1.flexbox布局
1.1flexbox
flexbox布局可以简单快速的实现各种伸缩性的设计。那么flexbox是什么呢? flexbox是Flexible Box的缩写,即为弹性盒子布局,可以为传统的盒子模型布局带来更大的灵活性。
在web网页中必须要考虑兼容性,因为浏览器不同,浏览器的支持和实现方式也不同,导致兼容起来略显麻烦。开发微信小程序的话,并不需要考虑其他浏览器。
1.2布局模型
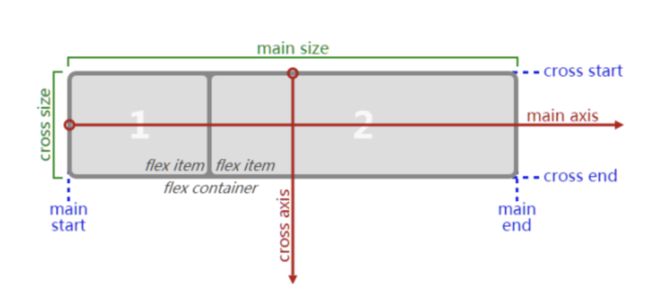
flexbox布局伸缩容器和伸缩项目组成,任何一个元素都可以指定为flexbox布局,其中设为display:flex或display: inline-flex的元素称为伸缩。伸缩容器的子元素称为伸缩项目,伸缩项目使用伸缩布局模型来排版仲缩布局模型与传统的布局不一样,它按照伸缩流的方向布局。见图
默认情况下伸缩容器由两根轴组成,即主轴(main axis) 和交叉轴(cross axis )。
伸缩项目在主轴上占据的空间叫main size,在交叉轴上占据的空间叫cross size。
其中主轴的开始位置叫做main start,结束位置叫做main end。
交叉轴的开始位置叫cross start,结束位置叫cross end。
利用flex学习在小程序中的使用
1.3flex容器属性
- display
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
- order
- flex-grow
- flex-basis
- flex
- align-self
(1).display
index.wxml
1
2
3
index.wxss
.flex-container {
display:flex;
background-color: yellow;
}
.flex-item {
margin-left: 20px;
margin-top: 20px;
height: 50px;
width: 50px;
background-color: red;
}
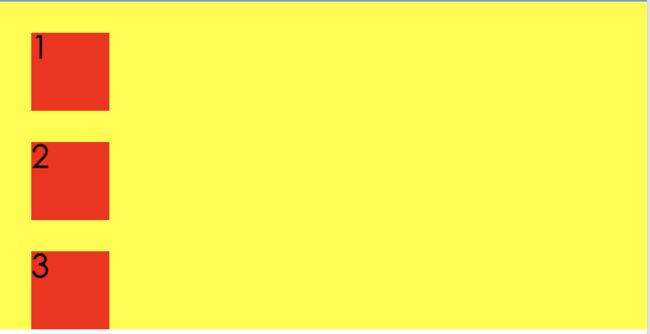
效果图:
如果不设置display:flex
效果图:
(2).f1ex-direction
该属性用来指定主轴方向,主轴并不是一定是从左到右的,交叉轴也不一定是从上到下。主轴的方向用 flex-direction 属性控制,它有 4 个可选值:
- row :从左到右的水平方向
- row-reverse:从右到左的水平方向
- column:从上到下的垂直方向
- column-reverse:从下到上的垂直方向
index.wxss代码:
.flex-container {
display:flex;
flex-direction: column-reverse;
background-color: yellow;
}
.flex-item {
margin-left: 20px;
margin-top: 20px;
height: 50px;
width: 50px;
background-color: red;
}
