input自动填充-Autocomplete
首先需要下载包
地址是点击打开链接。
页面引用
这些是自动填充必须的包。
然后就开始了自动填充的路程~
刚刚下载的里面有最原始的demo 就不多说了。
还有一种简单的
就是页面直接定义数组
然后获取;
简单的demo:
效果图:

lookup: vaArray, 这句话是说使用本地的数组(如上 本地new的一个vaArray)。
serviceUrl : 若是用ajax调用后台收取数据 就需要使用这个参数,后面跟上你的地址;
maxHeight:300, 这个是指你出来的下面的下拉框的最大高度。
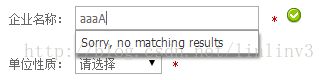
//showNoSuggestionNotice: true,
//noSuggestionNotice: 'Sorry, no matching results'
这两句是说 如果没有匹配的,提示信息效果如下:
minChars: 1, 这个是说你输入几个字符后开始匹配,一般默认为1;
params 这个是传入的参数,和ajax传参基本一样,不许多说;
onSelect: 这是会回调函数,就是你选中后,执行的,其中suggestion.value , suggestion.data 就是你后台封装进去的值。
需要特别说明的是 利用ajax获取数据的时候
后台ajax的格式必须是:
{
// Query is not required as of version 1.2.5
"query": "Unit",
"suggestions": [
{ "value": "United Arab Emirates", "data": "AE" },
{ "value": "United Kingdom", "data": "UK" },
{ "value": "United States", "data": "US" }
]
}这样格式的。
哦,忘记说了 query是这个js封装的一个默认值(跟一下源码就可以知道),他就是你input当前输入的值。
所以需要根据当前输入框的值去后台查询显示,就可以直接用query;
然后看一下我后台的写法
public String getAutoCom() throws IOException{
if(query!=null&&!"".equals(query)){
List comList = ((BaseTransaction)Platform.getInstance().getBean("baseTransaction")).find("from CommonOrganization where orgName like '%"+query+"%' and ifDel = '1' and ifAudit='3'");
HttpServletResponse response = (HttpServletResponse)ActionContext.getContext().get(ServletActionContext.HTTP_RESPONSE);
response.setContentType("application/json;charset=UTF-8");
response.setHeader("Pragma", "No-cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expires", 0);
response.setHeader("content-type", "text/html;charset=utf-8");
JSONObject json =new JSONObject();
List listOrg = new ArrayList();
for( int i = 0 ; i < comList.size();i++ ){
CommonOrganization common = comList.get(i);
OrgnameCom com = new OrgnameCom();
com.setValue(common.getOrgName());
com.setData(common.getId());
listOrg.add(com);
if(i==9){
break;
}
}
JSONArray jsonArray = JSONArray.fromObject(listOrg);
json.put("query", query);
json.put("suggestions", jsonArray);
