ApexCharts使用示例 – 多图表同时执行交互操作
一、引入apexcharts.js
<script src="https://cdn.jsdelivr.net/npm/apexcharts">script>
或
<script src="../apexcharts.js">script>
二、HTML代码
<html>
<head>
<title>Syncing charts 同步图表title>
<script src="https://cdn.jsdelivr.net/npm/apexcharts">script>
head>
<body>
<div style="width:1000px;margin:0 auto">
<div id="charts1">div>
<div id="charts2">div>
<div id="charts3">div>
<div id="charts4">div>
div>
body>
html>
三、JavaScript代码
Part 1
Apex = {
chart: {
height: 160,
toolbar:{
show:false
}
},
dataLabels: {
enabled: false
},
toolbar: {
tools: {
selection: true
}
},
tooltip: {
followCursor: false,
theme: 'light',
x: {
show: true
},
marker: {
show: true
},
y: {
show:true,
}
},
stroke: {
curve: 'smooth',
},
grid: {
clipMarkers: true
},
yaxis: {
tickAmount: 2
},
xaxis: {
type: 'datetime'
},
}
Part 2
function generateDayWiseTimeSeries(baseval, count, yrange) {
var i = 0;
var series = [];
while (i < count) {
var x = baseval;
var y = Math.floor(Math.random() * (yrange.max - yrange.min + 1)) + yrange.min;
series.push([x, y]);
baseval += 86400000;
i++;
}
return series;
}
Part 3
var options = {
series: [{
name:"氧气1",
data: generateDayWiseTimeSeries(new Date('11 Feb 2017').getTime(), 20, {
min: 10,
max: 60
})
},
{
name:"氧气12",
data: generateDayWiseTimeSeries(new Date('11 Feb 2017').getTime(), 20, {
min: 10,
max: 60
})
},
{
name:"氧气13",
data: generateDayWiseTimeSeries(new Date('11 Feb 2017').getTime(), 20, {
min: 10,
max: 60
})
}],
chart: {
id:"a",
group: 'social',
type: 'line',
height: 200
},
colors: ['#008FaB',"#abcdef","#124567"],
yaxis: {
labels: {
minWidth: 40
}
},
xaxis: {
type: 'datetime'
},
};
var chart = new ApexCharts(document.querySelector("#charts1"), options);
chart.render();
var optionsLine2 = {
series: [{
name:"风速啊",
data: generateDayWiseTimeSeries(new Date('11 Feb 2017').getTime(), 20, {
min: 10,
max: 30
})
},
{
name:"风速啊哈",
data: generateDayWiseTimeSeries(new Date('11 Feb 2017').getTime(), 20, {
min: 10,
max: 60
})
},
{
name:"风速啊喂",
data: generateDayWiseTimeSeries(new Date('11 Feb 2017').getTime(), 20, {
min: 10,
max: 60
})
}],
chart: {
id: 'tw',
group: 'ss',
type: 'line',
height: 200
},
colors: ['#008FaB',"#abcdef","#124567"],
yaxis: {
labels: {
minWidth: 40
}
},
xaxis: {
type: 'datetime'
},
};
var chartLine2 = new ApexCharts(document.querySelector("#charts2"), optionsLine2);
chartLine2.render();
var optionsArea = {
series: [{
name:"甲烷嘭",
data: generateDayWiseTimeSeries(new Date('11 Feb 2017').getTime(), 20, {
min: 10,
max: 60
})
},
{
name:"甲烷嘭嘭",
data: generateDayWiseTimeSeries(new Date('11 Feb 2017').getTime(), 20, {
min: 10,
max: 60
})
},
{
name:"甲烷嘭嘭嘭",
data: generateDayWiseTimeSeries(new Date('11 Feb 2017').getTime(), 20, {
min: 10,
max: 60
})
}],
chart: {
id: 'yt',
group: 'social',
type: 'line',
height: 200
},
colors: ['#008FaB',"#abcdef","#124567"],
yaxis: {
labels: {
minWidth: 40
}
},
xaxis: {
type: 'datetime'
},
};
var chartArea = new ApexCharts(document.querySelector("#charts3"), optionsArea);
chartArea.render();
var optionsStep = {
series: [{
name:"电机6",
data: generateDayWiseTimeSeries(new Date('11 Feb 2017').getTime(), 20, {
min: 0,
max: 1
})
},
{
name:"电机66",
data: generateDayWiseTimeSeries(new Date('11 Feb 2017').getTime(), 20, {
min: 0,
max: 1
})
},
{
name:"电机666",
data: generateDayWiseTimeSeries(new Date('11 Feb 2017').getTime(), 20, {
min: 0,
max: 1
})
}],
chart: {
id: 'aa',
group: 'ss',
type: 'line',
height: 200
},
stroke: {
curve: 'stepline',
},
colors: ['#008FaB',"#abcdef","#124567"],
yaxis: {
labels: {
minWidth: 40
}
},
xaxis: {
type: 'datetime'
},
};
var stepLines = new ApexCharts(document.querySelector("#charts4"), optionsStep);
stepLines.render();
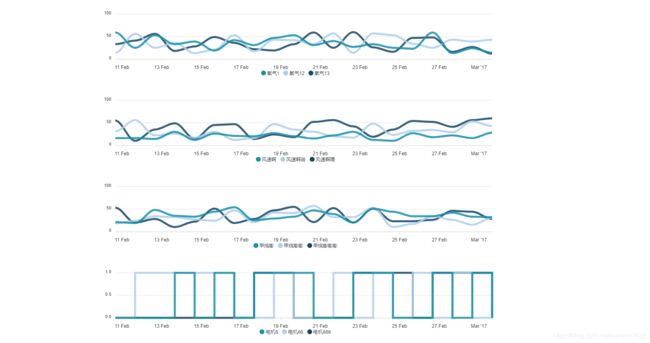
四、效果

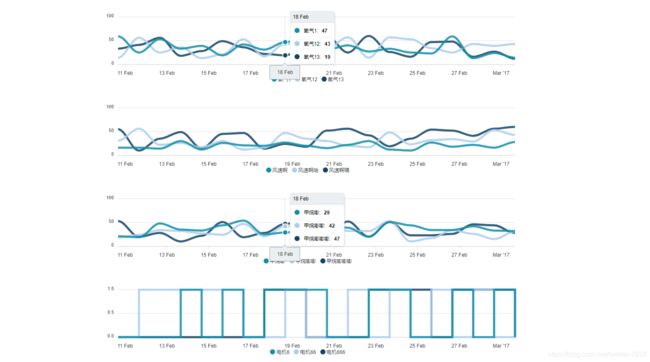
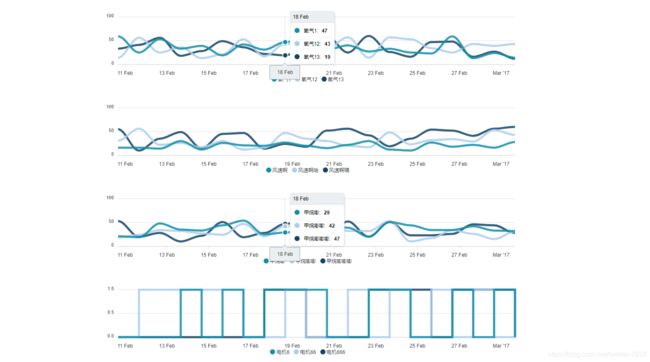
鼠标放在第一个图表或者第三个图表时的效果:

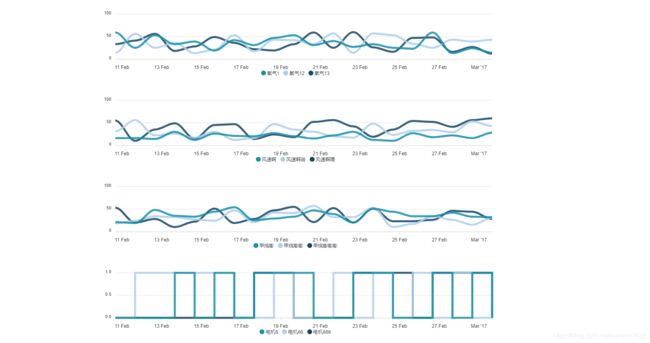
鼠标放在第二个图表或者第四个图表时的效果: