- 微信小程序检测滚动到某元素位置的计算方法
萧寂173
微信小程序微信小程序小程序
wxml{{item}}回到顶部jsPage({data:{arr:['111','222','333','444','555','666','777','888','999','101010','111111','121212','131313','141414'],btnShow:false,//是否显示btntargetViewHeight:0//目标view的高度},onLoad(){th
- HTML基础标签
雪兔♛
html前端经验分享
基础标签<!--id属性,唯一的确定一个标签,id名字具有唯一性-->回到这里飞流直下三千尺飞流直下三千尺飞流直下三千尺飞流直下三千尺飞流直下三千尺飞流直下三千尺飞流直下三千尺飞流直下三千尺飞流直下三千尺飞流直下三千尺百度一下,你就知道登录点击回到顶部
- 不同手机的HCI log的保存差异
饭小粒
蓝牙HCIlog
阅读目录必要操作华为G9Plus三星S7e测试总结回到顶部必要操作找到“设置”--“开发者选项”,打开“启用蓝牙HCI信息收集日志”选项:回到顶部华为G9Plus打开cmd窗口,输入:adbpull/data/log/bt稍等片刻,日志就可以抓取出来了,抓取出来的btsnooplog保存在当前用户的文件夹中(我的保存在C:\Users\nisha_chen\bt目录下):然后把后缀名改成cfa,也
- 在 Flutter 实现下拉刷新、上拉加载更多和一键点击回到顶部的功能
B.-
flutteriosandroid
在Flutter中,实现下拉刷新、上拉加载更多和一键点击回到顶部的功能,通常会结合使用RefreshIndicator、ListView和ScrollController来实现这些交互效果。下面分别介绍如何实现这些功能。1.下拉刷新Flutter提供了RefreshIndicator组件来实现下拉刷新的功能。它会包裹一个滚动视图(如ListView或CustomScrollView),并在用户下拉
- element-ui table 点击分页table滚到顶部
烂笔头儿@
vue.js前端
在开发项目过程中遇到这样一个问题使用table表格的时候,切换分页之后不会回到顶部,还是停留在之前滚动的位置话不多说以下是解决方法:设置table的ref=‘multipleTable’//切换分页的方法加上下面这句,table就能自动滚到顶部this.$refs.multipleTable.bodyWrapper.scrollTop=0;希望能够帮到你看到这如果帮到你了留个小心心吧关注不迷路~
- 安装PyQt5并集成工具到Pycharm
~~信我有鬼~~
python学习pythonpyqt5pycharm
目录 0.前言 1.相关包安装 1.1PyQt5包安装 1.2PyQt5-tools包安装 2.集成工具到Pycharm 2.1pyqt5-designer集成到Pycharm 2.2pyuic5集成到Pycharm 2.3pyrcc5集成到Pycharm 3.引用工具 4.结束语0.前言回到顶部 最近突然入坑了PyQt5,追其根本还是想为python程序
- 平滑滚动 - 回到顶部
人话博客
在开发Web页面时,让页面会到某一个指定的位置是非常常见的需求.比如回到顶部功能.1.直接在定义定义一个锚点.点击一个指向此锚点的标签即可.*{margin:0;padding:0;}a.gototop{position:fixed;right:0;bottom:20px;padding:10px20px;background-color:orange;color:#fff;text-decora
- vue | 路由跳转回到顶部
一把伞骨
在main.js中加入Router的代码//路由变化跳转页面回到顶部router.afterEach((to,from,next)=>{window.scrollTo(0,0);})需要注意的是,我在列表页跳转详情页时开始使用params的方式不会在url中显示id的方式,由于url没有发生变化,所以并没有进入router.afterEach这个方法,最后没办法还是在url上拼接了${id}才实现
- C# 校验帮助类-正则表达式
huang714
正则表达式c#前端
一、简介很多时候我们都需要用到一些验证的方法,有时候需要用正则表达式校验数据时,往往需要到网上找很久,结果找到的还不是很符合自己想要的。所以我把自己整理的校验帮助类分享处理,在这里分享一下,给自己留了个底,也给各位需要的朋友们做个参考回到顶部二、校验类片段2.1邮箱验证#regionIsEmail(是否邮箱)//////是否邮箱//////邮箱地址///是否按严格模式验证///publicstat
- H5弹窗弹出后,页面仍可滚动,希望禁止滚动
飘曳_87de
1.给html标签添加overflow:hidden属性(弊端:先滚动页面,后弹出弹窗,页面会回到顶部)letele=document.getElementsByTagName('html');if(modelIsShow){ele.style.overflow='hidden';}else{ele.style.overflow='';}2.禁止touchmove的默认事件(弊端:滚动事件失效)d
- 原生JS实现移动端上下滑动一次一屏(仿抖音)
