- matplotlib使用大字体,粗线
weixin_34254823
python
2019独角兽企业重金招聘Python工程师标准>>>matplotlib在绘图时缺省的字体和线条都有些细,所以需要加粗一下importmatplotlib.pyplotaspltdefuseLargeSize(axis,marker_lines=None,fontsize='xx-large',fontproperties=None):'''将X,Y坐标轴的标签、刻度以及legend都使用大字体
- Matplotlib使用Times New Roman自带粗体的bug解决方法
Flaribbit
python
这个bug已经修复了原文:解决方法(执行一次永久解决):delmatplotlib.font_manager.weight_dict['roman']matplotlib.font_manager._rebuild()https://github.com/matplotlib/matplotlib/issues/5574
- RRU 软件中 DPD(数字预失真)的全面测试方案
youngerwang
测试验证之禅道移动5G信息与通信测试覆盖率模块测试
RRU软件中DPD(数字预失真)的全面测试方案一、DPD原理在无线通信系统中,功率放大器(PA)用于放大射频信号以满足通信距离和覆盖范围的要求。然而,PA通常具有非线性特性,会导致信号失真,产生谐波和互调产物,影响通信质量。DPD(数字预失真)技术旨在通过对输入到PA的信号进行预失真处理,补偿PA的非线性失真,使经过PA放大后的信号尽可能接近理想的线性信号。其基本原理是通过对PA的输入输出信号进行
- SQL Server数据库表删除分区
MartinYangHJ
SQLServer数据库
在SQLServer中删除分区并将表恢复到非分区状态,需按以下步骤操作:一、合并所有分区1.检查现有分区结构首先确认表的分区方案和分区函数:--查看分区方案SELECT*FROMsys.partition_schemes;--查看分区函数SELECT*FROMsys.partition_functions;2.合并所有分区将所有分区合并为一个,使数据集中在单个分区中:--假设分区函数名为`pf_D
- 六种方法教你将Python源代码打包成exe
xuefeng_210
python开发语言linux
将Python源代码打包成可执行文件(exe)是一种常见的需求,它可以使我们的程序在没有安装Python解释器的环境中运行。在本文中,我们将介绍六种常用的方法来实现这个目标,并详细说明每种方法的使用过程。cx_Freezecx_Freeze是一个用于将Python脚本打包成可执行文件的工具。它可以将Python代码和依赖的库文件一起打包,并生成一个独立的可执行文件。使用cx_Freeze的步骤如下
- Python Excel操作新玩法:从零到高手掌握openpyxl
xuefeng_210
python自动化java
openpyxl是Python中一个强大的第三方库,用于操作Excel文件,它可以读取、写入和修改Excel文件,并且支持Excel文件中的样式、图表等元素。openpyxl使得在Python中处理Excel文件变得非常简单和高效。本文将从入门到精通地介绍openpyxl的使用方法,带你掌握在Python中处理Excel文件的技巧。目录安装和导入创建和保存Excel文件读取Excel文件写入Exc
- 【数据库】MySQL数据类型decimal详解以及对于float和double两种类型精度问题的探索
明璐花生牛奶
数据库mysql数据库经验分享
引言或许很多同学都很好奇为什么在数据库里要引入decimal这一种数据类型来表示小数?使用float和double这两种数据类型来表示小数为什么不可以?那是因为float和double这两种类型可能会出现精度问题如果本文出现了错误,还请路过的大佬在评论区指出,您的批评是我前进的动力!谢谢!decimal数据类型参考文献:https://cloud.tencent.com/developer/art
- 在R中读入h5ad文件,并转换为seurat对象
拜托啦!狮子
r语言前端javascript
太可恶了要么就报错要么就卡住!!!!/(ㄒoㄒ)/~~library(Seurat)library(SeuratDisk)pbmc10kmono=paste0(path,'/pbmc10k/use_data/rna_mono.h5ad')1.Round1##方法1:通过h5Seurat中转#library(SeuratDisk)#Convert(pbmc10kmono,dest="h5seurat
- IPv6网络的可操作安全考虑——RFC9099解析(四)
黑带架构湿
IPv6安全网络安全安全
2.6记录和监控为了在发生安全事件或检测到异常行为的情况下进行取证(forensic)研究,网络运营商应记录多个信息片段。在某些情况下,这需要通过网络管理站对设备进行频繁的轮询。日志包括但不限于:在可用时,使用网络的所有应用程序(包括用户空间和内核空间)的日志(例如,网络运营商管理的web服务器;IPFIX数据【RFC7011】;SNMPMIBs或来自RESTCONF/NETCONF的YANG数据
- PyTorch基础知识讲解(一)完整训练流程示例
苏雨流丰
机器学习pytorch人工智能python机器学习深度学习
文章目录Tutorial1.数据处理2.网络模型定义3.损失函数、模型优化、模型训练、模型评价4.模型保存、模型加载、模型推理Tutorial大多数机器学习工作流程涉及处理数据、创建模型、优化模型参数和保存训练好的模型。本教程向你介绍一个用PyTorch实现的完整的ML工作流程,并提供链接来了解这些概念中的每一个。我们将使用FashionMNIST数据集来训练一个神经网络,预测输入图像是否属于以下
- Python连接StarRocks全流程实践: SQL文件调用与Pandas混合优化
ToreanonyTang
pythonsqlpandas数据库开发语言
文章目录一环境准备与连接方法1.安装核心依赖库2.连接字符串配置3.多模式连接验证二SQL文件调用与动态执行1.外部SQL文件结构设计2.Python动态加载执行三Pandas混合使用技巧1.查询结果直接转DataFrame2.批量数据写入优化四深度性能优化策略1.StarRocks服务端优化2.Python客户端优化3.混合计算策略五完整业务场景示例1:用户转化漏斗业务场景实现代码公用表表达式(
- 稳定运行的以Microsoft Azure Cosmos DB数据库为数据源和目标的ETL性能变差时提高性能方法和步骤
weixin_30777913
microsoftazure数据仓库etl性能优化
在以MicrosoftAzureCosmosDB数据库为数据源和目标的ETL(提取、转换、加载)过程中,性能变差时,可能有多种原因。提高以MicrosoftAzureCosmosDB为数据源和目标的ETL性能,通常涉及数据库配置、查询优化、并发执行、数据传输优化和使用CosmosDB特性等多个方面。通过以下方法和步骤,可以显著改善ETL性能:增加RU设置、优化分区策略;优化查询、使用批量操作;提高
- DJANGO 中间件的白名单配置
换个网名有点难
djangopython
在处理白名单内的多个Apps的URL链接时,可以采用以下几种方法来简化白名单的配置:1.使用reverse动态获取URL如果你在urls.py中为每个App的URL定义了名称(name参数),可以使用reverse函数动态获取这些URL,而不是硬编码路径。这样可以避免手动维护大量的路径字符串。Python复制fromdjango.urlsimportreverseclassLoginRequire
- Systemd 是 Linux 系统的 核心服务管理工具,负责管理系统的启动、服务生命周期和资源分配
潇锐killer
linux运维服务器
Systemd是Linux系统的核心服务管理工具,负责管理系统的启动、服务生命周期和资源分配。它替代了传统的SysVinit系统,提供更高效、统一的服务管理方式。以下是它的核心作用:一、核心功能功能作用说明服务生命周期管理启动、停止、重启服务(如Nginx/MySQL)依赖关系管理自动处理服务之间的依赖关系(例如:先启动数据库再启动Web服务)开机自启管理通过enable/
- MySQL Connector / Python
weixin_30369087
MySQLConnector/Python允许Python程序使用符合Python数据库API规范v2.0(PEP249)的API访问MySQL数据库。MySQLConnector/Python包括对以下内容的支持:几乎所有MySQLServer提供的功能都包括MySQLServer版本5.7。Connector/Python8.0也支持XDevAPI。有关使用XDevAPI的MySQLConne
- yolov8实战第七天——pyqt5-yolov8实现车牌识别系统(参考论文(约7000字)+环境配置+完整部署代码+代码使用说明+训练好的模型)
学术菜鸟小晨
yolov8实战100天pythonYOLOpyqt5车牌识别毕业设计论文
基于pyqt5-yolov8实现车牌识别系统,包括图片车牌识别,视频车牌识别,视频流车牌识别。效果展示(图片检测,检测到的内容添加到历史记录):效果展示(视频检测,视频车辆只会添加一条记录,下文更多实际应用中的优化策略):新增功能:批量图片检测(2024/5/7更新代码)
- MATLAB程序代编液压系统电机非线性滑膜伺服模糊控制simulink仿真
matlabgoodboy
matlab开发语言
在MATLAB中设计和仿真一个液压系统电机的非线性滑模伺服模糊控制系统,可以通过Simulink来实现。以下是一个大致的步骤指南,帮助你完成这个任务。由于这是一个复杂的系统,我们需要逐步分解问题并构建模型。1.系统描述假设我们有一个液压系统,其电机通过某种方式(例如泵)控制液压缸。目标是设计一个控制器,使得液压缸的位置或速度能够跟踪期望的轨迹。我们将使用滑模控制(SlidingModeContro
- Linux系统中安装各种常用中间件
Vic2334
运维linux中间件运维
Linux安装docker安装docker定制软件源yuminstall-yyum-utilsdevice-mapper-persistent-datalvm2yum-config-manager--add-repohttp://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo安装最新版dockeryumlistdocker-ce--
- GTC 2025 中文在线解读
扫地的小何尚
人工智能NVIDIAGPU深度学习机器学习
GTC2025中文在线解读|CUDA最新特性与未来[WP72383]NVIDIAGTC大会火热进行中,一波波重磅科技演讲让人应接不暇,3月24日,NVIDIA企业开发者社区邀请KenHe、YipengLi两位技术专家,面向开发者,以中文深度拆解GTC2025四场重磅开发技术相关会议,直击AI行业应用痛点,破解前沿技术难题!作为GPU计算领域的基石,CUDA通过其编程语言、编译器、运行时环境及核心库
- Flutter Dart 异步支持全面解析
顾林海
Flutter系列教程flutterandroid开发语言dart前端
引言在Flutter开发中,Dart语言提供了强大的异步支持机制。异步编程能够让程序在执行耗时操作(如网络请求、文件读写等)时,不会阻塞主线程,从而保证用户界面的流畅性和响应性。本文将详细介绍Dart中常见的异步编程方式,包括Future、async/await和Stream,并结合代码示例进行说明。1.同步与异步的概念同步编程在同步编程中,程序按照代码的顺序依次执行,当遇到耗时操作时,程序会阻塞
- 在Ubuntu 20.04离线环境中轻松部署RabbitMQ
贡驰赞Powerful
在Ubuntu20.04离线环境中轻松部署RabbitMQ【下载地址】Ubuntu20.04离线安装RabbitMQ指南Ubuntu20.04离线安装RabbitMQ指南欢迎来到Ubuntu20.04系统下离线安装RabbitMQ的教程项目地址:https://gitcode.com/open-source-toolkit/2b1f7在当今快速发展的技术世界里,离线安装开源软件仍然是某些特定场景下
- 探索HTML5 Canvas的无限可能:一个丰富多彩的开源项目
黎情卉Desired
探索HTML5Canvas的无限可能:一个丰富多彩的开源项目去发现同类优质开源项目:https://gitcode.com/在这个充满活力的数字时代,JavaScript、HTML和CSS已经成为构建互动式网页体验的核心技术。今天,我们向您推荐一个独特而有趣的开源项目,它将这些技术结合在一起,创造出一系列生动活泼的可视化元素,包括时钟、计时器、地图、国际象棋、温度计等,让您在学习和实践中感受HTM
- 什么是护网(HVV)?需要什么技术?网络安全零基础入门到精通教程建议收藏!
程序员晓晓
web安全干货分享计算机网络安全黑客技术护网行动渗透测试
什么是护网行动?护网行动是以公安部牵头的,用以评估企事业单位的网络安全的活动。具体实践中。公安部会组织攻防两方,进攻方会在一个月内对防守方发动网络攻击,检测出防守方(企事业单位)存在的安全漏洞。通过与进攻方的对抗,企事业单位网络、系统以及设备等的安全能力会大大提高。“护网行动”是国家应对网络安全问题所做的重要布局之一。“护网行动”从2016年开始,随着我国对网络安全的重视,涉及单位不断扩大,越来越
- 如何在数据库中存储小数:FLOAT、DECIMAL还是BIGINT?
