一、JavaScript 简介
一、JavaScript语言的介绍:JavaScript是基于对象和原型的一种动态、弱类型的脚本语言
二、JavaScript语言的组成:JavaScript是由核心语法(ECMAScript)、文档对象模型(DOM)、浏览器对象模型(BOM)组成的
三、JavaScript语言的应用:实现页面表单验证以及页面交互特效,基于Node.js技术进行服务器端编程等
二、JavaScript ECMAScript
一:基础语法
一:变量
1. 变量的声明
1. var变量:var 变量名 = 值;
2. let变量:let 变量名 = 值;
3. const变量:const 变量名 = 值;
2. 变量的作用域
1. 全局作用域:代码中任何地方都能访问到
2. 局部作用域:在固定的代码片段内可访问到
3. 变量提升:变量在声明之前就访问,var会使用默认值undefined,而let会直接报错
4. var、let、const区别
二:运算符
1. 算数运算符:加(+),减(-),乘(*),除(/),求余(%)
2. 赋值运算符:=,+=,-=,*=,%=
3. 关系运算符:>,<,>=,<=,==(只比较值),!=,===(值和数据类型都比较)
4. 逻辑运算符:[&&,||](只有左侧满足才计算右侧),!,[&,|](不管左侧结果如何,都要计算右侧)
5. 三目运算符:(表达式) ? 值1,值2;
三:流程控制语句
1. 条件分支语句:if语句,switch语句
2. 循环语句:while循环,do while循环,for循环,for-in循环
二:数据类型
一:原始类型(基本类型):值不可变(原始值)
1. Undefined类型:只有一个值undefined,表示未初始化或未声明的变量,因此我们应该对变量显示的初始化(不要是undefined)
2. Null类型:只有一个值null,表示一个空指针对象,因此我们应该将保存对象的变量初始化为null
3. Boolean类型:只有true和false两个值
4. Number类型:表示所有的数值类型,数值范围在(Number.MIN_VALUE~Number.MAX_VALUE)之间,超出范围会自动转化为
[-+]Infinity(无穷),NaN是一个非数值
5. String类型: 表示一个字符串,其他类型可以使用toString方法转为字符串
6. Symbol类型:表示一个符号,符号类型是唯一的并且是不可修改的
二:引用类型:值可变
1. 概念:引用类型是一种数据结构,用于将数据和功能组织在一起
2. 常见引用类型:对象(Object)、数组(Array)、函数(Function)、正则(RegExp)和日期(Date)等
三:函数
一:函数概述
1. 函数的概念:具有独立功能的代码块。在js中使用function关键字定义函数
2. 函数的作用:让代码结构更加清晰,提高代码重用性和可移植性
3. js函数的分类:自定义函数和系统函数
二:自定义函数
1. 函数的创建和调用
1. 函数的创建方式:函数声明、函数表达式、函数构造函数、属性函数
2. 函数的调用方式:函数调用模式、方法调用模式、构造器调用模式、apply调用模式
/** * 1. 函数的创建 * 1. 函数声明 * 1. 格式:function 函数名( [参数列表] ) { 要执行的代码 } * 2. 特点:预编译时会解释声明,所以在函数声明前后都可以调用函数 * * 2. 函数表达式 * 1. 格式:var 函数名 = function( [参数列表] ) { 要执行的代码 }; * 2. 特点:系统只有加载到该函数时才会声明,所以只能在函数声明后调用 * * 3. 函数构造函数 * 1. 格式:var 函数名 = function( [参数列表] ) { 要执行的代码 } * 2. 特点:系统加载到该函数时会自动执行,不需要调用,但是性能差,不推荐使用 * * 4. 属性函数:属性名 : function( [参数列表] ) { 要执行的代码 } * */ // 1. 函数声明 function create1() { alert("函数声明"); } create1(); // 2. 函数表达式 var create2 = function() { alert("函数表达式"); }; create2(); // 3. 函数构造函数 var create3 = new function() { alert("函数构造函数"); } //4. 属性函数 var People = { name : function() { console.log("对象函数属性1"); }, age : function() { console.log("对象函数属性2"); } } People.name(); /** * 2. 函数的调用 * 1. 函数调用模式 * 1. 函数声明后直接调用,一般是由函数声明和函数表达式创建的函数 * 2. this指向window对象 * * 2. 方法调用模式 * 1. 对象调用属性函数,一般是由属性函数创建的函数 * 2. this指向当前对象 * * 3. 构造器调用模式 * 1. 必须实例化对象后才能调用其原型方法 * 2. 如果没有return则返回this,this指向当前实例化对象;如果有return则返回return的值 * * 4. apply调用模式 * 1. apply和call第一个如果使用null就是函数模式,使用对象就是方法模式 * 2. apply第二个参数是传入一个参数数组,call的参数是直接传入 * * 5. 事件响应调用 * 1. 在HTML标签的事件属性中调用 * * * 2. 在js事件响应中调用 * DOM对象.onclick = function(){要执行的代码} * * 3. 在js事件监听中调用 * DOM对象.addEventListener(onclick,function(){要执行的代码}, false); * * 6. 超链接调用 * 超链接调用 * */ // 1. 函数调用模式 function funCall1() { alert("函数调用模式1:函数声明"); } funCall1(); var funCall2 = function() { alert("函数调用模式2:函数表达式"); }; funCall2(); // 2. 方法调用模式 var Menthods = { filed : function() { alert("方法调用模式:属性函数") } } Menthods.filed(); // 3. 构造器调用模式 function Fileds(name, value) { this.name = name; this.value = value; this.sayHello = function() { return this.name + ":" + this.value; } } var filed = new Fileds("address", "高老庄"); filed.sayHello(); // 4. apply调用模式 function add(a, b) { return a + b; } console.log(add.apply(add, [ 2, 3 ])); // apply调用模式 console.log(add.call(add, 2, 3)); // call调用模式
2. 匿名函数
1. 概念及作用:没有名字的函数,创建闭包,避免造成全局变量的污染
2. 使用场景:函数表达式、对象属性、事件及其参数,返回值
3. 匿名自执行函数
1. 概念:匿名函数的定义完成后立即执行,执行函数表达式
2. 作用:实现闭包和创建独立的命名空间
3. 使用:分组操作符(),void操作符,~操作符,!操作符等等
/** * 1. 匿名函数的使用场景 * 1. 函数表达式 * 2. 对象属性 * 3. 事件 * 4. 事件参数 * 5. 返回值 */ window.onload = function() { // 1. 函数表达式 let funcObj = function() { alert("我是在函数表达式中使用的匿名函数"); }; funcObj(); // 2. 对象属性 let Obj = { name : function() { alert("我是在对象属性中使用的匿名函数") } } Obj.name(); // 3. 事件 let btn1 = document.getElementById("btn1"); btn1.onclick = function() { alert("我是在事件中使用的匿名函数"); } // 4.1 事件参数 setInterval(function() { alert("我是在事件参数中使用的匿名函数"); }, 10000); // 4.2 事件监听参数 // 1. 基于IE内核浏览器 let btn2 = document.getElementById("btn2"); btn2.attachEvent(onclick, function() { alert("我是在事件监听中使用的匿名函数"); }, false); // 2. 基于W3C内核的事件监听 let btn3 = document.getElementById("btn3"); btn3.addEventListener(onclick, function() { alert("我是在事件监听中使用的匿名函数"); }, false); // 5. 返回值 function test(){ return function(){ return "哈哈"; } } console.log(test()()); } /** * 2. 匿名自执行函数:将函数转为表达式 * 1. 分组操作符(0 * 2. void操作符 * 3. ~操作符 * 4. !操作符 */ //函数表达式 var funcObj6 = function(){ alert("我是函数表达式"); }(); // 1. 分组操作符 // 1.1 第一种:()在外面 (function funcObj1(){ alert("我是由分组操作符使用匿名自执行函数1"); })(); // 1.2 第二种:()在里面 (function funcObj2(){ alert("我是()操作符"); }()); // 2. void操作符 void function funcObj3(){ alert("我是void操作符") }(); // 3. ~操作符 ~function funcObj4(){ alert("我是~操作符"); }(); // 4. !操作符 !function funcObj5(){ alert("我是!操作符"); }();
三:系统函数(内置函数)
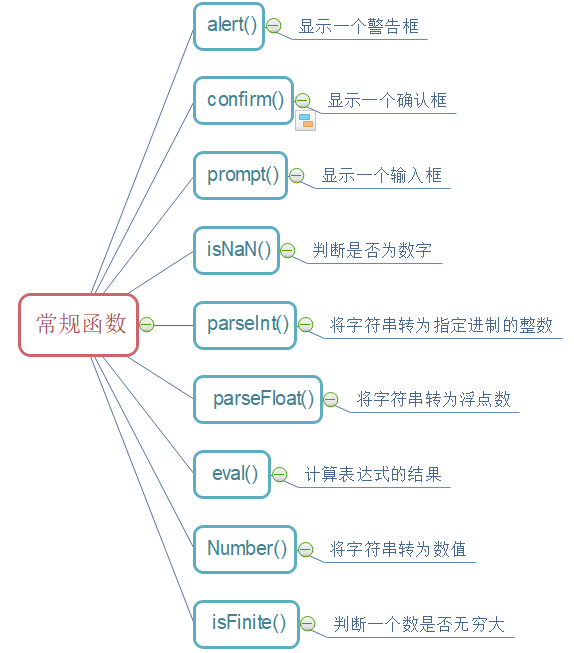
1. 常规函数