指bug为码
javascriptjavascriptjshtmlcss
功能如下:头部:附近、关注、推荐选项卡的切换左右滑动功能、头部选项卡跟随动画上下滑动划动一屏,滑动超过头部刷新双击选项卡回到顶部上代码:Document*{margin:0;padding:0;-moz-user-select:none;/*火狐*/-webkit-user-select:none;/*webkit浏览器*/-ms-user-select:none;/*IE10*/-khtml-u
- 2020-0321超链接,css,内部样式表
阿龙欧巴_4139
属性可选值targer=_self默认值,直接在当前窗口打开链接targer=_blank在一个新窗口打开链接超链接lorem+tab键直接生成英文的快捷键文字多会出现滚动条,拖到最下边向回到最上边,要实现回到顶部的功能,不需要跳转到其他页面,而是跳转到当前页面写个超链接,href属性为#,点击后回到顶部在顶部写个去底部的功能,没有个明确的位置,只能说某个位置,所谓的去底部,就是跳转到最后一个超链
- springcloud-gateway整合jwt+jcasbin实现权限控制
cn--萍诚1号
springcloud
jcasbin简介:jcasbin是一个用Java语言打造的轻量级开源访问控制框架https://github.com/casbin/jcasbin,是casbin的Java语言版本。目前在GitHub开源。jcasbin采用了元模型的设计思想,支持多种经典的访问控制方案,如基于角色的访问控制RBAC、基于属性的访问控制ABAC等。回到顶部jcasbin的主要特性包括:1.支持自定义请求的格式,默
- 前端小案例——导航回顶部(HTML+CSS+JS, 附源码)
H4999
web前端cssjavascript
一、前言实现功能:这个案例实现了页面滚动到一定位置时显示"回到顶部"按钮,并且点击按钮能够平滑滚动回页面顶部的功能。实现逻辑:页面结构:通过HTML标签定义了页面的基本结构。页面主要由多个div.content组成,每个div都有不同的背景颜色,用来模拟页面内容。此外,还有一个div.nav作为侧边的导航栏,里面包含了几个列表项(li),每个列表项都有一个图标(使用svg)和文字描述(p标签),用
- Vue3如何深度修改vant4 css样式
HaushoLin
Vue3css前端vue.jshtml5
1、当前页面只用一次某个组件vue2是::v-deep.vant-button{}vu3则是::v-deep(.vant-button){}页面示例回到顶部::v-deep(.van-button){background-color:orange;}}2、页面多次使用同个组件,如何修改其中一个,而不改变其他组件原本的样式。例如下面我们只修改productBox下的button,在它外层包裹一个di
- elementui 回到顶部报错
加油小吃货
javascriptvue.js开发语言
Scrolldowntoseethebottom-rightbutton.使用element的Backtop回到顶部组件的伙伴们,把官网代码复制到页面使用时会遇到问题:element解决Error:targetisnotexisted:.page-component__scroll.el-scrollbar__wrap直接用:
- SpringMVC入门学习(十)----mvc:annotation-driven标签介绍
ok060
学习mvcjava
目录1、关于mvc:annotation-driven作用2、mvc:annotation-driven在什么时候必须配置3、关于mvc:annotation-driven配合使用的几种情况回到顶部1、关于mvc:annotation-driven作用[1]、会自动向容器中注册如下组件,并且会代替之前默认的组件:HandlerMapping:请求映射,负责根据用户请求url找到要执行的Handle
- 0131-2-关于事件捕获和冒泡
武昌库里写JAVA
面试题汇总与解析javascript前端vue.js
关于事件捕获和冒泡DOM事件流分为三个阶段:捕获阶段、目标阶段、冒泡阶段点击目标元素后,不会马上触发目标元素,而是先执行事件捕获,从顶部逐步到目标元素;处于目标阶段的时候触发目标元素;最后冒泡阶段,从目标元素逐步回到顶部。Clickmedocument.addEventListener('click',(e)=>{console.log('Documentclick');console.log(e
- 解决vue elementUI 弹框Dialog 打开后滚条回到顶部
O3ohn
elementUI小课堂elementui
设置属性
- element中dialog出现滚动条记录位置问题
下雨天吃巧克力
vue.js
今天使用element中的Dialog组件时发现一个问题:当Dialog内容过多时会出现滚动条,而当你滚动到一定位置后关闭Dialog,然后再次打开时滚动条仍然保持在上一次关闭前的位置而没有回到顶部。网上找了两种方法都不太管用,最后在同事的帮助下解决了。使用element-ui,dialog中的destroy-on-close属性,关闭时销毁Dialog中的元素。这样在每次打开dialog时,滚动
- VUE组件 - 回到顶部
BruceOuyang
参考:。。。找不到了。。。不厚道一回吧。原地址内容拉下来有错误,简化修改了一番才贴出来组件效果图backTop.gif组件使用示例backTopDemo.vueimportBackTopfrom'../components/common/backTop'exportdefault{name:'backTopDemo',components:{BackTop}}组件源码backTop.vueexpo
- js如何实现滚动到底部一键回到顶部。
Ma - hossihr
javascript前端vue.js
jquer语法$(window).scroll(function(){//为了保证兼容性,这里取两个值,哪个有值取哪一个//scrollTop就是触发滚轮事件时滚轮的高度letscrollTop=document.documentElement.scrollTop||document.body.scrollTop;console.log("滚动距离"+scrollTop);})获取到滚动的距离不就
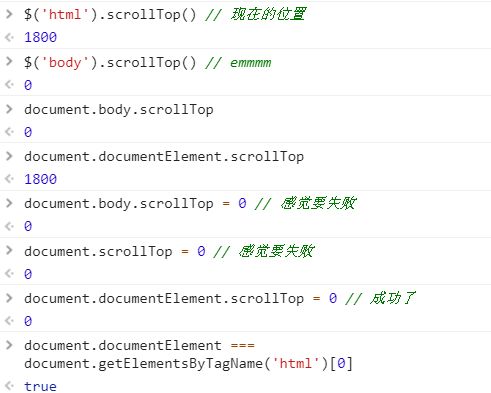
- scrollTop回到顶部总结
喜欢唱Hi歌的
网站中的回到顶部功能有益于增强用户体验,当一个页面很长很长时,回到顶部是必不可少的。回到顶部按钮,可以使用图片,背景图,矢量字体图标,也可以使用代码css生成。这里使用css生成的方法。#toTop{display:none;position:fixed;/*固定定位*/right:10px;bottom:30px;background-color:#e6e6e6;height:40px;line
- MySQL连表操作之一对多
liujiaping
SQL语句数据库MySQL数据库oracle
MySQL连表操作之一对多目录引入外键Navicat创建外键使用外键SQL命令创建外键代码删除外键代码增加外键通过外键进行数据操作正文回到顶部引入当我们在数据库中创建表的时候,有可能某些列中值内容量很大,而且重复。例子:创建一个学生表,按学校年纪班级分,表的内容大致如下:idnamepartment1xxxx学校x年级x班级2ooox学校x年级x班级3zzzz学校x年级x班级4dddy学校x年级x
- MySQL-常用数据类型+运算符
liujiaping
MySQLSQL语句数据库mysql数据库
阅读目录1.数字类型2.时间类型3.字符串类型1.算术运算符2.比较运算符3.逻辑运算符数据类型回到顶部1.数字类型回到顶部2.时间类型回到顶部3.字符串类型运算符回到顶部1.算术运算符回到顶部2.比较运算符回到顶部3.逻辑运算符
- idea消除代码区黄色警告
你知道“铁甲小宝”吗丶
ideajava
文章目录前言一、修改配置总结前言idea的检查项较多,导致警告比较多看上去很不雅观。一、修改配置在idea中打开Settings取消Warning和WeakWarning的勾选总结回到顶部
- react 实现页面状态缓存(keep-alive)
崽崽的谷雨
v5Reactreact.js缓存前端
前言:因为react、vue都是单页面应用,路由跳转时,就会销毁上一个页面的组件。但是有些项目不想被销毁,想保存状态。比如:h5项目跳转其他页面返回时,页面状态不丢失。设想一个页面我滑倒了中间,然后跳转到详情页然后返回,之前的页面刷新了,回到顶部了肯定不行(搜索条件之类的消失了,滚动条回到顶部了)!比如:pc端项目后台管理项目里点击时打开一个页签,页签切换,状态页会丢失。每次切换页签都重新请求了接
- re:从0开始的HTML学习之路 9.超链接
扶摇|
html学习前端
1.超链接使用a标签创建超链接超链接的属性href:用于指定跳转到目标页面的地址target:用于指定以什么方式打开页面可选值:_self:当前窗口打开,默认值_blank:新窗口打开2.各种链接介绍外部页面链接百度一下百度两下内部页面链接内部链接语义化标签空链接无指定页面,跳转到当前页面,可以实现“回到顶部”功能毫无反应链接下载链接:若链接的路径是一个文件,则为下载链接下载链接给其他网页元素添加
- Win7系统安装Pycharm专业版
~~信我有鬼~~
python学习pythonpycharmide
目录 0.前言 1.下载Pycharm安装包 2.开始安装 3.激活 4.简单配置pycharm 5.结束语0.前言回到顶部 之前写了个python安装,接下来就要安装IDE(编辑器),个人推荐pycharm专业版,本文以此为例介绍如何在win7安装pycharm专业版。1.下载python安装包回到顶部 首先是要下载pycharm的安装包,登录pycharm官网下载专业版安装包,
- SpringBoot 之Thymeleaf模板
fad2aa506f5e
阅读目录一、前言二、集成Thymeleaf模板引擎三、使用Thymeleaf模板回到顶部一、前言Thymeleaf的出现是为了取代JSP,虽然JSP存在了很长时间,并在JavaWeb开发中无处不在,但是它也存在一些缺陷:1、JSP最明显的问题在于它看起来像HTML或XML,但它其实上并不是。大多数的JSP模板都是采用HTML的形式,但是又掺杂上了各种JSP标签库的标签,使其变得很混乱。2、JSP规
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S