- Python星球日记 - 第8天:函数基础
Code_流苏
Python星球日记python函数def关键字函数参数返回值
引言:上一篇:Python星球日记-第7天:字典与集合名人说:路漫漫其修远兮,吾将上下而求索。——屈原《离骚》创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder)目录一、函数的定义与调用1.什么是函数?2.如何定义函数-`def`关键字3.函数调用方式二、参数与返回值1.函数参数类型2.如何传递参数3.返回值和`return`语句三、局部变量与全局变量1.变量作用域概念2.局部变
- 从小白到月入5k+‼️普通人可以靠副业翻身
氧惠_飞智666999
接触互联网开始,就陆陆续续开始做兼职,各种各样的兼职做了不下二十种,从最开始没有门路的新手,到逐渐上手,成为兼职达人。直接上干货,具体渠道和操作方法。一、自媒体号这绝对是时下最热门的兼职之一,大多数人以为自媒体号很难,很复杂,恰巧相反,这是最简单的兼职。例如大鱼号、百家号、头条号等,门槛非常低,渠道正规,都是互联网巨头百度、阿里、字节跳动等旗下的正规兼职。方法也很简单,只需要手机或者电脑,注册一个
- 华为OD机试2025C卷 - 小明的幸运数 (C++ & Python & JAVA & JS & GO)
无限码力
华为od华为OD机试2025C卷华为OD2025C卷华为OD机考2025C卷
小明的幸运数华为OD机试真题目录点击查看:华为OD机试2025C卷真题题库目录|机考题库+算法考点详解华为OD机试2025C卷100分题型题目描述小明在玩一个游戏,游戏规则如下:在游戏开始前,小明站在坐标轴原点处(坐标值为0).给定一组指令和一个幸运数,每个指令都是一个整数,小明按照指令前进指定步数或者后退指定步数。前进代表朝坐标轴的正方向走,后退代表朝坐标轴的负方向走。幸运数为一个整数,如果某个
- 头条搜索极速版邀请码是多少呀?头条搜索极速版邀请码在哪里填写?
资源共享猫
头条搜索极速版是一款由北京微播视界科技有限公司打造的精简版软件。与抖音官方版相比,头条搜索极速版拥有更小的安装包体积,故用户可以向享受更快的软件运行速度,下载更快以及拥有更省流量的体验,全面的抖音官方短视频内容,各种创意视频智能推荐满足您的需求,趣味的社交系统,强大的美颜系统,实用的红包系统,让不少用户越来越爱它!本次小编给大家带来几个好用版本的头条搜索极速版软件,感兴趣的话,快来绿色资源网下载吧
- 装饰性时尚的高下美丑究竟以什么为判断标准?
悦宁简单的丰富
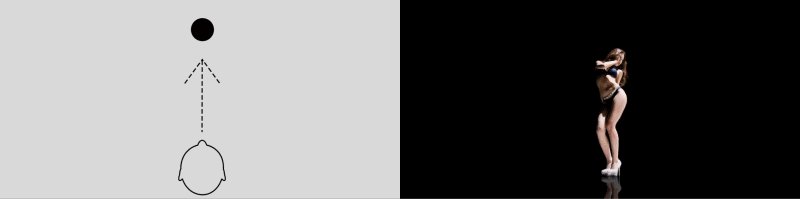
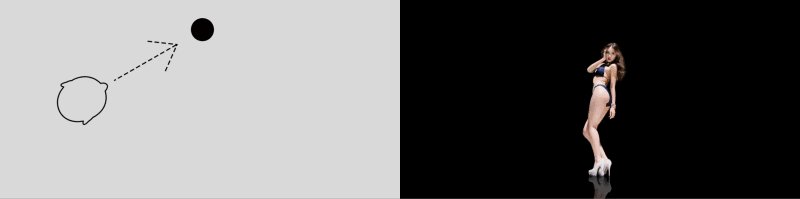
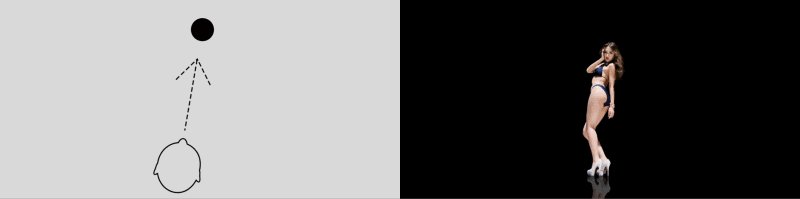
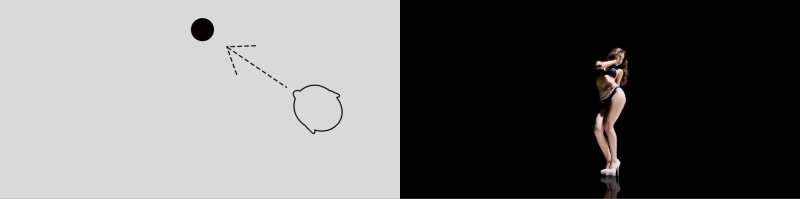
