- vivado CLOCK_DELAY_GROUP、CLOCK_LOW_FANOUT
cckkppll
fpga开发
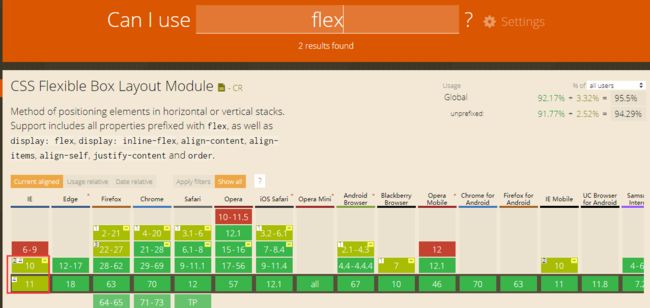
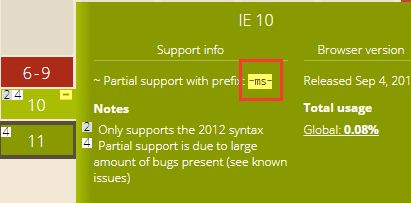
CLOCK_DELAY_GROUPLAY_GROUP属性标识具有相同MMCM的相关时钟,PLL、GT源或公共驱动器,应在放置和布线过程中进行平衡减少时钟之间的定时路径上的时钟偏斜。提示:时钟匹配(通过Clock_DELAY_GROUP属性)用于相同的MMCM、PLL或GT源。体系结构支持UltraScale、UltraScale+和VersalACAP体系结构。适用对象•直接连接到全局时钟输出的时
- C++ STL容器
He Des
c++开发语言
参考oiwikiSTL的产生是为了简化数据结构和算法的内部实现并对任一数据类型都可实现对应操作将功能封装起来,用时即拿类型序列式容器向量vector顺序表可当作动态数组使用数组arrayC++11特性定长顺序表(静态数组)双端队列deque两端均可对数据元素进行高效操作的队列列表list可沿双向遍历的链表(双向链表)单向列表(forward_list)只能单向遍历关系式容器集合set有序性互异性红
- ChatGPT:OpenAI SDK 是什么?
XRT_knives
#知识图谱chatgptopenai
ChatGPT:OpenAISDK是什么?OpenAISDK是OpenAI提供的软件开发工具包(SoftwareDevelopmentKit),用于简化与OpenAIAPI的交互。SDK提供了高层次的接口,使得开发者可以更容易地在应用程序中集成OpenAI的语言模型和其他功能。具体来说,OpenAISDK主要有以下几个作用:简化API调用:SDK封装了底层的API调用细节,提供了更简洁、易用的接口
- 【算法应用】基于A*-蚁群算法求解无人机城市多任务点配送路径问题
小O的算法实验室
智能算法应用UAV路径规划多目标点路径规划算法多任务点路径规划无人机路径规划
目录1.A星算法原理2.蚁群算法原理3.结果展示4.代码获取1.A星算法原理A*算法是一种基于图搜索的智能启发式算法,它具有高稳定性和高节点搜索效率。主要原理为:以起点作为初始节点,将其加入开放列表。从开放列表中选择具有最小总代价值f(n)f(n)f(n)的节点作为当前节点,其中f(n)f(n)f(n)由实际路径代价g(n)g(n)g(n)和到目标点估计代价h(n)h(n)h(n)组成。检查当前节
- 【算法应用】基于麻雀搜索算法SSA求解车间布局优化问题
小O的算法实验室
智能算法智能算法应用车间布局优化智能算法应用车间布局优化智能算法
目录1.问题背景2.车间布局数学模型3.麻雀搜索算法SSA原理4.结果展示5.参考文献6.代码获取1.问题背景工厂设施布置的规划一直是工业工程领域不断研究和探索的内容,其中最具代表性之一的是系统布置设计(systemlayoutplanning,SLP)方法。作为一种经典且有效的方法,其为设施布置提供了很好的改善思路,但在长期的发展中也存在一些不可避免的缺点,如计算结果不够精确,很难确保计算结果较
- 【智能算法】哈里斯鹰算法(HHO)原理及实现
小O的算法实验室
智能算法算法智能算法
目录1.背景2.算法原理2.1算法思想2.2算法过程3.代码实现4.参考文献1.背景2019年,Heidari等人受到哈里斯鹰捕食行为启发,提出了哈里斯鹰算法(HarrisHawkOptimization,HHO)。2.算法原理2.1算法思想根据哈里斯鹰特性,HHO分为探索-过渡-开发三个阶段。2.2算法过程探索:哈里斯鹰以其强大的视力追踪和检测猎物,但有时猎物不易察觉。它们会在沙漠地区等待、观察
- Upgini: 智能数据搜索与丰富化引擎 - 提升机器学习和人工智能模型准确性的利器
2401_87189860
人工智能机器学习
Upgini:智能数据搜索与丰富化引擎在当今数据驱动的世界中,机器学习和人工智能模型的准确性至关重要。然而,提高模型准确性往往是一项艰巨的任务,需要大量的特征工程和数据处理工作。幸运的是,Upgini这一创新的Python库为数据科学家和机器学习工程师提供了一个强大的解决方案。Upgini的核心功能Upgini是一个智能数据搜索和丰富化引擎,专为机器学习和AI设计。它的主要功能包括:自动特征发现与
- 网络安全(黑客)——自学2025
网安大师兄
web安全安全网络网络安全linux
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
- ZooKeeper数据模型和节点类型
代码指四方
zookeeper分布式云原生大数据
ZooKeeper数据模型和节点类型ZooKeeper是一个开源的分布式协调服务,用于管理和协调分布式系统中的大数据。在ZooKeeper中,数据被组织成一个层次化的命名空间(Namespace),类似于一个标准的文件系统。每个节点(Node)都可以存储数据,并且可以设置监视器(Watcher)来监听节点的变化。ZooKeeper数据模型是基于树形结构的,每个节点都可以包含数据和子节点。数据存储在
- Lucene常用的字段类型&lucene检索打分原理
学会了没
全文检索lucene打分字段
在ApacheLucene中,Field类是文档中存储数据的基础。不同类型的Field用于存储不同类型的数据(如文本、数字、二进制数据等)。以下是一些常用的Field类型及其底层存储结构:TextField:用途:用于存储文本数据,并对其进行分词和索引。底层存储结构:文本数据会被分词器(Analyzer)处理,将文本分割成词项(terms)。每个词项会被存储在倒排索引(invertedindex)
- java爬虫工具Jsoup学习
Future_yzx
java爬虫学习
目录前言一、基本使用二、爬取豆瓣电影的案例三、Jsoup能做什么?四、Jsoup相关概念五、Jsoup获取文档六、定位选择元素七、获取数据八、具体案例前言JSoup是一个用于处理HTML的Java库,它提供了一个非常方便类似于使用DOM,CSS和jquery的方法的API来提取和操作数据。一、基本使用org.jsoupjsoup1.13.1二、爬取豆瓣电影的案例publicclassDouBan{
- 数据库性能优化(sql优化)_索引详解04_深入理解B+树_yxy)
yxy___
数据库性能优化sql
数据库性能优化_深入理解B+树1通过代码方式解释B+树1.1查找操作1.2插入操作1.3删除操作1.4更新操作2组合索引的查找逻辑2.1等值查找2.1范围查找1通过代码方式解释B+树B树索引在增删改操作时,底层结构会发生相应的变化,以保持树的平衡和有序性。下面通过简单的伪代码来讲解增删改查时,B+树的底层结构变化(目的是为了让大家深入理解B+树)1.1查找操作思路:1.从根节点开始查找。2.对于每
- 达梦HS搭建(DM-MYSQL)_yxy
yxy___
数据库达梦mysql数据库dbadatabaselinux
dmhsDM到MYSQL搭建1环境准备1.1DM8数据库安装1.2MYSQL数据库安装1.2DMHS安装2源端部署2.1开启源端数据库归档和逻辑日志2.1.1开启归档2.1.2开启逻辑日志2.1.3注意2.2创建DDL触发器和辅助表2.3配置dmhs.hs2.4环境变量配置3目的端部署3.1创建同步用户并授权3.2配置dmhs.hs3.3环境变量配置3.4ODBC配置4同步测试4.1启动dmhs服
- 《机器学习实战》——在python中使用Matplotlib注解绘制树形图
哆啦AA梦
python机器学习python机器学习
#encoding=utf-8#使用文本注解绘制树形图importmatplotlib.pyplotaspltdecisionNode=dict(boxstyle="sawtooth",fc="0.8")leafNode=dict(boxstyle="round4",fc="0.8")arrow_args=dict(arrowstyle="<-")#上面三行代码定义文本框和箭头格式#定义决策树决策
- mybatis返回Map
Davy的空白笔记
mybatismybatisjava
返回多条数据的时候,用map作为返回值,key保存一些标志性字符串,value保存具体的实体类或者是hashMap都很好用。mapper.java//Map:键是这条记录的主键,值是记录封装后的javaBean//@MapKey:告诉mybatis封装这个map的时候使用哪个属性作为map的key@MapKey("id")publicMapgetEmpByLastNameLikeReturnMap