/** * js常规函数 */ window.onload = function() { // 1. 显示一个警告框 alert("我是一个警告框"); // 2. 显示一个确认框 confirm("我是一个确认框"); // 3. 显示一个输入框 prompt(name, "张三"); // 4. 判断是否为数字 if (!isNaN("a")) { alert("这是一个数值"); } else { alert("这不是一个数值"); } // 5. 将字符串转为数值 const str = "123"; if(!isNaN(Number(str))){ alert("这是一个数值"); } else { alert("这不是一个数值"); } // 6. 将一个字符串转为整数 console.log(parseInt("112.22", scrollX)); // 123 // 7. 将一个字符串转为浮点数 console.log(parseFloat("121.33")); // 8. 计算表达式的结果 console.log(eval("5+7*2-15")); // 4 // 9. 判断一个数是不是无穷大 function finite(value){ if(isFinite(value)){ alert("这不是无穷大"); } else{ alert("这是无穷大的"); } } finite(12); finite(Number().MAX_VALUE); }
2. 数组函数
function array() { /** * 1. js数组的创建及遍历 */ // 1. 使用字面量创建数组 let arr1 = []; let arr2 = [ 1, 5, 3, 2, 6 ]; // 2. 使用Array构造函数创建数组 let arr3 = new Array(); let arr4 = new Array(1, 5, 3, 2, 6); // 3. 向数组添加元素 arr1[0] = 1; arr1[1] = 2; console.log(arr1); // [ 1, 2 ] arr3[0] = 3; arr3[1] = 4; console.log(arr3); // [ 3, 4 ] // 4. 遍历集合 // 4.1 普通for循环 for (let i = 0; i < arr2.length; i++) { console.log(arr2[i]); } // 4.2 for-in循环 for (let i in arr2) { console.log(arr2[i]); } /** * 2. js数组常用方法 */ // 1. 添加元素在数组首部 console.log(arr1.unshift(2)); // 3 console.log(arr1); // [ 2, 1, 2 ] // 2. 添加元素在数组末尾 console.log(arr1.push(1)); // 4 console.log(arr1); // [ 2, 1, 2, 1 ] // 3. 删除数组第一个元素 console.log(arr1.shift(1)); // 2 console.log(arr1); // [ 1, 2, 1 ] // 4. 删除数组最后一个元素 console.log(arr1.pop(1)); // 1 console.log(arr1); // [1, 2] // 5. 删除指定位置i后的n个元素 console.log(arr1.splice(1,2)); // [ 2 ] console.log(arr1); // [ 1 ] // 6. 删除指定位置start到end的元素 console.log(arr1.slice(1, 2)); // [] console.log(arr1); // [ 1 ] // 7. 连接两个数组 let arr5 = arr1.concat(arr2); console.log(arr5); // [ 1, 1, 5, 3, 2, 6 ] // 8. 判断数组是否包含指定元素 console.log(arr5.indexOf(5)); // 2 console.log(arr5.indexOf(10)); // -1 console.log(arr5.includes(5)); // true console.log(arr5.includes(10)); // false // 9. 数组排序 let arrAscSort = arr5.sort((a, b) => a-b); // 升序排序 console.log(arrAscSort); // [ 1, 1, 2, 3, 5, 6 ] let arrDescSort = arr5.sort((a, b) => b-a); // 降序排序 console.log(arrDescSort); // [ 6, 5, 3, 2, 1, 1 ] // 10. 数组反转 console.log(arrAscSort.reverse()); // [ 1, 1, 2, 3, 5, 6 ] // 11. 将伪数组转为数组 let str = "12345"; console.log(Array.from(str)); // [ "1", "2", "3", "4", "5" ] let str1 = "我是一只小小鸟"; console.log(Array.from(str1)); // [ "我", "是", "一", "只", "小", "小", "鸟" ] // 12. 判断此变量是否为数组 console.log(Array.isArray(str)); // false }
3. 日期函数
/** * 日期函数 */ window.onload = function(){ // 创建日期对象 var now = new Date(); // 1. 获取年份 console.log(now.getFullYear()); // 2. 获取月份 console.log(now.getMonth() + 1); // 3. 获取日期 console.log(now.getDate()); // 4. 获取小时 console.log(now.getHours()); // 5. 获取分钟 console.log(now.getMinutes()); // 6. 获取秒 console.log(now.getSeconds()); // 7. 获取毫秒 console.log(now.getMilliseconds()); // 8. 获取时间戳 console.log(now.getTime()); }
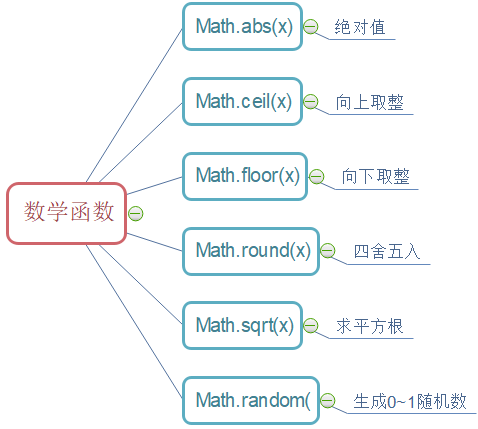
4. 数学函数
/** * 数学函数 */ // 1. 绝对值 console.log(Math.abs(-5)); // 5 // 2. 向上取整 console.log(Math.ceil(5.1)); // 6 // 3. 向下取整 console.log(Math.floor(5.9)); // 5 // 4. 四舍五入 console.log(Math.round(5.5)); // 6 // 5. 求平方根 console.log(Math.sqrt(4)); // 2 // 6. 生成指定位的随机数 function getRandomNumber(min, max){ return Math.floor(Math.random()*(max - min)) + min; } console.log(getRandomNumber(1000, 9999));
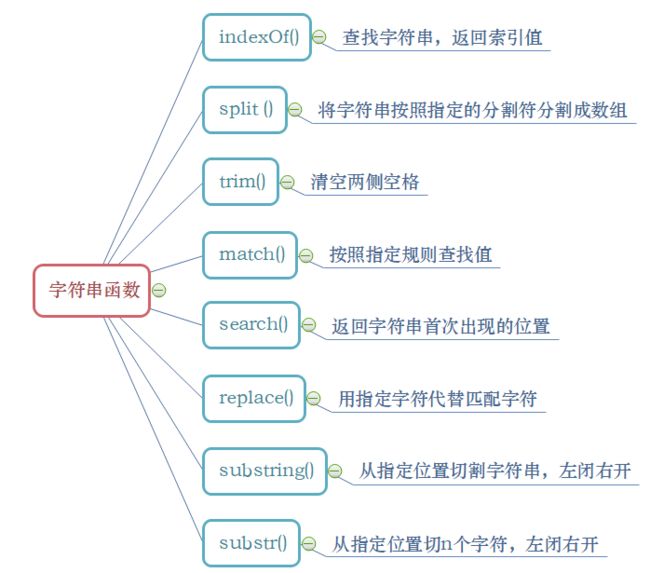
5. 字符串函数
/** * 字符串函数 */ window.onload = function() { const str = "鸡,你,太,美"; // 1. 搜索字符串,返回索引值 console.log(str.indexOf("太")); // 4 // 2. 将字符串按照指定的分隔符分成字符串 var arr = str.split(','); for (var i in arr) { console.log(arr[i]); } // 3. 清空字符串两侧空格 console.log(" 我是懒洋洋 ".trim()); // 我是懒洋洋 // 4. 返回字符串首次出现的位置 console.log(str.search("太")); // 4 // 5. 按照指定规则查找值 console.log(str.match(/太/i)); // ["太", index: 4, input: "鸡,你,太,美", groups: undefined] // 6. 字符替换 console.log(str.replace("鸡", "及")); // 及,你,太,美 // 7. 从指定位置切割字符串,左闭右开 console.log(str.substring(2, 5)); // 你,太 // 8. 从指定位置切n个字符 console.log(str.substr(2, 5)); // 你,太,美 }
四:面向对象
一:js面向对象概述
js是基于原型,基于面向对象编程也即OOP(Object Oriented Programming),它没有类的概念,而是直接使用对象来编程
二:js创建对象的方式
1. 创建Object实例和对象字面量
缺点:重复实例化对象时代码冗余高
2. 工厂模式
1. 优点:解决重复实例化对象的问题
2. 缺点:无法识别对象的类型,因为所有的实例指向一个原型(Object)
3. 构造函数模式
1. 优点:实例可以识别为一个特定的类型,解决工厂模式的缺点
2. 缺点:多个实例重复创建方法,无法共享
4. 原型模式
1. 优点:方法不会被重复创建,解决了构造函数模式的缺点
2. 缺点:所有实例共享它的属性和方法,不能传参和初始化属性值
5. 混合模式(3+4)推荐
1. 优点:构造函数共享实例属性,原型共享方法和想要共享的属性,可传递参数,初始化属性值
2. 缺点:基本没有
/** * 创建对象的方式 * 1. 创建Object实例和对象字面量 * 缺点:重复实例化对象时代码冗余高 * * 2. 工厂模式 * 1. 优点:解决重复实例化对象的问题 * 2. 缺点:无法识别对象的类型,因为所有的实例指向一个原型(Object) * * 3. 构造函数模式 * 1. 优点:实例可以识别为一个特定的类型,解决工厂模式的缺点 * 2. 缺点:多个实例重复创建方法,无法共享 * * 4. 原型模式 * 1. 优点:方法不会被重复创建,解决了构造函数模式的缺点 * 2. 缺点:所有实例共享它的属性和方法,不能传参和初始化属性值 * * 5. 混合模式(构造函数和原型模式) * 1. 优点:构造函数共享实例属性,原型共享方法和想要共享的属性,可传递参数,初始化属性值 * 2. 缺点:基本没有 */ window.onload = function() { // 1. 创建Object实例 let Person = new Object(); Person.name = "张三"; Person.age = "18"; Person.showInfo = function() { console.log(this.name + "今年" + this.age + "了"); } Person.showInfo(); // 2. 对象字面量 let Student = { name : "张三", age : "18", showInfo : function() { console.log(this.name + "今年" + this.age + "了"); } }; Student.showInfo(); // 3. 