悦宁人们追求装饰性的时尚为的是使自己看起来更加美丽、潇洒、富有魅力,从最初用漂亮的石子、贝壳装饰自己开始,人类的时尚发展到今天,从服饰、妆容到饰品,人们装饰自己的方法多得令人眼花缭乱、饰品的种类数不胜数。纵观装饰性时尚界的风云变幻我们会看到:时尚一忽告诉人们阔腿裤时尚潇洒,一忽告诉人们瘦腿裤时尚干练,一忽把鞋跟连同前脚掌垫起一块大大的发糕似的鞋底,一忽把鞋跟变成一双尖尖细细的筷子模样;时尚一忽说要
- 不寻常的一天
棠叶apple
昨夜一场大雨洗刷了炙热的大地,狂风大作吹走了多日的高温。清晨的阳光忽隐忽现,为人们制造着行走的树荫。可我的心就像是热锅上的蚂蚁,那叫一个急。昨夜虎妹略略躁动的行为和求助的眼神让我很是心神不宁。在爱人不停的催促之下我快速赶回了家,也顾不得去享受这份清凉了
- 2018-10-21
林艳的
公司:38磁疗饰品--林艳--378期反省一组塾生439期志工,【日精进打卡第172天】【知-学习】《六项精进》大纲诵读0遍,共134遍;《六项精进》通篇诵读0遍,共1遍;《大学》诵读0遍,共113遍,《英语》诵读0遍,共8遍,抄0遍,共5遍;《昨今明日诗》诵读1遍,共16遍/抄0遍,共1遍,《准提咒》诵读0遍,共230遍;抄准提咒12遍,共1290遍;《心经》诵读0遍,共108遍/抄2遍,共19
- 冥想打卡,感受日记day1
百九微
很开心,今天可以将冥想进行到底了。以下是我今天的一些感受:原来我是迷糊的状态,但是通过冥想之后,我的思绪从混乱变得很清晰。真心感恩Rolling的邀请,谢谢!一开始我是很迷糊的状态,当时很困,但是想着我已经下定了决心,我要通过21天的打卡早起改变自己。早上7:00的闹钟醒了,那个时候真的很困,但我心里有着一个念想,我就挣扎着从床上起来,打开瞩目了,迅速调整自己的状态,听着Rolling的声音引导。
- flutter 专题八 官方状态管理 Provider基本使用
leluckys
Flutter面试与实战flutter
一、简介当App的复杂性发展到一定程度,就会出现一个页面中不同深度的子Widget需要共享访问同一个数据状态,甚至不同页面需要共享同一个状态的情况,这时我们可能会想到InheritedWidget。InheritedWidget是Flutter中非常重要的一个功能型组件,它提供了一种在Widget树中从上到下共享数据的方式,比如我们在应用的根Widget中通过InheritedWidget共享了一
- Python 函数返回值
落花雨时
Python基础
#返回值,返回值就是函数执行以后返回的结果#可以通过return来指定函数的返回值#可以之间使用函数的返回值,也可以通过一个变量来接收函数的返回值defsum(*nums):#定义一个变量,来保存结果result=0#遍历元组,并将元组中的数进行累加forninnums:result+=nprint(result)#sum(123,456,789)#return后边跟什么值,函数就会返回什么值#r
- Flutter -- Provider在实际项目中的使用
MrLinWX
flutterflutterdartandroidios
Provider是一个状态管理的类,可以根据实际运用中对某个Widget进行刷新,这个功能的运用比setstate好得多,setstate是对整个树进行刷新,也就是app所在当前页的刷新,而Provider却可以对页面中的一小部分进行刷新,可以大大节省app的消耗。下面简单介绍下我们实际项目中对Provider的运用。1、自定义一个ChangeNotifier类classModifyTextNot
