【前言】 某天,接到这么一个需求:自定义微信网页分享出来的标题,描述和图标。以前没玩过这个,感觉应该很简单,动手了之后,躺过各种坑才知道并没那么容易。完全独立研究排错,感受颇多,分享出来给大家铺一铺路
一: 需求来源
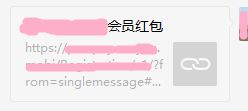
开发了一个移动端H5活动页面,该页面要实现微信中的“分享给好友”,“分享到朋友圈”,“分享到QQ”,“分享到腾讯微博”等功能。如果没有接入jssdk,分享出来的就是如下样子:
除了标题比较容易自定义以外,描述内容和图标都是默认样式,好丑。如果就这么分享出去,活动本身的吸引力就会被大打折扣,所以,这个功能必须完成!
二: 需要工具
我自己在开发的时候,不知道需要这些东西,都是遇到一个坑,才去找的一个萝卜;这里提前提到,带你走捷径:
- 微信公众平台技术文档 - 必备,接入微信的功能,一切都是从这里开始
- 微信JS接口签名校验工具 - 该工具能帮你核查生成的签名的正确性
- 微信web开发者工具 - 模拟web网页调试微信接口,能查看JS-SDK的状态,查看权限列表,还能接入移动设备调试;完美解决微信接口调试难的问题。获取方法:
登录微信公众平台 -> 进入开发者工具 -> 下载微信web开发者工具下载后,使用方法和chrome类似,不多说。 - Xshell - 用来部署服务端代码(linux环境),因为接入微信模块必须是线上联调的,所以你的服务端都是需要部署到线上,即使是联调服务器,也要满足外网能访问。当然,如果服务端人员能帮你解决这个问题,请无视。
三: 开发前需要
1. 绑定域名
登录微信公众平台(真实运营的服务号),进入“公众号设置”,选择导航标签中的“功能设置”,填写“JS接口安全域名”。注意,该页上也有描述,需要下载一个 .txt 文件放到你网页(你所填写的安全域名)要部署的服务器的根目录(或目录路径)下,这个文件是微信用来检测你的服务器是否可达使用,不同公众号的txt文件不同,我就不小心用放在桌面上的自己的公众号的测试文件放到服务器中,然后以公司的服务号去跑,一直通不过。
服务号才有对应的接口权限,如果你绑定了一个私人的公众号,一样没法使用。你可以“开发者中心”查看一下你是否拥有对应接口的开发权限,免得白忙活。
2. 引入 JS 文件
和其他的模块一致,想要调用微信的功能,同样也需要引入微信js文件,目前最新版本为1.2.0;该文件有 http形式 和 https形式,下载之后在需要调用js接口的页面引入。也可以全局引入,已经压缩过,大小为11.5k,还算小。
模块化推荐使用 AMD/CMD 标准加载
四: 开始开发
1. 权限验证配置
有了上述的准备,我们可以通过config在要使用JS-SDK的页面注入配置信息,这是你调用微信接口微信验证的入口。config接收一个对象,具体如下:
即:
wx.config({
debug: false, // 是否打开调试模式,调用的api会被alert出来,在pc端也能看到log信息
appid:'', // 必填,微信公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '', //必填,用于验证的签名
jsApiList: [] //必填,需要使用到的JS接口列表
})
大部分文档都这么一说而过,然而还是容易踩坑。
粪坑: 为什么叫粪坑,因为足够低智商。一开始没对微信公众号的这些机制了解多少,直接用appid, appSecret生成静态的accesstoken,然后用accesstoken生成了静态的jsapi_ticket,最后生成静态的signature,然后就把这几个参数填进去了,肯定错啊。这些信息除了id和secret其他都是动态的。
坑1: 可以从上图中看出来,我直接设置debug参数为false,并不是我觉得多余,而是根本看不明白,本地调试基本没法看出问题。怎么办? 在 “需要工具” 中提供的微信web开发者工具,他由微信团队提供,用了才知道,要啥debug调试,这个工具简直完美,所有信息展示 清清楚楚,一目了然。
