jinja2模板的基本语法和使用
文章目录
- jinja2模板的基本语法和使用
- 第一章 模板的基本语法
- 第二章 静态文件
- 第三章 模板继承
jinja2模板的基本语法和使用
第一章 模板的基本语法
1.1 模板变量
变量名必须由字母、数字、下划线(不能以下划线开头)和点组成。
语法如下:
{{变量}}
模板变量可以使python的内建类型,也可以是对象。
def book_list(request):
books = BookInfo.objects.all()
context = {'books': books}
return render(request, 'book_list.html', context)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图书列表</title>
</head>
<body>
{{ books }}
<br>
{{ books.0 }}
<br>
{{ books.0.author }}
</body>
</html>
1.2 模板语句
1)for循环:
{% for item in 列表 %}
循环逻辑
{{loop.index}}表示当前是第几次循环,从1开始
{% endfor %}
2)if条件:
{% if ... %}
逻辑1
{% elif ... %}
逻辑2
{% else %}
逻辑3
{% endif %}
比较运算符如下:
==
!=
<
>
<=
>=
布尔运算符如下:
and
or
not
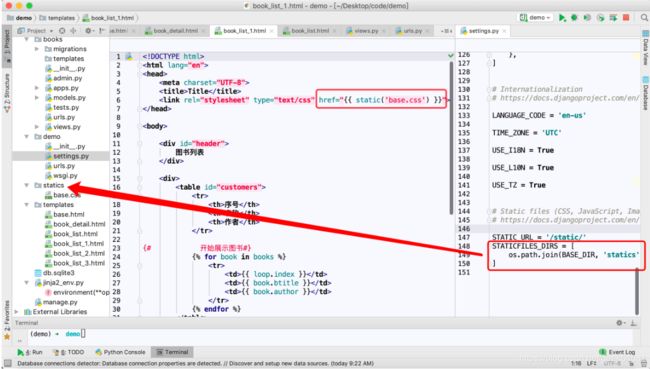
第二章 静态文件
2.1 静态文件配置
项目中的CSS、图片、js都是静态文件。一般会将静态文件放到一个单独的目录中,以方便管理。在html页面中调用时,也需要指定静态文件的路径,Django中提供了一种解析的方式配置静态文件路径。静态文件可以放在项目根目录下,也可以放在应用的目录下,由于有些静态文件在项目中是通用的,所以推荐放在项目的根目录下,方便管理。
为了提供静态文件,需要配置两个参数:
- STATICFILES_DIRS=[] 存放查找静态文件的目录 接收的是list
- STATIC_URL 访问静态文件的URL前缀(以这个前缀开头的路径,都被认为是静态文件)
2.2 静态文件在template中使用
<link rel="stylesheet" type="text/css" href="{{ static('base.css') }}">
# "{{ static('base.css') }}" 自动转成 'STATIC_URL/base.css'
base.css文件
#customers
{
font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;
width:100%;
border-collapse:collapse;
}
#customers td, #customers th
{
font-size:1em;
border:1px solid #98bf21;
padding:3px 7px 2px 7px;
}
#customers th
{
font-size:1.1em;
text-align:left;
padding-top:5px;
padding-bottom:4px;
background-color:#A7C942;
color:#ffffff;
}
#customers tr.alt td
{
color:#000000;
background-color:#EAF2D3;
}
#header {
background-color: #f0f3ef;
margin-bottom: 30px;
width: 100%;
height: 40px;
padding: 20px 40px;
text-align:center;
background: #f000;
line-height: 40px;
color: black;
overflow: hidden;
}
#footer {
margin-top: 30px;
clear: both;
padding: 10px;
background-color: #f0f3ef;
text-align:center;
}
#footer li {
/*list-style-type: none;*/
display: inline;
}
book_list_1.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="{{ static('base.css') }}">
</head>
<body>
<div id="header">
图书列表
</div>
<div>
<table id="customers">
<tr>
<th>序号</th>
<th>名称</th>
<th>作者</th>
</tr>
{# 开始展示图书#}
{% for book in books %}
<tr>
<td>{{ loop.index }}</td>
<td>{{ book.btitle }}</td>
<td>{{ book.author }}</td>
</tr>
{% endfor %}
</table>
</div>
<div id="footer">
<ul>
<li><a href="#">关于我们</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">联系客服</a></li>
<li><a href="#">友情链接</a></li>
<li><a href="#">隐私政策</a></li>
</ul>
</div>
</body>
</html>
总结步骤:
- 配置静态文件存放的目录 STATICFILES_DIRS
- 配置STATIC_URL, 以这个路径开头的不进去路由,直接找到对应的静态文件
- html里引用静态文件 “{{ static(‘base.css’) }}”
注意
- Django 仅在调试模式下(DEBUG=True)能对外提供静态文件。
- 当DEBUG=False工作在生产模式时,Django不再对外提供静态文件,需要是用collectstatic命令来收集静态文件并交由其他静态文件服务器来提供。
第三章 模板继承
模板继承和类的继承含义是一样的,主要是为了提高代码重用,减轻开发人员的工作量。
3.1 父模板
如果发现在多个模板中某些内容相同,那就应该把这段内容定义到父模板中。
标签block:用于在父模板中预留区域,留给子模板填充差异性的内容,名字不能相同。 为了更好的可读性,建议给endblock标签写上名字,这个名字与对应的block名字相同。父模板中也可以使用上下文中传递过来的数据。
{% block 名称 %}
预留区域,可以编写默认内容,也可以没有默认内容
{% endblock 名称 %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="{{ static('base.css') }}">
</head>
<body>
<div id="header">
图书列表
</div>
{% block content %} {# 定义block占位 #}
{% endblock %}
<div id="footer">
<ul>
<li><a href="#">关于我们</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">联系客服</a></li>
<li><a href="#">友情链接</a></li>
<li><a href="#">隐私政策</a></li>
</ul>
</div>
</body>
</html>
3.2 子模板
标签extends:继承,写在子模板文件的第一行。
{% extends "父模板路径"%}
子模版不用填充父模版中的所有预留区域,如果子模版没有填充,则使用父模版定义的默认值。
填充父模板中指定名称的预留区域。
{% block 名称 %}
实际填充内容
{% endblock 名称 %}
{% extends 'base.html' %} {# 继承父模板 #}
{% block content %} {# 重写父模板里的content #}
<div>
<table id="customers">
<tr>
<th>序号</th>
<th>名称</th>
<th>作者</th>
</tr>
{# 开始展示图书#}
{% for book in books %}
<tr>
<td>{{ loop.index }}</td>
<td>{{ book.btitle }}</td>
<td>{{ book.author }}</td>
</tr>
{% endfor %}
</table>
</div>
{% endblock %}
步骤总结
- 父模板里写公共部分的代码,并定义block占位
- 子模板里继承父模板
- 子模板里 重写父模板里的 block内容