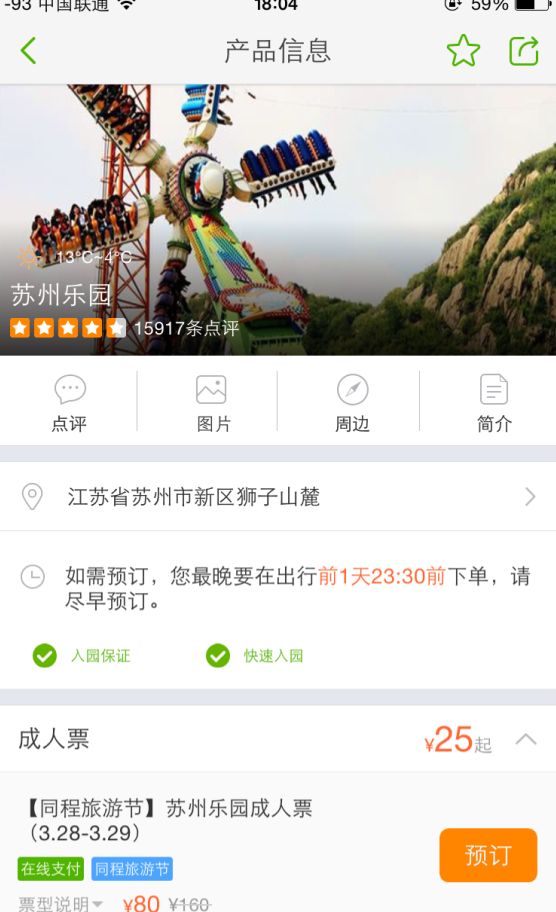
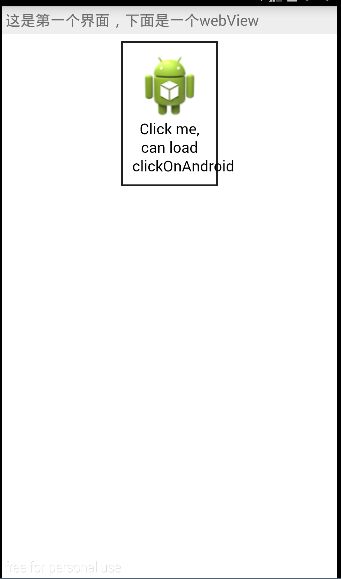
2. 好了,进入了一整个页面的webView,然后我们点击webView上的这个标价80元的大图片
3. 跳转到了一个正常的Android布局
现在我们分析一下实现方法:
很简单,webView加载一个HTML,HTML中加入javaScript代码。点击指定图片的时候,JS调用本地Java代码,实现Activity的跳转。不会JS也没有关系,现在我们建一个Demo简单看一下。
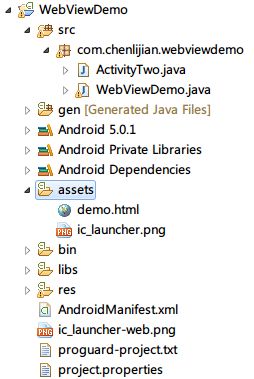
这是放在assets中的html文件,主要看
中的内容,中的内容意思是显示一张img,id为"droid",src表示加载assets中的一个图片,当然这些不是重点,如果是服务器端,你的后端程序员会帮你搞定的。style表示的是设置这样img的一些布局格式。
重点是
重点是

Click me, can load clickOnAndroid
这个是主Activity的方法。
public class WebViewDemo extends Activity {
private static final String LOG_TAG = "WebViewDemo";
private WebView mWebView;
private Handler mHandler = new Handler();
@SuppressLint({ "JavascriptInterface", "SetJavaScriptEnabled" }) @Override
public void onCreate(Bundle icicle) {
super.onCreate(icicle);
setContentView(R.layout.main);
mWebView = (WebView) findViewById(R.id.webview);
//最开始的一步,获取WebSetting,管理WebView的设置状态
WebSettings webSettings = mWebView.getSettings();
// 设置JS可用
webSettings.setJavaScriptEnabled(true);
// 是否支持缩放
webSettings.setSupportZoom(false);
//WebChromeClient和WebSetting一样,也是WebView的辅助对象
mWebView.setWebChromeClient(new MyWebChromeClient());
// 添加JS调用接口, DemoJavaScriptInterface是"接口",在里面写上点击webView调用的java方法, demo是这个接口的别名
// 在HTML的JS就能通过别名(demo)来调用newDemoJavaScriptInterface类中的任何方法。
mWebView.addJavascriptInterface(new DemoJavaScriptInterface(), "demo");
//载入具体的web地址
mWebView.loadUrl("file:///android_asset/demo.html");
}
//这个接口就是addJavascriptInterface方法中添加的接口,当然这个方法里也可以传入this,那么就不需要这个接口了,clickOnAndroid方法直接作为成员方法出现
final class DemoJavaScriptInterface {
DemoJavaScriptInterface() {
}
@ JavascriptInterface // SDK-17以上需加入这个注解
public void clickOnAndroid() {
// //接口中的事件不能在UI线程中,可以用handler或者runOnUiThread
// mHandler.post(new Runnable() {
// public void run() {
// //java调用JS中的方法,对应 function wave()
// mWebView.loadUrl("javascript:wave()");
//
// }
// });
startActivity(new Intent(WebViewDemo.this, ActivityTwo.class));
}
}
/**
* Provides a hook for calling "alert" from javascript. Useful for
* debugging your javascript.
*/
final class MyWebChromeClient extends WebChromeClient {
// 处理JS中的Alert事件
@Override
public boolean onJsAlert(WebView view, String url, String message, JsResult result) {
Log.d(LOG_TAG, message);
result.confirm();
return true;
}
}
}
clickOnAndroid()内是启动另一个Activity,原先被我注释掉的是本地Java代码调用webView中的javaScript方法(即Html中的function wave()片段 )。需要注意的是,如果需要更新UI,是需要放在工作线程中的,使用handler或者runOnUiThread。
再者,如果需要判断点击webView中不同的图片,跳转到不同的详情页,可以在clickOnAndroid()中传入Json对象或者相关信息,比如一个活动的Json信息,再适配到下一个Activity中去显示。
这样,大概一个webView专题页面就实现了,不需要更新客户端。