response.getWriter().print(json);
}
return null;
} 这是根据我自己项目写的,最重要的是后面的,这个插件显示的值会是你的data所以data是必须有的,query是我取的他们封装好的,因为我只用根据用户输入的去取值。
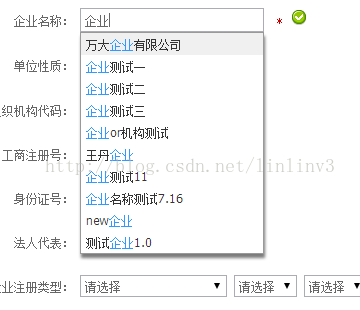
结果如下:
这些数据都是我从数据库里面获取的。
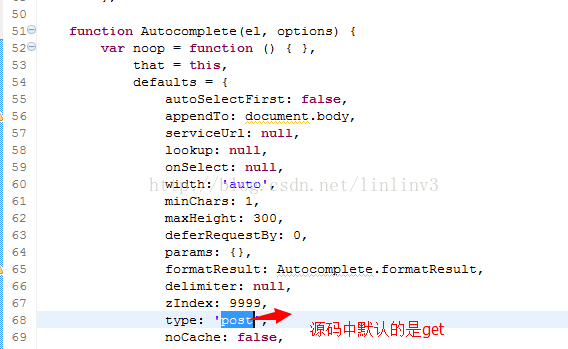
需要说明的是,你自己输入中文查询的时候 发现传到后台的是乱码。因为他们的源码中用了get的提交方式,
你需要改为post,
在jquery.autocomplete.js 文件中
改为post就好了。
* minChars (Number):
在触发autoComplete前用户至少需要输入的字符数.Default: 1,如果设为0,在输入框内双击或者删除输入框内内容时显示列表
* width (Number):
指定下拉框的宽度. Default: input元素的宽度
* max (Number):
autoComplete下拉显示项目的个数.Default: 10
* delay (Number):
击键后激活autoComplete的延迟时间(单位毫秒).Default: 远程为400 本地10
* autoFill (Boolean):
要不要在用户选择时自动将用户当前鼠标所在的值填入到input框. Default: false
* mustMatch (Booolean):
如果设置为true,autoComplete只会允许匹配的结果出现在输入框,所有当用户输入的是非法字符时将会得不到下拉框.Default: false
* matchContains (Boolean):
决定比较时是否要在字符串内部查看匹配,如ba是否与foo bar中的ba匹配.使用缓存时比较重要.不要和autofill混用.Default: false
* selectFirst (Boolean):
如果设置成true,在用户键入tab或return键时autoComplete下拉列表的第一个值将被自动选择,尽管它没被手工选中(用键盘或鼠标).当然如果用户选中某个项目,那么就用用户选中的值. Default: true
* cacheLength (Number):
缓存的长度.即对从数据库中取到的结果集要缓存多少条记录.设成1为不缓存.Default: 10
* matchSubset (Boolean):
autoComplete可不可以使用对服务器查询的缓存,如果缓存对foo的查询结果,那么如果用户输入foo就不需要再进行检索了,直接使用缓存.通常是打开这个选项以减轻服务器的负担以提高性能.只会在缓存长度大于1时有效.Default: true
* matchCase (Boolean):
比较是否开启大小写敏感开关.使用缓存时比较重要.如果你理解上一个选项,这个也就不难理解,就好比foot要不要到FOO的缓存中去找.Default: false
* multiple (Boolean):
是否允许输入多个值即多次使用autoComplete以输入多个值. Default: false
* multipleSeparator (String):
如果是多选时,用来分开各个选择的字符. Default: “,”
* scroll (Boolean):
当结果集大于默认高度时是否使用卷轴显示 Default: true
* scrollHeight (Number):
自动完成提示的卷轴高度用像素大小表示 Default: 180
* formatItem (Function):
为每个要显示的项目使用高级标签.即对结果中的每一行都会调用这个函数,返回值将用LI元素包含显示在下拉列表中. Autocompleter会提供三个参数(row, i, max): 返回的结果数组, 当前处理的行数(即第几个项目,是从1开始的自然数), 当前结果数组元素的个数即项目的个数. Default: none, 表示不指定自定义的处理函数,这样下拉列表中的每一行只包含一个值.
* formatResult (Function):
和formatItem类似,但可以将将要输入到input文本框内的值进行格式化.同样有三个参数,和formatItem一样.Default: none,表示要么是只有数据,要么是使用formatItem提供的值.
