抠出来的代码没法用?手把手教你缺啥补啥
原标题:爬虫入门之查找JS入口篇(十) --- 下
之前一个留了个题给大家,但是下载的人貌似不多,今天讲讲怎么来解它吧。请确保电脑已安装node环境。
下载文件,保存到电脑上,我这里保存到了E盘。
链接: https://pan.baidu.com/s/1agS_1ytojgXyGms_ZfwLPw 提取码: 753u 复制这段内容后打开百度网盘手机App,操作更方便哦
先来还原这段被混淆的代码,将代码最后的括号 () 去掉,并在 谷歌浏览器 的控制台下运行即可:
双击箭头所指向的位置,来到了这里:
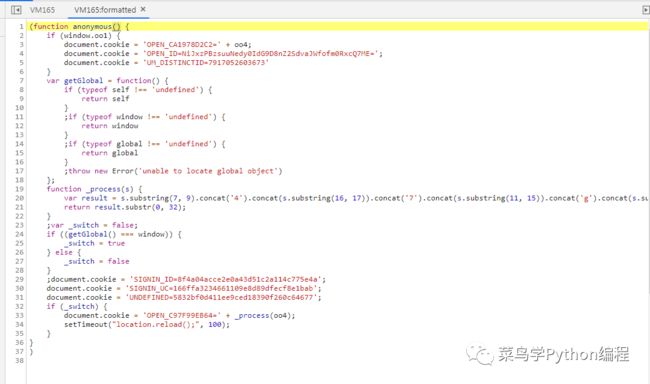
按左下角的 {} 将代码进行美化,展开看看代码的全貌:
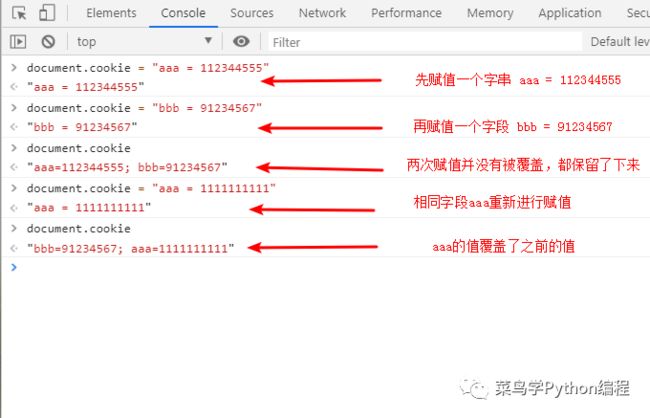
可以看到,这里有很多对 document.cookie进行了赋值,而且这不是一般的赋值,读者可以在控制台下输入如下代码:
这段代码给我的信息就是,给document.cookie赋值,并不是普通的赋值,有着它自己的特殊性。
看完了这些,我们来进入正题吧:
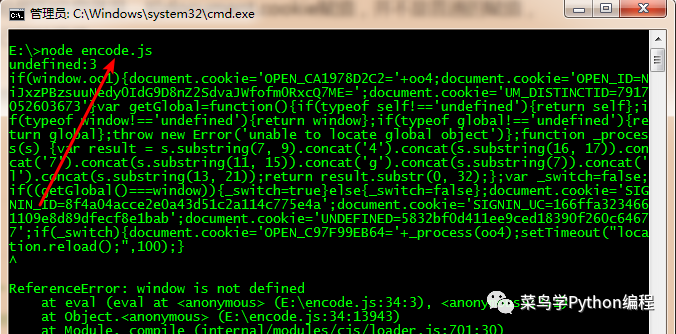
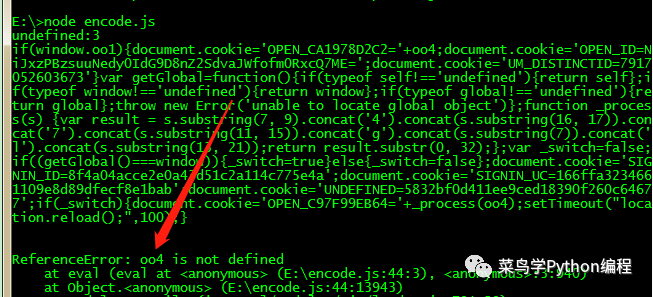
直接在cmd模式运行该代码:
发现报错,原因是 window对象是浏览器环境的,在node环境中并没有该对象,所以我们需要新建一个:
window = {};//在这里不用使用 var定义。后面会提到为什么将该代码放在encode.js文件的最前面,再次运行。
运行后继续报错,是 document 没有被定义,那是不是可以像window一样进行定义呢?答案是不可以,之前我们看到 document.cookie的赋值不是一般的赋值,有它自己的特殊性,因此我们需要另外的方式。
这里介绍一个 jsdom的库,这个库可以模拟部分浏览器环境,其github地址:
https://github.com/jsdom/jsdom这个库需要进行安装,打开cmd,输入如下安装命令即可:
npm install jsdom安装之后,我们安装官方给的教程进行window和document的对象赋值,如下:
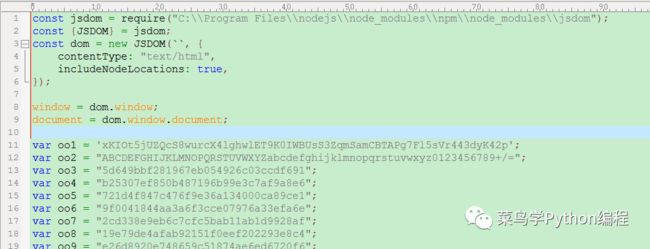
const jsdom = require("C:\\Program Files\\nodejs\\node_modules\\npm\\node_modules\\jsdom");const {JSDOM} = jsdom;const dom = new JSDOM(``, {contentType: "text/html",includeNodeLocations: true,});window = dom.window;document = dom.window.document;
PS:我的电脑node环境引入库时需要补全路径,用Python调用JS代码时又不用,这也是很神奇。
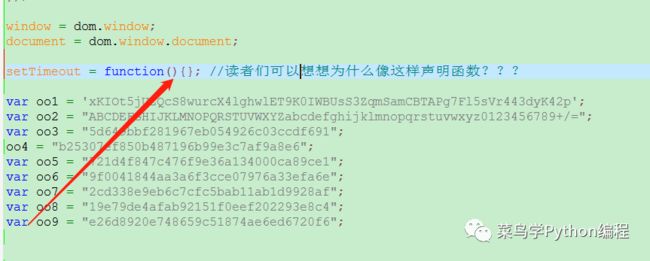
可以将之前window赋值的那段代码删掉,然后将这段代码添加到文件最前面,如下图:
再次运行:
继续报错,发现是 oo4没有定义,
啥意思,前面不是有定义吗,为什么会报未定义的错???
虽然不知道为什么报错,但是可以试着去修改代码,这就看运气了。呵呵。
我想的是把oo4 前面的 var 去掉试试:
再次运行:
这次不报未定义的错了,而是另外的错,是由 setTimeout 函数引起的,我们查看之前的代码,是这样的:
setTimeout("location.reload();", 100);这段代码与document.cookie毫无关系,但是因为是混淆的代码,没办法删除,那就将 setTimeout 函数置空吧:
OK,继续运行,这次没报错了,但是什么也没有:
我们在文件最后面打印下 document.cookie的值吧,看看结果是否正确:
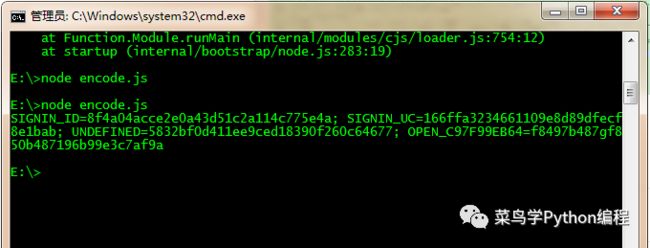
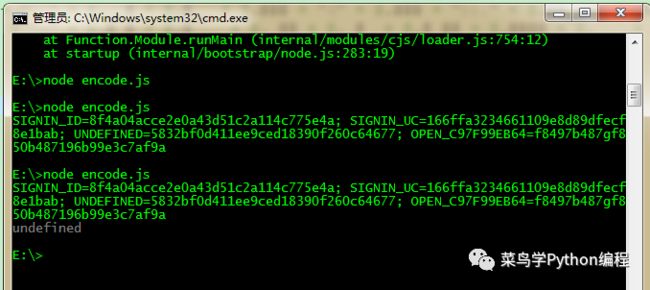
再次运行后发现,结果如下:
只有四个值,按照结果来说应该有7个值才对,我们来对比之前 谷歌浏览器控制台来看看少了那些值,研究发现,少了这三个:
为什么会少呢,只能推断这里的 条件语句没有被执行,我们添加这行代码看看:
console.log(window.oo1)只能说
结果是 undefined,哦,对,oo1并不属于 window对象,因此不会执行这个条件语句,我们再添加一句代码吧:
window.oo1 = oo1;再次运行:
这下有7个值了,与文章中给出的结果是一样的,大功告成。
且慢,这是一段请求返回的JS代码,不可能让你在本地一个一个去改,那样效率太慢了点。所以我们需要用Python来直接调用JS代码。
需要注意如下几点:
-
可通过replace将 var 全部给替换掉。
-
oo1和oo4肯定是动态变化了,即有可能不是这两个变量名,所以固定更改是没用的。而且经过第一步后,这些变量都属于global对象,而不是window对象,这该怎么处理?
-
调用jsdom明显感觉到了停顿,如果不是必须用这个库,这样的效率恐怕无法接受,能不能不用jsdom来解决document.cookie的特殊赋值呢?
请读者自己完成。
有想学习爬虫技术的,可以关注我的微信公众号:菜鸟学Python编程。