1 简介
在使用TextView的时候,我们经常需要在TextView中进行图文混排,比如在QQ中聊天的消息中就会展现表情,比如在微博中,用户发出的微博里面经常会带有各种小图标和链接。
Android官方对TextView的图文混排提供了支持,我们可以从以下三种方式实现TextView的图文混排:
- 在TextView的XML布局文件中添加Compound Drawable属性;
- 在对TextView设置字符串时,可以设置Html类型的字符串。Html.fromHtml()方法可以对Html的字符串进行处理,从而使得Html类型的内容满足TextView的要求。在给TextView设置Html类型的内容时,还可以传入一个ImageGetter,从而对Html类型内容中的图片进行处理;
- 对TextView设置内容的时候,可以传入CharSequence类型,而一些CharSequence类型可以利用CharacterStyle进行修饰,从而展现出丰富多彩的内容。CharacterStyle拥有很多子类(BackgroundColorSpan,ClickableSpan,ImageSpan,TypefaceSpan等),可以产生出各种各样的效果。
对于以上三种形式有着不同的使用场景:
- 一般情况下我们希望在字符串的上、下、左、右方向添加图片,这种需求简单明确,使用第1种方式就可以了。
- 有时候我们希望TextView中含有不同颜色的字体,这时候可以使用第二种方式,只需要在不同颜色的字体上设置相应的颜色即可。第二种方式也可以处理TextView中的链接情况,第2中方式还可以在TextView中显示图片。
- 第3种方式可以对TextView中的显示内容进行各种变换,可以对字体背景进行设置,可以对字体颜色进行设置,可以在内容中加入图片,可以进行的操作非常多,但是同时相应的处理也较为复杂。
下面将会对以上的三种方式分别进行讲述,希望能够让大家更好地掌握TextView的使用。
2 Compound Drawable
2.1 一般情况
一般情况下,我们只需要对TextView的上下左右设置固定的图片,这时候只需要像下面一样编写XML文件就可以实现了。
2.2 图片动起来
将2.1中的左、右、下三个方向的drawable转为动画drawable,则可以实现在TextView中显示动画的效果。首先我们需要得到TextView四周的drawable,判断drawable是否实现了Animatable,如果实现了则启动相应的动画效果。
private void startAnimation(TextView textView) {
Drawable[] drawables = textView.getCompoundDrawables();
for (Drawable drawable : drawables) {
if (drawable != null && drawable instanceof Animatable) {
((Animatable) drawable).start();
}
}
}
三个动画的drawable:
3 Html Content
3.1 不同字体颜色
一些情况下,TextView中可能不同的文字有着不同的颜色,这个时候处理方式2是非常适用的。
1/font>人签到,日榜单排在第1名]]>
这个时候只需要直接对TextView设置上面的内容即可,展现效果如下所示:
3.2 图片和链接
在一些情况下,TextView中含有图片和链接,这时候使用处理方式2也是个不错的选择。
Html代码:
Hello World
Here is an
[站外图片上传中……(13)]octopus.
And here is a
link
android字符串:
Hello World
Here is an
[站外图片上传中……(14)]octopus.
And here is a
link.
]]>
给TextView设置内容:
String html = getString(R.string.from_html_text);
/*让链接可点击*/
textView.setMovementMethod(LinkMovementMethod.getInstance());
/*ResouroceImageGetter用来处理TextView中的图片*/
textView.setText(Html.fromHtml(html, new ResouroceImageGetter(this), null));
ResouroceImageGetter的作用就是根据传过来的src返回drawable,它的代码如下:
private static class ResouroceImageGetter implements Html.ImageGetter {
// Constructor takes a Context
public Drawable getDrawable(String source) {
int path = context.getResources().getIdentifier(source, "drawable", BuildConfig.APPLICATION_ID);
Drawable drawable = context.getResources().getDrawable(path);
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
return drawable;
}
}
通过上面的代码就完成了TextView中链接和图片的设置,展示效果如下面所示:
需要注意的是:要让TextView里面的链接生效,需要对TextView进行设置。
textView.setMovementMethod(LinkMovementMethod.getInstance());
