基于EasyAR的Android端AR应用开发(三)---模型的旋转、缩放、平移
前言
Easyar官方有一个关于模型的平移缩放的教程,点击查看,
链接里面是对模型自身做的操作,那么我们还有其他方法可以实现模型的缩放和旋转么,大家想想看,如果我的摄像头可以绕模型旋转,那相对于摄像头来说模型是不是在绕着摄像头旋转?如果摄像头靠近模型,那么相对于摄像头,模型的视角是不是变大了。这么一说好像有点懂了,那么我们就仔细讲一下。
创建场景
这个demo我们就不在上一次的scenes里面做了,先手我们先创建一个scenes,如下图所示

很简单,右击create+scenes,名字随便取,创建好之后双击打开。
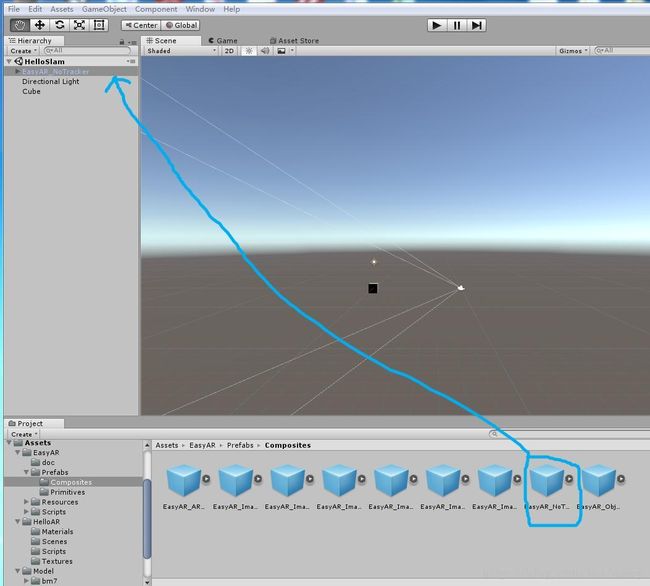
发现就只有mainCamera和Direction Light两个组件,显然不是我们想要的,怎么办呢?很明显删掉他,我们把Main Camera删除掉,然后按着下图找到EasyAR_NoTracker这个预设体,把他拖入Hierarchy中来,这样我们就有了我们的ARCamera了。我这边随便创建了一个cube,你如果想把前面的模型加进去也没问题。这样就完成了一个简单的场景。

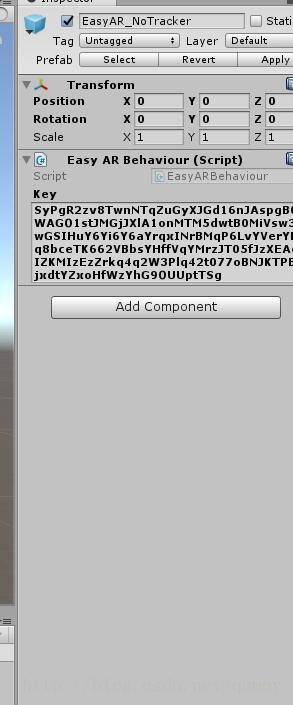
当然你也别忘了一个重要的东西,那就是appkey,这边的APPKey和HelloAR里面的key是一样的,直接复制过来直接用就好了。

脚本绑定
场景的准备工作完成之后,下面就是最重要的部分了,创建脚本Operation.cs,如下:
using UnityEngine;
using System.Collections;
public class Operation : MonoBehaviour
{
public Transform box;
public float distance=10.0f;//相机距离目标物体默认距离大小
public float xSpeed=-250.0f;//X(左右旋转速度)
public float ySpeed=-250.0f;//(上下旋转速度)
public float yMinLimit=-90;//旋转上下角度最小限制
public float yMaxLimit=90;
float X=0.0f;
float Y=0.0f;
float StartDis;
float XChange;//旋转灵敏度
void Start ()
{
Vector3 angles=transform.eulerAngles;
X =angles.y;
Y =angles.x;
}
void Update ()
{
//旋转
if(Input.touchCount==1)
{
X-=Input.GetTouch(0).deltaPosition.x*xSpeed*Time.deltaTime/60;//+和-决定从左向右旋转还是从右向左转
Y+=Input.GetTouch(0).deltaPosition.y*ySpeed*Time.deltaTime/60; //+和-决定从上向下旋转还是从下而上转
if(Input.GetTouch(0).phase==TouchPhase.Ended)
{
if(Input.GetTouch(0).deltaPosition.x>2)
{
XChange=2f;
}
else if(Input.GetTouch(0).deltaPosition.x<-2)
{
XChange=-2f;
}
else
{
XChange=Input.GetTouch(0).deltaPosition.x;
}
}
}
X+=XChange;
if(XChange>0)
{
XChange-=Time.deltaTime*5;
}
else if(XChange<0)
{
XChange+=Time.deltaTime*5;
}
//缩放
if(Input.touchCount >1)
{
if(Input.GetTouch(0).phase==TouchPhase.Began||Input.GetTouch(1).phase==TouchPhase.Began)
{
StartDis=Vector2.Distance(Input.GetTouch(0).position,Input.GetTouch(1).position);
}
if(Input.GetTouch(0).phase==TouchPhase.Moved ||Input.GetTouch(1).phase==TouchPhase.Moved)
{
Vector2 tempPosition1= Input.GetTouch(0).position;
Vector2 tempPosition2= Input.GetTouch(1).position;
float dis=Vector2.Distance(tempPosition1,tempPosition2);
if(disif(distance <130)//远近距离大小
{
distance += Time.deltaTime*7;
}
}
else if(dis>StartDis)
{
if(distance >3)
{
distance -= Time.deltaTime*7;
}
}
}
}
}
void LateUpdate()
{
if(box)
{
if(Y<-90)//这里控制着上下旋转角度
{
Y=-90;
}
if(Y>180)//这里控制着上下旋转角度
{
Y=180;
}
Y=ClampAngle(Y,yMinLimit,yMaxLimit);
transform.rotation=Quaternion.Euler(Y,X,0);
transform.position=transform.rotation*new Vector3(0,0,-distance)+box.position;
}
}
static float ClampAngle(float angle,float min,float max)
{
if(angle<-360)
angle+=360;
if(angle>360)
angle-=360;
return Mathf.Clamp(angle,min,max);
}
} 代码自行理解,应该不难,然后我们把代码加到ARCamera上即可
如下图,box这边选我们的cube就好了,这边的参数都是我自己调的,大家也可以改一下自己试试看。

好了,到这儿基本就完成了,下面就又到了导出android工程了,不过这边我们涉及到了两个场景,可能稍微有一点不一样,看图吧。

有没有发现自己的只有一个scenes,一个就对了,这边我们要把我们新创建的scenes加上,同时把这个scenes移到最上面,为什么呢,因为unity默认会先显示后面为0的scenes,我们这边暂时不做场景的切换,直接拖到最上面就行了。
最后导出android工程运行一下,是不是模型可以跟随自己的手指进行旋转和缩放了呢。

最后
大家应该看懂代码了吧,那么如果摄像头的朝向发生变化,代码就不是改变xy的坐标了,具体怎么改就要大家根据实际情况啦。又讲了一点,下一篇应该会写unity3d跟android的交互,希望能尽快写好,最近比较忙,也拖了好久了。。。。