- 《Android进阶之光》读书笔记
soleil雪寂
读书笔记#Android进阶之光
文章目录第1章Android新特性1.1.Android5.0新特性1.2.RecyclerView1.1.4.3种Notification1.1.5.Toolbar与Palette1.1.6.Palette1.2.Android6.0新特性1.2.2.运行时权限机制1.3.Android7.0新特性第2章MaterialDesign2.2.DesignSupportLibrary常用控件详解第3
- xshell免费版下载安装教程
绘视小技巧
ssh
Xshell简介:Xshell7允许进行多种定制,以满足当今快节奏环境的需求。Xshell自定义布局可自由拖放任意工具,如定义鼠标/键盘行为、日志选项、多行粘贴选项、文本编辑器等等。Xshell7使你一切尽在掌控。以下分别为两种方案使用教程:方案1:关注下载(直接粘贴到浏览器中访问)https://docs.qq.com/doc/DZnFpc09MSEtUaFRn方案2:最新版下载链接(直接粘贴到
- Qt 中 QMainWindow 的概述与实现
三玖诶
Qtqt
目录Qt中QMainWindow的概述与实现1.1组件概述1.1.1菜单栏(QMenuBar)1.1.2工具栏(QToolBar)1.1.3状态栏(QStatusBar)1.1.4停靠部件(QDockWidget)1.1.5中心控件实现2.1创建项目2.2编写代码2.3运行程序总结Qt中QMainWindow的概述与实现概述在Qt中,QMainWindow是一种常用的主窗口类型,它提供了一个标准的
- 动画修改Toolbar、TabLayout和StatusBar背景色
Kotyo
在使用别的APP时,TabLayout、Toolbar和StatusBar颜色会随着动画更改,就像下面这样:实现方式也很简单,为了使当前颜色改变,并使用动画,我们需要在TabLayout.OnTabSelectedListener的监听中实现onTabSelected(TabLayout.Tabtab)方法。为了使颜色改变有动画效果,这里我使用了ValueAnimator,设置动画时间和ArgbE
- vue3使用富文本
淑子啦
vue.jsjavascript前端
1、下载pnpminstall@wangeditor/editor@wangeditor/editor-for-vue2、引入和使用import'@wangeditor/editor/dist/css/style.css';import{Editor,Toolbar}from'@wangeditor/editor-for-vue';import{onBeforeUnmount,ref,shallo
- Idea 中markdown文件无法预览问题
HHoao
Javaintellij-ideajavaide
Idea中markdown文件无法预览问题1.Idea中Markdown插件没有启用这种情况打开Settings/Plugins然后安装Markdown插件就好了2.关闭了Idea中的Markdown文件的预览功能关闭Settings/AdvanceSettings中的Hidefloatingtoolbar3.没有清除缓存清除缓存File/InvalidateCaches4.JBR错误、Jdk运行
- 探索HarmonyOS中的列表组件及其自定义特性
神码兄弟
HarmonyOS学习harmonyos华为
在现代移动应用中,List组件是数据列表的关键元素。HarmonyOS中的List组件不仅具备传统的列表功能,还提供了丰富的自定义选项,允许开发者根据需求灵活调整列表的行为和外观展示。本文将探讨HarmonyOS中列举组件的自定义特性,包括自定义项布局、动态加载数据、多列布局、拖拽排序、以及基于中继的交互功能。1.自定义布局在HarmonyOS中,列表组件不仅仅局限于标准的行布局,还允许开发者自定
- BCGSoft BCGControlBar for .NET Crack
SEO-狼术
netCrackDelphi.net
BCGSoftBCGControlBarfor.NETCrackBCGSoftBCGControlBarfor.NETGreatFeatures:MicrosoftOffice-styleRibbonBarVisualStudio-likeDockingPanesVisualThemesCustomizableToolbarsandMenusGridandReportcontrollersGaug
- Django之Debug篇
菜鸟之编程
Djangodjangopython后端
一、DebugToolBar基本使用1.1、概述Django框架的调试工具栏使用django-debug-toolbar库,是一组可配置的面板,显示有关当前请求/响应的各种调试信息,点击时,显示有关面板内容的更多详细信息。官方文档:DjangoDebugToolbar—DjangoDebugToolbar4.3.0documentation1.2、安装pipinstalldjango-debug-
- 【无标题】
一支春夏、几多秋冬
QtDemoqtqmlqtquick表格分页listiew
使用qml编写,实现类似qlistview的多页切换风格,子页中还有表格以及相关toolbar的实现效果图:候补具体实现:配置:QT+=quickCONFIG+=c++11#Thefollowingdefinemakesyourcompileremitwarningsifyouuse#anyQtfeaturethathasbeenmarkeddeprecated(theexactwarnings#
- ApexCharts使用示例 -- 多图表同时执行交互操作
是阿洋啊
前端javascript数据可视化js前端
ApexCharts使用示例–多图表同时执行交互操作一、引入apexcharts.js或二、HTML代码Syncingcharts同步图表三、JavaScript代码Part1//定义一个全局的ApexCharts样式,//包括高度、右上角的工具、X轴、Y轴、提示工具、折线图样式、网格等Apex={chart:{height:160,toolbar:{show:false}},dataLabels
- 添加和处理操作(Toolbar)
鹿小纯0831
应用栏允许您添加用户操作的按钮。此功能允许您将当前上下文的最重要操作放在应用程序的顶部。例如,当用户查看他们的照片卷时,照片浏览应用可能会显示共享并在顶部创建相册按钮;当用户查看单张照片时,该应用可能会显示裁剪和过滤按钮。应用栏中的空间有限。如果某个应用声明了比应用栏中更多的操作,则应用栏会将多余的操作发送到溢出菜单。该应用还可以指定应始终在溢出菜单中显示操作,而不是显示在应用栏上。[站外图片上传
- QMainWindow
不想上课的hh
Qt从0到1qtc++
QMainWindowQMainWindow是一个为用户提供主窗口程序的类,包含一个菜单栏(menubar)、多个工具栏(toolbars)、多个停靠部件(dockwidgets)、一个状态栏(statusbar)及一个中心部件(centralwidget),是许多应用程序的基础,如文本编辑器,图片编辑器等。菜单栏一个主窗口最多只有一个菜单栏。位于主窗口顶部、主窗口标题栏下面。通过QMainWin
- qml中StackView的使用
@十三阿哥
qmlqmlqt
main.qml//main.qmlimportQtQuick2.12importQtQuick.Controls2.12importQtQml2.12importQtQuick.Layouts1.12ApplicationWindow{id:windowvisible:truewidth:640height:480header:ToolBar{contentHeight:toolButton.i
- vue TinyMCE编辑器增加字体
九叔儿
1.首先在toolbar.js中加入fontselect2.在index.vue(使用了element-admin)在window.tinymce.init中加入以下代码:font_formats:"Arial=arial,helvetica,sans-serif;CourierNew=couriernew,courier,monospace;AkrutiKndPadmini=Akpdmi-n;宋
- Android---Jetpack Compose学习002
别偷我的猪_09
#JetpackComposekotlinandroid
Compose布局。Compose布局的目标:1)实现高性能;2)让开发者能够轻松编写自定义布局;3)在Compose中,通过避免多次测量布局子级可实现高性能。如果需要进行多次测量,Compose具有一个特殊系统,即固有特性测量。标准布局组件使用Column可将多个像垂直地放置在屏幕上;使用Row可将多个项水平地放置在屏幕上;使用Box可将一个元素放在另一个元素上。类似于FrameLayout布局
- IDEA中Git的使用小技巧-Toolbar(工具栏)的设置
厂里英才
git工具使用intellij-ideagit
目录1前言2步骤2.1打开设置2.2找到MenusandToolbars2.3MenusandToolbars界面的介绍2.4选择工具2.5查看1前言工具栏的合理运用,能够极大程度上为我们省时省力,接下来我将以Git工具的添加,介绍如何定制我们IDEA中的工具栏。2步骤2.1打开设置2.2找到MenusandToolbars2.3MenusandToolbars界面的介绍注:添加中记得选AddAc
- qt4gui-chapter1
yshi2017
QApplication用来管理整个应用程序所用到的资源。QT中任何窗口部件都可以作为窗口。窗口部件都i有哪些?{QMenuBar,QToolBar,QStatusBar,QDialog,QSpinBox,QSlider,QWidget,QPushButton,QLabel,QCheckBox,QLineEdit,QTextEdit,QCombBox,QSplitter以及一些其他窗口部件}app
- UIDatePicker
爱吃橘子的Sangti
日期选择控件,通常以UITextFiled的inputView(输入视图,默认为系统键盘(高度为216))的形式出现。inputAccessoryView键盘上面的功能条(UIToolbar类型的),上面使用的按钮要使用uibarbuttonitem类型的,图片和文字不能同时存在,只需要设置高度。日期选择器不需要设置frame,设置uidatepickermode的样式、本地化locale(用标识
- iOS11-UIToolBar点击事件不响应
fly大梦想家
原因:从debugviewhierarchy中看加在toolBar上的button不在最上层,最上层是UIToolbarContentView解决:[self.toolBarlayoutIfNeeded];
- AutoLinearLayout, 在行和列中自动( Android ),排列视图的自定义布局 流式布局
chezabo6116
android
AutoLinearLayout,在行和列中自动(Android),排列视图的自定义布局.ziphttps://download.csdn.net/download/weixin_38744207/11766956?spm=1001.2101.3001.6661.1&utm_medium=distribute.pc_relevant_t0.none-task-download-2%7Edefaul
- VS2008所有菜单名字-做插件必须
txk1452
.NETvs插件开发menureferenceclassdatabase数据库query
MenuBar菜单栏Standard标准Build生成ContextMenus上下文菜单DataDesign数据设计ClassDesignerToolbar类设计器TextEditor文本编辑器Workflow工作流DialogEditor对话框编辑器ImageEditor图像编辑器StyleSheet样式表SourceControl源代码管理Formatting格式设置StyleApplicat
- 安卓 各属性指定颜色的位置(colorAccent,colorPrimary,colorPrimaryDark)
雨田Android开发
对于颜色,不同的位置有不同的属性,这里简单介绍下1.colorPrimary应用的主要色调,actionBar默认使用该颜色,Toolbar导航栏的底色2.colorPrimaryDark应用的主要暗色调,statusBarColor默认使用该颜色3.statusBarColor状态栏颜色,默认使用colorPrimaryDark4.windowBackground窗口背景颜色5.navigati
- vue3 使用defineAsyncComponent与component标签实现动态渲染组件
小何开发
vue系列前端vue.jsjavascript前端
内容有些啰嗦,内容记载了当时遇到了bug以及解决问题的思路。业务场景简述:前端做配置化组件,通过url内的唯一标识,请求后端sql哪取页面配置信息,前端通过配置信息动态渲染查询表单,导出、表格,toolbar以及动态弹窗;该动态渲染组件的功能,就是渲染的toolbar内的按钮,类型为自定义弹窗,弹窗路径为后端配置数据,前端通过点击该按钮,打开指定路径下的弹窗组件。之前用的vue2的动态挂载组件,也
- Android 自定义 View 分类
Kepler_II
自定义View分类继承View重写onDraw方法。实现一些不规则效果。需要自己支持wrap_content,padding也需自己处理。继承ViewGroup派生特殊的Layout。实现自定义布局。需要合适的处理ViewGroup的测量和布局这两个过程,并同时处理子元素的测量和布局过程。继承特定的View(如TextView)。用于扩展。不需要自己支持wrap_content,padding等。
- Swift之UITextField 键盘(一)
wasdzy111
方式1给键盘添加完成按钮1、创建lettoolbar:UIToolbar=UIToolbar(frame:CGRect(x:0,y:0,width:self.view.frame.size.width,height:30))letflexSpace=UIBarButtonItem(barButtonSystemItem:.flexibleSpace,target:nil,action:nil)le
- layui
weixin_41865469
layuijavascriptecmascript
基于复杂结构的自定义模版相关介绍我这里的接口给的格式数据我这里搜索往返时候要显示成这样的layui.use(['table','form'],function(){vartable=layui.table;varform=layui.form;//渲染表格table.render({elem:'#test-table-reload',toolbar:'#toolbarDemo',data:json
- Jetpack Compose系列(3)-使用列表
左大星
JetpackComposeandroidandroidjetpackandroid-jetpack
使用列表在View体系中,创建自定义布局必须扩展ViewGroup并实现测量和布局函数。在Compose中,只需使用Layout可组合项编写一个(布局)函数即可。上一篇文章我们详细介绍了Column()和Row()这两各横向布局,这里我们继续介绍其他布局。在此之前,我们先使用Column()创建一个包含10项的垂直列表,代码如下:classMainActivity:ComponentActivit
- Java swing —— 创建一个窗口
阿常11
java开发语言职场和发展
swing组件分类:顶层容器:JFrame、JApplet、JDialog、JWindow中间容器:JPanel、JScrollPane、JSplitPane、JToolBar基本控件:ImageIcon(图标),JLabel(标签),ITextField(文本框),JTextArea(文本区域),JScrollPane(可滚动窗格),JScrollBar(滚动条),ICheckBox(复选框),
- 解决VideoView播放视频无法撑满全屏
mihuayishi
Android开发经验androidjava
一、造成原因:由于VideoView中的onMeasure走了自适应,导致两边无法撑满。二、解决办法因此,需要自定义布局,来进行重写onMeasure方法,让其两边为0即可。publicstaticclassfullVideoViewextendsVideoView{publicfullVideoView(Contextcontext){super(context);}publicfullVide
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
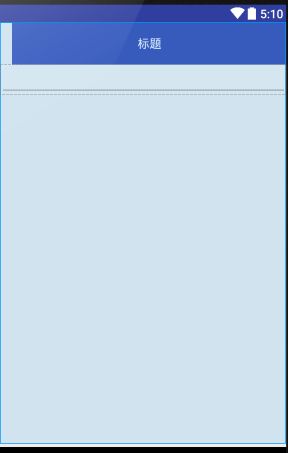
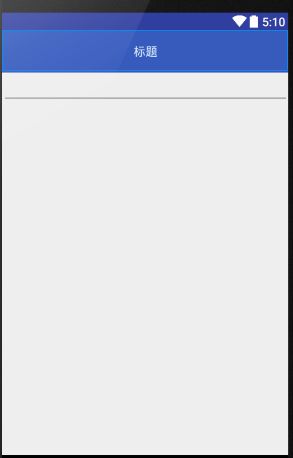
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比