坑2: timestamp配置项处没有引号,也就是说,这里的类型是 INT。另外,还有一个很重要的就是,这里 单位是秒,相信绝大多数一开始和我一样,以为是毫秒,直接new Date().getTime()完事。踩了踩了。
坑3:nonceStr必须遵循驼峰式命名规则。这里比较容易混淆是因为在生成签名那一步,需要先组成字符串string1,那里要求所有key包括noncestr也都是小写的,所以误以为这里也是小写的。
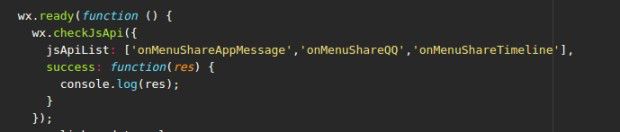
坑4:或许你有看到jsApiList中有的文档有checkJsApi项,有的又没有。是这样的:在真正调用微信接口功能如“分享到朋友圈”之前,我们可以对微信接口先进行验证接口是否可用,即,checkJsApi是一个基础接口,所以也要加入该数组中,如下
为了不打乱思路,这里将如何获取签名过程放在最后面。因涉及太多重要信息,这个步骤要求必须在服务端实现。
2. ready验证成功回调
config信息验证成功后,下一步就是使用微信的各种接口。微信提供config的回调函数ready(),供我们执行这些接口。注意:config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。但是如果是一些交互操作,这不必写在ready中,可以直接调用。比如说“发送给好友”就是与用户交互后的操作。
3. error验证失败处理
wx.error(function(res){
console.log(res); // res为微信返回的错误结果
})
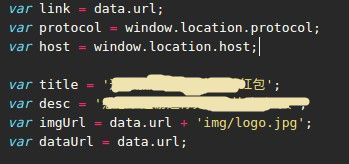
4. 自定义分享内容
这里我定义了我们需要分享的一些内容,如, 标题,内容描述,和图片地址。
坑:这里的图片地址必须是 绝对地址。上图中的
data.url是发送给微信校验的那个
url.
4. 定义分享接口
这里只写了几个最常用的接口,如需要分享西,
- 分享到朋友圈 - onMenuShareTimeLine()
接受一个对象,分享到朋友圈需要自定义三个内容,展示图标imgUrl,标题title和链接地址link。
wx.onMenuShareTimeline({
title: '', // 分享标题
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标绝对路径
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
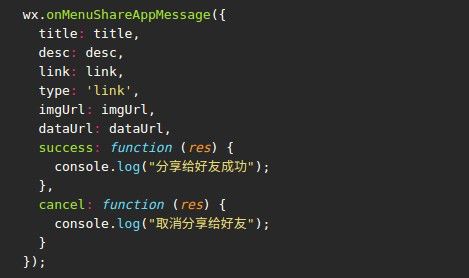
- 发送给好友 - onMenuShareAppMessage()
“发送给好友”需要自定义四个信息,标题title,描述desc,图标绝对地址imgUrl和跳转的link
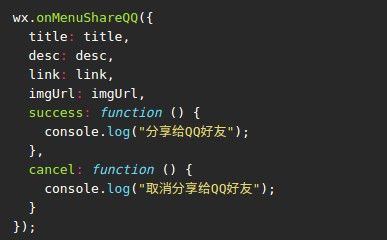
- 分享到QQ - onMenuShareQQ()
自定义四个信息:标题title,描述desc,跳转链接link,和图标绝对地址Url
- 分享到QQ空间 - onMenuShareQZone()
wx.onMenuShareQZone({
title: title,
desc: desc,
link: link,
imgUrl: imgUrl,
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
JS-SDK使用权限签名算法
很高大上的名字,听着怪吓人。其实只要几个参数给对了,还是很容易处理的。需要注意的是,这个步骤需要在服务端实现
上面“粪坑”提到的,虽然校验是失败的,但步骤就是如此了。这里再概括一下:
登录微信公众号 →
拿到appId和appSecret →
用他们去微信获取access_token →
用access_token去获取jsapi_ticket →
生成一个随机字符串noncestr →
