jQuery学习笔记(二)jQuery选择器
1、基本选择器(重要)
$('标签名') 标签选择器
$('#id名') id选择器
$('.class名') 类选择器
演示:
html代码:
jQuery代码:
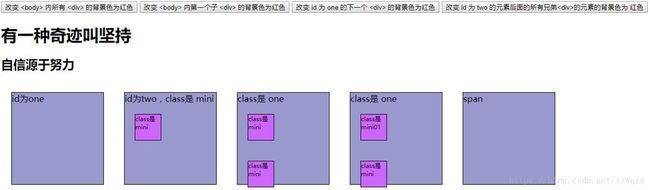
2、层次选择器
$('A B') 获得A元素内部的所有子元素B
$('A > B') 获得A元素内部的第一层所有子元素B
$('A + B') 获得A元素同级下一个B元素
$('A ~ B') 获得A元素后面的所有同级B元素
演示:
html代码:
有一种奇迹叫坚持
自信源于努力
id为one
id为two,class是 mini
class是 mini
class是 one
class是 mini
class是 mini
class是 one
class是 mini01
class是 mini
span
jQuery代码:
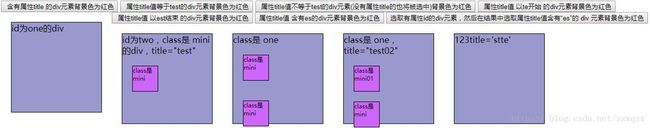
3、属性选择器
$('A[属性名]') 获得有属性名的A元素
$('A[属性名=值]') 获得属性名 等于 值的A元素
$('A[属性名!=值]') 获得属性名 不等于 值的A元素
$('A[属性名^=值]') 获得属性名 以值开头 的A元素
$('A[属性名$=值]') 获得属性名 以值结尾 的A元素
$('A[属性名*=值]') 获得属性名 含有值 的A元素
$('A[属性名!=值][属性名^=值]') 复合属性选择器,多个属性同时过滤
演示:
html代码:
jQuery代码:
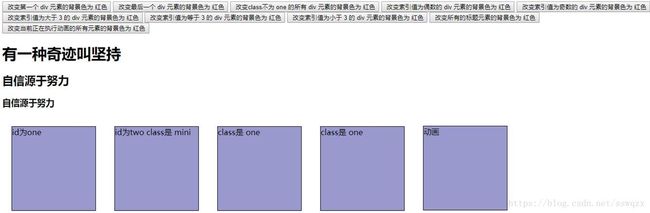
4、基本过滤选择器
$('A:first') 过滤出第一个
$('A:last') 过滤出最后一个
$('A:not(选择器)') 排除指定的元素
$('A:eq()') 按索引值过滤
$('A:gt()') 过滤大于指定索引值 从0开始 greater then
$('A:lt()') 过滤小于指定索引值 less then
$('A:even') 过滤索引值为偶数 从0开始
$('A:odd') 过滤索引值为奇数
$(':header') 过滤所有的标题标签 h1-h6
$(':animated') 过滤正在执行动画的标签对象
演示:
html代码:
有一种奇迹叫坚持
自信源于努力
自信源于努力
id为one
id为two class是 mini
class是 one
class是 one
动画
JQuery代码:
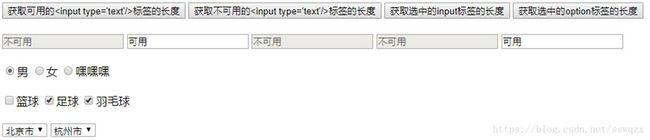
5、表单属性选 择器
$(':enabled') 选择可用的input标签
$(':disabled') 选择不可用的input标签
$(':checked') 选择选中的radio或者checkbox
$(':selected') 选择选中的演示:
html代码:
男
女
嘿嘿嘿
篮球
足球
羽毛球
jQuery代码:
6、筛选选择器
jq对象.parent() 当前元素的亲生父级元素
jq对象.parents() 当前元素的所有父级元素
jq对象.siblings() 最牛的筛选选择器,可以选出除了自己以外的所有同级元素
jq对象.children() 当前元素的第一层子元素
jq对象.find() 当前元素的指定子级元素
演示:
html代码:
- 1
- 2
- 3
- 4
- 5
jQuery代码: