笔者性懒,腹中无墨
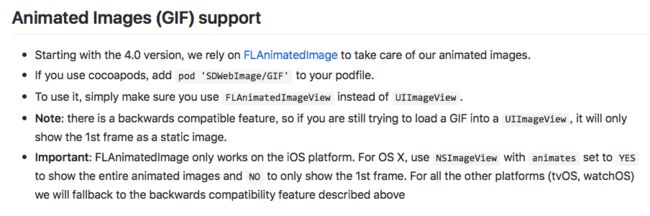
关于简单的可拖动的页面浮层广告,可以用addSubview实现.遵循MVC设计模式,subview分离出来.笔者的思路是在自定义的view上放一个UIImageView,没有直接加UIImageView.由于浮层广告可以是动图,所以需要支持动图的一个三方的库FLAnimatedImage.GitHub源码:https://github.com/Flipboard/FLAnimatedImage.当然,SDWebImage在4.0版本之后,加入了依赖FLAnimatedImage,支持动图.共同点都是原来的UIImageView都需要换成FLAnimatedImageView.
简要概括为以下几个步骤
1.广告的拖动手势
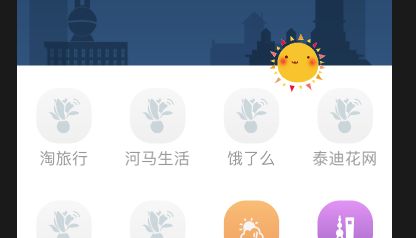
给UIView上的FLAnimatedImageView添加轻触Tap和拖动Pan手势,点击跳转广告的URL链接,拖动改变广告在俯视图中的位置,一般浮层广告frame较小.根据需求可能会有拖动范围的限制,例如导航栏以下,tabbar之上.iPhone X就需要考虑尺寸问题,所以需要考虑距顶部距底部的高度.
/* 广告拖动手势 */
@objc fileprivate func panAdvertise(ges: UIPanGestureRecognizer) {
var startPoint: CGPoint = CGPoint.zero
switch ges.state {
case .began:
startPoint = ges.location(in: superView)
UIView.animate(withDuration: 0.2, animations: {
self.transform = CGAffineTransform(scaleX: 1.1, y: 1.1)
self.alpha = 0.7
})
case .changed:
let newPoint: CGPoint = ges.location(in: superView)
//由于测试图片是方形,所以图片在边界时的中心点距离边界图片尺寸的1/2
let imageHeight = advertiseImage.frame.size.height*0.5
//为了方便,将浮层的superview是作为参数传入
let superFrameW = superView.frame.size.width
let superFrameH = superView.frame.size.height
var deltaX: CGFloat = 0
var deltaY: CGFloat = 0
deltaX = newPoint.x - startPoint.x
deltaY = newPoint.y - startPoint.y
//左边界
if newPoint.x < superView.frame.origin.x + imageHeight {
deltaX = imageHeight
}
//右边界
if newPoint.x > superFrameW - imageHeight {
deltaX = superFrameW - imageHeight
}
//上边界
if newPoint.y < topHeight + imageHeight {
deltaY = imageHeight + topHeight
}
//下边界
if newPoint.y > superFrameH - topHeight {
deltaY = superFrameH - bottomHeight - imageHeight
}
self.center = CGPoint(x: deltaX, y: deltaY)
case .ended, .cancelled, .failed:
UIView.animate(withDuration: 0.2, animations: {
self.transform = CGAffineTransform.identity
self.alpha = 1.0
})
case .possible:
break
}
}
2.获取广告数据并展示广告
/*
获取广告基本数据
这里的广告数据 advertises 并没有区分动图或者图片,只是获得了广告展示位的基本信息,类似title,url等
var advertises = [Advertise]() 这里的结构体类型Advertise根据需求定义
*/
fileprivate func getAdvertises() {
ADSuspendService.shared.getSuspendAdvertise({ (advertises) in
//advertises是广告结构体类型的数组
self.advertises = advertises
if advertises.count > 0 {
//根据广告的基本信息,获取图片或者动图
self.getSuspendImage()
self.addSubview(self.advertiseImage)
self.advertiseImage.snp.makeConstraints { (make) in
make.left.right.top.bottom.equalTo(self)
}
}
})
}
// 根据广告类型 展示广告
fileprivate func getSuspendImage() {
/*currentIndex表示当前展示的第几个浮层广告,由于需求是一定的时间间隔切换浮层广告,所以需要记录每次展示的广告,无需求可忽略*/
if let url = advertises[currentIndex].url {
self.getFLAnimatedImage(from: url, callback: { (img) in
DispatchQueue.main.async {
if ((img as? UIImage) != nil) {
self.advertiseImage.image = img as? UIImage
self.advertiseImage.animatedImage = nil
}else if (img as? FLAnimatedImage) != nil {
self.advertiseImage.animatedImage = img as? FLAnimatedImage
}
/* 统计浮层广告曝光,根据需求是否统计*/
var event:NativeClickEvent
event = event_ad_show
event.areaLabelName = self.advertises[self.currentIndex].spot
event.desc = self.advertises[self.currentIndex].adId
EventTracker.trackNativeClickEvent(event: event)
}
})
}
}
//获取广告类型
fileprivate func getFLAnimatedImage(from url: String, callback: @escaping (Any?) -> Void) {
guard let urlObj = URL(string: url) else {
callback(nil)
return
}
//CachedResourceManager是自己的缓存管理器,根据url有缓存则不在请求,类似的可以使用边便捷的SDWebImage的方法,关于CachedResourceManager这里就不在赘述.
let cacheManager = CachedResourceManager()
cacheManager.downloadResource(urlObj, forceCaching: true) { (data) in
if let data = data, let image = FLAnimatedImage(gifData: data) { // Gif
callback(image)
}else if let data = data, let image = UIImage(data: data, scale: UIScreen.main.scale) { // jpg/png
callback(image)
}else {
callback(nil)
}
}
}
3.关于计时器
//TODO: - 测试间隔10秒钟
func startTimer() {
//这个时间可以是离开浮层广告页面的时间.或者根据需求,记录就可以
if let last = ADSuspendService.shared.lastedADShownDate {
let minute = Date().timeIntervalSince(last)
if minute >= 10 && advertises.count > 1 {
if currentIndex < advertises.count - 1 {
currentIndex += 1
} else {
currentIndex = 0
}
self.getSuspendImage()
}
} else {
// 若未超过10分钟,则会从零计时,启动计时器,到10分钟才换广告
}
if advertises.count > 1 {
timer = Timer.scheduledTimer(timeInterval: 10, target: self, selector: #selector(changeImage), userInfo: nil, repeats: true)
}
}
func changeImage() {
if currentIndex < advertises.count - 1 {
currentIndex += 1
} else {
currentIndex = 0
}
getSuspendImage()
}
4.初始化view
init(frame: CGRect, top: CGFloat, bottom: CGFloat) {
super.init(frame: frame)
topHeight = top
bottomHeight = bottom
DispatchQueue.global().async {
self.getAdvertises()
self.startTimer()
}
}
5.广告的点击跳转及统计就不再赘述,离开浮层页需要移除定时器,回到该页面需要再次开启定时器.
func removeTimer() {
timer?.invalidate()
timer = nil
}
deinit {
timer?.invalidate()
timer = nil
}
6.Controller里
fileprivate func suspendAdvertiseShow() {
adView = AdvertiseSuspendView(frame: CGRect.zero, top: (navigationController?.navigationBar.frame.size.height)! + UIApplication.shared.statusBarFrame.size.height, bottom: (tabBarController?.tabBar.frame.size.height)!)
adView.superView = view
scrollContentView.addSubview(adView)
adView.snp.makeConstraints { (make) in
make.trailing.equalTo(networkPanel).offset(-15)
make.bottom.equalTo(networkPanel).offset(-15)
make.size.equalTo(kScreenWidth*0.16)
}
adView.advertiseTapHandler = { url in
self.clickAdvertiseHandler(url: url)
}
}
最后,浮层广告的曝光量和点击量应该是运营考虑的重点,埋点统计工作要做到.end.