在前面学习光照的过程中,我们简单地介绍了冯氏光照模型,它让我们的场景有了一定的真实感。虽然冯氏模型看起来已经很不错了,但是使用它的时候仍然存在一些细节问题,我们将在这一节里讨论它们。
Blinn-Phong
冯氏光照不仅对真实光照有很好的近似,而且性能也很高。但是它的镜面反射会在一些情况下出现问题,特别是物体反光度很低时,会导致大片(粗糙的)高光区域。下面这张图展示了当反光度为1.0时地板会出现的效果:
这个效果我暂时没做出来.
可以看到,在镜面高光区域的边缘出现了一道很明显的断层。出现这个问题的原因是观察向量和反射向量间的夹角不能大于90度。如果点积的结果为负数,镜面光分量会变为0.0。你可能会觉得,当光线与视线夹角大于90度时你应该不会接收到任何光才对,所以这不是什么问题。
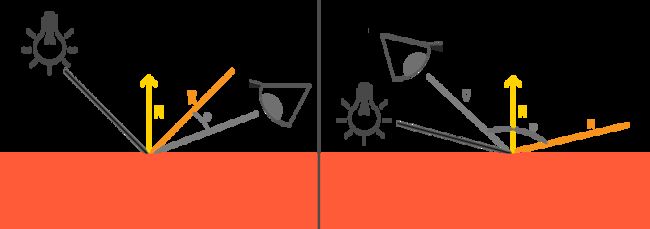
然而,这种想法仅仅只适用于漫反射分量。当考虑漫反射光的时候,如果法线和光源夹角大于90度,光源会处于被照表面的下方,这个时候光照的漫反射分量的确是为0.0。但是,在考虑镜面高光时,我们测量的角度并不是光源与法线的夹角,而是视线与反射光线向量的夹角。看一下下面这两张图:
现在问题就应该很明显了。左图中是我们熟悉的冯氏光照中的反射向量,其中θ 角小于90度。而右图中,视线与反射方向之间的夹角明显大于90度,这种情况下镜面光分量会变为0.0。这在大多数情况下都不是什么问题,因为观察方向离反射方向都非常远。然而,当物体的镜面光分量非常小时,它产生的镜面高光半径足以让这些相反方向的光线对亮度产生足够大的影响。在这种情况下就不能忽略它们对镜面光分量的贡献了。
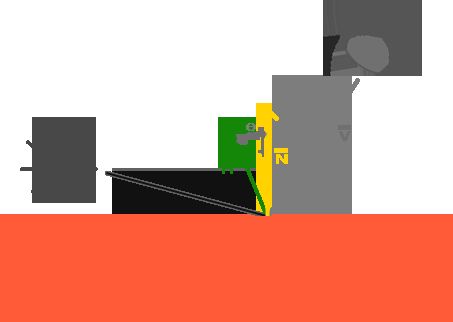
1977年,James F. Blinn在冯氏着色模型上加以拓展,引入了Blinn-Phong着色模型。Blinn-Phong模型与冯氏模型非常相似,但是它对镜面光模型的处理上有一些不同,让我们能够解决之前提到的问题。Blinn-Phong模型不再依赖于反射向量,而是采用了所谓的半程向量(Halfway Vector),即光线与视线夹角一半方向上的一个单位向量。当半程向量与法线向量越接近时,镜面光分量就越大。
当视线正好与(现在不需要的)反射向量对齐时,半程向量就会与法线完美契合。所以当观察者视线越接近于原本反射光线的方向时,镜面高光就会越强。
现在,不论观察者向哪个方向看,半程向量与表面法线之间的夹角都不会超过90度(除非光源在表面以下)。它产生的效果会与冯氏光照有些许不同,但是大部分情况下看起来会更自然一点,特别是低高光的区域。Blinn-Phong着色模型正是早期固定渲染管线时代时OpenGL所采用的光照模型。
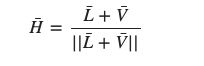
获取半程向量的方法很简单,只需要将光线的方向向量和观察向量加到一起,并将结果正规化(Normalize)就可以了:
翻译成GLSL代码如下:
vec3 lightDir = normalize(lightPos - FragPos); //上图 光的方向
vec3 viewDir = normalize(viewPos - FragPos); /// 上图 眼的方向
vec3 halfwayDir = normalize(lightDir + viewDir); /// 光的方向和眼的方向向量相加
接下来,镜面光分量的实际计算只不过是对表面法线和半程向量进行一次约束点乘(Clamped Dot Product),让点乘结果不为负,从而获取它们之间夹角的余弦值,之后我们对这个值取反光度次方:
float spec = pow(max(dot(normal, halfwayDir), 0.0), shininess);
vec3 specular = lightColor * spec;
除此之外Blinn-Phong模型就没什么好说的了,Blinn-Phong与冯氏模型唯一的区别就是,Blinn-Phong测量的是法线与半程向量之间的夹角,而冯氏模型测量的是观察方向与反射向量间的夹角。
核心代码
#import "PhongLightingViewController.h"
#import "PhoneLightingBindObject.h"
static float PL_planeVertices[] = {
// positions // normals // texcoords
10.0f, -0.5f, 10.0f, 0.0f, 1.0f, 0.0f, 10.0f, 0.0f,
-10.0f, -0.5f, 10.0f, 0.0f, 1.0f, 0.0f, 0.0f, 0.0f,
-10.0f, -0.5f, -10.0f, 0.0f, 1.0f, 0.0f, 0.0f, 10.0f,
10.0f, -0.5f, 10.0f, 0.0f, 1.0f, 0.0f, 10.0f, 0.0f,
-10.0f, -0.5f, -10.0f, 0.0f, 1.0f, 0.0f, 0.0f, 10.0f,
10.0f, -0.5f, -10.0f, 0.0f, 1.0f, 0.0f, 10.0f, 10.0f
};
@interface PhongLightingViewController ()
@property (nonatomic ,strong) Vertex * vertex ;
@property (nonatomic ,strong) TextureUnit * planeUnit ;
@end
@implementation PhongLightingViewController
- (void)viewDidLoad{
[super viewDidLoad];
UIButton * button = [UIButton buttonWithType:UIButtonTypeCustom];
button.frame = CGRectMake(0, 0, UIScreen.mainScreen.bounds.size.width, UIScreen.mainScreen.bounds.size.height);
[self.view addSubview:button];
[button addTarget:self action:@selector(hit) forControlEvents:UIControlEventTouchDown];
}
static bool PL_bline=NO;
-(void)hit{
if (PL_bline) {
PL_bline=NO;
}else{
PL_bline=YES;
}
}
-(void)initSubObject{
glEnable(GL_DEPTH_TEST);
glEnable(GL_BLEND);
glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA);
self.bindObject = [PhoneLightingBindObject new];
}
-(void)loadVertex{
self.vertex= [Vertex new];
int vertexNum =6;
int vertexWidth = 8;
[self.vertex allocVertexNum:vertexNum andEachVertexNum:vertexWidth];
for (int i=0; iuniforms[PL_uniform_projection], 1, 0,projectionMatrix.m);
GLKMatrix4 viewMatrix =
GLKMatrix4MakeLookAt(
0.0, 0.0, 3.0, // Eye position
0.0, 0.0, 0.0, // Look-at position
0.0, 1.0, 0.0); // Up direction
glUniformMatrix4fv(self.bindObject->uniforms[PL_uniform_view], 1, 0,viewMatrix.m);
GLKVector3 viewPos = GLKVector3Make(0, 0.0, 3.0);
glUniform3fv(self.bindObject->uniforms[PL_uniform_viewPos], 1, viewPos.v);
GLKVector3 lightPos = GLKVector3Make(0, 0, 0);
glUniform3fv(self.bindObject->uniforms[PL_uniform_lightPos], 1, lightPos.v);
glUniform1i(self.bindObject->uniforms[PL_uniform_blinn], PL_bline);
[self.planeUnit bindtextureUnitLocationAndShaderUniformSamplerLocation:self.bindObject->uniforms[PL_uniform_floorTexture]];
[self.vertex drawVertexWithMode:GL_TRIANGLES startVertexIndex:0 numberOfVertices:6];
}
@end
precision mediump float;
attribute vec3 aPos;
attribute vec3 aNormal;
attribute vec2 aTexCoords;
uniform mat4 uProjection;
uniform mat4 uView;
varying vec3 vFragPos;
varying vec3 vNormal;
varying vec2 vTexCoords;
void main(){
vFragPos=aPos;
vNormal=aNormal;
vTexCoords=aTexCoords;
gl_Position = uProjection * uView * vec4(aPos, 1.0);
}
precision mediump float;
uniform sampler2D uFloorTexture;
uniform vec3 uLightPos;
uniform vec3 uViewPos;
uniform bool uBlinn;
varying vec3 vFragPos;
varying vec3 vNormal;
varying vec2 vTexCoords;
void main()
{
vec3 color = texture2D(uFloorTexture, vTexCoords).rgb;
vec3 ambient = 0.05 * color;
vec3 lightDir = normalize(uLightPos - vFragPos);
vec3 normal = normalize(vNormal);
float diff = max(dot(lightDir, normal), 0.0);
vec3 diffuse = diff * color;
vec3 viewDir = normalize(uViewPos - vFragPos);
float spec = 0.0;
if (uBlinn) {
vec3 halfwayDir = normalize(lightDir + viewDir);
spec = pow(max(dot(normal, halfwayDir), 0.0), 32.0);
}else{
vec3 reflectDir = reflect(-lightDir, normal);
spec = pow(max(dot(viewDir, reflectDir), 0.0), 8.0);
}
vec3 specular = vec3(0.3) * spec; // assuming bright white light color
gl_FragColor = vec4(ambient + diffuse + specular, 1.0);
}
#import "GLBaseBindObject.h"
NS_ASSUME_NONNULL_BEGIN
typedef enum {
PL_aPos,
// aNormal,
PL_aNormal,
PL_aTexCoords
} PL_BaseBindAttribLocation;
typedef union {
struct{
GLKVector3 PL_aPos;
GLKVector3 PL_aNormal;
GLKVector2 PL_aTexCoords;
};
float a[8];
}PL_BindAtt;
typedef enum {
PL_uniform_projection,
PL_uniform_view,
PL_uniform_floorTexture,
PL_uniform_lightPos,
PL_uniform_viewPos,
PL_uniform_blinn
} PL_UniformLocation;
@interface PhoneLightingBindObject : GLBaseBindObject
@end
NS_ASSUME_NONNULL_END
#import "PhoneLightingBindObject.h"
@implementation PhoneLightingBindObject
-(void)BindAttribLocation:(GLuint)program{
glBindAttribLocation(program, PL_aPos, "aPos");
glBindAttribLocation(program, PL_aNormal, "aNormal");
glBindAttribLocation(program, PL_aTexCoords, "aTexCoords");
}
-(void)setUniformLocation:(GLuint)program{
self->uniforms[PL_uniform_projection] = glGetUniformLocation(program, "uProjection");
self->uniforms[PL_uniform_view] = glGetUniformLocation(program, "uView");
self->uniforms[PL_uniform_floorTexture] = glGetUniformLocation(program, "uFloorTexture");
self->uniforms[PL_uniform_lightPos] = glGetUniformLocation(program, "uLightPos");
self->uniforms[PL_uniform_viewPos] = glGetUniformLocation(program, "uViewPos");
self->uniforms[PL_uniform_blinn] = glGetUniformLocation(program, "uBlinn");
}
-(NSString *)getShaderName{
return @"PhoneLighting";
}
@end
参考博客
OpenGLZeroStudyDemo(17)-高级光照