- AQS 抽象队列同步器 资源竞争-排队等待
目录一、AQS的核心作用二、AQS的核心组件1.同步状态(state)2.等待队列(CLH队列)节点状态(waitStatus)的关键值:三、AQS的两种工作模式1.独占模式(ExclusiveMode)独占模式的获取流程(以acquire(1)为例):独占模式的释放流程(以release(1)为例):2.共享模式(SharedMode)共享模式的获取流程(以acquireShared(1)为例)
- 谈谈怎么从网上找人帮忙投票,小程序投票快速涨票的实用方法
神州网络公司
谈谈怎么从网上找人帮忙投票,小程序投票快速涨票的实用方法怎样使投票的次数增加要快速涨票需要采取以下措施:1.社交平台宣传:在各种社交平台上发帖或发布动态,分享投票链接并鼓励朋友们投票,可以快速增加票数。2.利用群体优势:在社交群或者朋友圈里面发起投票活动,邀请亲朋好友参与投票,可以快速涨票。3.利用其他渠道宣传:可以借助微信、微博等大众传媒,将投票链接分享出去,提高b光率,增加投票量。4.利用奖励
- WPF 加载和显示 GIF 图片的完整指南
上元星如雨
C#&Godotwpf
WPF加载和显示GIF图片的完整指南在WPF中加载和显示GIF图片需要一些特殊处理,因为WPF的Image控件默认不支持动画GIF。解决方案一:使用WpfAnimatedGif库(推荐)这是最简单且功能最完整的方法。实现步骤:安装NuGet包:在NuGet包管理器中安装WpfAnimatedGif:Install-PackageWpfAnimatedGifXAML实现:代码后台:usingSyst
- 宝妈在家做什么能赚钱?适合宝妈在家做的分享优惠券赚钱方法(附具体操作方式)
高省APP大九
作为一位宝妈,如何在照顾家庭的同时还能有所收入,成为了许多人的难题。而微信羊毛群则为宝妈们提供了一个在家创业的好机会。通过参与羊毛群活动,宝妈们可以利用闲暇时间获取优惠券和折扣信息,然后分享给朋友和亲人,实现赚钱的目的。本文将介绍如何利用高省APP在微信羊毛群中赚钱的方法。一、了解微信羊毛群微信羊毛群是一种以分享优惠券和折扣信息为主的社交群体。群主通常会与商家合作,发布一些带有优惠券和折扣的商品信
- Rovo Dev CLI Windows 安装与使用指南
执剑走天涯xp
windows
RovoDevCLIWindows安装与使用指南(修订版)前提条件与准备工作1.Atlassian账号注册访问注册页面:AtlassianAIInnovation注册这里我使用的是Google账号登录2.安装必备软件Git(必需组件)GitforWindows官方下载VisualStudioCode(推荐终端环境)VSCode官方下载3.管理员启用RovoDevAgents需组织管理员在Atlas
- 法学本科毕业论文什么选题方向好写?专科、本科都能看
加文末微信,获取论文服务:专科、本科、专升本;自考、函授、成教、国开、网教、成人专升本;全学科1对1咨询,承接各种论文辅导帮助;扫描文末,专业老师1v1论文服务。法学本科毕业论文什么选题方向好写?专科、本科都能看法学专业的本科毕业论文写作中,选题是一个关键步骤,它直接影响到论文的质量和研究的深度。如果你还在为选题而苦恼,不妨参考一下师哥师姐的经验,他们的研究方向往往能为你提供有价值的参考和启示。本
- 绝佳组合 SpringBoot + Lua + Redis = 王炸!
