【go-fastdfs】go-fastdfs 分布式文件系统搭建
文章目录
- 【go-fastdfs】go-fastdfs 分布式文件系统搭建
- 〇、缘起
- 一、从头开始:FastDFS 简介
- 二、主角出场:go-fastdfs (go语言版本的FastDFS)
- 1.介绍
- 2.安装
- 3.配置
- 4.启动
- 5.使用
- 三、数据美化:go-fastdfs-web 监控工具安装
- 0.介绍
- 1.安装
- 2.配置
- 3.部分截图
- 四、写在最后:总结
- 五、友情链接:其他相关文章
【go-fastdfs】go-fastdfs 分布式文件系统搭建
〇、缘起
前段时间写爬虫准备爬取了很多图片,没有云服务器,没有图片服务器,然后就创建了个虚拟机,开了个 HTTP 的图片接受服务,用的很 happy,单机爬取、展示玩的很开心,就这样过了很久,某一天清理电脑空间,一不小心,虚拟机没了,哈哈。让我自己凌乱一会~
吸取经验教训,接下来装一套可以自备份的分布式文件系统管理图片数据吧。。。
【选型】
选项一:B站开源的 BFS 分布式文件系统很适合小文件的存取,不过部署起来要复杂很。
选项二:C 原版 FastDFS,备选
选项三:其他分布式文件系统(GFS、HDFS、Lustre、Ceph、GridFS、mogileFS、TFS等);
选项四:无意中发现了 go 实现的 FastDFS,就是他了…
一、从头开始:FastDFS 简介
FastDFS 是一个开源的高性能分布式文件系统(DFS)。 它的主要功能包括:文件存储,文件同步和文件访问,以及高容量和负载平衡。主要解决了海量数据存储问题,特别适合以中小文件(建议范围:4KB < file_size <500MB)为载体的在线服务。
看着还挺合适的嘛,不错…
更详细的介绍请看 这里;
项目地址:https://github.com/happyfish100/fastdfs
二、主角出场:go-fastdfs (go语言版本的FastDFS)
项目地址:https://github.com/sjqzhang/go-fastdfs
编译版本下载地址:https://github.com/sjqzhang/go-fastdfs/releases
1.介绍
中文Wiki地址:https://github.com/sjqzhang/go-fastdfs/blob/master/README-en.md
go-fastdfs是一个基于http协议的分布式文件系统,它基于大道至简的设计理念,一切从简设计,使得它的运维及扩展变得更加简单,它具有高性能、高可靠、无中心、免维护等优点。
- 支持curl命令上传
- 支持浏览器上传
- 支持HTTP下载
- 支持多机自动同步
- 支持断点下载
- 支持小文件自动合并(减少inode占用
- 支持配置自动生成
- 支持自监控告警
- 支持集群文件信息查看
- 使用通用HTTP协议
- 无需专用客户端(支持wget,curl等工具)
- 类fastdfs
- 高性能 (使用leveldb作为kv库)
- 高可靠(设计极其简单,使用成熟组件)
- 无中心设计(所有节点都可以同时读写)
优点
- 无依赖(单一文件)
- 自动同步
- 失败自动修复
- 按天分目录方便维护
- 支持不同的场景
- 文件自动去重
- 支持目录自定义
- 支持保留原文件名
- 支持自动生成唯一文件名
- 支持浏览器上传
- 支持查看集群文件信息
- 支持集群监控邮件告警
- 支持token下载 token=md5(file_md5+timestamp)
- 运维简单,只有一个角色(不像fastdfs有三个角色Tracker Server,Storage Server,Client),配置自动生成
- 每个节点对等(简化运维)
- 所有节点都可以同时读写
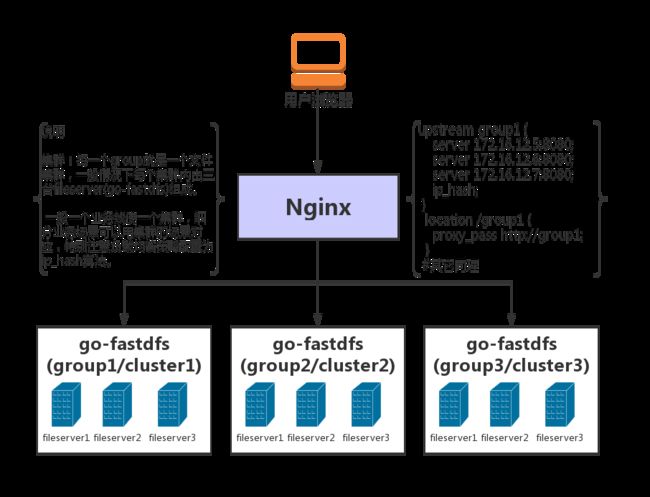
部署图
2.安装
-
修改权限
root# chmod +x fileserver -
生成配置文件
// 运行一下,然后杀死程序即可生成各种需要的配置文件,还是很人性化的 root# ./fileserver
3.配置
// 正常运行之后的目录结构
root# tree -L 2
.
