写文章
发现
关注
消息1
iOS视频直播初窥:高仿<喵播APP>
Monkey_ALin 已关注
2016.07.06 00:20* 字数 3095 阅读 69159评论 369喜欢 1174赞赏 9
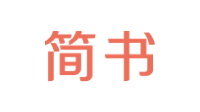
效果图
gif1
gif2
由于licecap录制的GIF失帧太严重, 都模糊掉了, 再放两张高清截图
png1
png2
前言
今年三月份,斗鱼获腾讯领投的1亿美元融资的消息被各大平台报道转载,在电竞、泛娱乐已是热门投资的当下,网络直播平台自然也获得了各界的关注。盗用两张关于游戏直播的趋势图
游戏直播规模
游戏直播规模
这还仅仅是游戏直播这块的蛋糕.直播行业的竞争会越来越激烈, 不管是主播还是直播平台都面临着激烈的竞争, 当然直播行业也会越来越规范, 直播元素也越来越多.
视频直播初窥
视频直播,可以分为 采集,前处理,编码,传输, 服务器处理,解码,渲染
采集: iOS系统因为软硬件种类不多, 硬件适配性比较好, 所以比较简单. 而Android端市面上机型众多, 要做些机型的适配工作.PC端是最麻烦的, 各种奇葩摄像头驱动.所以现在很多的中小型直播平台, 都放弃了PC的直播, 更有一些直播平台只做iOS端的视频直播.
前处理: 美颜算法,视频的模糊效果, 水印等都是在这个环节做. 目前iOS端最著名开源框架的毫无疑问就是GPUImage.其中内置了125种渲染效果, 还支持各种脚本自定义. 我高仿的喵播的美颜效果也是基于GPUImage的.
编码: 重难点在于要在分辨率,帧率,码率,GOP等参数设计上找到最佳平衡点。iOS8之后, Apple开放了VideoToolbox.framework, 可以直接进行硬编解码, 这也是为什么现在大多数直播平台最低只支持到iOS8的原因之一. iOS端硬件兼容性比较好, 可以直接采取硬编码. 而Android得硬编码又是一大坑.
传输: 这块一般都是交给CDN服务商. CDN只提供带宽和服务器之间的传输, 发送端和接收端的网络连接抖动缓存还是要自己实现的.目前国内最大的CDN服务商应该是网宿.
服务器处理: 需要在服务器做一些流处理工作, 让推送上来的流适配各个平台各种不同的协议, 比如:RTMP,HLS,FLV...
解码和渲染: 也就即音视频的播放. 解码毫无疑问也必须要硬解码. iOS端兼容较好, Android依然大坑.这块的难点在于音画同步, 目前很多直播平台这块是硬伤.国内比较好的开源项目应该是B站开源的ijkplayer . 斗鱼就是基于ijkplayer 的, 本项目也是基于ijkplayer 的.
技术坑 : 降噪, 音频解码器, 蓝牙适配, 回声消除, 信令控制, 登录, 鉴权, 权限管理, 状态管理, 应用消息, 消息推送, 礼物系统, 即时聊天, 支付系统, 统计系统, 数据库, 缓存, 分布式文件存储, 消息队列, 运维系统等等大小不一的坑等你来填!!!
资金坑 : 以带宽为例, 2万人同时在线, 手机码率在600KB, 每个月的带宽费用至少在30万左右. 根据欢聚时代(YY)15年四季度财务报, 他们的带宽成本为人民币1.611亿元, 折合每月5000万+. 人力成本+渠道支出和其他支出就不详谈了.
社会坑: 还得每时每刻与各种黑暗势力斗争, 包括色情, 广告, 刷小号, 刷充值, 告侵权, DDos...(我反编译喵播的官方APP, 他们的项目名就叫Shehui, O(∩_∩)O哈哈~)
项目下载地址
GitHub下载地址
前期准备
项目主要是基于ijkplayer 的. 最好是打包成framework. 原本我准备写一个打包教程, 不过后来在上发现了一篇特别详细的打包blog, 分享给大家: http://www.jianshu.com/p/1f06b27b3ac0.
如果你根据教程打包失败了(当然这种几率比较小), 我这还有一份我已经打包好的(Release版), 下载地址:
链接:http://pan.baidu.com/s/1eRVetdK 密码:2dc0
下载后, 直接解压即可.
项目文件结构
Frameworks: 如果文件夹不存在, 点击classes选择Show in Finder, 新建一个即可, 将你打包的或者下载的framework拖入其中并拉进项目中. 你也可以自己建一个文件夹, 把这个Frameworks直接delete即可
Profile : 个人中心, 这里面只有一个ProfileController. 因为总写重复代码, 都写吐了, 这儿有兴趣的自己写一下吧, So easy...
Network : 关于网络连接的工具类. 关于网络的实时监控, 网络状态的切换, 网络请求的工具类都在这里面.
Other : 全局的常量. 当然你也可以在里面将文件结构更加细化.
Home : 包含最新主播, 最热直播, 关注的直播, 礼物排行榜等模块. 还有最重要的视频直播也在这里面了.
ShowTime :见名知意. 视频直播的前处理, 智能美颜和H264硬编码等都在这里面.
Main : UITabBarController和UINavigationController的配置
Toos : 这儿命名有点不规范, 这里面放置的都是项目用到的分类
Login : 登录模块
Resource : 项目用到的资源文件
项目详解
tip1: 判读网络类型.
在观看直播的时候, 我们通常都是用WiFi或者3/4G(土豪级别的), 一般用户在进行网络切换的时候, 我们都要给出友善的提示, 告诉TA: 您的网络状态切换到了XX状态. 假设用户从WiFi切换到4G, 你的应用也没个提醒, 导致TA的流量归零甚至欠了运营商一屁股的钱, 我想你的APP的用户体验也就归零或者为负了.
我们可以使用苹果的Reachability结合下面的代码实时监听网络状态的改变
typedefNS_ENUM(NSUInteger, NetworkStates) { NetworkStatesNone,// 没有网络NetworkStates2G,// 2GNetworkStates3G,// 3GNetworkStates4G,// 4GNetworkStatesWIFI// WIFI};
// 判断网络类型+ (NetworkStates)getNetworkStates{NSArray*subviews = [[[[UIApplicationsharedApplication] valueForKeyPath:@"statusBar"] valueForKeyPath:@"foregroundView"] subviews];// 保存网络状态NetworkStates states = NetworkStatesNone;for(idchildinsubviews) {if([child isKindOfClass:NSClassFromString(@"UIStatusBarDataNetworkItemView")]) {//获取到状态栏码intnetworkType = [[child valueForKeyPath:@"dataNetworkType"] intValue];switch(networkType) {case0://无网模式states = NetworkStatesNone;break;case1: states = NetworkStates2G;break;case2: states = NetworkStates3G;break;case3: states = NetworkStates4G;break;case5: { states = NetworkStatesWIFI; }break;default:break; } } }//根据状态选择returnstates;}
tip2: 登录模块
如果你多运行几次就会发现, 登录模块背景中播放的视频是2个视频每次随机播放一个的.并且是无限重复的, 也就是说只要你一直呆着登录界面, 就会单视频循环播放当前的视频. 这儿的登录只是几个按钮, 没有具体的登录逻辑, 随便点哪一个按钮都可以进入首页.
我们需要监听视频, 是否播放完成.
// 监听视频是否播放完成[[NSNotificationCenterdefaultCenter] addObserver:selfselector:@selector(didFinish) name:IJKMPMoviePlayerPlaybackDidFinishNotification object:nil];
如果播放完成了, 让IJKFFMoviePlayerController再次play即可
- (void)didFinish{// 播放完之后, 继续重播[self.player play];}
tip3: 首页
首页
这种效果相信很多人都看到过或者做过.我简单说一下我的做法(不一定是最佳的, 只是提供一个思路)
一个父控制器HomeViewController+三个子控制器(最热/最新/关注. 每个控制器各自管理自己的业务逻辑, 高内聚低耦合). 重写HomeViewController的loadView, 将self.view替换成UIScrollView. 将三个子控制器的view添加到UIScrollView上即可. 其他的效果实现, 请参照我的代码, 都有详细的中文注释.
tip4: 直播(面向观众端)
这个是整个项目的重点之一了.这种直播的布局, 应该是比较主流的了. 我下载的好多直播类APP都是这个项目布局, 包括YY也是这种界面布局.这个里面涉及的东西比较多了, 三言两语真说不清.
简单说一下已经实现的效果:
A: 主播的直播
B: 关联主播的视频直播, 默认是只有界面, 没有声音的. 点击该视图可以切换到此主播
C: 下拉切换另一个主播, 这个功能是很常见的. 做法是直播控制器是一个UICollectionViewController, 只有一个cell, 且cell.frame就是self.collectionViewb.bounds. 我们进入直播控制器的时候, 其实是传进去一个关联主播数组, 每次下拉的时候, 就加载数组里面的主播
D. 查看观众席的观众详情
E. 查看主播详情
F. 足迹: 粒子动画, 后面详解
G. 弹幕: 点击最下方的工具栏第一个按钮可以开启/关闭弹幕, 后面详解
...