工厂模式 function createObjFactory(name, age) { const obj = new Object(); obj.name = name; obj.age = age; obj.showInfo = function() { console.log(this.name + "今年" + this.age + "了"); } return obj; } let obj = createObjFactory("张三", 17); obj.showInfo(); // 缺点验证 console.log(obj instanceof Object); // true console.log(obj instanceof createObjFactory); // false // 4. 构造函数模式 function Teacher(name, age) { this.name = name; this.age = age; this.showInfo = function() { console.log(this.name + "今年" + this.age + "了"); } } let tea1 = new Teacher("张三", 28); let tea2 = new Teacher("李四", 10); // 优点验证 console.log(tea1 instanceof Object); // true console.log(tea1 instanceof Teacher); // true // 缺点验证 console.log(tea1.showInfo == tea2.showInfo); // false // 5. 原型模式 function Worker() { } Worker.prototype = { constructor : Worker, name : "张三", age : 18, showInfo : function() { console.log(this.name + "今年" + this.age + "了"); } }; let wor1 = new Worker(); let wor2 = new Worker(); // 优点验证 console.log(wor1.showInfo == wor2.showInfo); // true // 缺点验证 console.log(wor1.name == wor2.name); // true // 6. 混合模式(构造函数模式和原型模式) function People(name, age) { this.name = name; this.age = age; } People.prototype = { constructor : People, showInfo : function() { console.log(this.name + "今年" + this.age + "了"); } }; let p = new People("王五", 50); let p2 = new People("李四", 20); // 优点验证 console.log(p.showInfo == p2.showInfo); // true console.log(p.name == p2.name); // false }
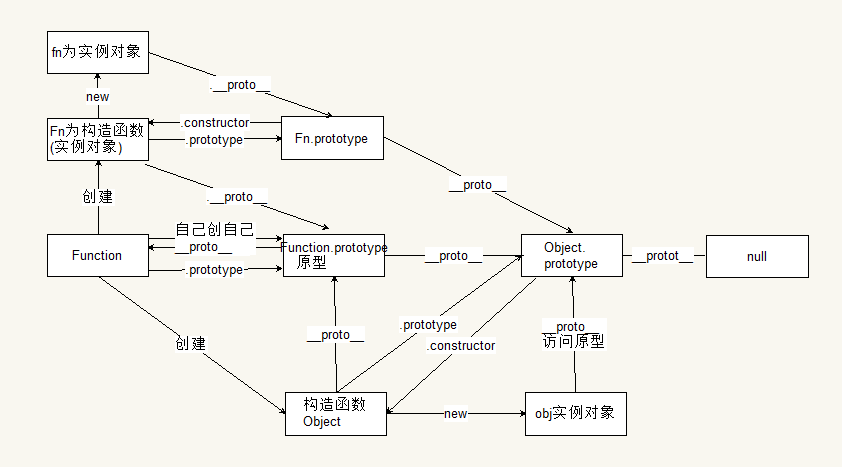
三:原型和原型链
1. 原型对象
1. 函数对象都具有prototype属性,它指向函数的原型对象(浏览器内存创建的对象),原型对象都具有constructor属性,它指向
prototype属性所在的函数对象(构造函数)。
2. 当调用构造函数创建一个实例后,该实例会有一个隐藏属性__proto__ ([[prototype]] ),它指向构造函数的原型对象。
3. 所有构造函数的prototype都是object类型,而Function的prototype是一个空函数,所有内置函数的_proto_指向这个空函数。
4. 为实例添加一个属性时,这个属性会屏蔽原型对象中的同名属性(不会重写),若想访问原型对象中的属性值,需要使用delete将
这个同名属性在实例中彻底删除
5. hasOwnProperty("属性名")可以检测一个属性是存在于实例还是原型对象中,true表示存在于实例中,false表示存在于原型对象中
6. in操作符用来判断一个属性是否存在于这个对象中(无论是实例还是原型对象)
7. 当使用对象字面量来重写原型对象时,会改变其constructor属性,使其指向Object构造函数,而不是原有的对象
/** * 1. 原型 */ window.onload = function() { // 函数对象 function People(name, age) { this.name = name; this.age = age; } People.prototype = { constructor : People, showInfo : function() { console.log(this.name + "今年" + this.age + "岁了"); } }; let p = new People(); p.showInfo(); /** * 1. 验证第一条 */ // 1.1 构造函数的prototype属性指向原型对象 console.log(People.prototype); // {constructor: ƒ, showInfo: ƒ} // 1.2 原型对象的constructor属性指向构造函数 console.log(People.prototype.constructor); // ƒ People() /** * 2. 验证第二条 */ // 构造函数的实例有__proto__属性,他指向构造函数的原型对象 console.log(p.__proto__ === People.prototype); // true /** * 3. 验证第三条 */ // 3.1 所有构造函数的prototype都是object function A() { } console.log(typeof People.prototype); // object console.log(typeof A.prototype); // object console.log(People.prototype instanceof Object); // true console.log(A.prototype instanceof Object); // true // 3.2 Function的prototype是个空函数 console.log(Function.prototype); // ƒ () // 3.3 所有内置函数的__proto__属性都指向这个空函数 console.log(Array.__proto__); // ƒ () console.log(Date.__proto__); // ƒ () console.log(Math.__proto__); // ƒ () console.log(String.__proto__); // ƒ () /** * 4. 验证第四条 */ // 1. 为实例添加一个属性时会屏蔽原型对象的同名属性值,因为会先在实例中找,找不到才去原型对象中找 function Teacher(name) { this.name = name; } Teacher.prototype.name = "张三"; let tea = new Teacher("李四"); console.log(tea.name); // 李四 console.log(tea.__proto__.name); // 张三 // 2. 使用delete删除实例的同名属性值 console.log( delete tea.name ); // true console.log(tea.name); // 张三 /** * 5. 验证第五条 */ // 检测一个属性在实例对象中(true)还是原型对象中(false) console.log(p.hasOwnProperty(name)); // false /** * 6. 验证第六条 */ // 判断实例和原型对象是否有此属性 console.log(name in p); // false /** * 7. 验证第七条 */ //当使用对象字面量来重写原型对象时,会改变其constructor属性,使其指向Object构造函数,而不是原有的对象 function Worker(name) { this.name = name; } Worker.prototype = { // 必须手动指向 constuctor : Worker, showInfo : function() { alert(this.name); } }; // 没有手动指向 console.log(Worker.prototype); // {showInfo: ƒ} // 手动指向 console.log(Worker.prototype); // {constuctor: ƒ, showInfo: ƒ} /** * 8. 判断一个对象是否在此对象的原型链中 */ console.log(Object.prototype.isPrototypeOf(p)); // true console.log(People.prototype.isPrototypeOf(p)); // true /** * 9. 返回该对象的原型 */ console.log(p.__proto__ === Object.getPrototypeOf(p)); // true }
2. prototype和__proto__的区别
1. prototype属性只有函数对象有,而__proto__属性所有对象都有
2. prototype是由函数对象指向原型对象,而__proto__属性是由实例指向函数对象的原型对象
3. 原型链:将父类型的实例作为子类型的原型对象,以此构成的链式关系叫做原型链
四:继承
1. 原型链继承
1. 优点:父类原型定义的属性和方法可以复用
2. 缺点:子类实例没有自己的属性,不能向父类传递参数
2. 构造函数继承
1. 优点:子类实例有自己的属性,可以向父类传递参数,解决原型链继承的缺点
2. 缺点:父类原型的属性和方法不可复用
3. 组合继承(推荐1)
1. 优点:原型的属性和方法可以复用,每个子类实例都有自己的属性。
2. 缺点:父类构造函数调用了两次,子类原型的中的父类实例属性被子类实例覆盖
4. 寄生组合式继承(推荐2)
1. 优点:解决了组合继承的缺点,效率高
2. 缺点:基本没有
/** * 1. 原型链继承 * 1. 优点:父类原型定义的属性和方法可以复用 * 2. 缺点:子类实例没有自己的属性,不能向父类传递参数 * * 2. 构造函数继承 * 1. 优点:子类实例有自己的属性,可以向父类传递参数,解决原型链继承的缺点 * 2. 缺点:父类原型的属性和方法不可复用 * * 3. 组合继承 * 1. 优点:父类原型的属性和方法可以复用,每个子类实例都有自己的属性。 * 2. 缺点:父类构造函数调用了两次,子类原型的中的父类实例属性被子类实例覆盖 * * 5. 寄生组合式继承 * 1. 优点:解决了组合继承的缺点,效率高 * 2. 缺点:基本没有 * */ /** * 1. 原型链继承 */ function test1() { function SuperType() { this.city = [ "北京", "上海", "天津" ]; this.property = true; } SuperType.prototype = { constructor : SuperType, // 保持构造函数和原型对象的完整性 age : 15, getSuperValue : function() { return this.property; } }; function SonType() { this.property = false; } // 重写子类的原型指向父类的实例:继承父类的原型 SubType.prototype = new SuperType(); SubType.prototype = { constructor : SubType, getSonType : function() { return this.property; } }; // 优点验证 let son = new SubType(); console.log(son.age); // 15 console.log(son.getSuperValue()); // false // 缺点验证 let instance1 = new SubType(); instance1.city.push("重庆"); console.log(instance1.city); // ["北京", "上海", "天津", "重庆"] let instance2 = new SubType(); console.log(instance2.city); // ["北京", "上海", "天津", "重庆"] } //test1(); /** * 2. 构造函数继承 */ function test2() { function SuperType(name) { this.name = name; this.city = [ "北京", "上海", "天津" ] } SuperType.prototype = { constructor : SuperType, age : 18, showInfo : function() { return this.name; } }; function SubType() { // 父类调用call()或者apply()方法和子类共用同一个this,实现子类实例属性的继承 SuperType.call(this, "张三"); } // 优点验证 let instance = new SubType(); instance.city.push("重庆"); console.log(instance.city); // ["北京", "上海", "天津", "重庆"] let instance1 = new SubType(); console.log(instance1.city); // ["北京", "上海", "天津"] // 缺点验证 console.log(instance.age); // undefined instance.showInfo(); // son.showInfo is not a function } //test2(); /** * 3. 组合继承 */ function test3() { function SuperType(name) { this.name = name; this.city = [ "北京", "上海", "天津" ] } SuperType.prototype = { constructor : SuperType, showInfo : function() { console.log(this.name + "今年" + this.age + "岁了"); } }; function SubType(name, age) { // 1. 通过构造方法继承实现实例属性的继承 SuperType.call(this, name); this.age = age; } // 2. 通过原型链继承实现原型方法的继承 SubType.prototype = new SuperType(); // 优点验证 let instance = new SubType("张三", 15); instance.showInfo(); // 张三今年15岁了 let instance1 = new SubType(); instance1.city.push("重庆"); console.log(instance1.city); // ["北京", "上海", "天津", "重庆"] let instance2 = new SubType(); console.log(instance2.city); // ["北京", "上海", "天津"] } //test3(); /* * 4. 寄生组合式继承 */ function test4() { function inheritPrototype(subType, superType) { // 1. 继承父类的原型 var prototype = Object.create(superType.prototype); // 2. 重写被污染的construct prototype.constructor = subType; // 3. 重写子类的原型 subType.prototype = prototype; } function SuperType(name) { this.name = name; this.city = [ "北京", "上海", "天津" ]; } SuperType.prototype.sayName = function() { console.log(this.name); }; function SubType(name, age) { SuperType.call(this, name); this.age = age; } // 将父类原型指向子类 inheritPrototype(SubType, SuperType); SubType.prototype.sayAge = function() { console.log(this.age); } // 优点验证 let instance = new SubType("张三", 15); instance.sayName(); // 张三 let instance1 = new SubType(); instance1.city.push("重庆"); console.log(instance1.city); // ["北京", "上海", "天津", "重庆"] let instance2 = new SubType(); console.log(instance2.city); // ["北京", "上海", "天津"] } test4();
5. class继承
1. class类中的方法是原型方法不用function声明
2. 子类的__proto__属性指向父类,表示构造函数的继承
3. 子类的原型的__proto__指向父类的原型,表示方法的继承
4. class类可以继承Object和null
/** * class继承 * 1. class类中的方法是原型方法不用function声明 * 2. 子类的__proto__属性指向父类,表示构造函数的继承 * 3. 子类的原型的__proto__指向父类的原型,表示方法的继承 * 4. class类可以继承Object和null */ class SuperType { // 构造方法,只能有一个 constructor(name, age) { this.name = name; this.age = age; } toString() { console.log(this.name + "今年" + this.age + "岁了"); } } class SubType extends SuperType { // 子类必须继承父类构造方法 constructor(name, age){ // 调用父类构造方法,只能在第一行 super(name, age); } } var obj = new SubType("张三", 15); obj.toString(); // 张三今年15岁了 // 验证第一条 console.log(obj.toString === SuperType.prototype.toString); // true // 验证第二条 console.log(SubType.__proto__); // class SuperType // 验证第三条 console.log(SubType.prototype.__proto__); // {constructor: ƒ, toString: ƒ} // 验证第四条 class A extends Object{} class B extends null{} console.log(A.__proto__ === Object); // true console.log(A.prototype.__proto__ === Object.prototype); // true console.log(B.__proto__ === Function.prototype); // true console.log(B.prototype.__proto__ === undefined); // true
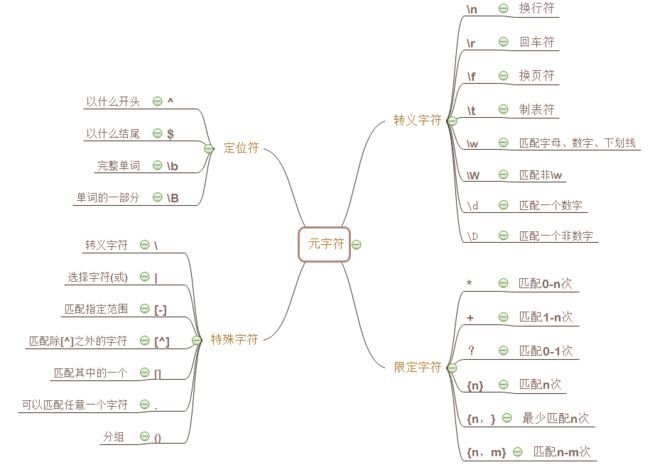
五:正则表达式
一:概述
正则表达式(regular expression)描述了一种字符串匹配的模式(pattern),通常被用来检索、替换那些符合某个模式(规则)的文本。
二:语法
三:js正则表达式
(function() { /** * 1. JavaScript使用正则式的函数 */ const str = "abchelloasdasdhelloasd"; // 1. 查找 console.log(str.search("h")); // 3 // 2. 替换 console.log(str.replace(/a/, "s")); // sbchelloasdasdhelloasd // 3. 切割 console.log(str.split(/ab/)); // ["", "bchello", "sd", "sdhello", "sd"] // 4. RegExp.prototype.test方法:检测该字符串是否包含指定串 console.log(/hello/.test("abchello")); // true // 5. RegExp.prototype.exec方法:将满足条件的字符串放到数组 let reg=/hello/g; reg.exec("abchelloasdasdhelloasd"); // ["hello"] }());
四:常用正则表达式
1. 校验邮箱:[\\w!#$%&'*+/=?^_`{|}~-]+(?:\\.[\\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\\w](?:[\\w-]*[\\w])?\\.)+[\\w](?:[\\w-]*[\\w])?
2. 校验手机号:^1([38][0-9]|4[579]|5[^4]|6[6]|7[0135678]|9[89])\\d{8}$
3. 身份证:
1. 15位:^[1-9]\d{7}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}$
2. 18位:^[1-9]\d{5}[1-9]\d{3}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{4}$
4.日期和时间:^[1-9]\d{3}-(0[1-9]|1[0-2])-(0[1-9]|[1-2][0-9]|3[0-1])\s+(20|21|22|23|[0-1]\d):[0-5]\d:[0-5]\d$
三、JavaScript DOM
一:简介
一:概念:文档对象模型(Document Object Model,简称DOM),是针对HTML和XML文档的一个API(应用程序接口),将 HTML 文档呈现为带有元素、属性和文本的树结构,即节点树
二:作用:JavaScript通过DOM能够改变页面中所有的HTML 元素、属性和 CSS 样式,并对页面中所有事件做出响应。
三:结构图
二:节点树
一:节点类型及属性
DOCTYPE html>
<html>
<head>
<title>节点类型title>
<meta charset="UTF-8">
head>
<body>
<div id="div1">
<div id="div2">
<input type="button" id="btn2" />
div>
<input type="button" id="btn1" />
<p>我是一只小小鸟p>
div>
<script>
let div1 = document.getElementById("div1");
let div2 = document.getElementById("div2");
let btn1 = document.getElementById("btn1");
let btn2 = document.getElementById("btn2");
// 1. 返回节点的类型
let name = document.createAttribute("name");
let content = document.createTextNode("content");
console.log(div1.nodeType + "--" + name.nodeType + "--" + content.nodeType); // 1--2--3
// 2. 返回节点名称
console.log(div1.nodeName + "--" + name.nodeName + "--" + content.nodeName); // DIV--name--#text
// 3. 返回节点值
console.log(div1.nodeValue + "--" + content.nodeValue); // null--content
// 4. 返回当前元素节点的所有子节点
console.log(div1.childNodes); // [text, div#div2, text, input#btn1, text, p, text]
// 5. 返回当前元素节点的父节点
console.log(btn2.parentNode); // div2
// 6. 返回当前元素节点的下一个节点
console.log(div2.nextSibling); // #text
// 7. 返回当前元素节点的上一个节点
console.log(div2.previousSibling); // #text
// 8. 返回当前元素节点的第一个子节点
console.log(div2.firstChild); // #text
// 9. 返回当前元素节点的最后一个子节点
console.log(div2.lastChild); // #text
script>
body>
html>
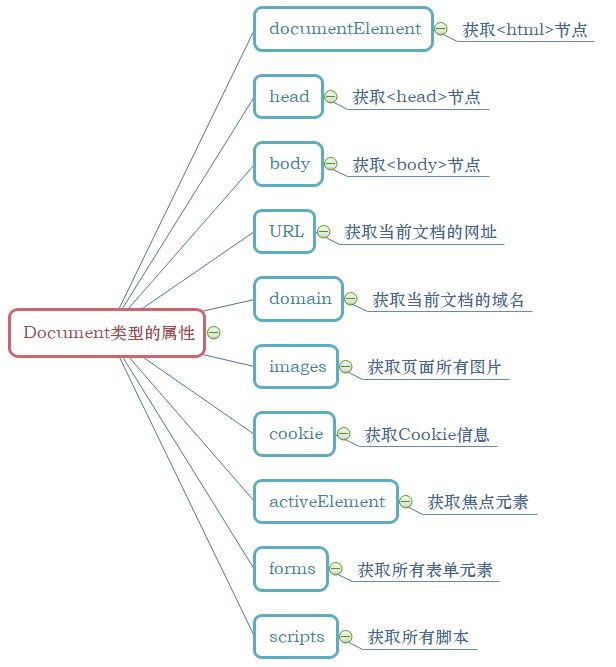
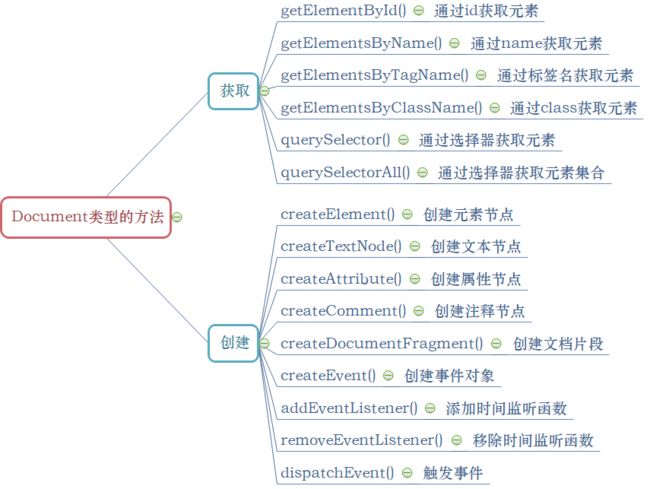
二:文档节点(Document对象)
DOCTYPE html>
<html>
<head>
<title>测试title>
<meta charset="utf-8" />
head>
<body>
<div class="div_01">
<input type="button" value="btn1" id="btn1" />
<input type="button" name="uname" value="btn2" />
<input type="button" name="uname" value="btn3" />
<input type="button" id="btn4" value="btn4" />
div>
1. 获取
1. 通过id获取元素节点
2. 通过name获取元素节点,返回值是个数组
3. 通过标签名获取元素节点,返回值是个数组
4. 通过class获取元素节点,返回值是个对象数组
5. 通过选择器获取元素节点
6. 通过选择器获取所有元素节点集合
<script>
// 1. 通过id获取元素
let btn1 = document.getElementById("btn1");
btn1.onclick = function() {
alert("我是通过id获取到的元素");
}
// 2. 通过name获取元素,返回值是个数组
let byName = document.getElementsByName("uname");
for (let i = 0; i < byName.length; i++) {
console.log(byName[i].value); // btn2,btn3
}
// 3. 通过标签名获取元素,返回值是个对象集合
let byTagName = document.getElementsByTagName("input");
for (let i = 0; i < byTagName.length; i++) {
console.log(byTagName[i].value); // btn1,btn2,btn3
}
// 4. 通过class获取元素,返回值是个对象集合
let byClassName = document.getElementsByClassName("div_01");
console.log(byClassName); // HTMLCollection(1) [div.div_01]
// 5. 通过选择器获取元素
let btn4 = document.querySelector("btn4");
alert("我是通过选择器获取的");
// 6. 通过选择器获取元素集合
let collection = document.querySelectorAll("input");
for (let i = 0; i < collection.length; i++) {
console.log(collection[i].value); // btn1,btn2,btn3,btn4
}
script>
<div id="div_02">div>
2. 创建
1. 创建元素节点
2. 创建文本节点
3. 创建属性节点
4. 创建注释节点
5. 创建文档片段
<script>
/**
* 1. 创建元素节点
*/
// 1. 创建新节点
let hr = document.createElement("hr");
// 2. 将新节点添加到父节点中
let div_02 = document.getElementById("div_02");
div_02.appendChild(hr);
/**
* 2. 创建文本节点
*/
// 1. 创建元素节点
let p = document.createElement("p");
// 2. 创建文本节点
let content = document.createTextNode("这是创建的文本节点");
// 3. 将文本节点添加到元素节点中
p.appendChild(content);
// 4. 将元素节点添加到父节点中
div_02.appendChild(p);
/**
* 3. 创建属性节点
*/
// 1. 创建元素节点
let img = document.createElement("img");
// 2. 创建属性节点
let src = document.createAttribute("src");
// 3. 设置属性值
src.nodeValue = "../images/a.jpg";
// 4. 将属性节点添加到元素节点上
img.setAttributeNode(src);
// 5. 将元素节点添加到父节点中
div_02.appendChild(img);
/**
* 4. 创建注释节点
*/
// 1. 创建注释节点
let comment = document.createComment("这是一张图片");
// 2. 将注释节点添加到元素节点上
img.appendChild(comment);
/**
* 5. 创建文档片段
*/
// 1. 创建文档片段
let df = document.createDocumentFragment();
// 2. 添加元素
let a = document.createElement("a");
let href = document.createAttribute("href");
href.nodeValue = "https://www.cnblogs.com.mh20131118";
a.setAttributeNode(href);
div_02.appendChild(a);
script>
<div id="div1" class="div_01">div>
<script>
// 1. 通过"."直接操作样式
let div1 = document.getElementById("div1");
div1.style.width = "100px";
div1.style.height = "100px";
div1.style.backgroundColor = "gray";
// 2. 通过setAttribute()方法
div1.setAttribute("style", "width: 100px;height: 100px; background-color: gray");
// 3. 通过style对象的cssText属性
div1.style.cssText = "border: 10px solid black";
// 4. 通过className属性
let div_01 = document.getElementsByClassName("div_01");
div_01.className = "div_02";
script>
body>
html>
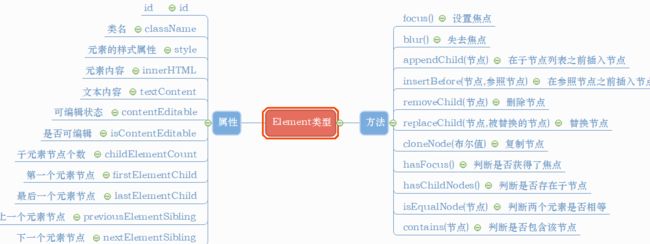
三:元素节点(Element对象)
DOCTYPE html>
<html>
<head>
<title>Element的方法title>
<meta charset="UTF-8" />
head>
<body>
<div id="div_01">
<input type="button" value="点我测试" id="btn1" />
<p id="a">鸡p>
<p id="b">p>
<p id="c">太p>
<p id="d">p>
<div id="div1" class="d">
<p id="one">p>
<p id="two">p>
div>
div>
<script>
/**
* 1. innerHTML和innerText用法及区别
* innerHTML:获取或设置指定元素标签内的 html内容,html标签起作用
* 1.获取元素内容:element.innerHTML;
* 2.设置元素内容:element.innerHTML =htmlString;
*
* innerText:获取或设置指定元素标签内的文本值,html标签不起作用
* 1.获取元素内容:element.innerText;
* 2.设置元素内容:element.innerText =String;
*/
// 1. 获取指定标签内容
document.write(document.getElementById("a").innerHTML);
// 2. 设置指定标签内容
document.write(document.getElementById("b").innerHTML = "你");
// 3. 获取标签文本值
document.write(document.getElementById("c").innerText);
// 4. 设置指定标签内容
document.write(document.getElementById("d").innerText = "美");
/**
* 2. 节点属性
*/
let div_01 = document.getElementById("div_01");
// 1. 返回当前元素节点的子节点的个数
console.log(div_01.childElementCount);
// 2. 返回当前元素节点的第一个元素子节点
console.log(div_01.firstElementChild);
// 3. 返回当前元素节点的最后一个元素节点
console.log(div_01.lastElementChild);
// 4. 返回当前元素的下一个兄弟元素
let one = document.getElementById("one");
console.log(one.nextElementSibling);
// 5. 返回当前元素的上一个兄弟元素
let two = document.getElementById("two");
console.log(two.previousElementSibling);
// 6. 返回当前元素节点的所有子节点
let div1 = document.getElementById("div1").children;
for (let i in div1) {
console.log(div1[i]);
}
// 7. 返回所有子节点集合
for (let i in div1.childNodes) {
console.log(div_01[i]);
}
// 8. 返回当前元素节点的所有属性节点
let btn1 = document.getElementById("btn1").attributes;
for (let i in btn1) {
console.log(btn1[i]);
}
// 9. 返回元素的class属性
document.write("第一种获取方式:" + div1.className + "
");
document.write("第二种获取方式:" + document.getElementsByTagName("div")[1].className + "
");
script>
<div id="div_01">
<input type="button" value="点我" id="btn1" />
<input type="button" value="点我" id="btn2" />
div>
<script>
let div_01 = document.getElementById("div_01");
/**
* 1. 添加
*/
// 1. 追加插入节点
let content = document.createTextNode("我是追加插入的节点");
div_01.appendChild(content);
// 2. 在指定位置插入节点
let hr = document.createElement("hr");
div_01.insertBefore(hr, content);
// 3. 替换节点
let h3 = document.createElement("h3");
let text = document.createTextNode("我是文章的标题");
h3.appendChild(text);
div_01.replaceChild(h3, content);
/**
* 2. 删除
*/
// 1. 删除元素节点:父节点删除子节点
div_01.removeChild(hr);
// 2. 删除属性节点:元素节点删除属性
let btn1 = document.getElementById("btn2");
btn1.removeAttribute("value");
// 3. 删除文本节点
div_01.removeChild(div_01.childNodes[0]); // 只能获取第一个子节点
div_01.innerHTML = ""; // 会删除子节点
div_01.innerHTML = "这是文本";
/**
* 3. 判断
*/
// 1. 判断两个元素是否相等
let btn2 = document.getElementById("btn2");
console.log(btn1.isEqualNode(btn2)); // false
// 2. 判断两个元素是否为相同节点
console.log(btn1.isSameNode(btn2)); // false
// 3. 判断该节点是否存在子节点
console.log(div_01.hasChildNodes()); // true
// 4. 判断一个节点是否包含指定节点
console.log(div_01.contains(h3)); // false
script>
<div class="div_03">
<div id="div1">
<div id="div2">div>
div>
div>
<style>
#div2{
width: 120px;
height: 120px;
border: 10px solid black;
padding: 20px;
background-color: blue;
}
#div1{
width: 300px;
height: 300px;
padding: 20px;
border: 10px solid black;
margin: 20px;
background-color: gray;
position: absolute;
left: 50px;
top: 50px;
}
.div_03{
width: 500px;
height: 500px;
background-color: orange;
}
style>
<script>
let div_03 = document.getElementsByClassName("div_03");
let div1 = document.getElementById("div1");
let div2 = document.getElementById("div2");
// 1. 返回元素节点的内部高度,包括padding
console.log(div1.clientHeight + "px"); // 240px
// 2. 返回元素节点的内部宽度,包括padding
console.log(div1.clientWidth + "px"); // 240px
// 3. 返回元素节点的左边框的宽度
console.log(div1.clientLeft + "px"); // 10p
// 4. 返回元素节点的顶部边框的宽度
console.log(div1.clientTop + "px"); // 10px
// 5. 返回元素节点的布局宽度,包括padding,border,滚动条
console.log(div2.offsetWidth + "px"); // 180px
// 6. 返回元素节点的布局高度,包括padding,border,滚动条
console.log(div2.offsetHeight + "px"); // 180px
/**
* offsetParent:
* 1. 当父元素都不没有使用绝对定位时,元素的距离就是相对于body
* 2. 当父元素使用绝对定位时,元素的距离就是距离父元素
*/
function offsetLeft(element){
let left = element.offsetLeft; // 得到第一层距离
let parent = element.offsetParent; // 得到第一个父元素
while (parent !== null) { // 如果还有上一层父元素
left += parent.offsetLeft; // 把本层的距离累加
parent = parent.offsetParent; // 得到本层的父元素
} //然后继续循环
return left + "px";
}
// 8. 返回当前元素节点相对于offsetParent节点的宽度
console.log(div2.offsetLeft +"px"); // 20px -- 300-padding+border+margin+left
console.log(offsetLeft(div2)); // 90px -- padding+border+margin+left
// 9. 返回当前元素节点相对于offsetParent节点的高度
console.log(div2.offsetTop + "px"); // 20px
script>
body>
html>
四:属性节点(Attr对象)
DOCTYPE html>
<html>
<head>
<title>Attr对象title>
<meta charset="utf-8" />
head>
head>
<body>
<div id="div1">
<input type="button" id="btn1" value="测试" />
div>
<script>
let btn1 = document.getElementById("btn1");
let div1 = document.getElementById("div1");
// 1. 获取属性值
console.log(btn1.getAttribute("type")); // button
// 2. 获取属性节点
console.log(btn1.getAttributeNode("value")); // value="点我测试"
// 3. 设置属性值
btn1.setAttribute("value", "点我测试");
// 4. 设置属性节点
let name = document.createAttribute("name");
name.nodeValue = "uname";
btn1.setAttributeNode(name);
// 5. 删除属性节点
console.log(btn1.removeAttribute("name"));
// 6. 判断是否存在指定属性
console.log(btn1.hasAttribute("value")); // true
// 7. 判断是否有属性
console.log(btn1.hasAttributes()); // true
script>
body>
html>
五:文本节点(Text)
三:事件
一:概述
事件一般是用于浏览器和用户操作进行交互,当用户执行某些操作的时候才会执行特定的代码,例如单击图片等
二:事件流
1. 概述:事件发生时会在元素节点与根节点之间按照特定的顺序传播,路径所经过的所有节点都会收到该事件,这个传播过程即DOM事件流
2. 捕获阶段
捕获阶段处于事件流的第一阶段,开始于Document,结束于目标阶段,主要作用是捕获截取事件。
DOCTYPE html>
<html>
<head>
<title>事件流.htmltitle>
<meta charset="UTF-8">
head>
<body>
<div id="div1">
<div id="div2">
<div id="div3">点我试试div>
div>
div>
<style>
#div1{
width: 500px;
height: 500px;
background-color: orange;
}
#div2{
width: 300px;
height: 300px;
background-color: gray;
position: absolute;
top: 100px;
left: 100px;
}
#div3{
width: 100px;
height: 100px;
background-color: blue;
position: absolute;
top: 100px;
left: 100px;;
text-align: center;
}
style>
<script>
/**
* 1. 捕获阶段:从根元素一直执行到目标元素
*/
var div3 = document.getElementById("div3");
div3.addEventListener("click", function () {
alert("蓝色盒子在捕获阶段被触发");
}, true); // true为捕获阶段执行,false为冒泡阶段执行
var div2 = document.getElementById("div2");
div2.addEventListener("click", function () {
alert("灰色盒子在捕获阶段被触发");
}, true);
var div1= document.getElementById("div1");
div1.addEventListener("click", function () {
alert("橙色盒子在捕获阶段被触发");
}, true);
script>
body>
html>
3. 目标阶段
目标阶段处于事件流的第二阶段,具有双重范围,即捕获阶段的结束,冒泡阶段的开始,主要作用是执行绑定事件。
4. 冒泡阶段
冒泡阶段处于事件流的第三阶段,开始于目标元素,结束于Document,主要作用是将目标元素绑定事件执行的结果返回给浏览器,
处理不同浏览器之间的差异。
DOCTYPE html>
<html>
<head>
<title>事件流.htmltitle>
<meta charset="UTF-8">
head>
<body>
<div id="div1">
<div id="div2">
<div id="div3">点我试试div>
div>
div>
<style>
#div1{
width: 500px;
height: 500px;
background-color: orange;
}
#div2{
width: 300px;
height: 300px;
background-color: gray;
position: absolute;
top: 100px;
left: 100px;
}
#div3{
width: 100px;
height: 100px;
background-color: blue;
position: absolute;
top: 100px;
left: 100px;;
text-align: center;
}
style>
<script>
/**
* 2.冒泡阶段:从目标元素一直执行到根元素
*/
var div3 = document.getElementById("div3");
div3.onclick= function () {
alert("我是蓝色盒子");
};
var div2 = document.getElementById("div2");
div2.onclick=function(){
alert("我是灰色盒子");
}
var div1= document.getElementById("div1");
div1.onclick= function () {
alert("我是橙色盒子");
}
script>
body>
html>
三:事件处理程序
1. HTML事件处理程序
1. 优点:事件处理程序中的代码,能够访问全局作用域中的任何变量
2. 缺点:时差问题、扩展的作用域链在不同浏览器中会导致不同结果、html代码与js代码高度耦合
2. DOM0级事件处理程序
1. 优点:简单和浏览器兼容性好,解决了html代码和js代码的高度耦合
2. 缺点:一个元素只能绑定一个事件处理函数,只会在事件冒泡中运行
3. DOM2级事件处理程序
1. 优点:同时支持事件处理的捕获和冒泡阶段,并且一个元素可以绑定多个处理函数
2. 缺点:IE不支持
4. 跨浏览器处理程序
1. 优点:继承了DOM2级事件处理程序的优点,并且可以解决其缺点
DOCTYPE html>
<html>
<head>
<title>鼠标键盘事件title>
<meta charset="UTF-8">
head>
<body>
<button onclick="test1()">测试1button>
<script>
function test1() {
alert("HTML事件处理程序");
}
script>
<button id="btn1">测试2button>
<script>
var btn1 = document.getElementById("btn1");
btn1.onclick = function test1() {
alert("DOM0级事件处理程序");
}
script>
<button id="btn2">测试3button>
<script>
var btn2 = document.getElementById("btn2");
// 1. 添加事件:第一个参数是事件类型,第三个参数为true表示在捕获阶段执行,false表示在冒泡阶段执行
btn2.addEventListener("click", function() {
alert("DOM2级事件处理程序,我在捕获阶段执行");
}, true);
btn2.addEventListener("click", function() {
alert("DOM2级事件处理程序,我在冒泡阶段执行");
}, false);
// 2. 移除事件:function必须是同一个
var fun = function() {
alert("我要被移除了");
}
btn2.addEventListener("click", fun, false);
btn2.removeEventListener("click", fun, false);
script>
<button id="btn3">测试4button>
<script>
// 封装
var EventUtil = {
// 1. 添加事件
addEvent : function(element, type, fn) { // DOM2级事件处理程序
if (element.addEventListener) {
element.addEventListener(type, fn, false);
} else if (element.attachEvent) { // IE事件处理程序
element.attachEvent("on" + type, fn);
} else {
element["on" + type] = fn;
}
},
// 2. 移除事件
removeEvent : function(element, type, fn) { // DOM2级事件处理程序
if (element.removeEventListener) {
element.removeEventListener(type, fn, false);
} else if (element.detachEvent) { // IE事件处理程序
element.detachEvent("on" + type, fn);
} else {
element["on" + type] = null;
}
}
};
// 2. 测试
var btn3 = document.getElementById("btn3");
var func = function() {
alert("我马上被移除了");
EventUtil.removeEvent(btn3, "click", func);
};
EventUtil.addEvent(btn3, "click", func);
script>
body>
html>
四:事件处理函数
1. 鼠标键盘事件
DOCTYPE html>
<html>
<head>
<title>鼠标键盘事件title>
<meta charset="UTF-8">
head>
<body>
<button id="btn1">测试1button>
<button id="btn2">测试2button>
<button id="btn3">测试3button>
<button id="btn4">测试4button>
<button id="btn5">测试5button>
<button id="btn6">测试6button>
<button id="btn7">测试7button>
<script>
// 1. 鼠标单击事件
var btn1 = document.getElementById("btn1");
btn1.onclick = function() {
alert("我是鼠标单击事件--IE支持我哦");
}
btn1.addEventListener("click", function() {
alert("我也是鼠标单击事件--IE不支持我")
}, false);
// 2. 鼠标双击事件
var btn2 = document.getElementById("btn2");
btn2.ondblclick = function() {
alert("我是鼠标双击事件--IE支持我哦");
}
btn2.addEventListener("dblclick", function() {
alert("我也是鼠标双击事件--IE不支持我")
}, false);
// 3. 鼠标按下事件
var btn3 = document.getElementById("btn3");
btn3.onmousedown = function() {
alert("我是鼠标按下事件--IE支持我哦");
}
btn3.addEventListener("mousedown", function() {
alert("我也是鼠标按下事件--IE不支持我")
}, false);
// 4. 鼠标松开事件
var btn4 = document.getElementById("btn4");
btn4.onmouseup = function() {
alert("我是鼠标松开事件--IE支持我哦");
}
btn4.addEventListener("mouseup", function() {
alert("我也是鼠标松开事件--IE不支持我")
}, false);
// 5. 鼠标移动事件
var btn5 = document.getElementById("btn5");
btn5.onmousemove = function() {
alert("我是鼠标移动事件--IE支持我哦");
}
btn5.addEventListener("mousemove", function() {
alert("我也是鼠标移动事件--IE不支持我")
}, false);
// 6. 鼠标移动到元素上事件
var btn6 = document.getElementById("btn6");
btn6.onmouseover = function() {
alert("我是鼠标移动到元素上事件--IE支持我哦");
}
btn6.addEventListener("mouseover", function() {
alert("我也是鼠标移动到元素上事件--IE不支持我")
}, false);
// 7. 鼠标离开某元素事件
var btn7 = document.getElementById("btn7");
btn7.onmouseout = function() {
alert("我是鼠标离开某元素事件--IE支持我哦");
}
btn7.addEventListener("mouseout", function() {
alert("我也是鼠标离开某元素事件--IE不支持我")
}, false);
script>
<button id="btn8">测试8button>
<button id="btn9">测试9button>
<button id="btn10">测试10button>
<script>
// 1. 按下键盘按键事件
var btn8 = document.getElementById("btn8");
btn8.onkeydown = function() {
alert("我是按下键盘按键事件--IE支持我哦");
}
btn8.addEventListener("keydowm", function() {
alert("我也是按下键盘按键事件--IE不支持我")
}, false);
// 2. 释放键盘按键事件
var btn9 = document.getElementById("btn9");
btn9.onkeyup = function() {
alert("我是释放键盘按键事件--IE支持我哦");
}
btn9.addEventListener("keyup", function() {
alert("我也是释放键盘按键事件--IE不支持我")
}, false);
// 3. 按下字母键事件
var btn10 = document.getElementById("btn10");
btn10.onkeypress = function() {
alert("我是按下字母键事件--IE支持我哦");
}
btn10.addEventListener("keypress", function() {
alert("我也是按下字母键事件--IE不支持我")
}, false);
script>
body>
html>
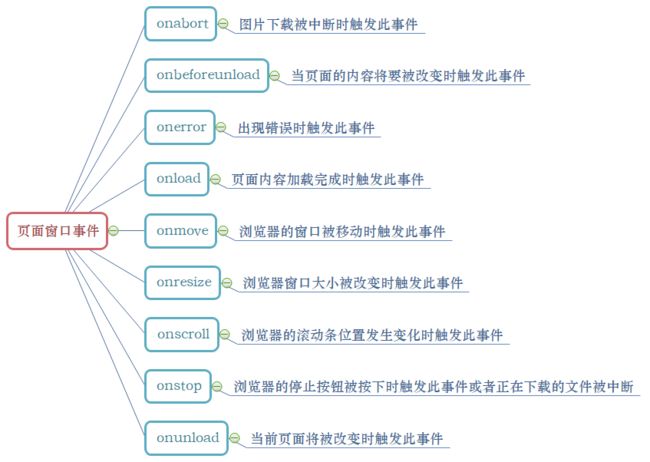
2. 页面窗口事件
DOCTYPE html>
<html>
<head>
<title>页面窗口事件title>
<meta charset="UTF-8">
head>
<body>
<script>
// 1. 页面加载完成时触发此事件
window.onload = function() {
alert("页面加载完成时触发的事件");
};
// 2. 页面完全卸载时触发此事件
window.onunload = function() {
alert("页面完全卸载时触发的事件");
};
// 3. 浏览器窗口大小被改变时触发此事件
window.onresize = function() {
alert("浏览器窗口大小被改变时触发的事件");
};
// 4. 浏览器的滚动条位置发生变化时触发此事件
window.onscroll = function() {
alert("浏览器的滚动条位置发生变化时触发此事件");
};
script>
body>
html>
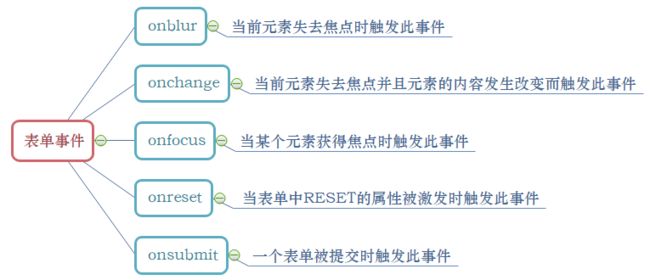
3. 表单事件
DOCTYPE html>
<html>
<head>
<title>表单事件title>
<meta charset="UTF-8">
head>
<body>
用户名:
<input type="text" name="uname" id="btn1" />
<br />
密码:
<input type="password" name="pwd" id="btn2" />
<br />
<input type="submit" value="确认" />
<script>
// 1. 获得焦点
var btn1 = document.getElementById("btn1");
btn1.onfocus = function() {
alert("获得焦点");
};
// 2. 失去焦点
btn1.onblur = function() {
alert("失去焦点");
};
// 3. 元素内容发生改变时
var btn2 = document.getElementById("btn2");
btn2.onchange = function() {
alert("内容被改变");
}
// 4. 内容被重置时
var form = document.getElementsByTagName('form');
form.onreset = function() {
alert("内容本重置了");
};
// 5. 表单被提交
form.onsubmit = function() {
alert("表单被提交");
};
script>
body>
html>
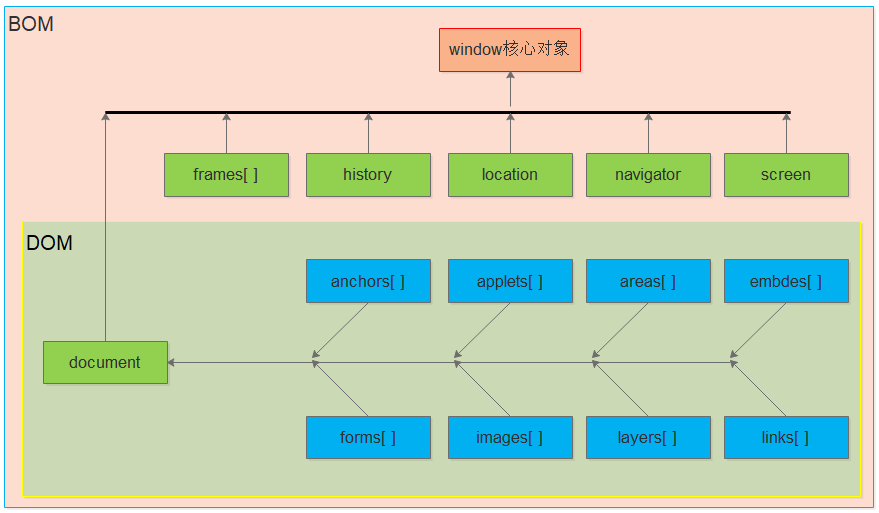
四、JavaScript BOM
一:简介
一:概念:浏览器对象模型(Browser Object Model,简称BOM),描述与浏览器进行交互的方法和接口,和网页内容无关
二:作用:管理窗口和窗口之间的通讯
三:结构图
二:window对象
一:概述
BOM的核心对象就是window,window对象也是BOM的顶级对象,所有浏览器都支持window对象,它代表的是浏览器的窗口。JavaScript的所有全局对象、
全局方法和全局变量全都自动被归为window对象的方法和属性,在调用这些方法和属性的时候可以省略window
二:属性和方法
DOCTYPE html>
<html>
<head>
<title>window对象的属性和方法title>
<meta charset="UTF-8">
head>
<body>
<script>
/**
* 1. 属性
*/
// 1. 页面视图区域
console.log("高:" + window.innerHeight + ";宽:" + window.innerWidth); // 高:720;宽:1536
// 2. 窗口大小
console.log("高:" + window.outerHeight + ";宽:" + window.outerWidth); // 高:824;宽:1536
// 3. 窗口位置
console.log("距左边:" + window.screenLeft + ";距上边:" + window.screenTop); // 距左边:0;距上边:0
/**
* 2. 方法
*/
// 1. 打开一个新窗口
var wor = window.open("http://www.cnblogs.com/mh20131118", "_blank");
// 2. 超时调用
var s1 = setTimeout(function() {
alert("我是超时调用");
}, 10000);
clearTimeout(s1);
// 3. 间歇调用
var num = 0;
var max = 10;
var intervalId = null;
function incrementNumber() {
num++;
//如果执行次数达到了max设定的值,则取消后续尚未执行的调用
if (num == max) {
clearInterval(intervalId);
alert("Done");
}
}
intervalId = setInterval(incrementNumber, 500);
script>
body>
html>
三:其他对象
一:frames
如果页面包含框架,则每个框架都有自己的window对象,并且保存frames集合中,可以通过数值索引或框架名称来访问相应的window对象
二:history
history对象保存着用户上网的历史记录,从窗口被打开的一刻算起
back( ):加载 history 对象列表中的前一个URL
forward( ):加载 history 对象列表中的下一个URL
三:location
location对象提供了与当前窗口加载的文档有关的信息,还提供了一些导航功能
replace()方法:用户不能回到前一个页面
reload()方法:重新加载当前显示的页面
四:screen
screen对象基本上只用来表明客户端的能力,其中包括浏览器窗口外部的显示器的信息,如像素宽度和高度等
五:navigator
navigator属性通常用于检测显示网页的浏览器类型。可以使用plugins数组检测浏览器是否安装了特定的插件
plugins数组的属性:
name:插件名字
description:插件的描述
filename:插件的文件名
length:插件所处理的MIME类型数量