《零基础的 PhotoShop CEP 6 开发教程》系列目录
「 0 」目录
「 1 」配置开发环境
「 2 」CEP 文件结构
「 3 」CEP 的运行机制
「 4 」Hello World !
「 5 」事件(EVENTS)
「 6 」调用 JSX 并传递信息
「 7 」UI - HTML 开发的一些细节
「 8 」API - 文件读写与二进制数据
「 9 」签名打包与 ZXPSignCmd
「 X 」CEP 更新到 6.1版了
一小段时间没写 CEP 的教程了,期间 PhotoShop 竟然更新了 CC 2015.1 版本,这次更新还蛮重要的,导出功能进一步加强了,可设置缩放以及指定后缀,以前一些导出、切图的扩展插件可以下岗了,画板也进一步加强,越来越“接近” Sketch 了。而 CEP 也更新的随之更新到了 6.1 ,CEP 6.1 的更新还是比较大的, JavaScript 环境变成了 io.js ,CEF 更新到了 3.2272.67 (意味着 Chromium 内核升级到了 41)
主要变化
io.js 取代 Node.js
CEP 6.1 的 JavaScript 环境变成了 io.js v1.20 ( 2015-02-10 发布的版本) ,io.js 是一些 Node.js 核心开发者受不了 Node.js 项目迟钝保守管理做风,从而分裂出来的项目,io.js 的更新相对于 Node.js 更活跃,对新特性的更新更积极,而且相对与 Node.js 有更好的性能表现。
不过对这个改变,几乎可以预见的是未来 CEP 还会换回 Node.js ,因为 io.js 和 Node.js 从分裂又走向了合并,2 个社区完成了和解,成了了新的基金会,合并成了新的 Node.js 2.0+ 版本。也就是说还是别在扩展中用些只有 io.js (v1.2) 有的特性,免得以后要改。
就现在来说绝大部分的 Node.js 相关代码可以直接在 io.js 上运行,所以兼容性几乎不用过多担忧。
Chromium 内核更新从 27 更新到 41
CEF(Chromium Embedded Framework) 更新到了 3.2272.67 ,也就是说 Chromium 内核更新到了 41,这可以说是一个比较大的更新
html5te.st 测试的 HTML5 支持程度分数从 448 分提升到了 510 分。对 CSS3 的新特性也支持增加了很多,不过要注意的是 CEP 扩展常用的 CSS 库 topcoat 没法用了,有很多 bug ,比如选项卡无法选择。
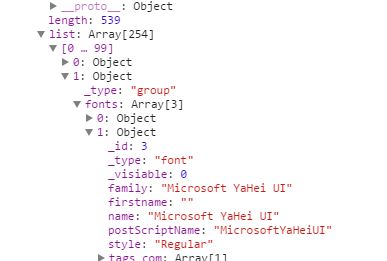
另外由于 Chromium 内核升级,远程调试工具也跟着升级了,现在终于可以无限多级展开对象了,以前只能展开一级:
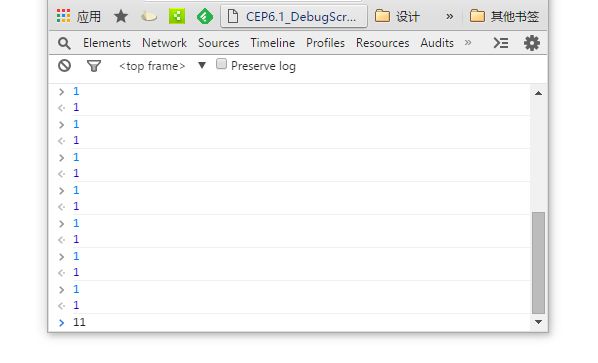
调试控制台滚动 Bug
不过遗憾的是,这个版本的调试工具有无法正常使用滚动条的 BUG ,当控制台内容过长时无法滚动, Chrome 47 左右的版本会这样,要正常使用需要使用 Chrome 41 版本。
如果不想换浏览器,可以使用下面这个办法:
- 把下面代码设置成书签:
CEP6.1_DebugScrolling _Fix:
javascript:(function(){document.getElementById("console-messages").style.position='absolute';document.getElementById("console-messages").style.overflowY='scroll';document.getElementById("console-messages").style.height='90%';document.getElementById("console-messages").style.width='100%';document.getElementById("console-messages").style.top='30px';})();
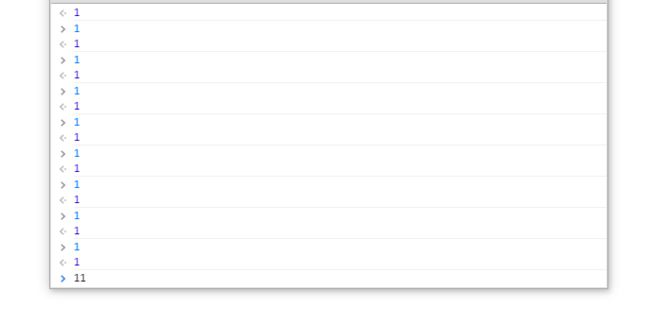
- 然后再调试页面点击书签,就可以让滚动条重见天日:
默认关闭 Node.js(io.js)
现在 CEP 会默认关闭 Node.js 的功能(也就是 io.js 的功能),比如require('path'); 这样的,默认无法使用了,需要在 manifest.xml 中
...
--enable-nodejs
...
而使用
这是很重要的改变,**使用了 Node.js 功能的扩展要兼容新的 CC 2015.1 必须要按上面方法开启 Node.js **。
Node.js 与 浏览器上下文分离
!这个改变又在 CC2015.1.1 更新中改回原样了,所以不要看这一点了!
现在 Node.js 的 js 文件与 浏览器(CEP 的 HTML 面板 )中的 js 文件上下文分离了(拥有了不同的顶层对象),也就是说比如要在一个 Node.js 模块里要用浏览器页面引用的的 Main.js 文件里定义的一个对象,没法像以前那样直接调用:
// main.js
var csInterface = new CSInterface();
// node.js
csInterface // undefined
得通过手动绑定到 window 对象来连接
// main.js
var csInterface = new CSInterface();
window.csInterface = csInterface;
// node.js
var csInterface = window.csInterface;
csInterface //CSInterface {…} 有效
CEP API JavsScript 库 更新
- AgoraLib.js
代码风格从句末没有引号变成有引号,还有健壮性更新,==换成===之类的, - CSInterface.js
代码风格从句末有引号变成没有引号(-_-||).
增加了.registerInvalidCertificateCallback()回调函数,当扩展访问含无效证书的网站时会调用这个回调。
增加了.registerKeyEventsInterest()函数,可用来截取 Key 事件传递到宿主程序。
增加了.setWindowTitle()、.getWindowTitle()函数,用来设置和获取扩展的窗口标题(包括面板与模态、非模态窗口),以前标题在运行时是无法动态更改的 - Vulcan.js
代码风格从句末有引号变成没有引号(-_-||).
基本变化大概就是这些(据我所知),总的来说,变化还是比较大的(不过当然没有从 5.x 到 6.0 那么大),不过要改成兼容新版本还是很简单的,只是 Adobe 官方的有 PhotoShop UI 风格的 css 库 topcoat 暂时没法继续用了,不过正好 PhotoShop 换了新的扁平 UI 风格,是时候该改改扩展的 UI 风格了。