玩转Bootstrap(基础) -- (5.下拉菜单)
1.在使用Bootstrap框架的下拉菜单时,必须调用Bootstrap框架提供的bootstrap.js文件。当然,如果你使用的是未编译版本,在js文件夹下你能找到一个名为“dropdown.js”的文件。你也可以调用这个js文件。不过在我们的教程中,我们统一调用压缩好的“bootstrap.min.js”文件。
特别声明:因为Bootstrap的组件交互效果都是依赖于jQuery库写的插件,所以在使用bootstrap.min.js之前一定要先加载jquery.min.js才会生效果。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>下拉菜单title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="style.css">
head>
<body>
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单
<span class="caret">span>
button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
ul>
div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js">script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js">script>
body>
html>2.下拉菜单的原理分析
现在我们来分析一下实现原理,非常简单,通过js技术手段,给父容器“div.dropdown”添加或移除类名“open”来控制下拉菜单显示或隐藏。也就是说,默认情况,“div.dropdown”没有类名“open”,当用户第一次点击时,“div.dropdown”会添加类名“open”;当用户再次点击时,“div.dropdown”容器中的类名“open”又会被移除。
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单
<span class="caret">span>
button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
<li role="presentation" class="divider">li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
ul>
div> <div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
下拉菜单
<span class="caret">span>
button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation" class="dropdown-header">第二部分菜单头部li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项a>li>
ul>
div> 4.实现下拉菜单的左右对其
Bootstrap框架中下拉菜单默认是左对齐,如果你想让下拉菜单相对于父容器右对齐时,可以在“dropdown-menu”上添加一个“pull-right”或者“dropdown-menu-right”类名。
5.下拉菜单(菜单项状态)
下拉菜单项的默认的状态(不用设置)有悬浮状态(:hover)和焦点状态(:focus)。
下拉菜单项除了上面两种状态,还有当前状态(.active)和禁用状态(.disabled)。这两种状态使用方法只需要在对应的菜单项上添加对应的类名。

6.按钮(按钮组)
按钮组和下拉菜单组件一样,需要依赖于button.js插件才能正常运行。不过我们同样可以直接只调用bootstrap.js文件。因为这个文件已集成了button.js插件功能。
对于结构方面,非常的简单。使用一个名为“btn-group”的容器,把多个按钮放到这个容器中
<div class="btn-group">
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-backward">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-backward">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-backward">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-play">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-pause">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-stop">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-forward ">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-forward">span>button>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-forward">span>button>
div>7.按钮(按钮工具栏)
那么Bootstrap框架按钮工具栏也提供了这样的制作方法,你只需要将按钮组“btn-group”按组放在一个大的容器“btn-toolbar”中,如下所示:
8.按钮(嵌套分组)
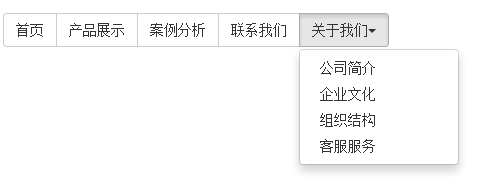
很多时候,我们常把下拉菜单和普通的按钮组排列在一起,实现类似于导航菜单的效果。如下所示:

使用的时候,只需要把当初制作下拉菜单的“dropdown”的容器换成“btn-group”,并且和普通的按钮放在同一级.
<div class="btn-group">
<button class="btn btn-default" type="button">首页button>
<button class="btn btn-default" type="button">联系我们button>
<div class="btn-group">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret">span>button>
<ul class="dropdown-menu">
<li><a href="##">公司简介a>li>
<li><a href="##">客服服务a>li>
ul>
div>
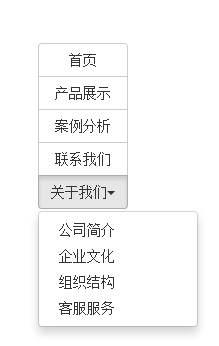
div>9.按钮(垂直分组)
前面看到的示例,按钮组都是水平显示的。但在实际运用当中,总会碰到垂直显示的效果。在Bootstrap框架中也提供了这样的风格。我们只需要把水平分组的“btn-group”类名换成“btn-group-vertical”即可。如下所示:

10.按钮(等分按钮)
等分按钮的效果在移动端上特别的实用。整个按钮组宽度是容器的100%,而按钮组里面的每个按钮平分整个容器宽度。例如,如果你按钮组里面有五个按钮,那么每个按钮是20%的宽度,如果有四个按钮,那么每个按钮是25%宽度,以此类推。
等分按钮也常被称为是自适应分组按钮,其实现方法也非常的简单,只需要在按钮组“btn-group”上追加一个“btn-group-justified”类名,如下所示:
<body>
<div class="btn-wrap">
<div class="btn-group btn-group-justified">
<a class="btn btn-default" href="#">首页a>
<a class="btn btn-default" href="#">联系我们a>
div>
div>11.按钮下拉菜单
按钮下拉菜单仅从外观上看和上一节介绍的下拉菜单效果基本上是一样的。不同的是在普通的下拉菜单的基础上封装了按钮(.btn)样式效果。简单点说就是点击一个按钮,会显示隐藏的下拉菜单。
按钮下拉菜单其实就是普通的下拉菜单,只不过把“”标签元素换成了“标签元素。唯一不同的是外部容器“div.dropdown”换成了“div.btn-group”。如下所示:

12.按钮的向下向上三角形
有的时候我们的下拉菜单会向上弹起(接下来一个小节会介绍),这个时候我们的三角方向需要朝上显示,实现方法:需要在“.btn-group”类上追加“dropup”类名(这也是做向上弹起下拉菜单要用的类名)。
上面代码中可以看出,向上三角与向下三角的区别:其实就是改变了一个border-bottom的值。
<div class="btn-group dropup">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret">span>button>
<ul class="dropdown-menu">
<li><a href="##">按钮下拉菜单项a>li>
<li><a href="##">按钮下拉菜单项a>li>
ul>
div>13.导航(基础样式)
导航对于一位前端人员来说并不陌生。可以说导航是一个网站重要的元素组件之一.
导航基础样式
Bootstrap框架中制作导航条主要通过“.nav”样式。默认的“.nav”样式不提供默认的导航样式,必须附加另外一个样式才会有效,比如“nav-tabs”、“nav-pills”之类。比如右侧代码编辑器中就有一个tab导航条的例子,他的实现方法就是为ul标签加入.nav和nav-tabs两个类样式。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>导航(基础样式)title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="style.css">
head>
<body>
<ul class="nav nav-tabs">
<li><a href="##">Homea>li>
<li><a href="##">CSS3a>li>
<li><a href="##">Sassa>li>
<li><a href="##">jQuerya>li>
<li><a href="##">Responsivea>li>
ul>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js">script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js">script>
body>
html>14.导航(标签形tab导航)
标签形导航,也称为选项卡导航。特别是在很多内容分块显示的时,使用这种选项卡来分组十分适合。
标签形导航是通过“nav-tabs”样式来实现。在制作标签形导航时需要在原导航“nav”上追加此类名,如:
<ul class="nav nav-tabs">
<li><a href="##">Homea>li>
<li><a href="##">CSS3a>li>
<li><a href="##">Sassa>li>
<li><a href="##">jQuerya>li>
<li class="disabled"><a href="##">Responsivea>li>
ul>实现原理非常的简单,将菜单项(li)按块显示,并且让他们在同一水平上排列,然后定义非高亮菜单的样式和鼠标悬浮效果。
15 . 导航(胶囊形(pills)导航)
胶囊形(pills)导航听起来有点别扭,因为其外形看起来有点像胶囊形状。但其更像我们平时看到的大众形导航。当前项高亮显示,并带有圆角效果。其实现方法和“nav-tabs”类似,同样的结构,只需要把类名“nav-tabs”换成“nav-pills”即可。
<ul class="nav nav-pills">
<li class="active"><a href="##">Homea>li>
<li><a href="##">CSS3a>li>
<li><a href="##">Sassa>li>
<li><a href="##">jQuerya>li>
<li class="disabled"><a href="##">Responsivea>li>
ul>垂直
制作垂直堆叠导航只需要在“nav-pills”的基础上添加一个“nav-stacked”类名即可。
自适应
只不过在制作自适应导航时更换了另一个类名“nav-justified”。当然他需要和“nav-tabs”或者“nav-pills”配合在一起使用。如:
<ul class="nav nav-tabs nav-justified">
<li class="active"><a href="##">Homea>li>
<li><a href="##">CSS3a>li>
<li><a href="##">Sassa>li>
<li><a href="##">jQuerya>li>
<li><a href="##">Responsivea>li>
ul>自适应导航(实现原理):
实现原理并不难,列表(
-
)上设置宽度为“100%”,然后每个菜单项(
- )设置了“display:table-cell”,让列表项以模拟表格单元格的形式显示:
16.导航加下拉菜单(二级导航)
前面介绍的都是使用Bootstrap框架制作一级导航,但很多时候,在Web页面中是离不开二级导航的效果。那么在Bootstrap框架中制作二级导航就更容易了。只需要将li当作父容器,使用类名“dropdown”,同时在li中嵌套另一个列表ul,使用前面介绍下拉菜单的方法就可以:
<body>
<ul class="nav nav-pills">
<li class="active"><a href="##">首页a>li>
<li class="dropdown">
<a href="##" class="dropdown-toggle" data-toggle="dropdown">教程<span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="##">CSS3a>li>
<li><a href="##">Sassa>li>
<li><a href="##">jQuerya>li>
<li><a href="##">Responsivea>li>
ul>
li>
<li><a href="##">关于我们a>li>
ul>
<br />17.面包屑式导航
面包屑(Breadcrumb)一般用于导航,主要是起的作用是告诉用户现在所处页面的位置(当前位置)。在Bootstrap框架中面包屑也是一个独立模块组件:
作者是使用li+li:before实现li与li之间的分隔符,所以这种方案在IE低版本就惨了(不支持)。
<ol class="breadcrumb">
<li><a href="#">首页a>li>
<li><a href="#">我的书a>li>
<li class="active">《图解CSS3》li>
ol> 






