前段黑客技术学习①——XSS
xss是一种又热门又不太受重视的Web攻击手法,为什么会这样呢?原因有下:
1、耗时间
2、有一定几率不成功
3、没有相应的软件来完成自动化攻击
4、前期需要基本的html、js功底,后期需要扎实的html、js、actionscript2/3.0等语言的功底
5、是一种被动的攻击手法
6、对website有http-only、crossdomian.xml没有用XSS概述
XSS即跨站脚本,发生在目标网站中目标用户的浏览器层面上,当用户浏览器渲染整个HTML文档的过程中出现了不被预期的脚本指令并执行时,XSS就会发生。
简而言之,xss就是在页面执行我们想要其执行的脚本语言(javascript,actionscript等)。
场景一
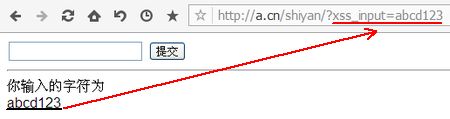
如图所示,存在这样一个网页。
我们试着输入abcd123,得到的结果为。
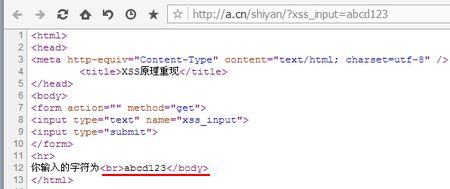
我们在看看源代码。
可以看到,我们输入的字符串被原封不动的保存在网页的代码中了。
那么我们可以思考——假设我们在输入框输入javascript代码:,这时网页会出现什么呢?
按照之前的情况,我们输入的,那么网页应该会弹出对话框。
我们输入,得到的页面为
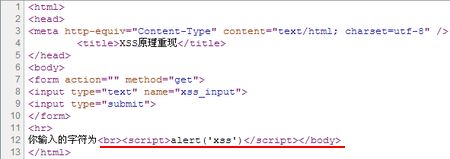
我们再看看源代码
这与我们之前的设想完全符合。
场景二
利用标签的属性来构造XSS。
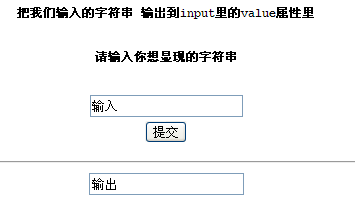
如图所示,存在这样一个网页,其作用是把第一个输入框的字符串,输出到第二个输入框。
按照场景一的思路,是否是只要我们输入了javascript代码:,网页就一定弹窗呢?
。我们在输入框中输入代码。结果显示如下:
我们明显的可以看到,页面并没有弹出对话框。
这时大家可能会疑惑:为什么没有弹窗呢?
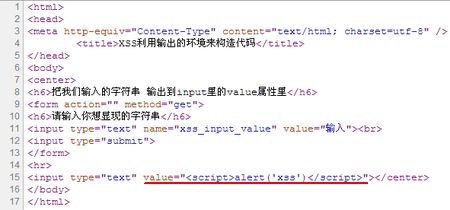
我们来看看源代码:
如图所示,我们输入的字符串被输出到第15行input标签里的value属性里面,被当成value里的值来显现出来,所以网页并没有弹窗。
这时候我们该怎么办呢?
有的人已经想到,可以在前面加个”>来闭合input标签。
结果显示如下:
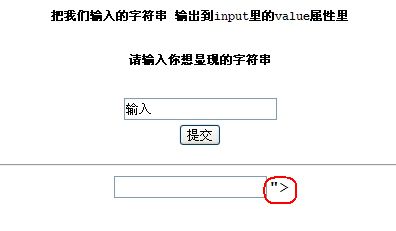
成功弹窗了,我们再看看这时的页面:
看到后面有第二个input输入框后面跟有”>字符串,为什么会这样呢?
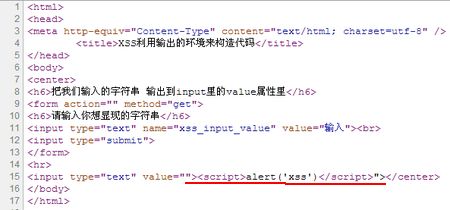
我们来看看源代码:
这时可以看到我们构造的代码里面有两个”>,第一个”>是为了闭合input标签,所以第二个”>就被抛弃了。
因为html的容错性高,所以并没有像php那样出现错误,而是直接把多余的字符串来输出了。
此外,img标签或者a标签都可以被用来构造XSS。
<img scr=1 onerror=alert('xss')>当找不到图片名为1的文件时,执行alert('xss')
<a href=javascrip:alert('xss')>sa> 点击s时运行alert('xss')
<iframe src=javascript:alert('xss');height=0 width=0 /><iframe>利用iframe的scr来弹窗
<img src="1" onerror=eval("\x61\x6c\x65\x72\x74\x28\x27\x78\x73\x73\x27\x29")>img>过滤了alert来执行弹窗场景三
构造标签的属性来构造XSS。
依旧是场景二的页面。
首先想到可以用on事件来进行弹窗,比如这个xss代码 我们可以写成” οnclick=”alert(‘xss’)
前面的“是为了闭合之前的value属性,后面有个多余的”正好毕业onclick属性。
当我们鼠标点击第二个input输入框的时候,就会触发onclick事件,然后执行alert(‘xss’)代码。
当我们点击之后,网页出现了弹窗。
这时,我们来看看源代码:
同样,我们可以利用如下on事件:
Onmousemove 当鼠标移动就触发
Onload 当页面加载完成后触发
……
XSS类型
XSS有三类:反射型XSS,存储型XSS,DOM XSS。
反射型XSS
发出请求时,XSS代码出现在URL中,作为输入提交到服务端,服务端解析后响应,在响应内容中出现这段XSS代码,最后浏览器执行。这个过程就像一次反射,所以叫做反射型XSS。
反射型XSS原理是如下:
Hacker——发现存在反射XSS的URL——根据输出点的环境构造XSS代码——进行编码、缩短——发送给受害人——受害打开URL后,执行XSS代码——完成hacker想要的功能(获取cookies、url、浏览器信息、IP等等)
存储型XSS
存储型XSS和反射型XSS的差别在于:提交的XSS代码会存储在服务端(不管是数据库,内存还是文件系统等),下次请求目标页面是不用再提交XSS代码。
DOM XSS
DOM XSS 和反射型XSS、存储型XSS的差别在于:DOM XSS的XSS代码并不需要服务器解析响应的直接参与,触发XSS靠的就是浏览器端的DOM解析,可以认为完全是客户端的事情。