1. HTML的简介
概述: Hyper Text Markup Language, 超文本标记语言.
超文本: 比普通文本的功能更加强大, 里边可以放一些图片, 音频, 视频等.
标记语言: 由标签(由尖括号括起来的关键字)组成, 可以被浏览器识别.
//记忆: HTML语言不是编程语言, 而是一种标记语言.
作用:
用来设计(静态)页面的, 可以被浏览器识别.
特点:
1. html语言是不区分大小写的, 为了阅读方便, 建议全部小写.
2. html文件的后缀名可以是.html,也可以是.htm, .htm是老的命名规范, .hmtl是新的命名规范.
3. html是由标签组成(尖括号括起来的关键字), 例如:
这个是字体标签
4. 上述类型的标签, 第一个标签叫: 开始标签(开放标签), 第二个标签叫: 结束标签(闭合标签).
5. 如果一个标签没有闭合标签, 这类标签叫: 自闭合标签. 例如:
,
, ![]() 6. 标签可以有属性, 属性值要用引号括起来. 单双引号均可.
属性名="属性值", 属性名='属性值'
7. HTML语言的基本结构是: 由标签包括, 里边有: (头标签)和(体标签)标签.
8. HTML语言中注释的写法:
9. 写HTML标签的时候, 最好包裹嵌套, 不建议交叉嵌套.
6. 标签可以有属性, 属性值要用引号括起来. 单双引号均可.
属性名="属性值", 属性名='属性值'
7. HTML语言的基本结构是: 由标签包括, 里边有: (头标签)和(体标签)标签.
8. HTML语言中注释的写法:
9. 写HTML标签的时候, 最好包裹嵌套, 不建议交叉嵌套.
2. HTML的编写方式(开发工具)
操作系统自带的记事本工具,
高级记事本开发工具(Editplus,Notepad++),
Dreamweaver,
HBuilder.
3. HTML的结构
页面的标题
4. HTML标签之字体标签:
属性:
size: 设置字体大小的, size的值的范围是:1-7, 字体最小的是1.
//实际开发中, 我们都是通过样式去设置字体大小的, 上述的设置方式一般不用.
color: 设置字体颜色.
//可以通过 英文字母 进行设置.
//也可以通过 RGB 三原色进行设置. Red:红色, Green:绿色, Blue:蓝色
face: 设置字体格式的.
演示:
<html>
<head>
<meta charset="UTF-8">
<title>字体标签title>
head>
<body>
<font color="blue" size="7" face="楷体">故人西辞富士康font> <br />
<font color="red" size="7" face="楷体">为学技术到蓝翔font> <br />
<font color="yellow" size="7" face="楷体">蓝翔毕业包分配font> <br />
<font color="green" size="7" face="楷体">尼玛还是富士康font> <br />
body>
html>

5. HTML标签之排版标签:
: 标题标签, 数字的范围是:1-6
: 段落标签
: 加粗
: 斜体
: 下划线
换行符
分割线(自带换行功能)
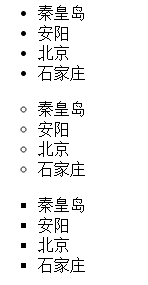
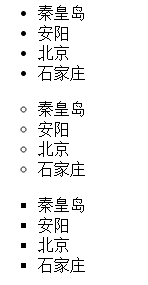
6. HTML标签之列表标签:
无序列表:
type属性:
disc: 实心圆点
circle: 空心圆点
square: 实心正方形
有序列表:
- 北京
- 上海
- 广州
属性:
type:
数字
大小写字母
大小写罗马数字
strat: 设置从哪个数字开始, 只针对数字类型有效.
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<ul>
<li>秦皇岛li>
<li>安阳li>
<li>北京li>
<li>石家庄li>
ul>
<ul type="circle">
<li>秦皇岛li>
<li>安阳li>
<li>北京li>
<li>石家庄li>
ul>
<ul type="square">
<li>秦皇岛li>
<li>安阳li>
<li>北京li>
<li>石家庄li>
ul>
body>
html>

7. HTML标签之图片标签: ![]()
属性:
src: 设置图片的路径.
注意: 图片路径的问题.
如果图片在该html文件的上级: ../表示上一级.
如果图片和该html文件在同一级: 直接文件名即可.
如果图片是该html文件的子集: 也是直接写路径即可.
border: 设置图片的边框.
height: 设置图片的高度.
width: 设置图片的宽度.
alt: 图片不存在的时候显示的内容.
8. HTML标签之超链接标签:
属性:
href: 超链接的路径.
相对路径: 跳转项目内部的页面.
绝对路径: 跳转到外部页面. 需要写: http://
target: 页面的打开方式
_self: 在自身页面中打开.
_blank: 新建页面打开.
_parent:在指定的界面中打开.
注意: parent是标签名字, 写哪个名字就在哪个标签中打开.
9. HTML标签之表格标签:
属性:
border:
height:
width:
align: 设置表格居中(center),左对齐(left), 右对齐(right).
bgcolor: 设置表格的背景色
: 表示行
| : 表示列
colspan: 跨列.
rowspan: 跨行.
| : 表示列, 在 | 的基础上,多了居中和加粗的功能.
10. HTML标签之块标签:
默认具有换行功能.
默认没有换行功能.
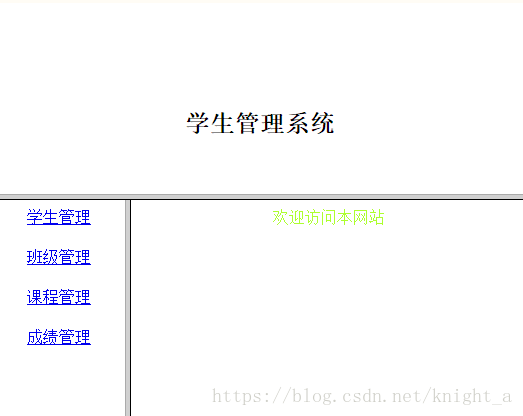
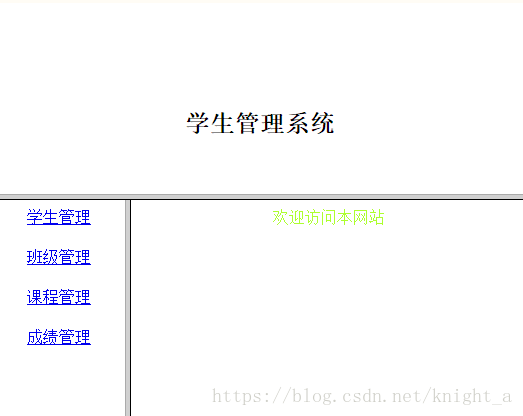
11. HTML标签之框架标签:
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<frameset rows="25%,*">
<frame src="top.html" />
<frameset cols="25%,*">
<frame src="left.html"/>
<frame src="right.html" name="right"/>
frameset>
frameset>
html>

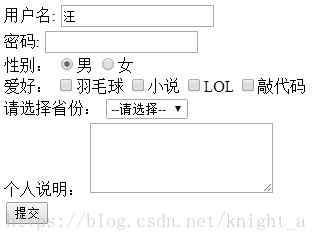
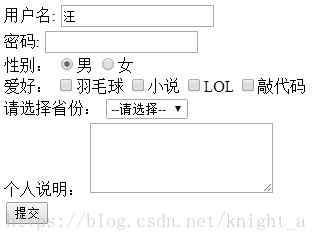
概述: 就是将现实生活中的表单变为"页面形式"的表单.
记忆:
A: 表单标签是
<html>
<head>
<meta charset="UTF-8">
<title>测试提交title>
head>
<body>
有缘人,看到这里,说明你走投无路了呀!
body>
html>

13. 表单项的属性:
name: 表单项的名称(用于接收数据)
value: 表单项的值.
readonly:只读
默认被选中:
单选框和复选框: checked
下拉列表: selected
14. 表单标签的属性:
action: 要提交数据到哪个页面, 默认是提交到当前页面.
路径的划分:
绝对路径: 网站外部的页面, 必须写http://
相对路径: 网站内部的页面.
method: 提交方式
get: 提交方式不安全, 数据会显示在地址栏中.
提交的数据有大小限制.
post: 提交方式相对安全, 数据封装在"请求体".
提交的数据没有大小限制.
15. CSS的简介
概述: Cascading Style Sheets, 层叠样式表.
作用:
用来美化页面的.
//html相当于人的骨骼, css是给人化妆, js是让人(局部)动起来.
分类:
行内样式: //直接写在元素(html的标签)中的样式.
内部样式: //写在标签的,
|
![]() 6. 标签可以有属性, 属性值要用引号括起来. 单双引号均可.
属性名="属性值", 属性名='属性值'
7. HTML语言的基本结构是: 由标签包括, 里边有: (头标签)和(体标签)标签.
8. HTML语言中注释的写法:
9. 写HTML标签的时候, 最好包裹嵌套, 不建议交叉嵌套.
6. 标签可以有属性, 属性值要用引号括起来. 单双引号均可.
属性名="属性值", 属性名='属性值'
7. HTML语言的基本结构是: 由标签包括, 里边有: (头标签)和(体标签)标签.
8. HTML语言中注释的写法:
9. 写HTML标签的时候, 最好包裹嵌套, 不建议交叉嵌套.
![]()