- 常用 Flutter 命令大全:从开发到发布全流程总结
Bryce李小白
flutter
常用Flutter命令大全:从开发到发布全流程总结Flutter命令行工具是开发者日常工作中不可或缺的利器,涵盖了环境配置、项目管理、调试运行、构建发布等全流程操作。本文整理了开发中最常用的Flutter命令,帮助开发者提高工作效率。一、环境与配置相关命令这类命令主要用于检查和管理Flutter开发环境,确保工具链正常工作。命令功能描述flutter--version查看当前Flutter版本及D
- Flutter基础(前端教程①⑨-margin-padding)
aaiier
Flutter前端
比喻:把框的盒子把Container想象成一个带边框的盒子:margin是盒子外面的空白(盒子与周围其他东西的距离)。padding是盒子里面的空白(盒子边框与内部内容的距离)。代码示例(带边框更直观):Container(//盒子外部的空白(与其他组件的距离)margin:EdgeInsets.all(20),//盒子内部的空白(边框与文本的距离)padding:EdgeInsets.all(1
- 今日头条极速版邀请码 今日头条极速版2023新版邀请码
凌风导师
2023今日头条极速版是一款全新的版本,在这里用户们可以查看每日最新的头条,让你可以第一时间了解天下大事,引领潮流今日头条极速版邀请码:1168892484返点已开到最高!填错不负责,切记填对,同时为2亿2千万用户个性化推荐约10亿条新闻资讯,聚合新浪、百度、凤凰等各大门户的全平台讯息,涵盖热点、科技、财经、社会、国际今日头条极速版邀请码:1168892484返点已开到最高!填错不负责,切记填对、
- 深度揭秘端口映射:原理场景、故障分析与实操工具使用,小白也能简单操作实现外网访问内网
端口映射:网络通信的关键技术,在网络通信领域,端口映射是一项至关重要的技术。在内部网络环境中,每一台设备都被分配了唯一的IP地址和端口号,这些标识用于在网络中精准定位和识别各个设备。然而,公共互联网的IP地址资源十分有限,不同设备可能会共享同一个公网IP地址。当需要实现内部设备的远程访问,或者搭建局域网服务器以供外部访问时,端口映射就成为了连接内外网络的关键桥梁。一、端口映射的常见应用场景1、远程
- 内网穿透神器盘点!本地开发调试、私有服务搭建提供互联网访问,一网打尽!附常见主流工具
搬码临时工
服务器
还在为本地服务无法外网访问抓狂?微信开发回调调试总被域名限制逼疯?或是想低成本搭建私有云盘却苦于无公网IP?内网穿透工具就是你的终极救星!本文精选5款高口碑工具,从极简操作到硬核自建,助你轻松突破网络边界,玩转本地服务公网访问!本文附一些常见主流内网穿透工具对比,速速收藏!一、什么是内网穿透内网穿透相当于给你的内网服务“开外挂”——无需公网IP,即可通过中转服务器或P2P直连,将局域网内的设备(如
- Mysql 事务
乔治大叔
为什么要有事务?事务广泛的运用于订单系统、银行系统等多种场景。如果有以下一个场景:A用户和B用户是银行的储户。现在A要给B转账500元。那么需要做以下几件事:检查A的账户余额>500元;A账户扣除500元;B账户增加500元;正常的流程走下来,A账户扣了500,B账户加了500,皆大欢喜。那如果A账户扣了钱之后,系统出故障了呢?A白白损失了500,而B也没有收到本该属于他的500。以上的案例中,隐
- Mac系统如何制作Mac U盘启动盘(更新至mac 12.6)
我叫柱子哥
Mac和开发工具相关macos
目录1.如何使用U盘创建macOS启动盘2.创建可引导安装器需要满足的条件3.下载macOS4.在“终端”中使用“createinstallmedia”命令5.使用可引导安装器Apple芯片Intel处理器6.进一步了解1.如何使用U盘创建macOS启动盘如何我们的Mac系统升级或者重新安装MacOS不需要使用U盘启动盘,但如果您要在多台电脑上安装macOS,而又不想每次都下载安装器,这时可引导安
- Flutter状态管理篇之ValueNotifier(三)
目录前言一、ValueNotifier概述二、ValueNotifier的实现原理1.类定义1.类定义2.关键字段3.关键方法1.构造函数2.getter:value3.setter:value:4.toString2.继承自ChangeNotifier的机制3.ValueListenable接口三、ValueNotifier的用法1.自动监听单个值的变化2.手动监听3.结合Provider四、V
- 2018-09-14
9b7b83ee0c03
2018.09.14親愛的家人們,晚上好!我是刘永波我是一個激情、大爱、有擔當的男人!我在湖北武汉今天是2018年9月14日我們的口號是:TA28,能量大爆發我們的願景是:我/我們承諾創造一個激情、大愛、付出的世界我們的團歌是:迎著風我们的九字箴言是:有我在!28在!冠军在!一、表现成果1,个大家一起,着手汉川2,晚上陪家人小孩二、体验感受1,心态放轻松,抓住好机会,积极的心态。三、学习行的通的是
- 初识:我们的那一年
露娜2005
那一年我们都还是懵懂的少年,刚刚走出象牙之塔,带着无限的憧憬步入社会。幸运的是我们相遇在一个初创公司,除了老板和合伙人(不知为何在公司里我们一直称呼他们为老师),其他同事都是同龄应届毕业生。老板在公司不远的小区租了两套房子,给我们当男女生宿舍(当然每个月还是要从工资中扣除一部分房租费用)。因此,最开始的几个月似乎都没有进入职场的感觉,仿佛只是走进了另一座象牙塔里而已。不知是机缘巧合,还是命中注定,
- 拨云见日
融和之路
三和實修《強人手記》日期:2021.9.11姓名:春来想成為什麼樣的人:有力量有担当,协助有缘人点亮心灯,正能量的种子。實修要點:一、近期成长点记录:1、如实呈现做的更好了2、对境觉知逆行做的更好了3、做事情积极主动了,更用心二、正向單向關注:1做了女儿爱吃的菜,她说在家里吃饭好幸福,离家几天就知道家里的好了。2轲杰在外接受考验一个星期回来,还赚了钱,理完发整个人的气质大改变,师父太厉害了,这才是
- 最好的恋爱是怎样的?
