上一篇通过重新定义顶点坐标,我们绘制了一个立方体,表面设置为rgb颜色。在实际的开发中,很多3D模型都是非常漂亮的,那是由于有各种漂亮贴图的缘故,这一篇在前面的学习基础上,增加物体的表面贴图。使得物体看起来更加自然。
纹理是一个用来保存图像颜色元素值的OpenGL ES缓存。可以使用任何图像生成纹理缓存,使用纹理之前需要先加载图片生成纹理。然后指定纹理坐标才可以在着色器中获取相应的纹理像素点颜色了。
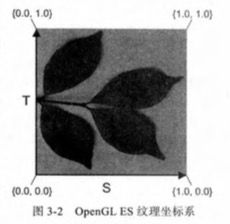
首先看一下纹理坐标。纹理坐标系有一个命名为S和T的2D轴。在一个纹理中无论有多少个纹素,纹理的尺寸在S轴T轴上永远是在0.0到1.0。
在每个顶点的X、Y、Z坐标被转换成视口坐标系后,GPU会设置转换生成的三角形内的每个像素颜色。转换几何形状数据为帧缓存中的颜色像素的渲染步骤叫做点阵化,每个颜色像素叫做片元。当OpenGL ES没有使用纹理时,GPU会根据包含该片元的对象的顶点的颜色来计算每个片元的颜色。当设置了使用纹理后,GPU会根据在当前绑定的纹理缓存中的纹素来计算每个片元的颜色。
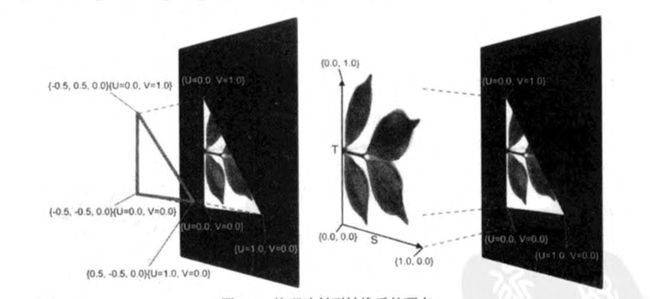
程序需要指定怎么对齐纹理和顶点,以便让GPU知道每个片元的颜色由哪些纹素决定。这个对齐叫做映射,是通过扩展每个顶点保存的数据来实现的:除来X、Y、Z坐标,每个顶点还给出了U和V坐标值。每个U坐标会映射顶点在视口中的最终位置到纹理中的沿着S轴的一个位置。V坐标映射到T轴。每个顶点的U和V坐标会附加到每个顶点的视口坐标系中的最终位置。
我们修改原来的顶点坐标,并扩充出U、V坐标值。
static GLfloat vertices[] = {
// X轴+
0.5, 0.5, -0.5, 1, 0, 0, 1, 1,
0.5, -0.5, -0.5, 1, 0, 0, 1, 0,
0.5, 0.5, 0.5, 1, 0, 0, 0, 1,
0.5, 0.5, 0.5, 1, 0, 0, 0, 1,
0.5, -0.5, 0.5, 1, 0, 0, 0, 0,
0.5, -0.5, -0.5, 1, 0, 0, 1, 0,
// X轴-
-0.5, 0.5, -0.5, 1, 0, 0, 0, 1,
-0.5, -0.5, -0.5, 1, 0, 0, 0, 0,
-0.5, -0.5, 0.5, 1, 0, 0, 1, 0,
-0.5, -0.5, 0.5, 1, 0, 0, 1, 0,
-0.5, 0.5, 0.5, 1, 0, 0, 1, 1,
-0.5, 0.5, -0.5, 1, 0, 0, 0, 1,
// Y轴+
-0.5, 0.5, -0.5, 0, 1, 0, 0, 0,
-0.5, 0.5, 0.5, 0, 1, 0, 1, 0,
0.5, 0.5, 0.5, 0, 1, 0, 1, 1,
0.5, 0.5, 0.5, 0, 1, 0, 1, 1,
0.5, 0.5, -0.5, 0, 1, 0, 0, 1,
-0.5, 0.5, -0.5, 0, 1, 0, 0, 0,
// Y轴-
-0.5, -0.5, -0.5, 0, 1, 0, 0, 0,
-0.5, -0.5, 0.5, 0, 1, 0, 1, 0,
0.5, -0.5, 0.5, 0, 1, 0, 1, 1,
0.5, -0.5, 0.5, 0, 1, 0, 1, 1,
0.5, -0.5, -0.5, 0, 1, 0, 0, 1,
-0.5, -0.5, -0.5, 0, 1, 0, 0, 0,
// Z轴+
-0.5, 0.5, 0.5, 0, 0, 1, 0, 1,
-0.5, -0.5, 0.5, 0, 0, 1, 0, 0,
0.5, -0.5, 0.5, 0, 0, 1, 1, 0,
0.5, -0.5, 0.5, 0, 0, 1, 1, 0,
0.5, 0.5, 0.5, 0, 0, 1, 1, 1,
-0.5, 0.5, 0.5, 0, 0, 1, 0, 1,
// Z轴-
-0.5, 0.5, -0.5, 0, 0, 1, 0, 1,
-0.5, -0.5, -0.5, 0, 0, 1, 0, 0,
0.5, -0.5, -0.5, 0, 0, 1, 1, 0,
0.5, -0.5, -0.5, 0, 0, 1, 1, 0,
0.5, 0.5, -0.5, 0, 0, 1, 1, 1,
-0.5, 0.5, -0.5, 0, 0, 1, 0, 1,
};
坐标定义好之后需要发送顶点数据到着色器,所以着色器代码需要添加接受属性:
// 接受uv值
attribute vec2 uv;
// 输出到片段着色器
varying vec2 fragUV;
然后启用shader中的uv属性
GLuint uvAttribLocation = glGetAttribLocation(program, "uv");
glEnableVertexAttribArray(uvAttribLocation);
为uv指定数据读取规范:
glVertexAttribPointer(uvAttribLocation, 2, GL_FLOAT, GL_FALSE, 8 * sizeof(GLfloat), NULL + 6 * sizeof(GLfloat));
指定了纹理坐标,我们还需要生成纹理并且绑定到着色器属性上,才能使用。
先看一下生成纹理,可以使用GLKit提供的生成方法:
// 读取bundle文件
NSString *textureFile = [[NSBundle mainBundle] pathForResource:@"wall" ofType:@"jpg"];
// 生成GLKTextureInfo对象
texture = [GLKTextureLoader textureWithContentsOfFile:textureFile options:nil error:nil];
这里的GLKTextureLoader类是苹果GLKit框架提供的实用工具类,可简化从各种文件格式加载OpenGL或OpenGL ES纹理数据。
里面提供了初始化新纹理加载器对象或者从文件加载纹理、从内存中创建纹理、从URL加载纹理和从CGImages创建纹理方法。
这里并不会直接创建GLKTextureInfo对象,而通过GLKTextureLoader创建的OpenGL纹理数据返回GLKTextureInfo纹理信息对象供我们使用,它的name属性即是opengl上下文的纹理名称,以便我们用来和OpenGL进行交互。
需要详细了解的可以在苹果官方文档查阅
生成纹理之后需要传递到shader中进行绑定。我们在片段着色器中添加uniform sampler2D texture,其中sampler2D是纹理参数类型。然后通过texture2D函数采样fragUV坐标下的texture像素颜色。返回值赋值给gl_FragColor:
precision highp float;
varying lowp vec2 fragUV;
uniform sampler2D texture;
void main(void) {
gl_FragColor = texture2D(texture, fragUV);
}
重新定义好了fragment shader,我们回到项目中进行纹理绑定:
// 绑定纹理到GL_TEXTURE_2D
glBindTexture(GL_TEXTURE_2D, texture.name);
// 获取texture位置
GLuint textureUniformLocation = glGetUniformLocation(program, "texture");
// 将0传递给texture
glUniform1i(textureUniformLocation, 0);
OpenGL ES中可以开启8个通道,通道0是默认开启,这里我们只设置一层纹理。所以不需要再开启更多通道,直接将0传递给textureUniformLocation即可。
到这立方体的纹理已经设置好了,看下最终效果:补充:
大部分的OpenGL ES实现要么需要、要么受益于使用尺寸为2的幂的纹理。本例中的图片为512x512,边长均为2的n次幂,这个尺寸符合OpenGL ES的要求。一个4x64的纹理是有效的,一个128x128的纹理可以工作良好。一个1x64的纹理也可以。一个200x200的纹理要么不工作,要么根据使用的OpenGL ES版本在渲染时导致效率低下。
参考:OpenGL ES应用开发实践指南 iOS卷