如果水平方向为主轴,那个垂直方向就是交叉轴,反之亦然。
四种主轴方向设置的效果图:
(3).flex-wrap
flex-wrap属性定义,默认一行,如果一条轴线排不下,如何换行,如果超过不换行会怎样,看下面,3个可选值:
- nowrap(默认):不换行
如果item数量和你item宽度总和超过屏幕宽度那就会这样:
- wrap:换行,第一行在上方
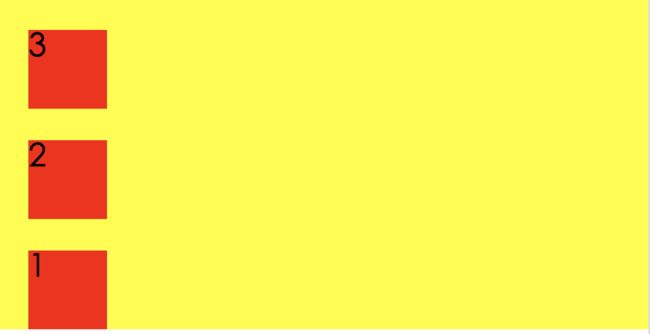
- wrap-reverse:换行,第一行在下方
index.wxss
.flex-container {
display:flex;
flex-wrap:wrap-reverse;
background-color: yellow;
}
.flex-item {
margin-left: 20px;
margin-top: 20px;
height: 50px;
width: 50px;
background-color: red;
}
(4).flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.flex-container {
display:flex;
/*flex-direction: column-reverse;*/
/*flex-wrap:wrap-reverse;*/
flex-flow: flex-wrap;
background-color: yellow;
}
(5).justify-content
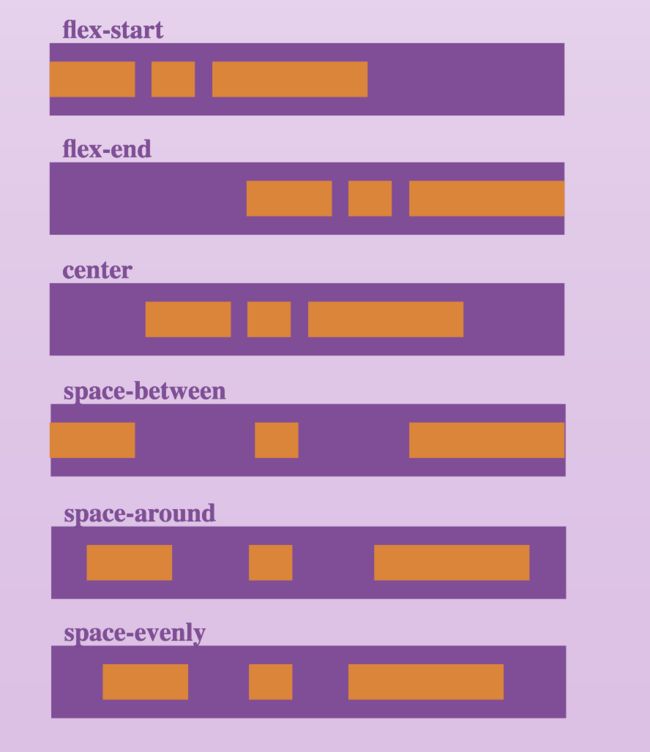
justify-content属性在主轴上的对齐方式。5个可选值:
主轴为从左到右情况下:
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
测试下 justify-content:space-between:
index.wxss:
.flex-container {
display:flex;
/*flex-direction: column-reverse;*/
/*flex-wrap:wrap-reverse;*/
/*flex-flow: flex-wrap;*/
align-items:center;
justify-content:space-between;
background-color: yellow;
}
.flex-item {
/*margin-left: 20px;*/
margin-top: 20px;
height: 50px;
width: 50px;
background-color: red;
}
(6).align-items
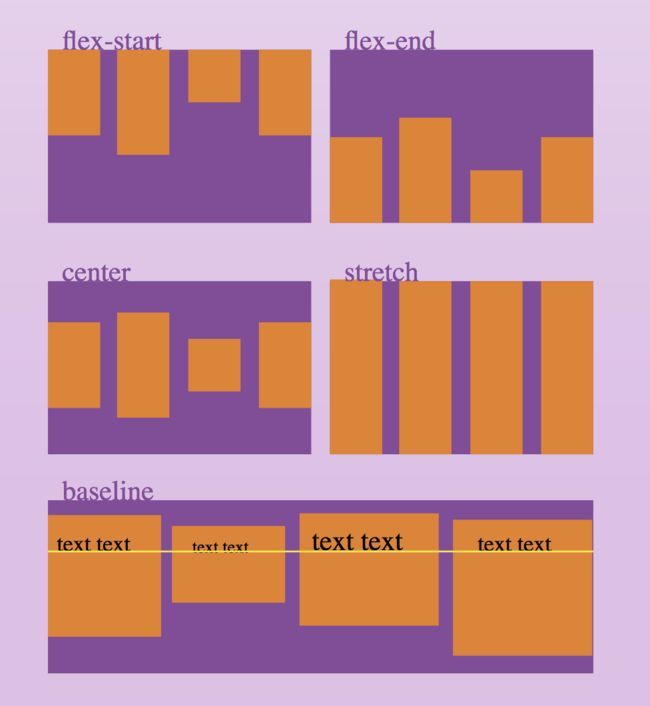
align-items属性定义项目交叉轴对齐方式,
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
在交叉轴从上到下情况下:
测试下center中点对齐:
.flex-container {
display:flex;
/*flex-direction: column-reverse;*/
/*flex-wrap:wrap-reverse;*/
/*flex-flow: flex-wrap;*/
justify-content:space-between;
background-color: yellow;
align-items:center;
height: 200px;
}
.flex-item {
/*margin-left: 20px;*/
/*margin-top: 20px;*/
height: 50px;
width: 50px;
background-color: red;
}
效果图:
(7).align-content
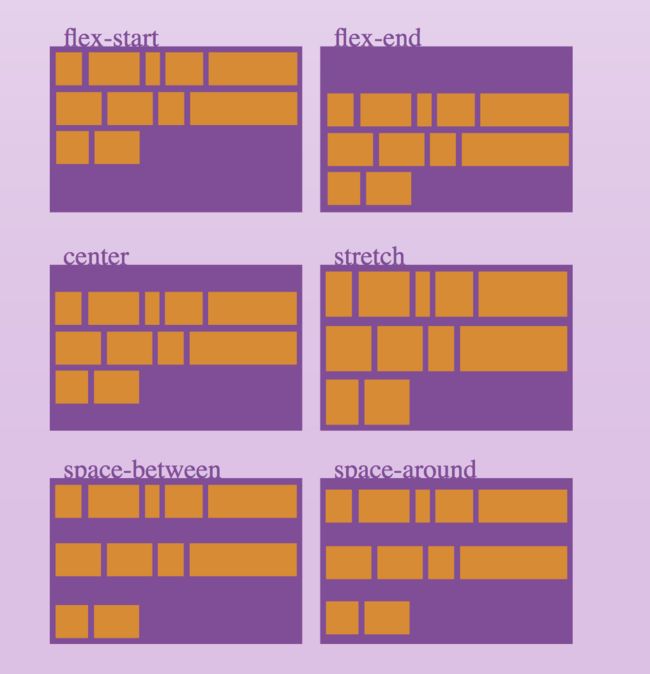
align-content属性定义多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
看图:
测试下space-between两端对齐:
index.wxss代码:
.flex-container {
display:flex;
/*flex-direction: row;*/
flex-wrap:wrap;
/*flex-flow: flex-wrap;*/
/*justify-content:space-between;*/
background-color: yellow;
/*align-items:center;*/
align-content: space-between;
height: 300px;
}
.flex-item {
margin-left: 20px;
margin-top: 20px;
height: 50px;
width: 50px;
background-color: red;
}
(8).order
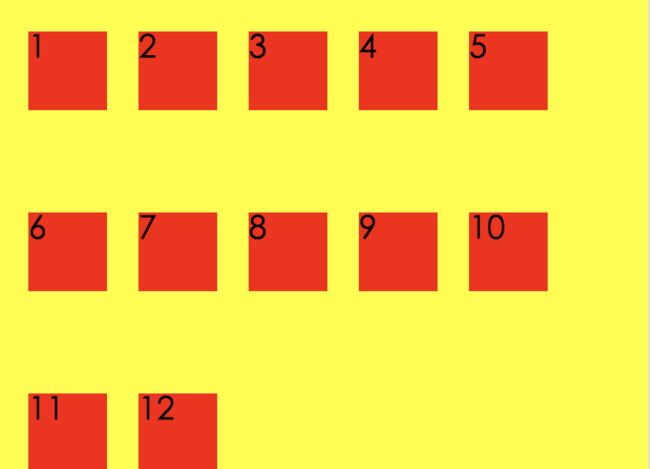
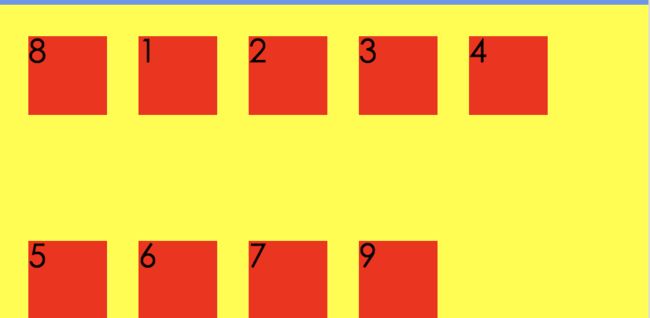
用于定义排列顺序,数值越小,排列越靠前,默认值为0
.flex-container {
display:flex;
/*flex-direction: row;*/
flex-wrap:wrap;
/*flex-flow: flex-wrap;*/
/*justify-content:space-between;*/
background-color: yellow;
/*align-items:center;*/
align-content: space-between;
height: 200px;
}
.flex-item {
margin-left: 20px;
margin-top: 20px;
height: 50px;
width: 50px;
background-color: red;
}
.flex-item8{
margin-left: 20px;
margin-top: 20px;
height: 50px;
width: 50px;
background-color: red;
order:-1;
}
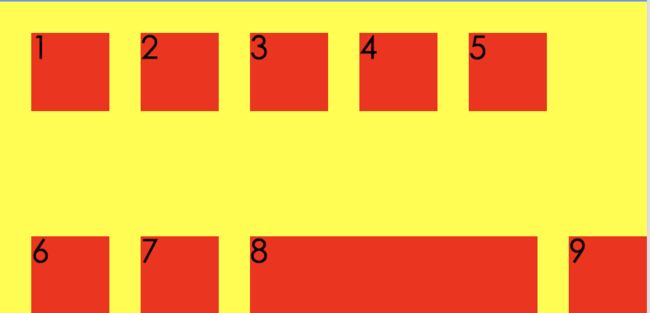