Java精选面试题(微信小程序):5000+道面试题和选择题,真实面经,简历模版,包含Java基础、并发、JVM、线程、MQ系列、Redis、Spring系列、Elasticsearch、Docker、K8s、Flink、Spark、架构设计、大厂真题等,在线随时刷题!前言曾经有一位魔术师,他擅长将SpringBoot和Redis这两个强大的工具结合成一种令人惊叹的组合。他的魔法武器是Redis的
- 笔趣阁&《八年烬空》小说TXT莫莞妍凌致远完本小说阅读,太是那个了~#八年烬空
今日推文2
书名:《八年烬空》主角:莫莞妍凌致远阅读建议:↓想看后续的小伙伴请打开微信公众号-【花儿文库】关注并回复数字:281,即可开始阅读~慢条斯理走到莫沫熙跟前,我一边同她说话,一边抄起那碗她最喜欢的西式浓汤,不紧不慢的,往她头上倒去。事情发生的不算多么突然,只是谁都没有意料到,在莫家,一向唯唯诺诺的大女婿,会做出这种极度不合礼数的举动。大概有好几秒的时间,老宅安静的过于诡异。直到莫沫熙后知后觉的发出刺
- 推客系统小程序开发实战:2025年技术架构与实现细节
wx_qutudy
java推客小程序开发推客系统
引言在电商生态竞争日益激烈的2025年,推客系统作为私域流量运营的核心工具,其技术实现效率与合规性已成为企业增长的关键指标。本文基于实际开发经验,深度解析推客系统小程序的技术选型、架构设计与核心功能实现,旨在为开发者提供可复用的技术方案。一、技术选型:多端统一开发框架的深度实践1.1前端框架选型对比在2025年主流框架对比中,Taro3.6.31展现出显著优势:跨平台能力:支持微信/支付宝/百度小
- 【Nacos无压力源码领读】(二) 集成 LoadBalancer 与 OpenFeign
Dexu7
SpringCloud负载均衡ribbon
上一篇文章中,详细介绍了Nacos注册中心的原理,相信看完后,大家应该完全掌握了Nacos客户端是如何自动进行服务注册的,以及Nacos客户端是如何订阅服务实例信息的,以及Nacos服务器是如何处理客户端的注册和订阅请求的;本文承上启下,在订阅服务实例的基础上,介绍如何在实例之间进行选择,实现负载均衡;并详细介绍了负载均衡组件LocaBanlancer和函数式调用组件OpenFeign是如何与Na
- 2018-06-28 tree 便利显示
lazyTai
image.png//rendertree.jsconstpaddingLeft={paddingLeft:10}functionrenderChildren(data,datasource,props){returnMap(data,item=>{return{renderChildren(datasource[item.key],datasource,props)}})}//rendertre
- 微信出品了个输入法,直接把AI塞进对话框问
qq_54693727
python
软件介绍微信输入法是TX微信团队打造的一款中文输入法,提供高效的输入体验、精准的推荐策略、多元的创新玩法。简洁、好用、打字快,无广告,适用于Windows/Mac/安卓/iOS软件特点:支持多端使用支持AI模式无广告下载地址:迅雷网盘
- 为什么人身体周围会有光晕?
飞马踏雨
微信公众号:宇宙猜想(寻志同道合的朋友)每个精神性生物的身体周围,都有一层不同的光晕;这是在科学范畴对物质的探索,而不是宗教范畴的惹人非议。我们睁开朦胧的双眼,轻眺客观世界的迷雾,看到的不是蕴藏在精神性生物深处的东西,而是表露于外在的力量;精神性生物均有两种力量,一是肌肉线条的外在力量;二是无时不变化的精神力量,这也是被称为精神性动物的根本原因;既然外在力量可以被看到,那么内在力量亦可以被捕捉;我
- 微信小程序分包
難釋懷
微信小程序小程序
一、前言随着微信小程序功能的不断扩展,代码体积也逐渐增大。而微信小程序对主包大小限制为2MB(压缩后),超过这个限制将无法上传发布。为了解决这一问题,小程序分包机制应运而生——它允许我们将一个大型小程序拆分为多个子包,按需加载,从而突破大小限制并提升首屏加载速度。本文将带你全面掌握:✅小程序分包的基本原理✅分包的配置方式(app.json)✅主包与子包的通信机制✅页面路径的引用规则✅分包预下载策略
- 梧州10家正规亲子鉴定中心大全(附2024年权威鉴定地址汇总)
鼎律基因刘主任
实验室实力:配备了多套高端实验设备,包括美国AB公司3500XL遗传分析仪、9700金座PCR扩增仪、普洛麦格公司超精确检测系统PP21+PPY23,准确度高达99.9999%超高精确试剂盒等,保证实验数据的稳定性和准确性。鉴定结果具有权威性。全国各省市均有司法鉴定所协助采样咨询服务点,受理相当方便。梧州亲子鉴定电话:195-4000-6126(微信同号,需要提前预约)1.梧州司法鉴定中心梧州亲子
- 微信小程序开发中常用的组件介绍
DTcode7
微信小程序相关微信小程序小程序移动端前端源码
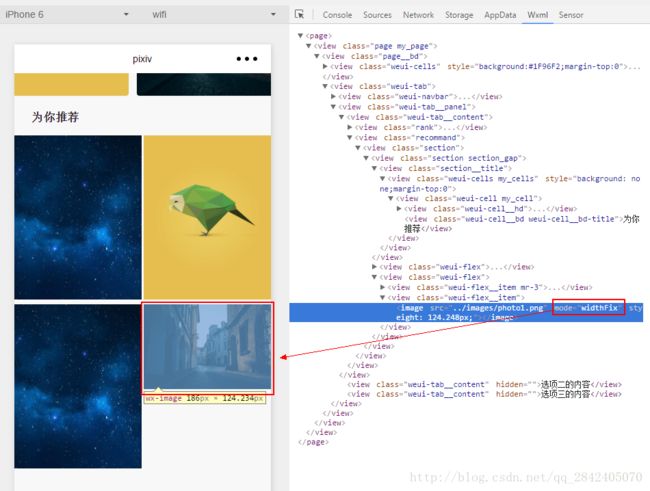
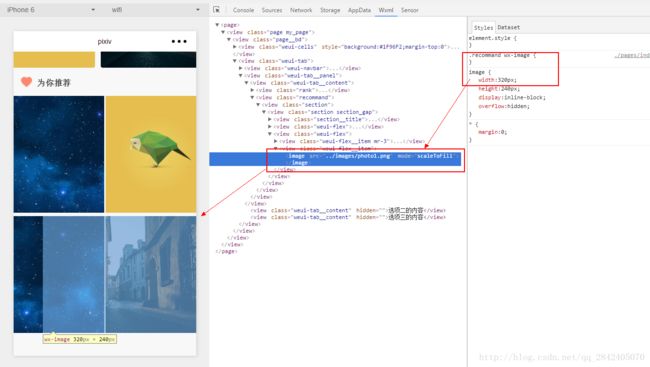
微信小程序开发中常用的组件介绍基础概念组件是什么?为什么要使用组件?常用组件详解视图容器组件view示例一:基础使用示例二:绑定点击事件文本显示组件text示例三:显示动态文本图像显示组件image示例四:显示网络图片表单组件forminput示例五:简单表单导航组件navigator示例六:页面跳转列表组件scroll-view示例七:垂直滚动列表实际开发中的技巧结合实际经验的案例分析案例一:商
- 广州花都区权威10家亲子鉴定中心一览(附2024年8月汇总鉴定)
民鉴基因科普
广州花都区亲子鉴定中心:400-9989-716(微信号:gao897160)亲子鉴定是对家庭关系和法律问题的重要考验,因此选择专业权威的亲子鉴定机构非常重要。在选择亲子鉴定机构时,应考虑机构的专业性、信誉和客户声誉。广州花都区一些专业权威的亲子鉴定机构包括:广州花都区民鉴基因亲子鉴定中心。这些机构一般都有经验丰富的专家和科研团队,可以提供准确可靠的亲子鉴定结果。广州花都区权威10家亲子鉴定中心一
- 从零开发推客小程序系统:完整技术方案与实战经验
wx_ywyy6798
小程序推客小程序开发推客系统开发微信小程序推客小程序推客系统推客分销系统开发
一、推客小程序的市场价值社交电商爆发式增长背景推客模式的优势:低成本获客、用户裂变小程序作为推客系统载体的天然优势二、技术架构设计text1.前端技术栈:-微信小程序原生开发/uni-app跨平台方案-自定义分享组件开发-可视化数据看板实现2.后端技术选型:-Node.js/PHP/JavaSpringBoot等后端框架对比-高性能分销关系链存储方案-佣金结算系统的设计要点3.数据库设计:-用户层
- 【热门】《江瑶苏泽小说》_恋爱三年结婚一年全文免费阅读已完结
热门小说_2
书名:恋爱三年结婚一年主角:江瑶苏泽简介:我和闺蜜一起嫁进了苏家,结婚一周年时,我在去医院取孕检报告的路上遭遇了严重车祸。当时我整个人陷入了血泊之中,奄奄一息。幸好我的闺蜜及时赶到,给我买了奶茶,让我躲过了一劫。这次车祸让我经历了巨大的痛苦和恐惧,但在丈夫和家人的关爱下,以及闺蜜的悉心照顾下,我渐渐走向了康复。这次经历让我更加珍惜生命,也更加珍视亲人和友谊。可以关注微信公众号【魔书朗阅】去回个书名
- 【人工智能之深度学习】6. 卷积核工作原理:从边缘检测到特征抽象的逐层演进(附可视化工具与行业实战代码)
AI_DL_CODE
人工智能深度学习卷积核特征提取卷积神经网络边缘检测特征可视化
摘要:卷积核是卷积神经网络(CNN)的核心组件,其通过局部感受野与参数共享机制实现高效特征提取。本文从数学本质出发,揭示卷积操作的空域-频域对偶性:空域卷积等价于频域乘积(F{f∗g}=F{f}⋅F{g}F\{f*g\}=F\{f\}⋅F\{g\}F{f∗g}=F{f}⋅F{g}),解释边缘检测核(Sobel、Laplacian)的频域响应特性。通过特征可视化实验表明,CNN特征呈现逐层抽象规律:
- hive底层原理 sql执行过程_Hive原理总结(完整版)
目录课程大纲(HIVE增强)31.Hive基本概念41.1Hive简介41.1.1什么是Hive41.1.2为什么使用Hive41.1.3Hive的特点41.2Hive架构51.2.1架构图51.2.2基本组成51.2.3各组件的基本功能51.3Hive与Hadoop的关系61.4Hive与传统数据库对比61.5Hive的数据存储62.Hive基本操作72.1DDL操作72.1.1创建表72.1.
- Transformers基础组件—Datasets
小蒋的学习笔记
python人工智能机器学习
目录datasets基本使用加载在线数据集加载数据集合集中的某一项任务按照数据集划分进行加载查看数据集数据集划分数据选取与过滤数据映射保存与加载加载本地数据集直接加载文件作为数据集加载文件夹内全部文件作为数据集通过预先加载的其他格式转换加载数据集通过自定义加载脚本加载数据集DatasetwithDataCollatordatasets基本使用fromdatasetsimport*加载在线数据集da
- 仿拼多多砍价功能玩法解说
泥猜
伴随拼多多社交电商模式的崛起,近年来“砍价”在各大电商平台如雨后春笋般涌现。这也使得微信这一国民社交平台成为诸多商家“引流拉新”的重要阵地,今天小来就来解说这国民级的营销功能“砍价”~什么是砍价?对于砍价活动的玩法,相信大家都不陌生,即用户选择心仪商品发起砍价活动,分享给多个好友后,通过好友的助力,使商品价格不断降低。当足够人数的好友助力砍价后,砍到商品最低价格后,用户可以按照此价格下单,获得该商
- 【旅行故事】怎样才能让自己有人帮@稀土永磁Amy@20211012@上海@周二
稀土永磁Amy
1,很多人会用大量的技巧打造人设、宣传自己,并把大量“粉丝”加到个人微信上来。然后呢,确实有一定的效果,但在“搞点大事情”的时候,发现自己能量也就那样,且没有什么高能量的人愿意帮自己。2有人问我,卖产品的关键是什么。我说,其中有一条是有很多人愿意帮我,且其中有些人能量还挺大。有人帮,这三个字是被很多人忽略的重点。3怎样才能让自己“有人帮”?3.1进入高能量的圈子,跟大家互利共生。外贸大讲堂就是这样
- 数字图像处理(三:图像如果当作矩阵,那加减乘除处理了矩阵,那图像咋变):从LED冬奥会、奥运会及春晚等等大屏,到手机小屏,快来挖一挖里面都有什么
数字图像处理(三)一、(准备工作:咋玩,用什么玩具)图像以矩阵形式存储,那矩阵一变、图像立刻跟着变?1.Python+JupyterNotebook/Lab+库(NumPy,OpenCV,Matplotlib,scikit-image)2.MATLAB+ImageProcessingToolbox3.JavaScript+HTML5Canvas+浏览器4.专业的图像处理软件(带脚本/插件功能)二、
- 曲靖8家亲子鉴定机构一览(附2024最新亲子鉴定收费标准)
基因亲子
据相关科学研究表明,对于目前的科技水平而言,亲子鉴定是很容易的,出错率也是非常的低,只要是具有DNA检测能力的医疗机构均可以做隐私亲子鉴定,根据不完全统计得出的实验结果,出错的几率约为0.0001%。1.曲靖DNA基因鉴定中心:150-1301-2478,需要提前预约)曲靖亲子鉴定在线咨询:150-1301-2478(微信同号,需要提前预约)曲靖亲子鉴定地址:150-1301-2478曲靖市麒麟区
- 2022马甲线01-03
光明_ec8c
2022年度梦想——马甲线(节制欲望:戒啤酒、戒贪吃)image.png2022.01.03(周一)晨间检视image.png昨日青蛙检视一,戒酒——完成,二,戒贪吃——完成,早鸡蛋白菜地瓜,中午鱼面一碗,晚上瓜子一碗三,康复训练——一套,辅导太累四,听饮食课——一节加体会——未完成,辅导太累五,看黄建课——看一节加体会——完成六,六点后不食——完成——未完成,忘记时间吃了瓜子七,力量后或有氧——
- GitLab系列2 GitLab Workhorse
weixin_34326558
git运维前端ViewUI
GitLabWorkhorse上一回介绍了GitLab的基础功能和架构,但还没具体讲解用户的请求是怎么被处理的,只是将各个组件的功能职责介绍了一遍,本节将简单介绍gitlab-workhorse的功能首先回顾一下:GitLab利用Nginx将前端的http/https请求代理至gitlab-workhorse,gitlab-workhorse再将请求转发至UnicornWeb服务器。默认情况下gi
- gym 安装
ZPC8210
AI强化学习算法python开发语言
安装OpenAIGym的详细指南,涵盖不同版本和扩展组件的安装方法:1.基础安装(核心功能)使用pip安装:bashpipinstallgym使用conda安装:bashcondainstall-cconda-forgegym2.完整安装(包含所有官方环境)bashpipinstallgym[all]注意:这会安装所有依赖,包括MuJoCo等专有环境(需要额外许可证)3.版本选择安装经典版本(0.
- 苏轻语许流年《失望叠加爱已消失》完结版阅读_(失望叠加爱已消失)全集阅读
热门小说_2
书名:失望叠加爱已消失主角:苏轻语许流年简介:【许流年,你给我听好了,我苏轻语这辈子都不打算生孩子,因为没有任何男人,值得我为他承受十月怀胎的苦!】>>>>>>>请前往文章底部全文完整免费阅读>>>>>>>>>戳我继续阅读<<<<<<<<<<关注微信公众号【书香朗阅】去回个书名或主配角,即可免费阅读【失望叠加爱已消失】小说全文!
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默