但是上面的代码会造成当TextView设置最大行数失败,当超过最大行数的时候会造成TextView里面的内容可以滑动,在下面的内容里面会讲解如何解决这个问题。
4 Span方式
4.1 整体机理
TextView可以通过下面的方法设置内容,一般情况下我们会给TextView设置String类型的内容,String类型是实现了CharSequence接口的。
setText(CharSequence text)
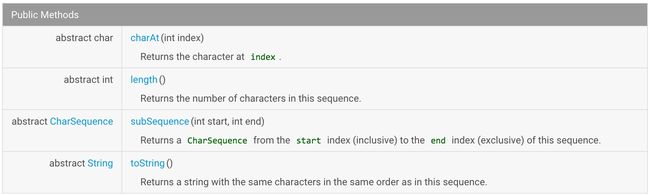
在Google的android官方网站上我们可以得到CharSequence接口的相关内容。
在这里我们需要了解spaned和spanable,其实这两个都是接口,而且spanable是继承spaned。为了方便理解,这里先讲解spanable接口。
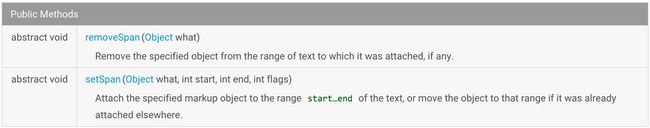
在spanable接口里面定义了下面两个抽象方法:
- setSpan(Object what, int start, int end, int flags),在这个方法中what通常指各种类型的span(ImageSpan、URLSpan、ClickableSpan等),该方法可以将spanable里面从start到end的内容替换为指定的span类型的内容。其中flags是指设定start和end的方式,在下面的内容中会讲到。
- removeSpan(Object what),在这个方法中what也是指各种类型的span,这个方法是在spanable中移除特定的span。
关于上面提到的flags通常使用的是以下4种:
- Spanned.SPAN_EXCLUSIVE_EXCLUSIVE(前后都不包括);
- Spanned.SPAN_INCLUSIVE_EXCLUSIVE(前面包括,后面不包括);
- Spanned.SPAN_EXCLUSIVE_INCLUSIVE(前面不包括,后面包括);
- Spanned.SPAN_INCLUSIVE_INCLUSIVE(前后都包括)。
一般来说通常使用的是Spanned.SPAN_INCLUSIVE_EXCLUSIVE,这是因为这样我们就可以比较轻松地使用String的length()方法来得到end的位置。
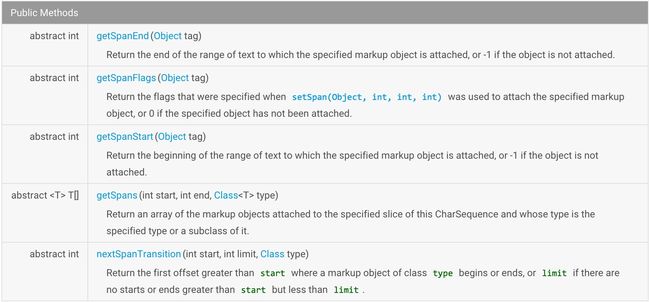
在spaned里面提供了下面5个抽象方法:
- getSpanEnd(Object tag),这个方法用来获取一个span的结束位置。
- getSpanFlags(Object tag),这个方法用来获取这个span设置的flag。
- getSpanStart(Object tag),这个方法用来获取一个span开始的位置。
- getSpans(int start, int end, Class
type),这个方法用来获取从start到end的位置上所有的特定类型的span,比如说我么希望找到某一段里面所有的ClickableSpan就可以使用这个方法。 - nextSpanTransition(int start, int limit, Class type),这个方法会在你指定的文本范围内,返回下一个你指定的Span类型的开始位置,依照这个方法,我们就可以逐层扫描指定的 Span ,而不用同时考虑其他类型的Span的影响,十分有用。
接下来讲述的是SpannableString和SpannableStringBuilder两个类,这两个类实现了Spannable接口,实现了接口里面定义的方法。SpannableString和SpannableStringBuilder的关系类似于String和StringBuilder的关系。SpannableStringBuilder和StringBuilder一样实现了Appendable接口,从而可以往里面不断append内容。在使用Span实现TextView图文混排的过程中,一般来说我们都会使用SpannableString和SpannableStringBuilder中的一个。
所以对于使用Span方式实现TextView图文混排的整体流程是:
- 创建一个SpannableString或者SpannableStringBuilder对象;
- 利用setSpan(Object what, int start, int end, int flags)方法,将SpannableString或者SpannableStringBuilder对象的某些位置的内容替换为具体类型的Span;
- 利用TextView的setText(CharSequence text)方法将SpannableString或者SpannableStringBuilder对象进行展示。
4.2 不同类型的Span
说明:下面的内容参考:http://flavienlaurent.com/blog/2014/01/31/spans/
以下是Span的一些规则:
- 如果一个Span影响字符级的文本格式,则继承CharacterStyle;
- 如果一个Span影响段落层次的文本格式,则实现ParagraphStyle;
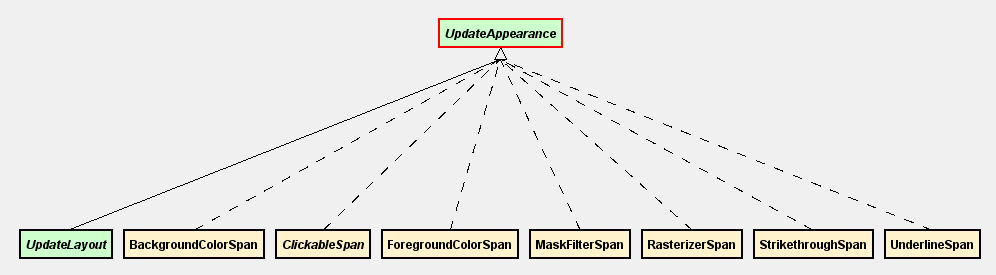
- 如果一个Span修改字符级别的文本外观,则实现UpdateAppearance;
- 如果一个Span修改字符级文本度量|大小,则实现UpdateLayout。
CharacterStyle:
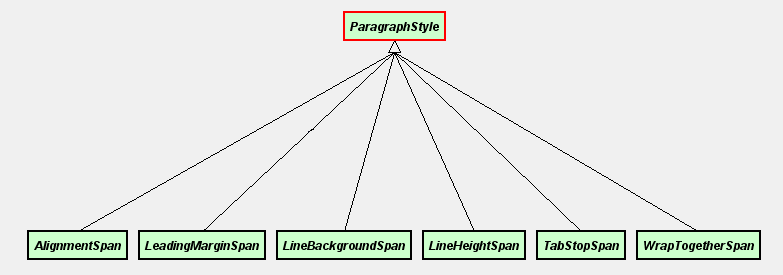
ParagraphStyle:
UpdateAppearance:
UpdateLayout:
5 相关链接
Textview图文基础
段落级span
字符级span
自定义span