NightSkyWanderer
数据库Go后端mysql数据库
前言这里还是用前面的例子:在线机票订票系统的数据表设计。此时已经完成了大部分字段的设计,可能如下:CREATETABLEflights(flight_idINTAUTO_INCREMENTPRIMARYKEY,flight_numberVARCHAR(10),departure_airport_codeVARCHAR(3),arrival_airport_codeVARCHAR(3));考虑到还需
- 本地运行Claude 3.7:成本与灵活性的双重优势
真智AI
python数据库人工智能RAG开发语言
您可能会问:为什么要像Claude3.7这样的专有模型在本地运行,尤其是当我的数据仍需发送到Anthropic的服务器时?为什么还要费劲地将其集成到本地?其实,有两个主要原因。第一,成本。在本地运行模型可以让您只为实际使用量付费,而不是每月固定支付20美元。这对于使用频率低或有限的用户来说,更加经济实惠。第二,灵活性。通过本地使用API,您可以将模型无缝集成到代码编辑器中,构建适合您工作区的自定义
- 网络安全-信息收集
One_Blanks
网络安全网络安全
声明学习视频来自B站UP主泷羽sec,如涉及侵权马上删除文章。笔记的只是方便各位师傅学习知识,以下网站只涉及学习内容,其他的都与本人无关,切莫逾越法律红线,否则后果自负。目录X一、Whois信息1.思路2.工具3.社工库二、搜索1.Google、bing、baidu三、Github四、搜索引擎FOFA:[https://fofa.info/](https://fofa.info/)360网络空间测
- Python 3 介绍(二十二)--mysql-connector-python
小蘑菇二号
零基础学Python--快速入门Python快速入门adb
目录安装mysql-connector-python基本使用示例1.连接到数据库2.插入数据3.更新数据4.删除数据进阶功能1.使用事务2.批量插入数据3.使用字典游标错误处理总结mysql-connector-python是一个用于Python的MySQL数据库驱动程序,它允许Python应用程序与MySQL数据库进行交互。这个驱动程序提供了高级别的API,支持多种Python版本,并且兼容多种
- Vue 3 事件总线详解:构建组件间高效通信的桥梁
A-Kamen
vue.js前端javascript
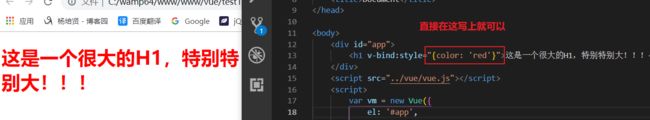
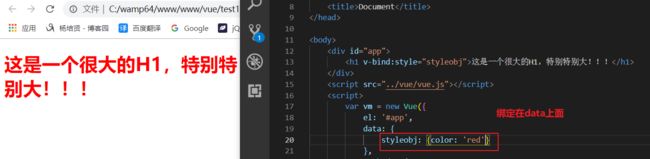
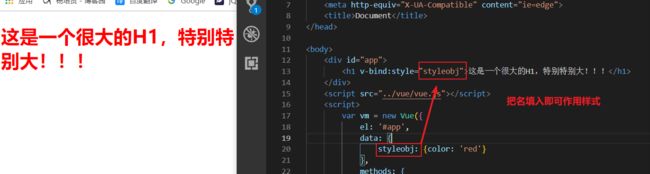
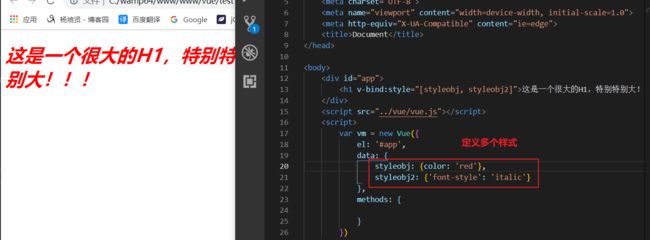
Vue3事件总线详解:构建组件间高效通信的桥梁为什么需要事件总线?使用mitt实现事件总线1.安装mitt2.创建事件总线3.在组件中使用事件总线发送端组件(例如ComponentA.vue)接收端组件(例如ComponentB.vue)自定义实现事件总线总结在复杂的前端应用中,组件之间的通信往往需要一种灵活且解耦的方式。传统的Vue2中,我们常使用全局事件总线来实现这种通信,但在Vue3中,由于
- Spring Boot中定时任务Cron表达式的终极指南
A-Kamen
springboot后端java
SpringBoot中定时任务Cron表达式的终极指南一、Cron表达式基础二、SpringBoot中定时任务的实现三、Cron表达式高级用法四、调试与验证技巧五、常见问题与解决方案六、最佳实践总结定时任务是后端开发中实现周期性业务逻辑的核心技术之一。在SpringBoot生态中,结合@Scheduled注解和Quartz调度框架,开发者可以轻松实现复杂的定时任务。然而,Cron表达式作为定时任务
- 优化 Java 数据结构选择与使用,提升程序性能与可维护性
A-Kamen
java数据结构开发语言
引言在软件开发中,数据结构的选择是影响程序性能、内存使用以及代码可维护性的关键因素之一。Java作为一门广泛使用的编程语言,提供了丰富的内置数据结构,如数组、链表、栈、队列、树、图以及集合框架中的各种接口实现(如List,Set,Map等)。然而,面对不同的应用场景,如何合理地选择和优化数据结构,成为了一个值得深入探讨的话题。本文将介绍几种常见的Java数据结构,并探讨如何根据实际需求进行优化选择
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio