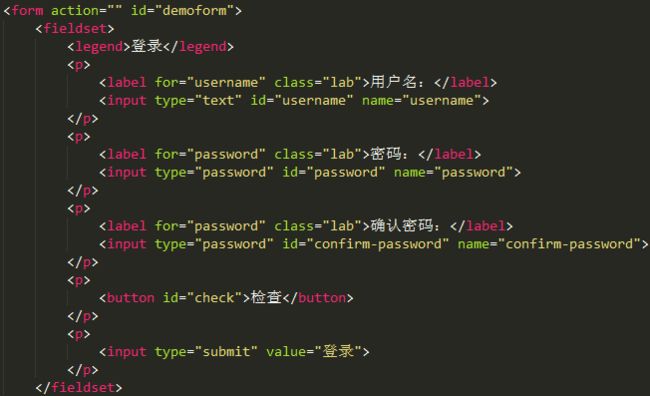
validate方法
validate方法中rules验证的是表单元素的name字段。默认提示信息是英文,可通过messages配置项修改提示信息。
// 捕获validato对象
var validator=$("#demoform").validate({
// debug:true,
// 验证规则
// 验证的是表单元素的name字段
rules:{
username:{
required:true,
minlength:2,
maxlength:10,
// email:true,
// url:true,
// date:true,
// 值可以是一个url,url内容是后台返回的数据,默认会向后台发送一个get请求
// remote:"remote/remote.json"
// 也可以是一个配置对象
remote:{
url:"remote/remote.json",
type:"post",
data:{
loginTime:function(){
return +new Date();
}
}
}
},
password:{
required:true,
minlength:2,
maxlength:16
},
// 因为confirm-password有横杠,所以要用引号包裹
"confirm-password":{
// 值为关联的选择器
equalTo:"#password"
}
},
// 默认英文,通过下面的设置修改提示信息
messages:{
username:{
required:"必须填写用户名",
minlength:"用户名最少两个字符,最多10个字符",
maxlength:"用户名最少两个字符,最多10个字符",
remote:"用户名不存在"
},
password:{
required:"必须填写密码",
minlength:"密码最少两个字符,最多16个字符",
maxlength:"密码最少两个字符,最多16个字符"
},
"confirm-password":{
equalTo:"两次输入的密码不一致"
}
}
})
$("#check").click(function(){
alert($("#demoform").valid()?"填写正确":"填写错误")
})
debug:true,页面只进行验证,不进行提交。
基本验证方法:
required必填
remote远程校验
minlength最小长度
maxlength最大长度
rangelength长度范围
min最小值
max最大值
range值范围
email Email格式
url url格式
date日期
dateISO ISO日期
number数字
digits非负整数
equalTo与另一个元素值相等
remote:值可以是一个url,url内容是后台返回的数据;默认会向后台发送一个get请求。也可以是一个配置对象,例如:
remote:{
url:"remote/remote.json",
//请求类型
type:"post",
//请求携带的数据
data:{
loginTime:function(){return +new Date();}
}
}
+new Date()是简略写法,得到long型的毫秒,等同于new Date().getTime();url :输入的是url格式,需带有http或者https前缀
date:输入的是日期,需要能够被Date.parse()识别转化.例如:2018-1-12
dateISO:输入的ISO日期,yyyy-mm-dd
email、url、date、dateISO、number、digits配置时值一般设为true。
equalTo:例如确认密码
对应的jq:
$("#demoform").validate(
{
rules:{
username:{
required:true,
minlength:2,
maxlength:10,
remote:{
url:"remote/remote.json",
type:"post",
data:{
loginTime:function(){
return +new Date();
}
}
}
},
password:{
required:true,
minlength:2,
maxlength:16
},
// 因为confirm-password有横杠,所以要用引号包裹
"confirm-password":{
// 值为关联的选择器,判断输入内容是否与该选择器的值相等
equalTo:"#password"
}
},
// 默认英文,通过下面的设置修改提示信息
messages:{
username:{
required:"必须填写用户名",
minlength:"用户名最少两个字符,最多10个字符",
maxlength:"用户名最少两个字符,最多10个字符",
remote:"用户名不存在"
},
password:{
required:"必须填写密码",
minlength:"密码最少两个字符,最多16个字符",
maxlength:"密码最少两个字符,最多16个字符"},
"confirm-password":{
equalTo:"两次输入的密码不一致"
}
}
})
valid()方法
检查表单或者某些元素是否有效,返回true(正确)或false(有误).
用法示例:在表单中添加一个button,用来检测表单元素的值是否有效
对应的jq:
$("#check").click(function(){
alert($("#demoform").valid()?"填写正确":"填写错误")
})
rules()方法
rules(); 获取表单元素(表单里的某个元素,而不是表单)的校验规则
rules("add",rules}; 向表单元素增加校验规则
rules("remove",rules); 删除表单元素校验规则
例:获取表单元素#username的校验规则:
$("#username").rules()
添加规则:
$("#username").rules("add",{min:2,max:10});
删除规则
$("#username").rules("remove","minlengt");
$("#username").rules("remove","minlength maxlength");
注意,rules("remove",rules)方法中,第二个参数是校验规则的名称,如上文的minlength,用引号包裹;如果同时删除多个规则,规则之间用空格隔开。
Validator对象
validate方法返回Validator对象,Validator的一些方法如下:
Validator.form()验证表单是否有效,返回true/false
Validator.element(element)验证某个元素是否有效,返回true/false(括号里的element是要验证的元素的选择器名称)
Validator.resetForm()把表单恢复到验证前的状态
Validator.showErrors(errors)针对某个元素显示特定的错误信息
Validator.numberOfInvalids()返回无效的元素数量
捕获validato对象:
var validator=$("#demoform").validate({...});//冒号代替省略了的具体内容,使用时不能这样写哦
方法使用示例:
validator.form();
validator.element("#username");
validator.resetForm();//使用此方法后,表单恢复到验证前的状态,验证提示的错误信息就会被清除掉
validator.showErrors({username:"你填错了,哈哈"})//注意:errors是一个对象,key是表单的某个元素的name字段;当该表单元素输入的内容不符合验证规则时就会显示该对象里设置的value;可配置多项,如下:validator.showErrors({username:"你填错了,哈哈",password:"密码也错了"})
validator.numberOfInvalids();//返回无效的元素数量
validate()方法配置项
submitHandler:通过验证后运行的函数,可以加上表单提交的方法
submitHandler函数的参数是form这个dom对象。使用该函数必须传参form,否则函数无效;如果验证失败,则该函数也不会被触发。例:
submitHandler:function(form){
// form.submit();
console.log($(form).serialize());
}
invalidHandler:无效表单提交后运行的函数
该函数有两个参数,第一个参数event代表无效触发的事件,第二个参数是validator对象。
例:
invalidHandler:function(event,validator){
console.log("错误数:"+validator.numberOfInvalids())
}
对于invalidHandler这个函数,可以单独从validator对象中拿出来,表达如下:
$("#demoform").on("invalid-form",function(event,validator){
console.log("错误数:"+validator.numberOfInvalids())
});
//invalid-form后面可以打点添加自定义事件,如invalid-form.valid、invalid-form.adw,都是可以被触发的,但前提是必须写了invalid-form
ignore对某些元素不进行验证,它的值是选择器
例:
ignore:"#username"//不校验用户名
当省略ignore配置项时其实ignore有一个默认值 ==ignore:":hidden"==,表示不对隐藏元素进行校验。
var validator=$("#demoform").validate({
rules:{
username:{
required:true,
minlength:2,
maxlength:10
},
password:{
required:true,
minlength:2,
maxlength:16
},
"confirm-password":{
equalTo:"#password"
}
},
messages:{
username:{
required:"必须填写用户名",
minlength:"用户名最少两个字符,最多10个字符",
maxlength:"用户名最少两个字符,最多10个字符",
},
password:{
required:"必须填写密码",
minlength:"密码最少两个字符,最多16个字符",
maxlength:"密码最少两个字符,最多16个字符"
},
"confirm-password":{
equalTo:"两次输入的密码不一致"
}
},
submitHandler:function(form){
// form.submit();
console.log($(form).serialize());
},
invalidHandler:function(event,validator){
console.log("错误数:"+validator.numberOfInvalids())
}
}
rules定义校验规则
rules:{
username:{
required:{
//depends定义校验规则应用的条件,只有当depends函数返回true时required才生效
// 如:
depends:function(element){
// 填了密码用户名才是必填的
return $("#password").is(":filled");
}
},
// 最小长度是2
minlength:{
param:2,
depends:function(element){
return $("#password").is(":filled");
}
}
}
}
messages定义提示信息
groups对一组元素的验证,用一个错误提示,用errorPlacement控制把出错信息放在哪里。
即用groups进行配置,把一堆的错误信息合并到一处;由errorPlacement控制把出错信息放在哪儿。
groups:{
// login:配置的错误信息名称(自定义),值是包含的元素
login:"username password confirm-password"
},
errorPlacement:function(error,element){
error.insertBefore("#info");
}
onsubmit:是否在提交时验证,默认值true
onfocusout:是否在获取焦点时验证
onkeyup:是否在敲击键盘时验证
onclick:是否在鼠标点击时验证,一般用于checkbox或者radio
focusInvalid:提交表单后,未通过验证的表单(它的第一个或提交之前获得焦点的未通过验证的表单元素)是否会获得焦点
focusCleanup:当未通过验证的元素获得焦点时,是否移除错误提示。
errorClass:指定错误提示的css类名,可以自定义错误提示的样式,默认error
validClass:指定验证通过的css类名,默认valid
errorElement:用什么标签标记错误,默认label标签
wrapper:使用什么标签把上面的errorElemnt包起来
errorLabelContainer:把错误信息统一放在一个容器里面
errorContainer:显示或隐藏验证信息,可以自动实现有错误信息出现时把容器属性变为显示,无错误时隐藏
errorElement:"li",
wrapper:"ul",
errorLabelContainer:"#info",
errorContainer:"#info"
showErrors:可显示总共有多少个未通过验证的元素;
一般用来进行自定义错误信息的展示处理。
showErrors:function(errorMap,errorList){
console.log(errorMap);
console.log(errorList);
// 调用默认的错误信息展示方式;一旦配置了showErrors,如果不调用,就不显示错误信息
// this.defaultShowErrors();
}
errorPlacement:自定义错误信息放到哪里
success:要验证的表单元素(提示信息的标签)通过验证后的动作
// 如果是一个字符串,则给验证通过的提示信息一个类名
// success:"right"
// 也可以是一个方法
success:function(label){
label.addClass("right");
}
highlight:可以给未通过验证的元素加效果
unhighlight:去除未通过验证的元素的效果,一般和highlight同时使用
这两个属性针对的是表单的input。
highlight:function(element,errorClass,validClass){
$(element).addClass(errorClass).removeClass(validClass);
$(element).fadeOut().fadeIn();
},
unhighlight:function(element,errorClass,validClass){
$(element).addClass(validClass).removeClass(errorClass);
}
选择器扩展
:blank选择所有值为空的元素
:filled选择所有值不为空的元素
:unchecked选择所有没有被选中的元素,一般用于复选框
自定义验证方法
jQuery.validator.addMethod(name,method,message)
name:方法名称
method:function(value,element,params){
//value:被验证的表单元素的值
//element:被验证的表单元素
//params:比如最小长度为2,有需要就写,没有需要就不写
}方法逻辑
message:提示信息,可有可无
$.validator.addMethod("postcode",function(value,element,params){
var postcode=/^[0-9]{6}$/;
// return this.optional(element) ||(postcode.test(value));
// 自定义验证方法时,如果表单控件的值不为空的时候才触发验证方法,就需要加上this.optional(element)
// this.optional(element),该项输入内容不为空时才触发验证;假如postcode这一项没输入内容,则this.optional(element)直接返回true,不进行验证
// 当该控件为必填项时,就必须要验证value符合postcode,这个时候就要去掉this.optional(element)
return postcode.test(value);
},"请正确填写邮政编码!");
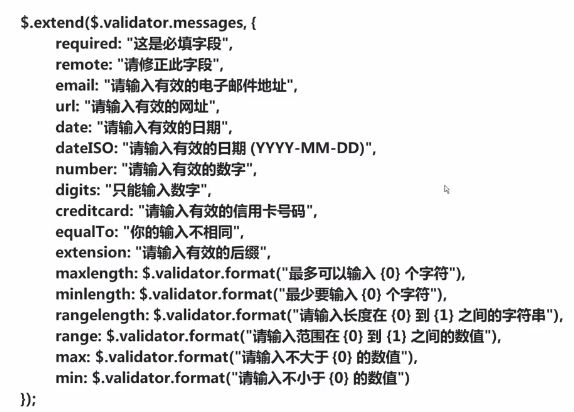
国际化-中文: