- idea中同服务启动多个
cherishSpring
#ideaSpringCloud#javalinux运维服务器
1、copyconfiguration2、setvmoptions#服务端口-Dserver.port=8082#nacos注册集群-Dspring.cloud.nacos.discovery.cluster-name=SH3、启动服务
- springboot-mybatis-MySQL-集成
张_皮皮
springbootmybatismavenspringbootmybatisidea
这也是我第一次搭建springboot-mybatis的项目环境,记录一下。我是用IntelliJIDEA,你可以创建maven项目,也可以直接创建spring项目,最终的项目结构如下,这里说明下,resources下面的mappers里面是存放mybatis的SQL映射文件,static下面存放前端静态资源文件,如js,css等,template下存放前端模板文件,本项目使用的freemarke
- pycharm2023,修改文件夹路径,venv解释器无法新增
day_323
pythonpycharm
pycharm2023,修改文件夹路径,venv解释器无法新增1问题描述2处理方法1问题描述我的pycharm版本为2023.1.2。原有代码所在文件夹路径变更后,再用pycharm打开代码,然后进入setting-pythoninterpreter中,新增venv虚拟环境,pycharm无反应,venv环境一直无法新增。2处理方法1关闭pycharm。然后进入代码文件夹,删除.idea文件夹和v
- 解决【WVP服务+ZLMediaKit媒体服务】加入海康摄像头后,能发现设备,播放/点播失败,提示推流超时!
l1o3v1e4ding
后端开发热点代码视频编解码音视频实时音视频javalinux
环境介绍每人搭建的环境不一样,情况不一样,但是原因都是下面几种:wvp配置不当网络端口未放开网络不通我搭建的环境:WVP服务:windows下,用idea运行的源码ZLM服务:虚拟机里问题描述1.国标设备里能发现海康的摄像头,心跳正常2.WVP服务与ZLM服务心跳正常3.播放失败,推流超时解决问题,我是第三种情况(详见下面的点播流程图的第5步)原因是ZLM服务在虚拟机里,虚拟机默认是NAT网络连接
- Maven 配置文件核心配置:本地仓库、镜像与 JDK 版本
巴拉巴巴巴拉
Java学习javamaven开发语言
Maven配置文件核心配置:本地仓库、镜像与JDK版本在Maven项目开发中,合理配置settings.xml文件能显著提升依赖管理效率。本文将聚焦本地仓库、镜像加速和JDK版本这三个核心配置,结合IDEA环境详细讲解配置方法与作用。一、Maven配置文件简介Maven的核心配置文件是settings.xml,它负责管理Maven的全局行为,包括本地仓库位置、远程仓库镜像、JDK版本等关键信息。默
- mac配置svn
qianmu0322
macossvnxcode
一、苹果上没有小乌龟客户端,可用snailSVN精简版本,免费,基本功能都有二、mac上下载了一个破解版本的2022的idea,却没有svn的命令行工具,在windows上安装小乌龟的时候勾选上就能关联了,mac上需自行安装1、安装Xcode命令行工具Xcode是macOS的集成开发环境,它包含Homebrew正常运行所需的工具。注意:Xcode通常是安装和使用各种工具的先决条件,例如PuTTY,
- IdeaVim 配置与使用指南
Kiri霧
java-eeintellij-idea
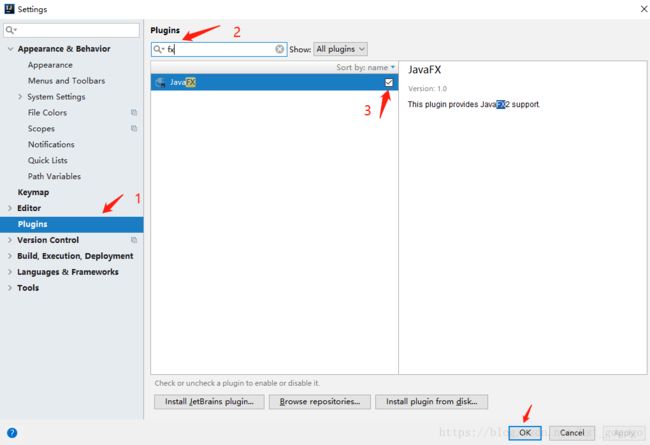
一、什么是IdeaVim?IdeaVim是JetBrains系列IDE(如IntelliJIDEA,WebStorm,PyCharm等)中的一个插件,让你在IDE里使用Vim的按键习惯,大大提升效率。安装方法:在IDE中打开设置(Settings)→插件(Plugins)→搜索IdeaVim→安装并重启。Vim的各种模式Vim主要有以下几种模式,每种模式有不同的快捷键:模式名称进入方式作用普通模式
- 【VSCode】Carbon入门
大雨淅淅
开发工具carbon
目录一、代码也能“颜值爆表”?Carbon来啦!二、Carbon是什么?三、为什么要用Carbon(一)高度定制,彰显个性(二)分享便捷,无缝社交(三)功能多样,适配广泛四、如何使用Carbon(一)访问官网,开启之旅(二)导入代码,初露端倪(三)个性定制,雕琢细节(四)生成分享,收获赞赏五、拓展使用:编辑器插件(一)IntelliJIDEA插件使用(二)VSCode插件使用(三)Atom插件使用
- Java基础一键通
冠位巴萨辛山の翁
java开发语言学习
以下代码均使用IntelliJIDEA2024.1下运行,代码来源为学习java过程中所写代码。交流学习使用。1-Java入门1.1HellopublicclassHello{/***主函数执行程序的入口点*此函数没有接收任何参数,也没有返回值*它首先打印多次"Hello",然后调用getCode()方法并打印其返回值*@paramargs命令行参数,本程序中未使用*/publicstaticvo
- 4 How to talk about doctors?
MrWisdom
1.internist:nAgeneralphysician.Also,aspecialistininternalmedicine.internus:Latinrootinsideinternal:adjinsideintern:nwhoisamedicalgraduateservinganapprenticeshipinsideahospital.2.gynecologist:nadoctorf
- 思途html学习 0717
Asu5202
html学习前端
1.HTML基础概述HTML定义:超文本标记语言(HyperTextMarkupLanguage),用于创建网页结构。“超文本”指支持嵌入图像、音频、视频和脚本等非文本内容。编辑器推荐:VSCode、HBuilderX或IDEA都很实用。安装VSCode后,添加LiveServer插件(通过Extensions搜索安装),能实现实时预览网页(快捷键:Ctrl+S保存后自动刷新)。核心特性:空白处理