生成当前时间戳,单位是秒 →
用随机jsapi_ticket,当前时间戳,随机字符串以及分享的url用&拼接成string1 →
对string1进行sha1加密 →
加密后的字符串就是signature →
数据返回客户端
先在脑海形成一个思路。我们在来细看每一步:
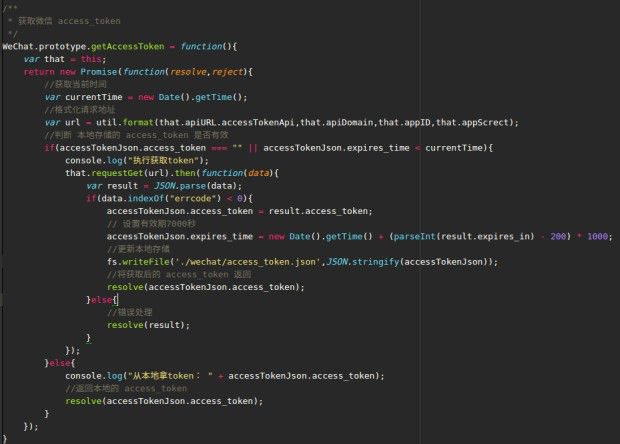
1. 获取access_token
微信提供access_token的有效期是两个小时,即7200秒,超时失效;且下一次获取也会使上次获取的结果失效。所以我们需要对它进行动态获取。目前微信支持每个公众号每天最多2000次的access_token获取请求。我设定7000秒去更新一次,这里用的nodejs实现,其实思路都是一样的。具体实现如下:
这里先校验了本地文件
accesss_token.json中的
access_token字段是否为空,为空表示是第一次获取。再利用下面语句判断本地的是否已经过了我们所设定的有效期:
accessTokenJson.expire_time < currentTime
如果满足条件,就重新发起requestGet请求重新获取,否则从本地拿。
为什么要这么做? 因为对外的活动,如果用户量比较大,每一个用户都去获取一次,微信限定的访问次数在2000个访问中就用完了,接下来当天的访问将再也通不过签名验证。
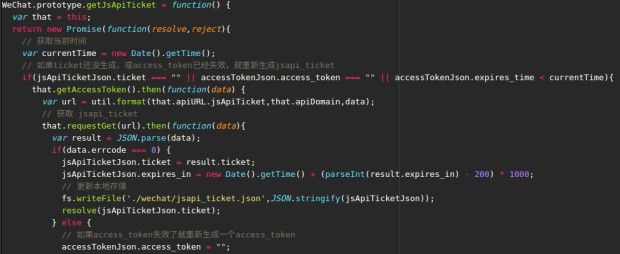
2. 生成 jsapi_ticket
生成jsapi_ticket的步骤和获取access_token的思路一致,具体如下所示:
这里需要注意的是,不仅要判断
ticket是否为空,还要判断
token是否失效。因为当
token提前失效后
ticket将变得无意义.
另外还要考虑这种情况,某次请求获取到一个
token后,我们并不能保证其他人员不会去微信公众号或者
web url等方式去请求获取
token,这将导致因
token被更新而上次的
token失效,但我们的程序并不知道,继续使用“上一次请求”的
token,在下一个“重新请求”前将一直是失效的,不要漏了这种情况。
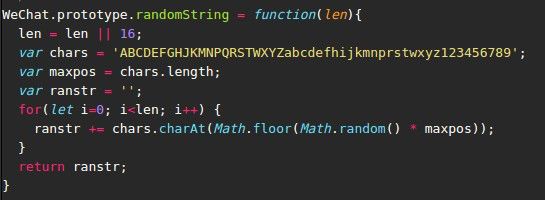
3. 生成随机字符串
传给randomString一个长度参数,生成所需要的随机长度字符串。我这里设定的是长度为16,代码如下,简单不解释。
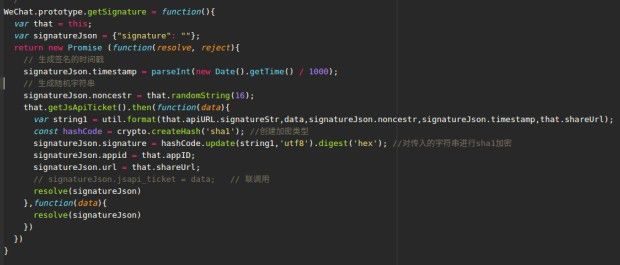
4. 获取JS-SDK签名
公式:signature=sha1(string1);即,需要生成string1,再对string1进行sha1加密得到signature
微信文档中提到,
参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分) 。对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1.这里需要注意的是所有参数名均为小写字符。对string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义。
其实简单了来说,string1就是jsapi_ticket=它的值&noncestr=随机字符串×tamp=当前时间戳(单位秒)&url=当前网页url。微信文档说要按字段名的字典序排序,请注意,是按字段名的字典序,因为字段名不变,所以说其实这个串中的各个参数顺序是不变的。
【填坑】:
- 签名用的
noncestr和timestamp必须与wx.config中的nonceStr和timestamp相同。 - 签名用的
url必须是调用JS接口页面的完整URL(请用location.href.split('#')[0])确认,包括'http(s)://'部分,以及'?'后面的GET参数部分,但不包括'#'hash后面的部分)
能躺的坑基本已经说明,如有错误或缺漏的地方,欢迎交流。