Angular-cli的安装使用记录
1. 概述:
Angular CLI 是一个命令行接口(Command Line Interface),用于实现前端自动化开发工作流程。输入操作命令后,他会执行下面这些事情:
(1)创建一个Angular应用
(2)运行一个开发服务器
(3)添加功能到现有的Angular应用程序
(4)单元测试
(5)构建打包前端应用程序
2. 安装
(1)前提:(一般来说升级node,npm也会一起更新升级)
node -v # 大于6.9.0
npm -v # 大于3.0.0
typescript
(2)安装命令
cnpm install -g @angular/cli
安装好后:ng -v
输出:
Angular CLI: 6.2.3
Node: 8.9.2
OS: win32 x64
Angular:
...3. 使用
(1)创建应用程序
- ng init - 在当前目录创建新的应用程序 (新版本已失效)
- ng new - 创建新的目录,然后在新建的目录中运行 ng init 命令
(2)可提供的ng操作命令:
- add 为项目添加对库的支持
- build (b) 构建您的应用程序并将其放入输出路径(默认情况下为dist目录)
- config 获取/设置配置值.
- doc (d) 打开给定关键字的官方Angular API文档
- e2e (e)
- generate (g) 基于原理图生成或修改文件
- help 显示Angular CLI的帮助文档
- lint (l) 提示现有项目中的代码.
- new (n) 在新的目录上新建一个 Angular app.
- run 执行构建好的项目
- serve (s) 构建并提供应用程序服务,更新文件更改
- test (t) 在已存在的项目中执行单元测试
- update 更新angular应用以及相关npm依赖包
- version (v) 输出 Angular CLI的版本.
- xi18n 从源代码中提取i18n消息
(3)执行 “ng new project_name” 会发生什么?
- 新的 project_name 目录被创建
- 应用程序相关的源文件和目录将会被创建
- 应用程序的所有依赖 (package.json中配置的依赖项) 将会被自动安装
- 自动配置项目中的 TypeScript 开发环境
- 自动配置 Karma 单元测试环境
- 自动配置 Protractor (end-to-end) 测试环境
- 创建 environment 相关的文件并初始化为默认的设置
(4)运行程序
ng server # 默认地址:http://localhost:4200/
4. 开发过程中使用
(1)创建一个组件:
1-1.命令:
ng generate component my-component
ng generate component myCcomponent
ng generate component MyComponent
1-2.执行内容:
CREATE src/app/my-component/my-component.component.html (31 bytes)
CREATE src/app/my-component/my-component.component.spec.ts (664 bytes)
CREATE src/app/my-component/my-component.component.ts (292 bytes)
CREATE src/app/my-component/my-component.component.css (0 bytes)
注解:Angular CLI 将自动调整文件名和组件名称的字母大小写,并将前缀应用于组件选择器,因此以上三个命令创建出来的组件命名一致
(2)其他操作命令
ng g cl my-new-class // 新建 class
ng g c my-new-component // 新建组件
ng g d my-new-directive // 新建指令
ng g e my-new-enum // 新建枚举
ng g m my-new-module // 新建模块
ng g p my-new-pipe // 新建管道
ng g s my-new-service // 新建服务
注解:generate ( g ) 、class( cl )、component ( c ) 、directive ( d ) 、enum ( e ) 、module ( m ) 、 pipe ( p ) 、service ( s )
每个命令的具体操作和注意事项可以参考:https://segmentfault.com/a/1190000009771946
5. 单元测试
概述:Angular CLI 在新建项目的时候,自动为我们集成了 Karma test runner 测试框架。当添加新的功能时,我们可以利用 --spec 选项,告诉 Angular CLI 让它在src目录下我们生成功能相关的 .spec.ts 测试单元测试文件。
(1)运行单元测试: ng test
打印出:
arma v3.0.0 server started at http://0.0.0.0:9876/
Launching browser Chrome with unlimited concurrency
Starting browser Chrome 01 10 2018 16:41:54.087:WARN [karma]: No captured browser, open http://localhost:9876/
Connected on socket HywK2UcZvvo5-rwBAAAA with id 59858921
Executed 4 of 4 SUCCESS (0.106 secs / 0.21 secs)
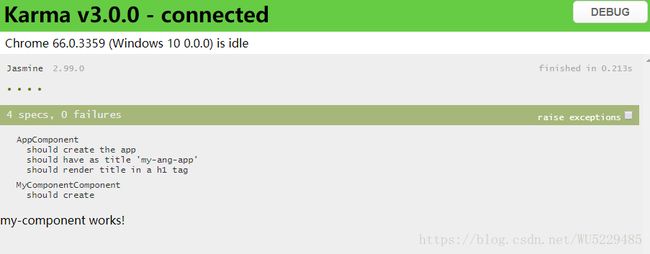
浏览器中出现:
(2)运行 End-to-End 测试 : ng e2e
(3)构建打包应用程序:ng build
chunk {main} main.js, main.js.map (main) 13.9 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 227 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.22 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 15.6 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3.28 MB [initial] [rendered]打包后的资源,将被默认输出输出到dist目录下“项目名”文件夹下。