tip5: 粒子动画实现游客足迹
粒子动画的layer是添加到播放器的view上面的. 下面代码有详细的注释
CAEmitterLayer*emitterLayer = [CAEmitterLayerlayer];// 发射器在xy平面的中心位置emitterLayer.emitterPosition =CGPointMake(self.moviePlayer.view.frame.size.width-50,self.moviePlayer.view.frame.size.height-50);// 发射器的尺寸大小emitterLayer.emitterSize =CGSizeMake(20,20);// 渲染模式emitterLayer.renderMode = kCAEmitterLayerUnordered;// 开启三维效果// _emitterLayer.preservesDepth = YES;NSMutableArray*array = [NSMutableArrayarray];// 创建粒子for(inti =0; i<10; i++) {// 发射单元CAEmitterCell*stepCell = [CAEmitterCellemitterCell];// 粒子的创建速率,默认为1/sstepCell.birthRate =1;// 粒子存活时间stepCell.lifetime = arc4random_uniform(4) +1;// 粒子的生存时间容差stepCell.lifetimeRange =1.5;// 颜色// fire.color=[[UIColor colorWithRed:0.8 green:0.4 blue:0.2 alpha:0.1]CGColor];UIImage*image = [UIImageimageNamed:[NSStringstringWithFormat:@"good%d_30x30", i]];// 粒子显示的内容stepCell.contents = (id)[imageCGImage];// 粒子的名字// [fire setName:@"step%d", i];// 粒子的运动速度stepCell.velocity = arc4random_uniform(100) +100;// 粒子速度的容差stepCell.velocityRange =80;// 粒子在xy平面的发射角度stepCell.emissionLongitude = M_PI+M_PI_2;;// 粒子发射角度的容差stepCell.emissionRange = M_PI_2/6;// 缩放比例stepCell.scale =0.3; [array addObject:stepCell];}emitterLayer.emitterCells = array;[self.moviePlayer.view.layer insertSublayer:emitterLayer below:self.catEarView.layer];
tip6: 弹幕
弹幕使用的也是一个第三方轮子BarrageRenderer . 这个开源项目的文档都是中文的, 用法也是很简单的.
基本配置
_renderer = [[BarrageRenderer alloc] init];// 设置弹幕的显示区域. 基于父控件的._renderer.canvasMargin =UIEdgeInsetsMake(ALinScreenHeight *0.3,10,10,10);[self.contentView addSubview:_renderer.view];
弹幕配置
#pragma mark - 弹幕描述符生产方法/// 生成精灵描述 - 过场文字弹幕- (BarrageDescriptor *)walkTextSpriteDescriptorWithDirection:(NSInteger)direction{ BarrageDescriptor * descriptor = [[BarrageDescriptor alloc]init]; descriptor.spriteName =NSStringFromClass([BarrageWalkTextSpriteclass]); descriptor.params[@"text"] =self.danMuText[arc4random_uniform((uint32_t)self.danMuText.count)]; descriptor.params[@"textColor"] = Color(arc4random_uniform(256), arc4random_uniform(256), arc4random_uniform(256)); descriptor.params[@"speed"] = @(100* (double)random()/RAND_MAX+50); descriptor.params[@"direction"] = @(direction); descriptor.params[@"clickAction"] = ^{UIAlertView*alertView = [[UIAlertViewalloc]initWithTitle:@"提示"message:@"弹幕被点击"delegate:nilcancelButtonTitle:@"取消"otherButtonTitles:nil]; [alertView show]; };returndescriptor;}
最后一步, 千万要记得start
[_renderer start];
tip7: 智能美颜效果
现在的直播平台, 美颜是标配. 不然绝大多数的主播都是没法看的.美颜算法需要用到GPU编程, 需要懂图像处理的人. 图像处理这一块我不是很熟悉, 相关的文献也是看得云里雾里的. 所以, 依然使用开源的轮子: GPUImage . 这个开源框架有近1.3W+star(7月5日数据), 真不是盖的, 内置125种滤镜效果, 没有你想不到, 只有你不会用. 我的项目中都有详细的用法, 还是很简单的. 在这里摘抄一份其.h文件的注释. 一方面方便大家修改我项目中的美颜效果, 另一方面也是做个备份.(具体出处我真忘了, 如果有人找到了源地址链接, 可以联系我加上)
#import"GLProgram.h"// Base classes#import"GPUImageOpenGLESContext.h"#import"GPUImageOutput.h"#import"GPUImageView.h"#import"GPUImageVideoCamera.h"#import"GPUImageStillCamera.h"#import"GPUImageMovie.h"#import"GPUImagePicture.h"#import"GPUImageRawDataInput.h"#import"GPUImageRawDataOutput.h"#import"GPUImageMovieWriter.h"#import"GPUImageFilterPipeline.h"#import"GPUImageTextureOutput.h"#import"GPUImageFilterGroup.h"#import"GPUImageTextureInput.h"#import"GPUImageUIElement.h"#import"GPUImageBuffer.h"// Filters#import"GPUImageFilter.h"#import"GPUImageTwoInputFilter.h"#pragmamark - 调整颜色 Handle Color#import"GPUImageBrightnessFilter.h"//亮度#import"GPUImageExposureFilter.h"//曝光#import"GPUImageContrastFilter.h"//对比度#import"GPUImageSaturationFilter.h"//饱和度#import"GPUImageGammaFilter.h"//伽马线#import"GPUImageColorInvertFilter.h"//反色#import"GPUImageSepiaFilter.h"//褐色(怀旧)#import"GPUImageLevelsFilter.h"//色阶#import"GPUImageGrayscaleFilter.h"//灰度#import"GPUImageHistogramFilter.h"//色彩直方图,显示在图片上#import"GPUImageHistogramGenerator.h"//色彩直方图#import"GPUImageRGBFilter.h"//RGB#import"GPUImageToneCurveFilter.h"//色调曲线#import"GPUImageMonochromeFilter.h"//单色#import"GPUImageOpacityFilter.h"//不透明度#import"GPUImageHighlightShadowFilter.h"//提亮阴影#import"GPUImageFalseColorFilter.h"//色彩替换(替换亮部和暗部色彩)#import"GPUImageHueFilter.h"//色度#import"GPUImageChromaKeyFilter.h"//色度键#import"GPUImageWhiteBalanceFilter.h"//白平横#import"GPUImageAverageColor.h"//像素平均色值#import"GPUImageSolidColorGenerator.h"//纯色#import"GPUImageLuminosity.h"//亮度平均#import"GPUImageAverageLuminanceThresholdFilter.h"//像素色值亮度平均,图像黑白(有类似漫画效果)#import"GPUImageLookupFilter.h"//lookup 色彩调整#import"GPUImageAmatorkaFilter.h"//Amatorka lookup#import"GPUImageMissEtikateFilter.h"//MissEtikate lookup#import"GPUImageSoftEleganceFilter.h"//SoftElegance lookup#pragmamark - 图像处理 Handle Image#import"GPUImageCrosshairGenerator.h"//十字#import"GPUImageLineGenerator.h"//线条#import"GPUImageTransformFilter.h"//形状变化#import"GPUImageCropFilter.h"//剪裁#import"GPUImageSharpenFilter.h"//锐化#import"GPUImageUnsharpMaskFilter.h"//反遮罩锐化#import"GPUImageFastBlurFilter.h"//模糊#import"GPUImageGaussianBlurFilter.h"//高斯模糊#import"GPUImageGaussianSelectiveBlurFilter.h"//高斯模糊,选择部分清晰#import"GPUImageBoxBlurFilter.h"//盒状模糊#import"GPUImageTiltShiftFilter.h"//条纹模糊,中间清晰,上下两端模糊#import"GPUImageMedianFilter.h"//中间值,有种稍微模糊边缘的效果#import"GPUImageBilateralFilter.h"//双边模糊#import"GPUImageErosionFilter.h"//侵蚀边缘模糊,变黑白#import"GPUImageRGBErosionFilter.h"//RGB侵蚀边缘模糊,有色彩#import"GPUImageDilationFilter.h"//扩展边缘模糊,变黑白#import"GPUImageRGBDilationFilter.h"//RGB扩展边缘模糊,有色彩#import"GPUImageOpeningFilter.h"//黑白色调模糊#import"GPUImageRGBOpeningFilter.h"//彩色模糊#import"GPUImageClosingFilter.h"//黑白色调模糊,暗色会被提亮#import"GPUImageRGBClosingFilter.h"//彩色模糊,暗色会被提亮#import"GPUImageLanczosResamplingFilter.h"//Lanczos重取样,模糊效果#import"GPUImageNonMaximumSuppressionFilter.h"//非最大抑制,只显示亮度最高的像素,其他为黑#import"GPUImageThresholdedNonMaximumSuppressionFilter.h"//与上相比,像素丢失更多#import"GPUImageSobelEdgeDetectionFilter.h"//Sobel边缘检测算法(白边,黑内容,有点漫画的反色效果)#import"GPUImageCannyEdgeDetectionFilter.h"//Canny边缘检测算法(比上更强烈的黑白对比度)#import"GPUImageThresholdEdgeDetectionFilter.h"//阈值边缘检测(效果与上差别不大)#import"GPUImagePrewittEdgeDetectionFilter.h"//普瑞维特(Prewitt)边缘检测(效果与Sobel差不多,貌似更平滑)#import"GPUImageXYDerivativeFilter.h"//XYDerivative边缘检测,画面以蓝色为主,绿色为边缘,带彩色#import"GPUImageHarrisCornerDetectionFilter.h"//Harris角点检测,会有绿色小十字显示在图片角点处#import"GPUImageNobleCornerDetectionFilter.h"//Noble角点检测,检测点更多#import"GPUImageShiTomasiFeatureDetectionFilter.h"//ShiTomasi角点检测,与上差别不大#import"GPUImageMotionDetector.h"//动作检测#import"GPUImageHoughTransformLineDetector.h"//线条检测#import"GPUImageParallelCoordinateLineTransformFilter.h"//平行线检测#import"GPUImageLocalBinaryPatternFilter.h"//图像黑白化,并有大量噪点#import"GPUImageLowPassFilter.h"//用于图像加亮#import"GPUImageHighPassFilter.h"//图像低于某值时显示为黑#pragmamark - 视觉效果 Visual Effect#import"GPUImageSketchFilter.h"//素描#import"GPUImageThresholdSketchFilter.h"//阀值素描,形成有噪点的素描#import"GPUImageToonFilter.h"//卡通效果(黑色粗线描边)#import"GPUImageSmoothToonFilter.h"//相比上面的效果更细腻,上面是粗旷的画风#import"GPUImageKuwaharaFilter.h"//桑原(Kuwahara)滤波,水粉画的模糊效果;处理时间比较长,慎用#import"GPUImageMosaicFilter.h"//黑白马赛克#import"GPUImagePixellateFilter.h"//像素化#import"GPUImagePolarPixellateFilter.h"//同心圆像素化#import"GPUImageCrosshatchFilter.h"//交叉线阴影,形成黑白网状画面#import"GPUImageColorPackingFilter.h"//色彩丢失,模糊(类似监控摄像效果)#import"GPUImageVignetteFilter.h"//晕影,形成黑色圆形边缘,突出中间图像的效果#import"GPUImageSwirlFilter.h"//漩涡,中间形成卷曲的画面#import"GPUImageBulgeDistortionFilter.h"//凸起失真,鱼眼效果#import"GPUImagePinchDistortionFilter.h"//收缩失真,凹面镜#import"GPUImageStretchDistortionFilter.h"//伸展失真,哈哈镜#import"GPUImageGlassSphereFilter.h"//水晶球效果#import"GPUImageSphereRefractionFilter.h"//球形折射,图形倒立#import"GPUImagePosterizeFilter.h"//色调分离,形成噪点效果#import"GPUImageCGAColorspaceFilter.h"//CGA色彩滤镜,形成黑、浅蓝、紫色块的画面#import"GPUImagePerlinNoiseFilter.h"//柏林噪点,花边噪点#import"GPUImage3x3ConvolutionFilter.h"//3x3卷积,高亮大色块变黑,加亮边缘、线条等#import"GPUImageEmbossFilter.h"//浮雕效果,带有点3d的感觉#import"GPUImagePolkaDotFilter.h"//像素圆点花样#import"GPUImageHalftoneFilter.h"//点染,图像黑白化,由黑点构成原图的大致图形#pragmamark - 混合模式 Blend#import"GPUImageMultiplyBlendFilter.h"//通常用于创建阴影和深度效果#import"GPUImageNormalBlendFilter.h"//正常#import"GPUImageAlphaBlendFilter.h"//透明混合,通常用于在背景上应用前景的透明度#import"GPUImageDissolveBlendFilter.h"//溶解#import"GPUImageOverlayBlendFilter.h"//叠加,通常用于创建阴影效果#import"GPUImageDarkenBlendFilter.h"//加深混合,通常用于重叠类型#import"GPUImageLightenBlendFilter.h"//减淡混合,通常用于重叠类型#import"GPUImageSourceOverBlendFilter.h"//源混合#import"GPUImageColorBurnBlendFilter.h"//色彩加深混合#import"GPUImageColorDodgeBlendFilter.h"//色彩减淡混合#import"GPUImageScreenBlendFilter.h"//屏幕包裹,通常用于创建亮点和镜头眩光#import"GPUImageExclusionBlendFilter.h"//排除混合#import"GPUImageDifferenceBlendFilter.h"//差异混合,通常用于创建更多变动的颜色#import"GPUImageSubtractBlendFilter.h"//差值混合,通常用于创建两个图像之间的动画变暗模糊效果#import"GPUImageHardLightBlendFilter.h"//强光混合,通常用于创建阴影效果#import"GPUImageSoftLightBlendFilter.h"//柔光混合#import"GPUImageChromaKeyBlendFilter.h"//色度键混合#import"GPUImageMaskFilter.h"//遮罩混合#import"GPUImageHazeFilter.h"//朦胧加暗#import"GPUImageLuminanceThresholdFilter.h"//亮度阈#import"GPUImageAdaptiveThresholdFilter.h"//自适应阈值#import"GPUImageAddBlendFilter.h"//通常用于创建两个图像之间的动画变亮模糊效果#import"GPUImageDivideBlendFilter.h"//通常用于创建两个图像之间的动画变暗模糊效果#pragmamark - 尚不清楚#import"GPUImageJFAVoroniFilter.h"#import"GPUImageVoroniConsumerFilter.h"
tip8: H264硬编码
如果使用ijkplayer 使用硬解码, 一句代码即可.
// 开启硬解码[option setPlayerOptionValue:@"1"forKey:@"videotoolbox"];
硬编码的应用场景: 我们要将主播的视频数据传送给服务器
通过摄像头来采集图像,然后将采集到的图像,通过硬编码的方式进行编码,最后编码后的数据将其组合成H264的码流通过网络传播。
摄像头采集图像, iOS系统提供了AVCaptureSession来采集摄像头的图像数据. 项目中我是直接使用 GPUImage 中的GPUImageVideoCamera, 直接设置GPUImageVideoCamera的代理即可, 在其代理方法- (void)willOutputSampleBuffer:(CMSampleBufferRef)sampleBuffer;进行数据编码即可.
切记一点: 不管是系统自带的AVCaptureSession还是GPUImageVideoCamera采集到的数据都是未经过编码的CMSampleBuffer.