- 简化代码,提高可维护性 Java外观模式解读,让你的代码优雅又高效
程序员老马头
java外观模式开发语言后端
一、引言1.1简介外观模式(FacadePattern)是一种常用的结构型设计模式,它为复杂的子系统提供一个简单的接口,隐藏复杂的实现细节。使用外观模式可以降低客户端与子系统的耦合度,使得客户端更加容易使用子系统,同时也可以提高代码的复用性。1.2设计模式的概念设计模式是一套被反复使用、多数人知晓的、经过分类的、代码设计经验的总结。使用设计模式是为了让代码更加简洁、易于维护和复用。常见的设计模式有
- 新来的一个同事,把SpringBoot参数校验玩的那叫一个优雅
程序员老马头
springbootoracle后端
介绍在开发现代应用程序时,数据验证是确保用户输入的正确性和应用程序数据完整性的关键方面。SpringBoot提供了强大的数据验证机制,使开发者能够轻松地执行验证操作。本文将深入介绍SpringBoot中的Validation,以及如何在应用程序中正确使用它。为什么使用数据验证?1.用户输入的正确性:数据验证是确保用户输入的正确性的一种重要手段。通过验证用户输入的数据,可以防止无效或错误的数据进入应
- Mybatis如何书写
黄袜子的小希
mybatis数据库java
kh下面我们开始书写mybatis①首先开始的时候创建数据库和表结构:createdatabasemybatis_demo;usemybatis_demo;CREATETABLE`user`(`id`int(11)NOTNULLauto_increment,`username`varchar(32)NOTNULLCOMMENT'用户名称',`birthday`datetimedefaultNULL
- boostrap组件
柒染
csshtml5html
Bootstrap来自Twitter(推特),是目前最受欢迎的前端框架。Bootstrap是基于HTML,css,JavaScript的,它简洁灵活,使得web开发更加快速。框架:顾名思义就是一套架构,它有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制的样式库,组件和插件。使用者要按照框架所规定的某种规范进行开发。这是我所学到的用CSS基础,所以我要分享给你们,希望可以帮助到你们。组
- Docker最新超详细教程——入门简介
金鳞踏雨
Dockerdocker容器运维命令
Docker最新超详细教程——入门简介微服务中存在的痛点什么是Docker?Docker如何解决依赖兼容问题?Docker如何解决不同系统环境问题?(生产环境差异)操作系统结构应用于计算机交互的流程Docker与虚拟机有什么区别?Docker架构镜像和容器DockerHub如何用Docker?下一节:Docker的安装与部署Docker最新超详细教程——入门简介微服务中存在的痛点之前学习了Spri
- 关于MyBatis的几种通用写法
AugusQiu
web后端mybatisssm
一,用来循环容器的标签forEachforEach元素的属性主要有:item(集合中元素迭代时的别名),index(元素迭代时的索引),collection,open(常用于where语句中,表示以什么开始,比如以"("开始),separator(每次进行迭代时的分隔符),close(常用于where语句中,表示以什么结束)在使用forEach的时候,一定要注意collection属性是必须指定的
- 安全威胁情报简述
安全大哥
威胁情报安全网络
什么是安全情报?从情报的类型上来看可以分为:资产情报、事件情报、漏洞情报和威胁情报。注意,我们常说的威胁情报,并不完全等同于安全情报。四大类信息[2]资产情报:主要用于确认企业自身的资产e.g.企业自身的数据SOC、SIEM数据日志、告警等。资产情报如何搜集?主要来自于企业的SOC(SecurityOperationCenter),SIEM(SecurityInformationandEventM
- 创新药周报及靶点研发分析报告
魔都财观
本文还有配套的精品资源,点击获取简介:本报告深入探讨医药行业,提供最新创新药物研发动态,并分析全球和国内的医药趋势。报告关注靶点研发的关键性,详细介绍特定靶点如肿瘤抑制因子等的生物学功能和作为药物靶点的潜力,同时深入临床试验阶段的新药项目,讨论新药审批流程和政策环境。报告还涵盖行业投资和合作动态,预测未来市场趋势,为投资者和决策者提供宝贵的行业洞见。1.医药行业研发动态分析1.1行业背景概述医药行
- HTTPS安全版预告页面设计与实施指南
魔都财观
本文还有配套的精品资源,点击获取简介:本文深入探讨了网站即将上线时,如何使用HTTPS协议创建一个安全且吸引人的预告页面。HTTPS是HTTP的安全版本,利用SSL/TLS协议提供数据加密、身份验证和数据完整性,对于保护用户隐私和提升网站信任度至关重要。文章详细阐述了构建预告页面时所需的基础HTML、CSS和JavaScript技术,并且讨论了如何配置HTTPS以及进行测试和SEO优化的重要性。1
- 【elasticsearch】reindex 操作将索引的数据复制到另一个索引
infiniteWei
elasticsearchelasticsearch搜索引擎
在Elasticsearch中,reindex操作用于将一个索引的数据复制到另一个索引。常用的reindex命令有很多细节,下面是一些常见用法和命令详解:基本命令基础Reindex命令POST/_reindex{"source":{"index":"source_index"},"dest":{"index":"destination_index"}}source:需要复制数据的源索引。dest:
- 2024 年,CloudCanal 做了 3 件事...
ClouGence
CloudCanal数据库elasticsearchoraclepostgresql
CloudCanal的2024,稳扎稳打,开拓创新。这一年里,CloudCanal依旧保持稳定的更新频率,共发布13个版本,CloudCanal本年度累计开发170+项新特性,完成120+处功能优化,修复大大小共220+个bug,在功能完备性和稳定性方面有了质的飞跃。每一次版本更新,都是产品精益求精的见证,也是吸引用户长期使用的基础。总结起来,CloudCanal一共做了3件事。P.S文后有彩蛋丰
- DeepSeek:突破传统的AI算法与下载排行分析
smart_ljh
行业搜索人工智能AI
DeepSeek的AI算法突破DeepSeek相较于OpenAI以及其它平台的性能对比DeepSeek的下载排行分析(截止2025/1/28AI人工智能相关DeepSeek甚至一度被推上了搜索)未来发展趋势总结在人工智能技术飞速发展的当下,搜索引擎市场也迎来了新的变革。DeepSeek,作为一款基于深度学习技术和大数据算法的搜索引擎,以其独特的优势在国内外市场上引起了广泛关注。下面介绍一下针对De
- Flutter 中的 Dismissible 小部件:全面指南
明似水
flutterflutter
Flutter中的Dismissible小部件:全面指南在Flutter中,Dismissible是一个方便的组件,它允许用户通过滑动来移除列表中的条目。这在实现如待办事项列表、消息应用或任何需要快速删除项的场景中非常有用。本文将详细介绍Dismissible的用途、属性、使用方式以及一些高级技巧。什么是Dismissible小部件?Dismissible是Flutter的一个组件,它提供了一种交
- 达人评测酷睿i7 12800hx和i7 12700h选哪个
sdsadwe
cpucpu
i7-12700H采用6大核8小核设计,拥有14核心20线程,主频为2.7GHz,睿频为4.6GHz,三级缓存高达24MB选i712700H还是i712800hx这些点很重要http://www.adiannao.cn/dyi712800HX采用10nm工艺16核24线程,25MB三级缓存,最高4.8GHz,32EU核显
- 蓝桥杯单片机模块练习之AD/DA
我的头绝不是面团捏的
蓝桥杯单片机单片机
蓝桥杯单片机比赛系列6AD/DA转换AD/DA原理相关电路pcf8591器件地址代码解释修改代码AD自写代码ADDAAD/DA原理相关电路通过pcf8591芯片实现ad转换。板子上ad采集主要采集滑动变阻器的电压值和与光敏电阻串联电阻的电压值。ad为8位精度,采集电压0-5V对应的值为0-255。根据需要可以对读取的值进行调整。da也通过pcf8591输出,对应引脚在外部引出,在20PIN中19位
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts