vue3.0/cli+TS到打包个人总结
虽然简短但技术栈涉及很多如:ts+tslint+build+mixins
1.如果不是vue3.0脚手架需要执行卸载命令
npm uninstall -g vue-cli
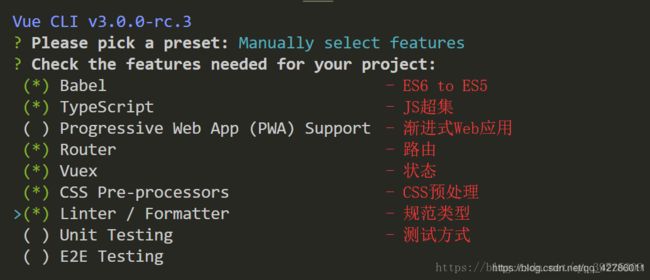
2.安装并创建自己的项目
npm i -g @vue/cli
vur create my_project
4.npm install安装依赖并且npm run serve执行
5.打包配置(网上看了很多,总结个单页面打包配置,多页面待补充)
module.exports = {
// 基本路径
publicPath: './',
// 输出路径
outputDir: 'h5',
// 静态资源
assetsDir:'./',
// eslint-loader是否在保存时候检查
lintOnSave: true,
// 服务项配置
devServer: {
host: 'localhost',
port: 8888,
https: false,
open:true,
proxy: null, // 设置代理
}
}此时可以将项目打包成一个H5文件夹,双击index.html即可预览.
6.tslint简单配置
{
"defaultSeverity": "warning",
"extends": [
"tslint:recommended"
],
"linterOptions": {
"exclude": [
"node_modules/**"
]
},
"rules": {
"quotemark": false,//双引号,单引号提示格式检测关闭
"indent": [
true,
"spaces",
2
],
"interface-name": false,
"ordered-imports": false,
"object-literal-sort-keys": false,
"no-consecutive-blank-lines": false,
"no-console": false,//输出检测关闭
"no-trailing-whitespace": false //多余空格检关闭
}
}也可以运行npm run lint自动检测,修复tslint错误风格.
7.写个简单例子,就用自带的Home页面,方便快速查看.
 {{count}}
{{count}}
8.混入的导入见上边的代码,网上没有简单易懂的例子,这里就自己写了一个,方便理解.
建立mixins目录,并新建一个myMixins.ts的文件,执行导出到vue便可调用其封装的代码,适合处理可复用的代码,钩子等,将其封装成工具,按需引入.
export const myMixins = {
created() {
this.hello();
},
hello() {
console.log('hello from mixins');
},
};
最终demo效果