- 琪云践行二阶第六周记录一
琪云
2021/8/15学员:黄琪云✅一、朗读师父的人生哲学感悟今天先听了群里伙伴们十大人生哲学的朗读后,对比自己的朗读,调整自己的音调和语速,发现朗读很临在✅二,师父的早安分享及感悟第一励语:Weneedtointernalizethisideaofexcellence.Notmanypeoplespendalotoftimetryingtobeexcellent.今日第二励语:越是微小的事情,越见品
- 虚拟机中 Linux环境下idea 报Java HotSpot(TM) 64-Bit Server VM warning: ignoring option MaxPermSize=350m;
秋林辉
JAVAidealinuxjdkintellijidea
问题JavaHotSpot(TM)64-BitServerVMwarning:ignoringoptionMaxPermSize=350m;supportwasremovedin8.0无法启动原因在Java8中,命令行标志MaxPermSize已被删除。原因是永久代已从热点堆中删除,并已移至本机内存。所以不需要配置,内存足够!第一先看看你是不是使用JDK8,如果是MaxPermSize这个配置无效
- 如何增强LLM(大语言模型)的“置信度”和“自信心” :LLM的“自信”不是“什么都能答”,而是“该答的答得准,不该答的敢说不”。
ZhangJiQun&MXP
教学2021AIpython2024大模型以及算力语言模型人工智能自然语言处理深度学习transformer机器学习
如何增强LLM(大语言模型)的“置信度”和“自信心”Pleaseprovideafirmanswer,andforthosewhodon’tknow,pleasereply‘unknown’LLM(大语言模型)的“置信度”(对输出内容的准确性判断)和“自信心”(稳定输出可靠信息的能力),核心逻辑与传统模型相通——让模型在“已知且可靠的知识范围内输出”,同时避免“强行回答陌生问题”。但LLM因生成式
- IntelliJ IDEA高效开发指南:技巧、插件与快捷键
懒羊羊敲代码丫
ide
IntelliJIDEA作为Java开发者首选的集成开发环境,其强大的功能和灵活的扩展性能够显著提升编码效率。本文将从常用技巧、必备插件和快捷键大全三部分展开,助你解锁IDEA的“神器”属性。一、IDEA高效开发技巧138快捷键为王导航类:Ctrl+N:快速查找类;Ctrl+Shift+N:查找文件311。Ctrl+B:跳转到声明;Ctrl+Alt+B:跳转到实现3。编辑类:Ctrl+D:复制当前
- IntelliJ IDEA 使用技巧与插件推荐:提升开发效率的终极指南
海豹工匠
idejetbrainJAVA编程工具
在现代软件开发中,IntelliJIDEA作为一款功能强大的集成开发环境(IDE),深受开发者的喜爱。它不仅支持多种编程语言和框架,还提供了丰富的功能和插件,帮助开发者提高工作效率和代码质量。本文将深入探讨IntelliJIDEA的使用技巧和插件推荐,助您充分利用这款优秀的开发工具。目录IntelliJIDEA简介高效使用IntelliJIDEA的技巧快捷键大全代码导航与搜索高级重构实时错误检查与
- 【免费下载】 IDE Eval Resetter 插件安装及使用指南
宗廷国Kenyon
IDEEvalResetter插件安装及使用指南1.项目介绍IDEEvalResetter是一款适用于JetBrains系列集成开发环境(如IntelliJIDEA、PyCharm等)的开源插件,旨在帮助用户重置IDE的试用期限,从而获得更多的免费试用时间。这款插件支持自动或手动重置,让用户可以在不购买正式版的情况下,依然可以正常使用IDE进行开发工作。2.项目快速启动2.1安装插件方法一:通过I
- IntelliJ IDEA 与 Java 开发的自动化部署方案
Java技术栈实战
javaintellij-idea自动化ai
IntelliJIDEA与Java开发的自动化部署方案关键词:IntelliJIDEA、Java开发、自动化部署、CI/CD、Docker、Jenkins、Maven/Gradle摘要:本文深入探讨了如何利用IntelliJIDEA这一强大的JavaIDE与现代化工具链实现Java应用的自动化部署。我们将从开发环境配置开始,逐步介绍构建工具集成、持续集成/持续部署(CI/CD)流程搭建、容器化部署
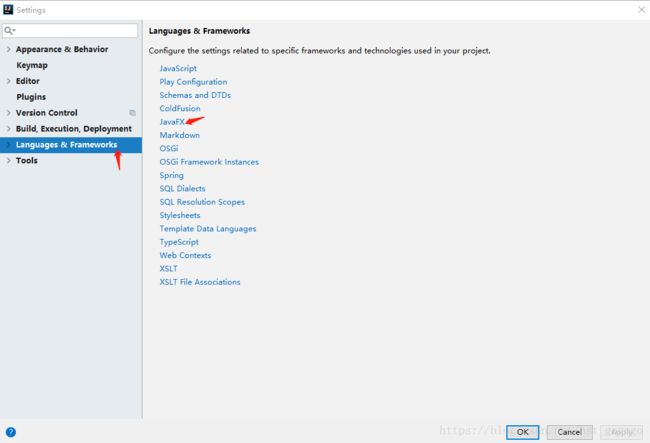
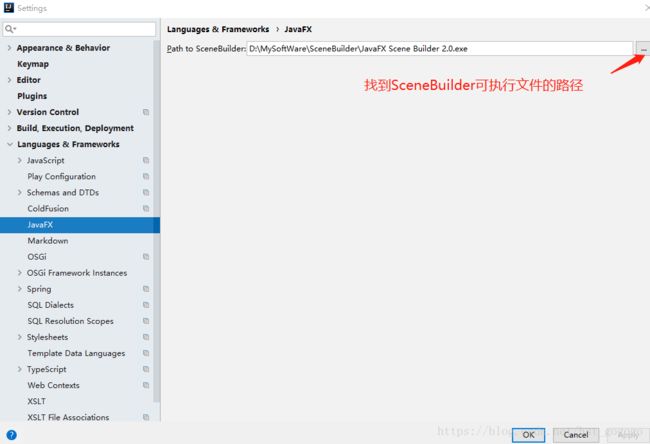
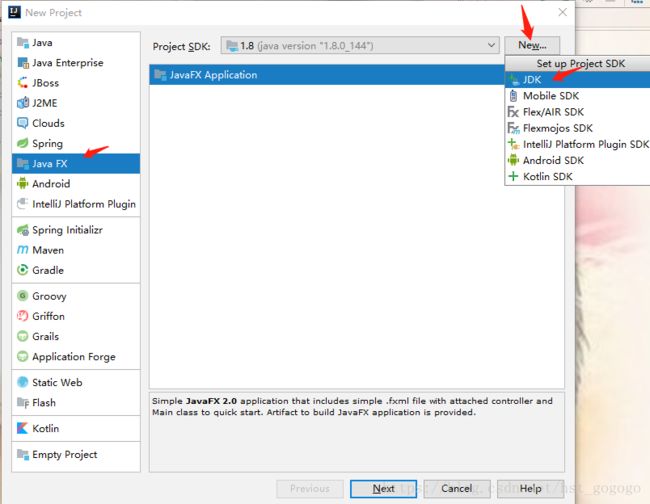
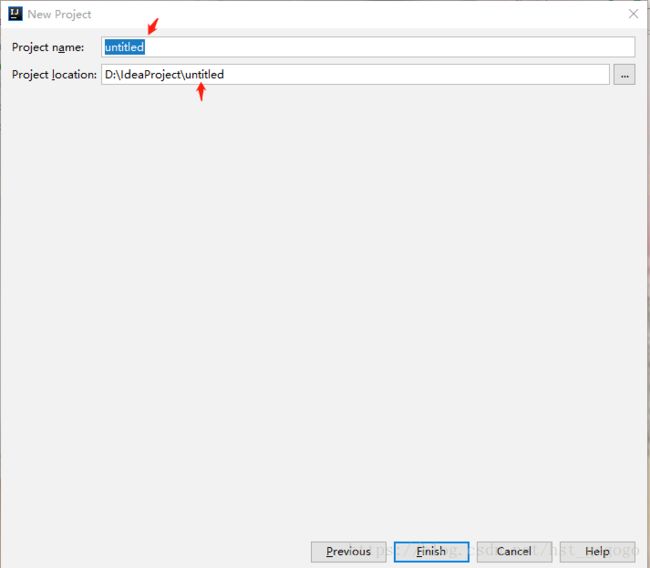
- 个人日记本小程序开发方案(使用IntelliJ IDEA)
HH予
嵌入式驱动工程项目开发intellij-ideajavaide
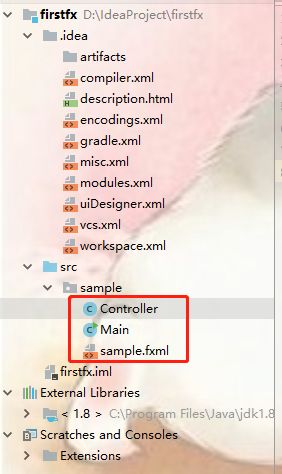
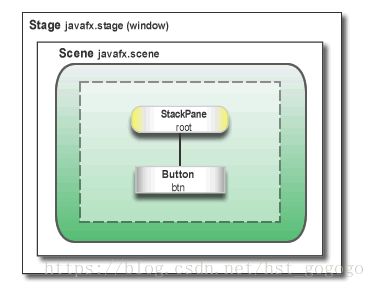
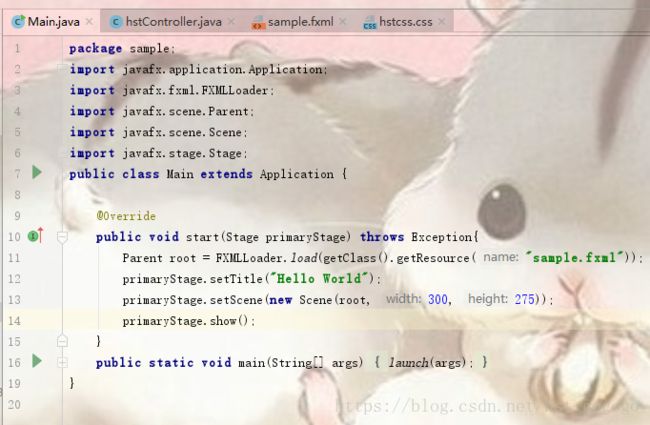
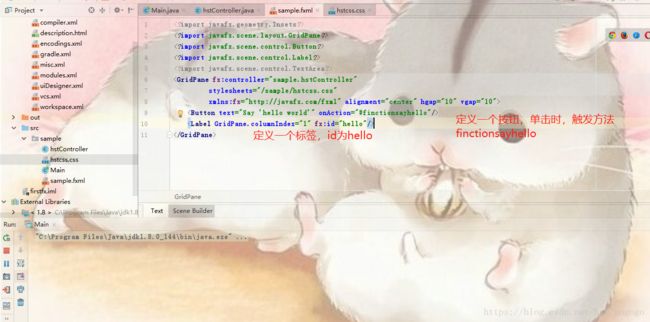
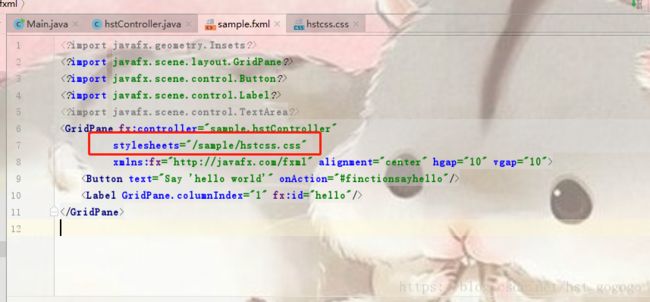
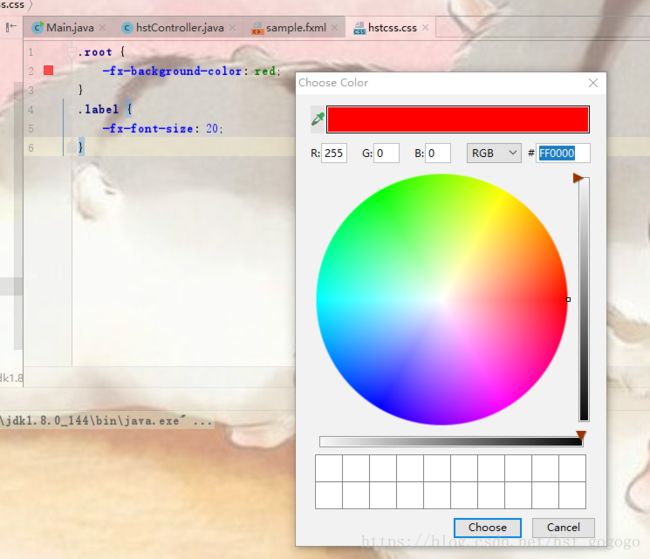
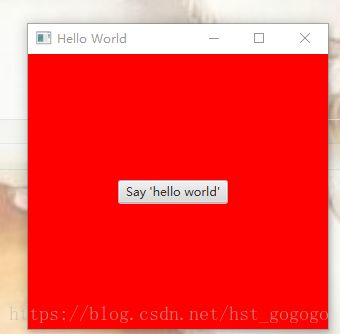
个人日记本小程序开发方案(使用IntelliJIDEA)一、项目创建与环境配置1.新建项目打开IDEA→NewProject→JavaFX选择JDK11+版本添加必要依赖:<groupId
- git怎么删除分支
我是一只代码狗
gitgit
1.idea删除本地分支(不会删除远程dev分支)选择Local->dev,鼠标右键-》Delete可以看到Local只显示了master分支,但是远程的dev并不会删除2.删除远程分支Remote->dev鼠标右键->Delete登陆码云,可以看到远程的分支只有1个master分支,dev分支已经删除了3.可以从码云直接删除远程dev分支
- Cool Pi CM5-LAPTOP Linux Quick Start Guide
george-coolpi
linux运维服务器开源arm开发AI编程
MachineIntroductionCOOLPICM5open-sourcenotebookisaproductthatcombineshighperformance,portability,andopen-sourcespirit.Itnotonlymeetsthebasiccomputingneedsofusers,butalsoprovidesanidealplatformforthose
- IDEA远程联调Linux部署的Java项目
远程联调Linux部署的项目环境及工具Linux操作系统:[root@hl-db~]#cat/etc/os-releaseNAME="CentOSLinux"VERSION="7(Core)"端口开放状态:[root@hl-db~]#lsof-i:8086COMMANDPIDUSERFDTYPEDEVICESIZE/OFFNODENAMEjava32110root5uIPv44879980790t
- IDEA实现Debug远程调试Linux中的系统
IT 刘工
面试题java面试题IDEA
有朋友面试时被问到,怎么远程调试部署在Linux中的系统?听到这个问题,那位朋友直接懵了,第一反应是震惊,已经部署在Linux中的系统还能调试?沉默了几秒,只好说没有远程调试过Linux中的系统,一般线上问题都是看日志解决的,本地运行才通过调试解决。那么,真的能在本地远程调试Linux系统吗?接下来,介绍一下在IDEA中调试远程部署在Linux系统中的详细过程。1、需求项目已经部署到Linux服务
- 继承与多态:面向对象编程的两大支柱
双力臂404
Java基础开发语言java
引言:为什么必须掌握继承与多态?在Java开发中,继承与多态是构建可扩展、易维护系统的基石:继承:实现代码复用,建立清晰的类层次结构多态:提升代码灵活性,实现"编写一次,到处运行"框架基础:Spring等框架大量使用多态实现依赖注入一、extends关键字:构建类层次结构1.1继承的必要性//错误示范:重复代码classDog{voideat(){System.out.println("Dogea
- 在IntelliJ IDEA中如何配置使用Maven以创建Tomcat环境
leo__520
intellij-ideamaventomcat
第一步,装备出发。首先你得有IntelliJIDEA和Maven。这两样工具在网上能轻松找到,如同超市的货架上摆放着令人眼花缭乱的商品,拿起来闻闻,再看看日期,确认没问题,放进购物车,我们光速地走向第二步。第二步,装修房子。打开IntelliJIDEA,成为一个建筑师,新建一个Maven项目,这个过程就像建造一幢房子。在“File”菜单,选择“New”->“Project”,弹出窗口后,选择“Ma
- IntelliJ IDEA 2025.1.3 升级指南:比 2024.3.1.1 强在哪?这些功能太实用!
码学弟
时事新闻intellij-ideajavaide
最新版值不值得升级?深度对比两个版本,揭秘关键差异一、版本现状与升级背景作为Java开发者,我们每天都在与IntelliJIDEA打交道。当前官方最新版本已迭代至2025.1.3,而很多开发者仍停留在2024.3.1.1版本(2024.3的早期小版本)。那么问题来了:有必要立即升级吗?新版究竟带来了哪些实用改进?经过深度体验和官方文档分析,本文将对比2024.3.1.1与2025.1.3的核心差异
- 在 Mac 上安装 Java 和 IntelliJ IDEA(完整笔记)
目录检查是否已安装Java安装Java(JDK)设置JAVA_HOME环境变量安装IntelliJIDEA配置IntelliJIDEA使用JDK验证和测试环境是否成功1.检查是否已安装Java打开终端(Terminal),输入:java-version如果提示找不到命令或Java版本信息过旧,说明需要安装新的JDK。2.安装Java(JDK)方法一:使用Homebrew安装(推荐)查看可安装的Op
- IntelliJ IDEA 2025.2 和 JetBrains Rider 2025.1 恢复git commit为模态窗口
serene94
开发工具intellij-ideagitjava
模态提交在2025.1中作为插件存在。如下图所示安装插件安装完之后,在设置里把下图的配置项打勾
- 在IDEA中无缝接入DeepSeek:智能编程助手指南
摆烂大大王
deepseekintellij-ideajavaidedeepseekAIGC
一、为什么要在IDEA中使用DeepSeek?DeepSeek作为先进的AI编程助手,能提供:智能代码补全与建议实时错误检测与修复方案代码解释与文档生成复杂算法实现建议多语言支持(Python/Java/JS等)二、接入前准备获取API密钥访问DeepSeek官网注册账号在控制台创建APIKey并保存IDEA环境要求IntelliJIDEA2020.3+安装HTTPClient插件(已内置)三、两
- IntelliJ IDEA 2025.1.3创建不了java8的项目
EmpressBoost
intellij-ideajavaide
修改服务器url,在当前页面将https://start.spring.io替换为阿里的https://start.aliyun.com参考博客:Idea2023创建springboot不能选择java8的解决方法(最新推荐)_用idea2023搭建java8-CSDN博客
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str