echarts中横坐标值显示不全(自动隐藏)解决方案
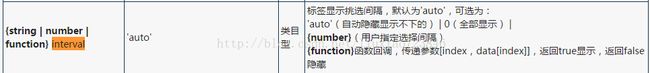
echarts中,横轴数据如果非常多,会自动隐藏一部分数据,我们可以通过属性interval来进行调整。
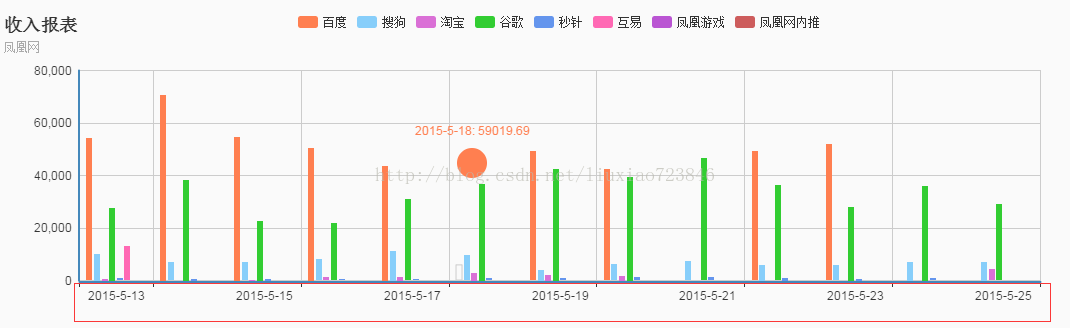
如下图,当横轴时间为13天时,echarts会自动隔天显示
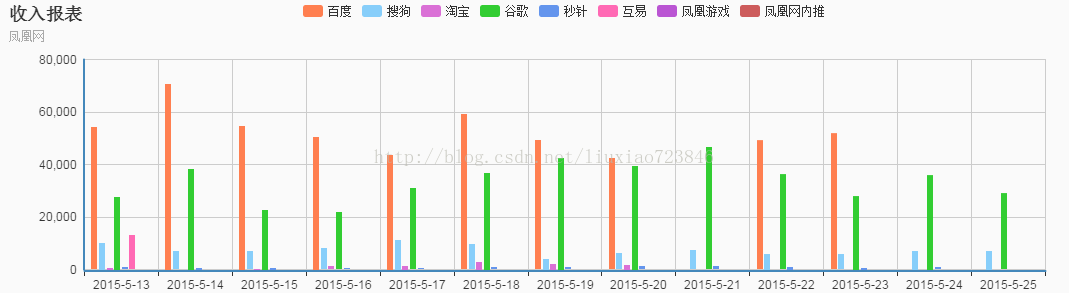
如果我们想显示全,则需要在xAxis 属性加上axisLabel:{interval: 0}
"xAxis":[{"data":["2015-5-13","2015-5-14","2015-5-15","2015-5-16","2015-5-17","2015-5-18","2015-5-19","2015-5-20","2015-5-21","2015-5-22","2015-5-23","2015-5-24","2015-5-25"],
"type":"category",
"axisLabel":{
interval: 0
}
}],