* formatMatch (Function):
对每一行数据使用此函数格式化需要查询的数据格式. 返回值是给内部搜索算法使用的. 参数值row
* extraParams (Object):
为后台(一般是服务端的脚本)提供更多的参数.和通常的作法一样是使用一个键值对对象.如果传过去的值是{ bar:4 },将会被autocompleter解析成my_autocomplete_backend.php?q=foo&bar=4 (假设当前用户输入了foo). Default: {}
* result (handler) Returns: jQuery
此事件会在用户选中某一项后触发,参数为:
event: 事件对象. event.type为result.
data: 选中的数据行.
formatted:formatResult函数返回的值
例如:
$(“#singleBirdRemote”).result(function(event, data, formatted) {
//如选择后给其他控件赋值,触发别的事件等等
});
* minChars (Number):
在触发autoComplete前用户至少需要输入的字符数.Default: 1,如果设为0,在输入框内双击或者删除输入框内内容时显示列表
* width (Number):
指定下拉框的宽度. Default: input元素的宽度
* max (Number):
autoComplete下拉显示项目的个数.Default: 10
* delay (Number):
击键后激活autoComplete的延迟时间(单位毫秒).Default: 远程为400 本地10
* autoFill (Boolean):
要不要在用户选择时自动将用户当前鼠标所在的值填入到input框. Default: false
* mustMatch (Booolean):
如果设置为true,autoComplete只会允许匹配的结果出现在输入框,所有当用户输入的是非法字符时将会得不到下拉框.Default: false
* matchContains (Boolean):
决定比较时是否要在字符串内部查看匹配,如ba是否与foo bar中的ba匹配.使用缓存时比较重要.不要和autofill混用.Default: false
* selectFirst (Boolean):
如果设置成true,在用户键入tab或return键时autoComplete下拉列表的第一个值将被自动选择,尽管它没被手工选中(用键盘或鼠标).当然如果用户选中某个项目,那么就用用户选中的值. Default: true
* cacheLength (Number):
缓存的长度.即对从数据库中取到的结果集要缓存多少条记录.设成1为不缓存.Default: 10
* matchSubset (Boolean):
autoComplete可不可以使用对服务器查询的缓存,如果缓存对foo的查询结果,那么如果用户输入foo就不需要再进行检索了,直接使用缓存.通常是打开这个选项以减轻服务器的负担以提高性能.只会在缓存长度大于1时有效.Default: true
* matchCase (Boolean):
比较是否开启大小写敏感开关.使用缓存时比较重要.如果你理解上一个选项,这个也就不难理解,就好比foot要不要到FOO的缓存中去找.Default: false
* multiple (Boolean):
是否允许输入多个值即多次使用autoComplete以输入多个值. Default: false
* multipleSeparator (String):
如果是多选时,用来分开各个选择的字符. Default: “,”
* scroll (Boolean):
当结果集大于默认高度时是否使用卷轴显示 Default: true
* scrollHeight (Number):
自动完成提示的卷轴高度用像素大小表示 Default: 180
* formatItem (Function):
为每个要显示的项目使用高级标签.即对结果中的每一行都会调用这个函数,返回值将用LI元素包含显示在下拉列表中. Autocompleter会提供三个参数(row, i, max): 返回的结果数组, 当前处理的行数(即第几个项目,是从1开始的自然数), 当前结果数组元素的个数即项目的个数. Default: none, 表示不指定自定义的处理函数,这样下拉列表中的每一行只包含一个值.
* formatResult (Function):
和formatItem类似,但可以将将要输入到input文本框内的值进行格式化.同样有三个参数,和formatItem一样.Default: none,表示要么是只有数据,要么是使用formatItem提供的值.
* formatMatch (Function):
对每一行数据使用此函数格式化需要查询的数据格式. 返回值是给内部搜索算法使用的. 参数值row
* extraParams (Object):
为后台(一般是服务端的脚本)提供更多的参数.和通常的作法一样是使用一个键值对对象.如果传过去的值是{ bar:4 },将会被autocompleter解析成my_autocomplete_backend.php?q=foo&bar=4 (假设当前用户输入了foo). Default: {}
* result (handler) Returns: jQuery
此事件会在用户选中某一项后触发,参数为:
event: 事件对象. event.type为result.
data: 选中的数据行.
formatted:formatResult函数返回的值
例如:
$(“#singleBirdRemote”).result(function(event, data, formatted) {
//如选择后给其他控件赋值,触发别的事件等等
});
其余的都自己研究吧,这些已经够用的啦~