林憨憨
好的恋爱前提是:双方都有在认真的奔赴。有心者不用教,无心者不用交。正式的告白,大大方方的公开,认真的开始普通又踏实的恋爱。明确的爱真诚的喜欢直接的厌恶站在太阳下的坦荡还有被坚定的选择双向奔赴的喜欢真的超级有意义,两个人在一起很轻松自在。能够get到双方的点相处起来一也不会累人,彼此忙碌相互挂念和理解,有一个共同的目标在努力我喜欢一个人会是因为他身上有某一个点吸引我,然后去了解他,再到后来因为喜欢他
- 福清9家亲子鉴定机构中心地址一览(附2024年鉴定中心地址)
鼎律基因刘主任
福清亲子鉴定是鉴定机构对个人的遗传基因所做的生物学鉴定,在采样环节,个人亲子鉴定不需要公检法出具委托书,也不强制委托人提供身份证等证件和同意书,鉴定流程、鉴定结果准确性是和司法鉴定一致的福清亲子鉴定可以分为两种,一种是需要有司法效力,如打官司、移民、上户口等;另一种是只是想了解结果,并不涉及司法用途。对于前者,需要提供当事人的身份证明资料就可以了,父母提供身份证,孩子可提供出生证或户口簿证明身份(
- keil5识别不到正点原子的探索者stm32f407vgt6
QL.ql
stm32嵌入式硬件单片机
原因:供电不足可能的理解错误:接上typec(串口)就可以识别到,误以为stlink要和串口一起使用其实是电压不足导致的,接上电源线或者typec都可以,比较stlink只是传输数据的,不负责供电
- 基于单片机汽车尾气检测/有害气体检测/空气质量检测系统
小新单片机
单片机设计库单片机嵌入式硬件空气质量51单片机stm32
传送门其他作品题目速选一览表其他作品题目功能速览概述本设计实现了一种基于单片机的气体检测系统,专用于汽车尾气或环境有害气体浓度的实时监测。系统核心由微控制器(如STM32/51单片机)、多类型气体传感器阵列(如MQ系列/电化学传感器检测)、显示单元(OLED/LCD)及报警模块构成。传感器采集目标气体浓度并输出模拟/数字信号。单片机通过ADC或数字接口读取数据,经滤波、标定补偿(温湿度补偿)及算法
- 李二的弹弓
b3eb5665d5ac
李二的弹弓爱打鸟,小区内人人都知道。三十多岁的他,眼看就要打光棍,老街坊们都劝他:打鸟伤姻缘,因果有循环。他却满不在乎。因为家里就他一个人:父母和哥哥五年前在一场事故中去世,赔偿的六十多万都归他一人。这天李二揣上弹弓和钢珠,来到河边公园去打鸟。夕阳金光耀树梢,一对情侣笑声俏。每当看到这情景,李二更是心中妒火烧,都怪月老不牵绳,缘分迟迟不来到。搭弓装弹河中射,吓的水鸟都飞跑。刚才说笑的情侣突然来到了
- 百度云单日会员怎么开?百度网盘价格一览表?百度网盘会员一天免费领
氧券导师果果
百度云单日会员怎么开?百度网盘价格一览表?百度网盘会员一天免费领作为国内知名的云存储服务平台,百度网盘为广大用户提供便捷的文件存储、分享和下载功能。今天,我们将为您介绍如何开通百度网盘单日会员,以及百度网盘的价格一览表和免费领取攻略。一、百度网盘单日会员怎么开?1.打开百度APP,进入“我的”界面;2.点击“福利中心”栏下的“百度网盘7天会员免费领”,进入活动页面;3.点击“领取网盘会员”,复制口
- 田间地头的厌倦本是那样的畅快一去不复返
颜漫漫
我和老公之间很相似的一点是我们从小都在农村生活,在爷爷奶奶的陪伴下成长。经过这些年的拆迁改造,农村已经很少了,那些田间的奔跑,一帮小伙伴翻过一座山去上学的欢声笑语,小池塘边一根根的竹竿、一只只龙虾都不见了。夏天自然是最欢快的时候,放假和最高的温度一碰撞那就是酣畅淋漓。我从小调皮,当正午日头最高最烈时全村都很安静,大人小孩都睡午觉了,只剩下叽叽喳喳的我和吱吱不停的知了,或者姐姐在我家时也是被我拖着出
- 2022-05-05
Ocean佘
▍今日一句Insummer,thesongsingsitself.—TheBotticellianTrees,Poet,WilliamCarlosWilliams夏声似管弦。——《波提切利的树》威廉·卡洛斯·威廉斯,诗人▍今日一学·拓展若夫乘天地之正,而御六气之辩,以游无穷者,彼且恶乎待哉?故曰:至人无己,神人无功,圣人无名。——《逍遥游》庄子三籁:天籁;地籁;人籁非彼无我,非我无所取。以道观之,
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息