然后将采集到的数据, 用iOS开放的VideoToolbox进行硬编码. 关于VideoToolbox硬编解码网上很多教程, 当然最好是看Apple的官方文档, 如果只是硬编码, 看我的项目即可.
关键的编码函数(来自YOLO直播负责人的开源项目 BeautifyFaceDemo )
voiddidCompressH264(void*outputCallbackRefCon,void*sourceFrameRefCon, OSStatus status, VTEncodeInfoFlags infoFlags,CMSampleBufferRefsampleBuffer ){if(status !=0)return;// 采集的未编码数据是否准备好if(!CMSampleBufferDataIsReady(sampleBuffer)) {NSLog(@"didCompressH264 data is not ready ");return; } ALinH264Encoder* encoder = (__bridge ALinH264Encoder*)outputCallbackRefCon;boolkeyframe = !CFDictionaryContainsKey((CFArrayGetValueAtIndex(CMSampleBufferGetSampleAttachmentsArray(sampleBuffer,true),0)), kCMSampleAttachmentKey_NotSync);if(keyframe)// 关键帧{CMFormatDescriptionRefformat =CMSampleBufferGetFormatDescription(sampleBuffer); size_t sparameterSetSize, sparameterSetCount;constuint8_t *sparameterSet; OSStatus statusCode =CMVideoFormatDescriptionGetH264ParameterSetAtIndex(format,0, &sparameterSet, &sparameterSetSize, &sparameterSetCount,0);if(statusCode == noErr) { size_t pparameterSetSize, pparameterSetCount;constuint8_t *pparameterSet; OSStatus statusCode =CMVideoFormatDescriptionGetH264ParameterSetAtIndex(format,1, &pparameterSet, &pparameterSetSize, &pparameterSetCount,0);if(statusCode == noErr) { encoder->sps = [NSDatadataWithBytes:sparameterSet length:sparameterSetSize]; encoder->pps = [NSDatadataWithBytes:pparameterSet length:pparameterSetSize];NSLog(@"sps:%@ , pps:%@", encoder->sps, encoder->pps); } } }CMBlockBufferRefdataBuffer =CMSampleBufferGetDataBuffer(sampleBuffer); size_t length, totalLength;char*dataPointer; OSStatus statusCodeRet =CMBlockBufferGetDataPointer(dataBuffer,0, &length, &totalLength, &dataPointer);if(statusCodeRet == noErr) { size_t bufferOffset =0;staticconstintAVCCHeaderLength=4;while(bufferOffset < totalLength -AVCCHeaderLength) { uint32_t NALUnitLength =0; memcpy(&NALUnitLength, dataPointer + bufferOffset,AVCCHeaderLength); NALUnitLength =CFSwapInt32BigToHost(NALUnitLength);NSData*data = [[NSDataalloc] initWithBytes:(dataPointer + bufferOffset +AVCCHeaderLength) length:NALUnitLength]; bufferOffset +=AVCCHeaderLength+ NALUnitLength;NSLog(@"sendData-->> %@ %lu", data, bufferOffset); } } }
感触
虽说这个项目是个山寨的, 高仿的, 但是依然已经很庞大了. 具体的细节还是需要大家自己去看我的项目源码. 短短几千字还真说不清这么多的知识点. blog的文章名字说了是初窥, 还真的只是初窥, 视频直播里面的坑太多. 且行且珍惜...
tip: 本文理论知识部分, 采集自网络. 请记住一句话talk is cheap show me the code, 重点在于Demo项目本身. 理论部分我只是一个搬运工和总结者...
项目编译环境
Xcode7(及以上)
最好是将项目跑在真机上. 有些地方模拟器是不支持的, 也看不到任何效果的, 比如硬编码/智能美颜等, 这些功能模块, 我做了限制的, 需要真机状态才能进行.
项目下载地址
GitHub下载地址
请star和fork. 后续的bug会持续更新到github上的.
有问题可以在给我留言/私信, 或者微博(个人上首页有我的微博)私信我.
7月9日凌晨更新: 项目已经集成视频直播推流
blog地址详解快速集成iOS基于RTMP的视频推流
联系我
github
微博
小礼物走一走,来关注我
赞赏支持
等9人
iOS
© 著作权归作者所有
举报文章
已关注Monkey_ALin
写了 12770 字,被 3932 人关注,获得了 2314 个喜欢
文能提笔控萝莉,武能编码调BUG
喜欢
1175
更多分享
369条评论 只看作者
按喜欢排序按时间正序按时间倒序
BB区块链开发
47楼 · 2016.07.07 09:38
666
1人赞 回复
yangjianyin
71楼 · 2016.07.07 17:22
clang: error: linker command failed with exit code 1 (use -v to see invocation)
出现这个错误是为什么
1人赞 回复
moon_hj
151楼 · 2016.07.29 15:07
在网络信号弱的情况下如何保证视频质量呢?直播开发技术交流群:183331015 请高手指教 谢谢
1人赞 回复
曾经在奋斗:
可以做些处理,比如 一般CDN厂商提供的SDK都会稍作处理,ijkplayer的话,需要自己改。
https://github.com/daniulive/SmarterStreaming 可以看看这个
推送还好,播放的话,想做个好的播放器,还是很难,目前大多数开源改的直播播放器,延迟和稳定性都控制的不太好
2017.04.28 09:51 回复
添加新评论
goodfoapp
209楼 · 2016.09.11 17:34
赞博主大神!请大神 进群指导交流,直播开发技术交流群:183331015 谢谢 博主
1人赞 回复
蓬莱仙羽
251楼 · 2017.03.03 08:29
ld: library not found for -lAFNetworking
clang: error: linker command failed with exit code 1 (use -v to see invocation) 报错
1人赞 回复
贱精先玍丶
258楼 · 2017.04.19 10:35
给我报的3个错误,归类是Apple Mach-O Linker (Id) Error, 1."operator delete(void*)", referenced from: 2."operator new(unsigned long)", referenced from: 3.Linker command failed with exit code 1 (use -v to see invocation) 这3个
我打包好,合并完模拟器和真机的framework啦...还是这样
1人赞 回复
背锅虾:
解决了吗,我也是遇到这情况
2017.08.02 10:59 回复
Zichoole:
按照说明,将Framework打包并复制到指定文件夹下之后,还需要在项目中做关联才可以,在 Build Phases的Link Binary里添加指定的Framework~
2017.08.25 18:57 回复
文文文文西:
缺少这个依赖库:libc++.tbd 在Link Binary加上就行了
2018.02.16 21:52 回复
添加新评论
周克甲
2楼 · 2016.07.06 07:11
赞
赞 回复
iOSWoden
3楼 · 2016.07.06 09:54
666
赞 回复
淳晨风
4楼 · 2016.07.06 10:03
666
赞 回复
已删号这名字都有人用
5楼 · 2016.07.06 10:04
666刚好公司要开始搞直播,帮助很大
赞 回复
我是卖报滴小行家:
@薛定谔的code 你们打算用第三方SDK吗?好用么
2016.09.12 10:03 回复
已删号这名字都有人用:
@一位农民工 有的领导啥也不懂就是嫌贵,,,
2016.09.24 12:25 回复
前行的路上:
我们公司也开始写直播,没有接触过,两位大神写的怎么样了,给小弟点建议啊
2016.12.07 11:14 回复
添加新评论 还有3条评论, 展开查看
1
2
3
4
下一页
被以下专题收入,发现更多相似内容
收入我的专题
面试题
iOS 开发
首页投稿(暂停...
个人喜欢,收藏
iOS
iOS进阶
iOS开发技巧
展开更多
推荐阅读更多精彩内容
iOS:Touch ID简易开发教程-仿alipay
效果图 前言 2013年9月,苹果为当时发布的最新iPhone产品配备了一系列硬件升级方案。在iPhone 5s当中,最具创新特性的机制无疑要数围绕Home按钮设计的超薄金属圈,也就是被称为Touch ID的指纹传感器。这套Local Authentication框架能够轻松实现用户身份验证,大家可以利用它来完成应用程序的登录机制或者通过它保护应用程序当中的敏感数据。 教程 1.导入对应的框架头文件 刚才我们说到,Touch ID指纹传感器所属Local Authentication框架.所以,第一步,我们需要导入头文件 2.判断设置是否支持Touch ID 或者 本机是否已经录入指纹 ...
Monkey_ALin
iOS高仿:花田小憩3.0.1
前言 断断续续的已经学习Swift一年多了, 从1.2到现在的2.2, 一直在语法之间徘徊, 学一段时间, 工作一忙, 再捡起来隔段时间又忘了.思来想去, 趁着这两个月加班不是特别多, 就决定用swift仿写一个完整项目. 个人文字功底有限, 就我而言, 这款APP做的挺唯美的... github地址 github地址 声明 此花田小憩项目里面的都是真实接口, 真实数据, 仅供学习, 毋作其他用途!!! 项目部分截图 由于项目的大体功能都已经实现了的, 所以整个项目还是比较庞大的.所以, 下面罗列部分功能的截图.由于gif录制的时候, 会重新渲染一遍图片, 所以导致项目中用到高斯模糊的地...
Monkey_ALin
【评论你的名字】为你写三行情书
为你写诗评论规则: 1. 只能评论名字,统一带姓。 2. 我会回复属于你名字的三行诗。 3. 都是原创,如有类似,算我抄袭。 4. 涵养有限,作品不喜勿喷。 5. 精力有限,回复时间不定。 其他: 认同以上五则,期待留名。 只是一个人在写,对我而言工作量会很巨大。 故回复期限无法保证,望谅解。 朋友们如若喜好也可写诗回复评论名字。 不用私信问我,谢谢啦。
小诗人阿耿
再见了,我的五线小城市!
今天我的选择或许哪天也会成为你的选择!——晓多 01 此刻,我坐在新的办公室里,宽敞明亮,整理好一些交接的文件,加班完成了一篇材料,静静的坐下来喝了一口水。 打开电脑来写这篇原本几天就应该动笔的文章,为自己曾经的生活画上一个句号,然后一切清零重新开始。 而几天前我还在待了二十多年的小城市,官方的全国排名情况公布之后,这个我长大的豫北小城市已经成了五线城市。 以上学为界,大学前的十多年在这里长大,这里不是我的祖籍却是我的家。 毕业那年我回来过,在当地的报社实习,虽然没有基本工资但仅靠稿费就已经超过了不少记者,一张报纸有时会有五篇稿子是我写的,经常上头版头条。在报社招考的时候就知道能留下来,...
晓多
《变形计》究竟给农村孩子带来了什么?
母亲这是第一次看着节目哭了整场,稀里哗啦的比平时我们和她发生争执的时候还动情。 头一次主动叫我们老实坐在电视前,认真的观看节目,我们有时候看的笑了,她还严肃的告诉我们不许笑!要体会不易。 01 《变形计》的故事结构简单,就是性格乖张的城市富二代和生活在边远山区家庭落魄的农二代互换生活的故事。 再简单不过的人设和最极致的环境设定,注定让节目充满着愤恨、怜惜、谅解、温情和希望。 小时候把《变形计》当娱乐节目看,总觉得正义上来了,想把城市小孩揍一圈,让他不那么嚣张;又看着农村小孩对新世界的惊讶眼神,倍感忧伤。 我也是一个多愁善感的人,说我是个愤青也不过分。这种贫富差异巨大的交换生活,也颠覆了我...
喜瓜乐乐
iOS视频直播初窥:高仿<喵播APP>
https://github.com/ForIos/MiaoShow
LLIOS
干货 直播app源码:高仿(喵播app)
视频直播初窥:高仿<喵播APP> 转载作者 Monkey_ALin一文 效果图 会持续发布直播方面的资料 正在做直播的或对直播有兴趣的可进直播交流群:183331015 共同学习探讨 由于licecap录制的GIF失帧太严重, 都模糊掉了, 再放两张高清截图 png1 前言...
moon_hj
如何开发出一款仿映客直播APP项目实践篇 -【原理篇】
前言:每个成功者多是站在巨人的肩膀上!在做直播开发时 碰到了很多问题,在收集了许多人博客的基础上做出来了成功的直播项目并做了整理,并在最后奉上我的全部代码。 其中采用博客的博主开篇在此感谢,本着开源分享的精神,我会将前辈的知识和自己开发中遇到的问题整理出完整的一套开发流程,...
远处山谷来的清风
【如何快速的开发一个完整的iOS直播app】(原理篇)
目录 【如何快速的开发一个完整的iOS直播app】(原理篇) 【如何快速的开发一个完整的iOS直播app】(播放篇) 【如何快速的开发一个完整的iOS直播app】(采集篇) 【如何快速的开发一个完整的iOS直播app】(美颜篇) 前言 大半年没写博客了,但我一直关注着互联网...
袁峥
【如何快速的开发一个完整的iOS直播app】(原理篇)
目录 【如何快速的开发一个完整的iOS直播app】(原理篇) 【如何快速的开发一个完整的iOS直播app】(播放篇) 【如何快速的开发一个完整的iOS直播app】(采集篇) 【如何快速的开发一个完整的iOS直播app】(美颜篇) 前言 大半年没写博客了,但我一直关注着互联网...
小新xin
废墟上的婚礼
“铃……铃…”凌晨两点一阵急促的警铃声在三号消防站响起,不等铃声响第二遍,他已经从床上腾将起来,大喝一声“出警”,其他队员一个个都打了个激灵,迅速地穿上隔热服,蹬起消防胶靴,紧接着听到脚步声快速移动,忙而不乱,他一个箭步率先抱上滑杆,后面的队员有序紧跟,几乎是同一时刻同样的...
风吹十月
丰硕人生——30天超级孵化营总结
1、30天的孵化营很快过去了,自己收获多多,首先让我看到系统的强大,也感受到了老师们的自律和付出,也感受到了我们系统情商高的人很多,也感受到了自己的不足. 2、这次超级孵化营的学习,让我学习到很多知识,每日干货,快乐前进老师教的很细致,感受到老师时间规划真好,效率真高,自己...
丰硕人生
关于ScrollView上放滑动控件响应问题
在项目开发时遇到一个问题,我在UIViewController上面直接创建了一个UIScrollView,把UIScrollerView作为一个子视图添加到了UIViewController, 又再UIScrollerView中添加了一个UISlider的组件,在手势滑动的...
Johnny_Chang
那些痛苦让我们成长
1. 这两天和好友M聊天,她说,感觉压力太大,快撑不住了。 注册会计师听起来光鲜亮丽有逼格,个种苦楚,也只有身在其中的人,才能感同身受。加班出差是常态,年度审计更是高强度,高压力,一个人哪怕化身三头六臂,也是焦头烂额。 我说,坚持一下,过了年审,就好些了。新的项目你第一次接...
虾米米