├── conf
│ └── cfg.json
├── data
│ ├── 20190517
│ ├── 20190518
│ ├── 20190519
│ ├── 20190520
│ ├── 20190521
│ ├── 20190522
│ ├── 20190523
│ ├── fileserver.db
│ ├── log.db
│ └── stat.json
├── files
│ ├── _big
│ └── default
├── fileserver
├── log
│ ├── access.log
│ ├── fileserver.log
│ └── tusd.log
└── static
└── uppy.html
16 directories, 7 files
需要修改 conf 目录下的 cfg.json 文件;
这里添加了两台机器,需要把两台机器的 IP 地址和端口号 添加到 peers 的组里面,这样才能做到相互备份;
其余地方根据自己需要修改,这里用默认配置;
当然,第二台机器也需要做同样的处理;
root# cat conf/cfg.json
{
"绑定端号": "端口",
"addr": ":8080",
"PeerID": "集群内唯一,请使用0-9的单字符,默认自动生成",
"peer_id": "2",
"本主机地址": "本机http地址,默认自动生成(注意端口必须与addr中的端口一致),必段为内网,自动生成不为内网请自行修改,下同",
"host": "http://172.16.13.103:8080",
"集群": "集群列表,注意为了高可用,IP必须不能是同一个,同一不会自动备份,且不能为127.0.0.1,且必须为内网IP,默认自动生成",
"peers": ["http://172.16.13.103:8080","http://172.16.13.104:8080"],
"组号": "用于区别不同的集群(上传或下载)与support_group_upload配合使用,带在下载路径中",
"group": "group1",
"是否合并小文件": "默认不合并,合并可以解决inode不够用的情况(当前对于小于1M文件)进行合并",
"enable_merge_small_file": false,
"重试同步失败文件的时间": "单位秒",
"refresh_interval": 1800,
"是否自动重命名": "默认不自动重命名,使用原文件名",
"rename_file": false,
"是否支持web上传,方便调试": "默认支持web上传",
"enable_web_upload": true,
"是否支持非日期路径": "默认支持非日期路径,也即支持自定义路径,需要上传文件时指定path",
"enable_custom_path": true,
"下载域名": "用于外网下载文件的域名,不包含http://",
"download_domain": "",
"场景列表": "当设定后,用户指的场景必项在列表中,默认不做限制(注意:如果想开启场景认功能,格式如下:'场景名:googleauth_secret' 如 default:N7IET373HB2C5M6D ",
"scenes": [],
"默认场景": "默认default",
"default_scene": "default",
"是否显示目录": "默认显示,方便调试用,上线时请关闭",
"show_dir": true,
"邮件配置": "",
"mail": {
"user": "[email protected]",
"password": "abc",
"host": "smtp.163.com:25"
},
"告警接收邮件列表": "接收人数组",
"alram_receivers": [],
"告警接收URL": "方法post,参数:subjet,message",
"alarm_url": "",
"下载是否需带token": "真假",
"download_use_token": false,
"下载token过期时间": "单位秒",
"download_token_expire": 600,
"是否自动修复": "在超过1亿文件时出现性能问题,取消此选项,请手动按天同步,请查看FAQ",
"auto_repair": true,
"文件去重算法md5可能存在冲突,默认md5": "sha1|md5",
"file_sum_arithmetic": "md5",
"是否支持按组(集群)管理,主要用途是Nginx支持多集群": "默认不支持,不支持时路径为http://10.1.5.4:8080/action,支持时为http://10.1.5.4:8080/group(配置中的group参数)/action,action为动作名,如status,delete,sync等",
"support_group_manage": false,
"管理ip列表": "用于管理集的ip白名单,",
"admin_ips": ["127.0.0.1"],
"是否启用迁移": "默认不启用",
"enable_migrate": false,
"文件是否去重": "默认去重",
"enable_distinct_file": true,
"是否开启跨站访问": "默认开启",
"enable_cross_origin": true,
"是否开启Google认证,实现安全的上传、下载": "默认不开启",
"enable_google_auth": false,
"认证url": "当url不为空时生效,注意:普通上传中使用http参数 auth_token 作为认证参数, 在断点续传中通过HTTP头Upload-Metadata中的auth_token作为认证参数,认证流程参考认证架构图",
"auth_url": "",
"下载是否认证": "默认不认证(注意此选项是在auth_url不为空的情况下生效)",
"enable_download_auth": false,
"默认是否下载": "默认下载",
"default_download": true,
"本机是否只读": "默认可读可写",
"read_only": false,
"是否开启断点续传": "默认开启",
"enable_tus": true
}
4.启动
// 此处就直接运行了,当然也可以自己编写管理脚本
root# ./fileserver &
// 检查运行状态
root# ps -ef | grep fileserver | grep -v grep
ubuntu 38193 37927 0 May23 pts/0 00:01:00 ./fileserver
5.使用
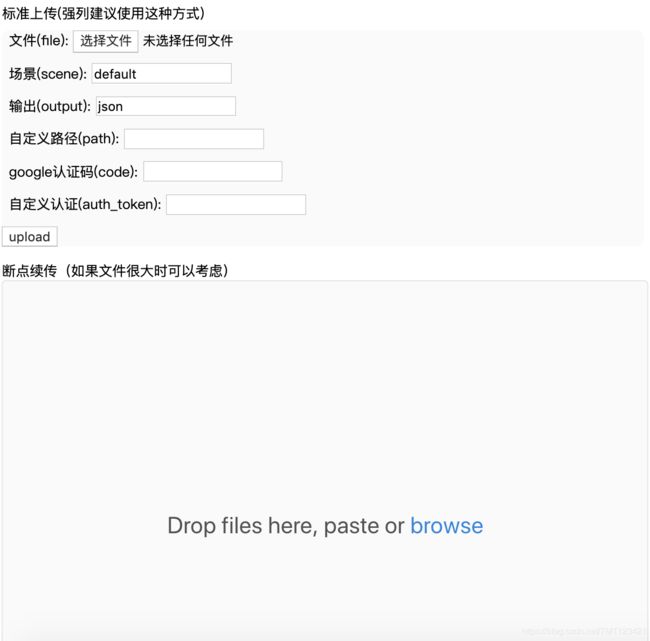
此时就可以正常使用了,打开浏览器,测试下 web 上传功能;
端口号默认为:8080,我的地址就是:172.16.13.103:8080

当然不止如此,支持命令、web、代码上传,还有断点续传功能;
在部署的服务器上,访问:172.16.13.103:8080/stat
就可以查看此刻文件状态的 JSON 结构体,如下:
{
"data": [
{
"date": "20190517",
"fileCount": 1,
"totalSize": 32083
},
{
"date": "20190521",
"fileCount": 1,
"totalSize": 2123748
},
{
"date": "20190523",
"fileCount": 0,
"totalSize": 0
},
{
"date": "all",
"fileCount": 2,
"totalSize": 2155831
}
],
"message": "",
"status": "ok"
}
其他 nginx 部署、压力测试等功能,移步官方文档吧。
三、数据美化:go-fastdfs-web 监控工具安装
项目地址:https://github.com/perfree/go-fastdfs-web
各打包版本下载地址:https://github.com/perfree/go-fastdfs-web/releases
0.介绍
go-fastdfs 虽好,可是对于机器和文件的监控并不友好,我好想有个高大上的控制台,可以实时查看文件系统的状态…
一不小心,找到了 go-fastdfs-web 这个项目,我可能可以直接通过 WEB 查看文件系统状态了,为什么可以这么优秀…
1.安装
目录结构:
root# tree -L 2
.
├── config
│ ├── application-dev.properties
│ ├── application-prod.properties
│ ├── application.properties
│ └── log4j.properties
├── db
│ └── go-fastdfs.db
├── go-fastdfs-web.jar
├── goFastDfsWeb.sh
├── jre
│ ├── bin
│ ├── COPYRIGHT
│ ├── lib
│ ├── LICENSE
│ ├── plugin
│ ├── README
│ ├── THIRDPARTYLICENSEREADME-JAVAFX.txt
│ ├── THIRDPARTYLICENSEREADME.txt
│ └── Welcome.html
├── logs
│ ├── go-fastdfs-web.log
│ └── go-fastdfs-web.log.2019-05-21.log
└── README.md
7 directories, 16 files
运行
作者提供了 管理脚本,还是比较人性化的…
root# ./goFastDfsWeb.sh start
2.配置
由于默认端口号是 8088,所以就可以 web 访问了,
地址:172.16.13.103:8088
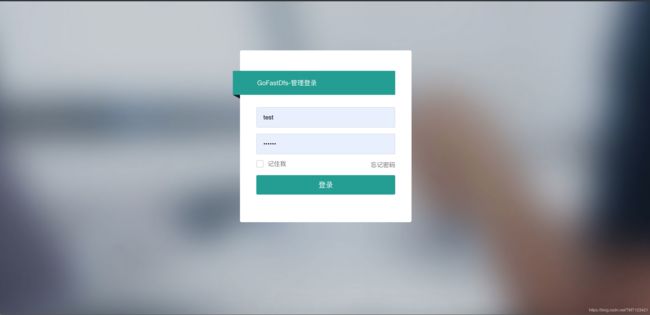
- 登陆界面需要注册个账号;
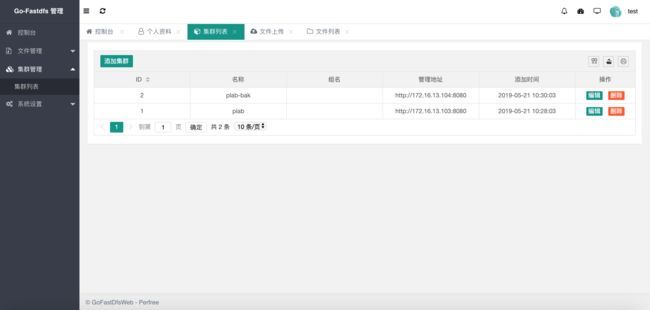
- 需要把两台部署了 go-fastdfs 文件系统的服务器添加到监控目录里,弹出界面自动添加;
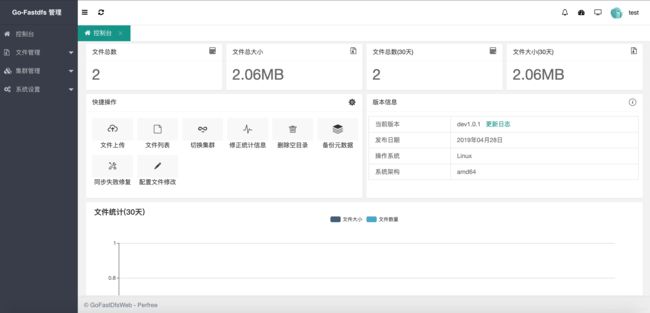
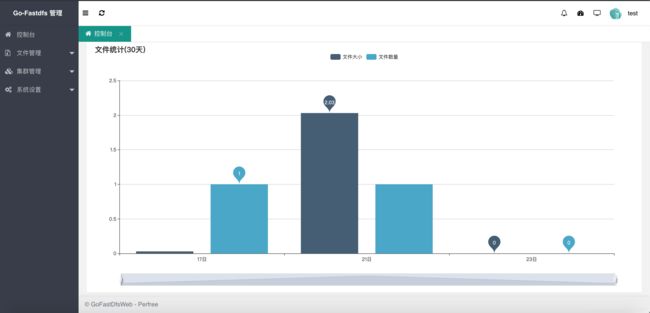
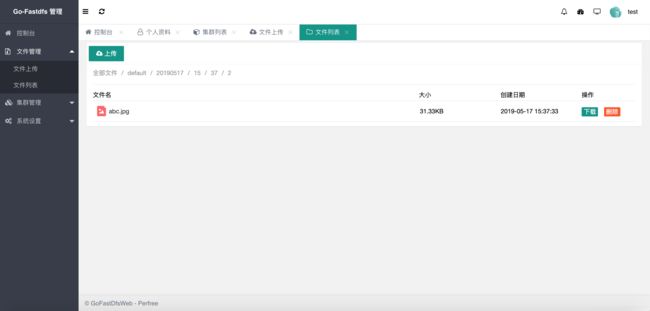
3.部分截图
四、写在最后:总结
经过疯狂一通操作之后,系统运行流畅,终于可以拿起保温杯来一口泡着枸杞的热水了…
试用后,发现不论性能还是功能,都符合要求。
感谢作者!
五、友情链接:其他相关文章
- 常见分布式文件存储介绍、选型比较、架构设计
- go-fastdfs 中文文档
- go-fastdfs更人性化的高性能图片服务器
- 一个用go实现的fastdfs
- FastDFS入门一篇就够
- FastDFS简介
- 搭建FastDFS文件上传服务器
- FastDFS浅析和架构图
- Go-Fastdfs web管理平台
——2019-05-24——