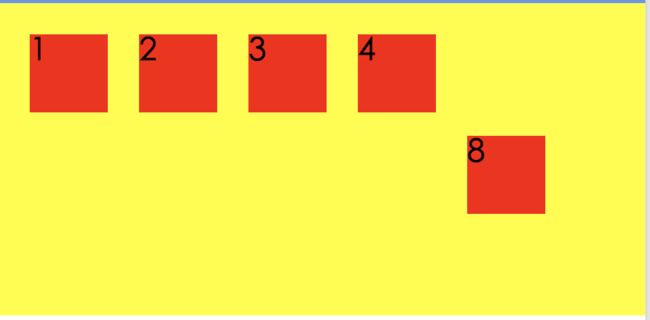
效果图:
(9).flex-grow
用于定义伸缩项目的放大比例,默认值0,即如果存在剩余空间,也不放大,如果所有伸缩项目的flex-grow设置为1,那么每个伸缩项目将设置为大小相等的剩余空间,如果你将其中一个flex-frow伸缩项设置为2,那么这个伸缩项目所占剩余空间是其他伸缩项目所占胜于空间的两倍
.index.wxss测试代码:
.flex-container {
display:flex;
/*flex-direction: row;*/
flex-wrap:wrap;
/*flex-flow: flex-wrap;*/
/*justify-content:space-between;*/
background-color: yellow;
/*align-items:center;*/
align-content: space-between;
height: 200px;
}
.flex-item {
margin-left: 20px;
margin-top: 20px;
height: 50px;
width: 50px;
background-color: red;
}
.flex-item8{
margin-left: 20px;
margin-top: 20px;
height: 50px;
width: 50px;
background-color: red;
flex-grow:1;
}
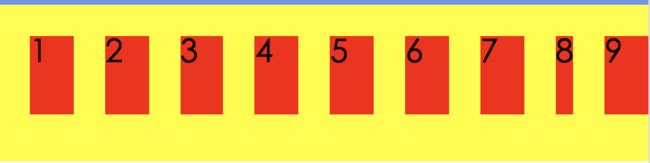
效果图:
(10).flex-shrink
该属性用来定义伸缩项目的收缩能力
index.wxss测试代码:
.flex-container {
display:flex;
/*flex-direction: row;*/
flex-wrap:wrap;
/*flex-flow: flex-wrap;*/
/*justify-content:space-between;*/
background-color: yellow;
/*align-items:center;*/
align-content: space-between;
height: 200px;
}
.flex-item {
margin-left: 20px;
margin-top: 20px;
height: 50px;
width: 50px;
background-color: red;
}
.flex-item8{
margin-left: 20px;
margin-top: 20px;
height: 50px;
width: 50px;
background-color: red;
flex-shrink:3;
}
效果图:
(11).flex-basis
该属性用来设置伸缩项目的基准值,剩余空间按比率进行伸缩
index.wxss测试代码:
.flex-container {
display:flex;
flex-direction: row;
flex-wrap:nowrap;
/*flex-flow: flex-wrap;*/
/*justify-content:space-between;*/
background-color: yellow;
/*align-items:center;*/
align-content: space-between;
height: 100px;
}
.flex-item {
margin-left: 20px;
margin-top: 20px;
height: 50px;
width: 50px;
background-color: red;
}
.flex-item8{
margin-left: 20px;
margin-top: 20px;
height: 50px;
width: 50px;
background-color: red;
flex-basis:100px;
}
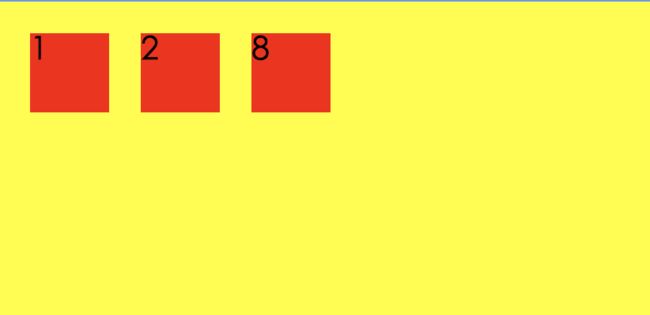
效果图:
(12).flex
该属性是flex-grow ,flex-shrink,flex-basis属性的缩写
flex: none | flex-grow flex-shrink flex-basis
其中第二个参数和第三个参数(flex-shrink,flex-basis)是可选参数,默认为0 1 auto
index.wxss测试代码:
.flex-container {
display:flex;
flex-direction: row;
flex-wrap:nowrap;
/*flex-flow: flex-wrap;*/
/*justify-content:space-between;*/
background-color: yellow;
/*align-items:center;*/
align-content: space-between;
height: 100px;
}
.flex-item {
margin-left: 20px;
margin-top: 20px;
height: 50px;
width: 50px;
background-color: red;
}
.flex-item8{
margin-left: 20px;
margin-top: 20px;
height: 50px;
width: 50px;
background-color: red;
flex:1;
}
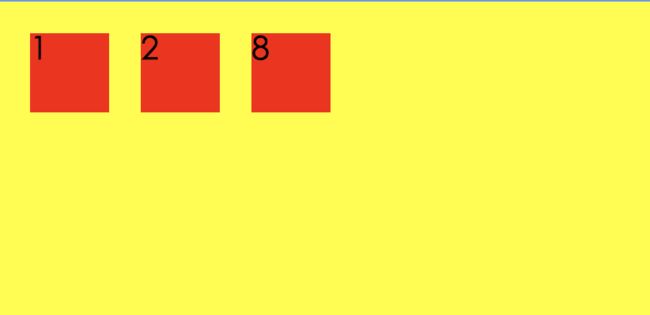
效果图:
(13).align-self
用于设置单独的伸缩项目在交叉轴上的对齐方式,会覆盖默认的对齐方式
align-self: auto | flex-start | flex-end | center | baseline | stretch
(1)auto
测试代码:
.flex-item8{
margin-left: 20px;
margin-top: 20px;
height: 100px;
width: 50px;
background-color: red;
align-self: auto;
}
效果图:
(2)felx-start沿交叉轴开始位置对齐
测试代码:
.flex-item8{
margin-left: 20px;
margin-top: 20px;
height: 100px;
width: 50px;
background-color: red;
align-self:felx-start;
}
效果图:
(3)flex-end沿交叉轴结束位置对齐
测试代码:
.flex-item8{
margin-left: 20px;
margin-top: 20px;
height: 100px;
width: 50px;
background-color: red;
align-self:flex-end;
}
效果图:
(4)center沿交叉轴中心位置对齐
测试代码:
.flex-item8{
margin-left: 20px;
margin-top: 20px;
height: 100px;
width: 50px;
background-color: red;
align-self: center;
}
效果图:
(5)baseline沿交叉轴的基线对齐
测试代码:
.flex-item2{
margin-left: 20px;
margin-top: 20px;
height: 60px;
width: 50px;
background-color: red;
align-self:baseline;
}
.flex-item3{
margin-left: 20px;
margin-top: 20px;
height: 100px;
width: 50px;
background-color: red;
align-self:baseline;
}
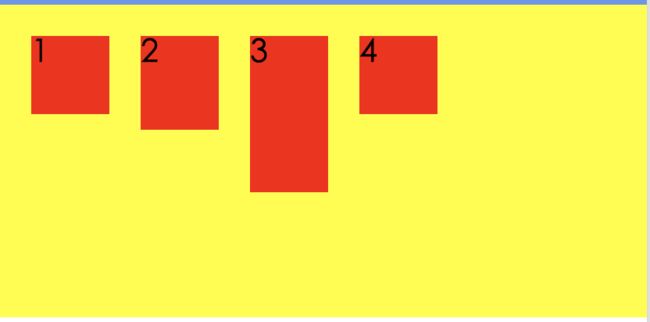
效果图:
(6)stretch沿交叉轴方向占满伸缩容器
测试代码:
.flex-container {
display:flex;
height: 200px;
/*flex-direction: row;*/
/*flex-wrap:nowrap;*/
/*flex-flow: flex-wrap;*/
/*justify-content:space-between;*/
background-color: yellow;
/*align-items:center;*/
align-content: stretch;
}
.flex-container view {
margin-left: 20px;
margin-top: 20px;
width: 50px;
background-color: red;
}
.flex-item1 {
align-self:baseline;
height: 50px;
}
.flex-item2{
align-self:baseline;
height: 60px;
}
.flex-item3 {
align-self:stretch;
}
.flex-item4 {
align-self:baseline;
height: 50px;
}
效果图:
在写小程序,就这样吧。
最后css中的flex布局链接:
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
http://www.w3cplus.com/css3/a-guide-to-flexbox-new.html