- JQuery学习一
星石传说
python篇jquery学习前端
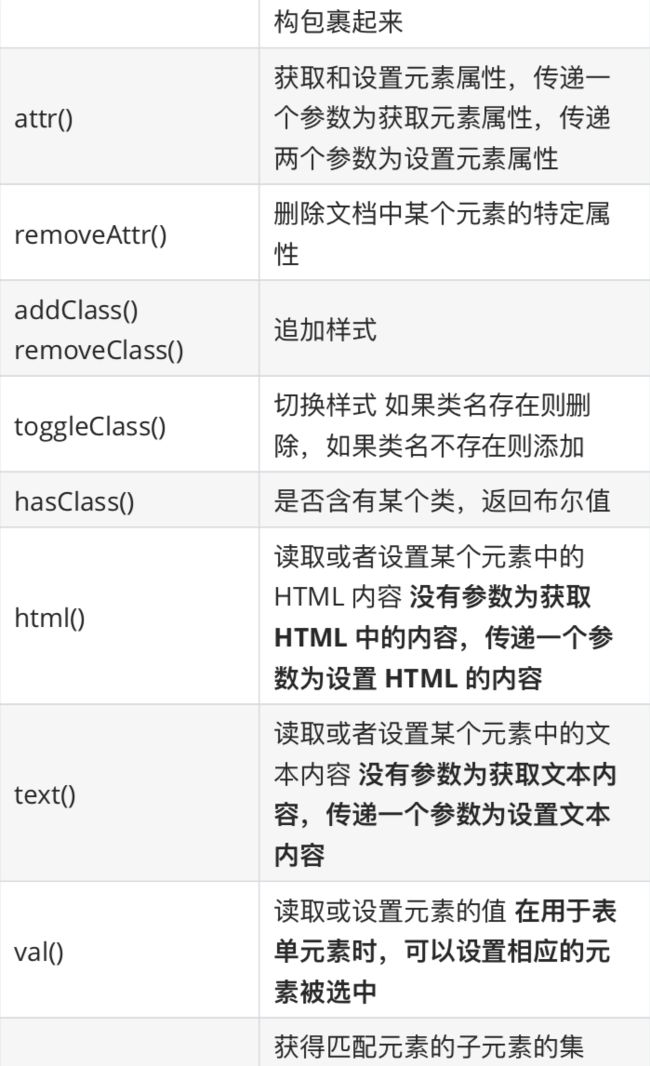
JQuery学习一文章目录前言一、JQuery是什么?二、属性和内容2.1.jQuery选择器2.2.attr()方法2.3.text()方法2.4.val()方法2.5.小结2.6.添加内容三、操作CSS3.1.addClass()方法3.2.removeClass()方法3.3.toggleClass()方法3.4.CSS()方法3.5.jQuery尺寸方法总结前言一、JQuery是什么?jQ
- JQuery学习二
星石传说
python篇jquery学习前端
JQuery学习二文章目录前言一、操作DOM1.1.文档对象模型DOM1.2.DOM遍历1.3.删除元素二、事件2.1.事件处理2.2.事件对象2.3.创建待办事件列表三、效果3.1.显示/隐藏,淡入,淡出3.2.动画3.3.callback3.4.创建下拉菜单总结前言一、操作DOM1.1.文档对象模型DOMDOM(DocumentObjectModel)仅关注浏览器所载入的文档。DOM将html
- Jquery学习(一)
ALEX朱先生
一、Jquery1.Jquery的导入下载Jquery,script标签导入2.Jquery和Dom的转换Dom对象中只有有限的属性和方法,而使用Jquery方法需要转换为Jquery对象美元符号代替Jquery对象$就可以替代JqueryDom转Jquery对象varJquery对象名=$("Dom对象名")Jquery对象转Dom对象方法1varDom对象名=$("Jquery对象名")方法2
- jQuery学习笔记
繁星依月
jquery学习笔记
jQuery学习笔记JQuery入门-笔记部分jQuery概述jQuery是js库库:相当于java的工具类,库是存放东西的,jQuery是存放js代码的地方,放的是用js代码写的函数jquery是为了简化js的操作jquery的安装需要(在前面)引入jquery的核心js文件,不然会报错($未定义)!jquery核心$符号在jquery中代表对jquery对象的引用,”jquery“是核心对象。
- JQuery学习——(3)JQueryHTML
FGY
1.jQuery-获取内容和属性jQueryDOM操作DOM=DocumentObjectModel(文档对象模型)DOM定义访问HTML和XML文档的标准:"W3C文档对象模型独立于平台和语言的界面,允许程序和脚本动态访问和更新文档的内容、结构以及样式。"获得内容-text()、html()以及val()三个简单实用的用于DOM操作的jQuery方法:text()-设置或返回所选元素的文本内容h
- jQuery学习:选择器
Merbng
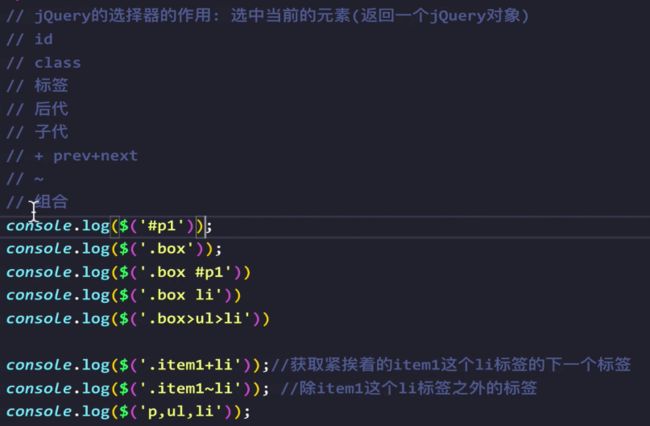
$$其实就是一个函数,用();参数不同,功能就不同三种用法:参数是一个function,入口函数$(function(){});console.log(typeof$);$(domoj)把dom对象转换成jQuery对象$(document).ready(function(){});参数是一个字符串,用来找对象$("div")$("divul")$(".current")console.log(t
- jQuery学习笔记
黄同学2019
任务使用JQuery完成页面定时弹出广告技术要求定时器:setIntervalclearIntervalsetTimeoutclearTimeout显示:img.style.display="block"隐藏:img.style.display="none"img对象style属性:style对象使用JQuery完成表格的隔行换色获得所有的行table.rows[]修改行的颜色row.bgColo
- jquery学习(第三天)
全满
高度和宽度$(“div”).height();$(“div”).width();.height()方法和.css(“height”)的区别:返回值不同,.height()方法返回的是数字类型(20),.css(“height”)返回的是字符串类型(20px),因此.height()方法常用在参与数学计算的时候坐标值$(“div”).offset();//获取或设置坐标值**设置值后变成相对定位**
- jQuery学习
dingmouren123
jQueryjQuery简介jQuery是一个javascript函数库jQuery是一个轻量级的“写得少,做得多”的javascript库jQuery库的功能:HTML元素选取HTML元素操作css操作HTML事件函数javascript特效与动画HTMLDOM遍历与修改AJAXUtilities(公用事业;实用;效用;有用;实用程序;公用程序;)提示:jQuery还提供了大量的插件jQuery
- jquery学习笔记
凯尔萨厮
jquery学习笔记
简介官网下载:www.jquery.com版本:1.x.x(兼容ie678,常用版),2.x.x(不兼容ie678),3.x.x(只支持最新浏览器)文件:jquery-1.x.x.js(可查看源码),jquery-1.x.x.min.js(压缩版)引入:对象:js对象与jquery对象不能通用获取js对象:vardo=document.getElementById("id");获取jquery对象
- jquery学习笔记
鲁女女
jQuery简介:jQuery是一个快速、小且功能丰富的JavaScript库jquery是一个JavaScript库,就是一个js文件,里面封装了大量的函数,最终返回对象jQuery特点:写的少,做的多(WriteLess,DoMore)链式编程,隐式迭代,插件丰富,开源,免费jQuery核心对象:jQuery()或者$()函数也是对象。jQuery.属性或者jQuery.方法()或者$.属性$
- jQuery学习记录
newbaby2012
jsjqueryjavascript前端
Web前端jQuery入门视频教程_带你玩转前端利器jQuery_哔哩哔哩_bilibili$.extend($.jgrid,{这里面的$就算是jQuery对象,不然不能用.接后面的属性教学视频参考菜鸟教程过了一遍:jQuery教程|菜鸟教程能实现的效果有slice用来把有length的对象变成数组ArrayexecJSexec()方法:执行正则表达式匹配closest菜鸟教程在线编辑器Jquer
- JQuery学习笔记记录
加菲人10086
前端学习jqueryjavascript前端
文章目录JQuery简述1.1获取JQuery的两种方式1.1.1直接下载库文件1.1.2url(CDN)引用1.2初试JQuery1.3JQuery的几种选择器方式1.4JQuery一些细节JQuery样式案例细节补充1、全选案例代码实例2、jquery操作DOM元素之创建添加结点案例3、发表评论案例4、弹幕制作案例5、获取可视区的宽高6、回到顶部案例7、Jquery中的事件委托(delegat
- Jquery学习笔记
Ida825
Jquery
一、jQuery简介随着JavaScript、CSS、Ajax等不断进步,越来越多的开发者将一个又一个丰富多彩的程序功能进行封装,供其他人可以调用这些封装好的程序组件(框架)。jQuery是目前最受欢迎的JavaScript框架。它使用CSS选择器来访问和操作网页上的HTML元素(DOM对象)。jQuery同时提供companionUI(用户界面)和插件。许多大公司在网站上使用jQuery:Goo
- jQuery学习
苕皮不要葱
Java学习笔记jqueryjavascript学习
学习路线:jQuery+Ajax从放弃到知根知底学习视频地址:https://www.bilibili.com/video/BV17W41137jn?p=31、初识jQuery1、jQuery是什么? jQuery是一款优秀的JavaScript库。 jQuery=js+Query,使用jQuery可以让我们对HTML文档便利和操作、事件处理、动画、以及Ajax变得更加简单。2、Dom是什么?
- jQuery学习笔记(1)-遍历、选择器
秦柯er
jQueryAPI中文文档:http://jquery.cuishifeng.cn/释放$使用权释放后不能在使用$,改为使用jQueryjQuery.noConflict();遍历each,map://可以遍历伪数组,其是先下标在值,与foreach相反$.each(obj,function(index,value){console.log(index,value);})map:vararr=[1
- jQuery学习笔记 - 基础知识扫盲入门篇
dianbiao4727
javascriptuijsonViewUI
jQuery学习笔记-基础知识扫盲入门篇2013-06-1618:42by全新时代,11阅读,0评论,收藏,编辑1.为什么要使用jQuery?提供了强大的功能函数解决浏览器兼容性问题实现丰富的UI纠正错误的脚本知识2.常用的知识点jquery的id选择器:$("#btnShow")事件绑定函数bind()显示和隐藏函数show()hide()修改元素内部html的函数html()仅仅凭借多浏览器支
- JQuery学习总结知识点
给我瓶叶小白
javawebJQuery总结JQuery知识点JQuery选择器JQueryJQuery基础
$(document).ready(function(){alert("helloworld!")})$().ready(function(){//ready()函数,相当于onload,加载后首先执行,执行多次//当DOM(文档对象模型)已经加载,并且页面(包括图像)已经完全呈现时,会发生ready事件。lert("lifefillcolor!")})//简写方式,(document).read
- 前端Jquery学习
tryCbest
前端前端jquery
jQuery语法基础语法:$(selector).action()文档就绪事件:$(document).ready(function(){})简写:$(function(){})选择器元素选择器:$(“p”)id选择器:$(“#id”)类选择器:$(“.clazz”)其他如下语法描述$(“*”)选取所有元素$(this)选取当前HTML元素$(“p.intro”)选取class为intro的p元素
- React TypeScript安装npm第三方包时,些包并不是 TypeScript 编写的
Z_Wonderful
TypeScriptReactreact.jstypescriptnpm
npminstall@types/包名称例如:npminstall@types/jquery学习链接
- 前端基础HTML5+CSS3+JavaScript+jQuery学习笔记
帕秋莉·诺蕾姬
前端基础HTML5+CSS3+JavaScript+jQuery学习笔记HTML5CSS31.CSS的三种导入方式2.选择器【选择页面上的某一个或某一类元素】3.美化网页元素4.盒子模型5.浮动6.定位JavaScript1.快速入门和数据类型①快速入门②数据类型③严格检查模式④数据类型详解④.1字符串④.2数组④.3对象④.4流程控制④.5Map和Set④.6iterator遍历2.函数①定义函
- jQuery学习:prop方法/基本动画/自定义动画/动态创建、添加、清空、删除节点
Merbng
prop对于布尔类型的属性,不要用attr方法,应该用prop方法,跟attr方法一样Demodemo.png$(function(){$("input").eq(0).click(function(){$("#ck").prop("checked",true);});$("input").eq(1).click(function(){$("#ck").prop("checked",false);
- jQuery学习地址
Free_syx
http://note.youdao.com/noteshare?id=edf89e54524e2e33926982058fffaf0e&sub=EB7CC9CA5D2A4D528FA85741038D05F1http://note.youdao.com/noteshare?id=4ac5d5fec1b3b8c091dea21b3f495255&sub=C716217EB1F7477E95154A
- jQuery学习一(foreach,each,map)
噫吁嘻嘻嘻嘻
jquery
jQuery学习一(foreach,each,map)相关名词解释:$.each()方法为每个匹配元素规定要运行的函数。$.map()函数用于使用指定函数处理数组中的每个元素(或对象的每个属性),并将处理结果封装为新的数组返回。伪数组:jQuery对象是一个伪数组,伪数组就是有0到length-1的属性,并且有length属性。1.原生foreach方法和利用jquery的each静态方法的区别v
- jQuery
心中有高数
html文件jquery学习js文件//确保文档加载完后再加载代码$(function(){$(".div").click(function(){//操作样式$(this).css({'background':'green','width':'500px'});//设置varwidth=$(this).css('width');//读取console.info(width);//操作htmlvar
- jQuery学习(一)
赋帘楠霓
版本:jq1.x.x:兼容ie6+jq2.x.x:不兼容ie6,7,8jq3.x.x:兼容ie6,7,8,而且有了许多的es6的东西,移动端也兼容了,但是很大$.extend添加接口,里面可以传一个json$.fn.extend添加一个方法接口转为原生的方法:$(“div”)【0】.className=“m”;==============functionJquery(){};Jquery.prot
- 2021-08-15 - 草稿
耿政小20强化班
今天是来到园区的第四个周末,总体来说这一周是充实的,但是不知道是不是来园区时间有点长了,然后就又开始有点划水,偶尔就想扒拉一会儿手机,或者干点其他啥的,看个短视频,我感觉可能是因为最近有点浮躁,学习上下不了苦工,jQuery学习了一半,下周结束jQuery学习任务,这周主要我觉得自己状态有点不太好,老是不由自主刷手机,比较影响效率,另外就是有时候可能当副组长,有点松,开个会或者其他时候,就老想划水
- JQuery学习笔记及总结(详细)
皮皮雅_
-----好记性不如烂笔头。勤做笔记便于复习加深映像!-----JQuery虽然有点过时,但仍有借鉴作用。学习时结合了网易云上的课程视频的笔记和菜鸟教程网站的jq文档知识,尽最大可能查漏补缺。so将学习时的总结和领会记录了下来、便于以后翻阅。1.引入方式三种(放置位置要在使用地方之前,之后的话需要做一丢丢处理在(4)处已说明):引入方式2.$函数是全局的且$==jQuery。window.$==w
- jQuery学习笔记(二)-效果之滑动/动画
海深不蓝_
jQuery效果-滑动jQuery滑动方法可以使元素上下滑动。jQueryslideDown()方法jQueryslideDown()方法用于向下滑动元素。语法:$(selector).slideDown(speed,callback);可选的speed参数规定效果的时长。它可以取以下值:"slow"、"fast"或毫秒。可选的callback参数是滑动完成后所执行的函数名称。jQueryslid
- jquery学习笔记(一)
海深不蓝_
选择器元素选择器jQuery元素选择器基于元素名选取元素。选取页面中所有元素:$(“p”)#id选择器jQuery#id选择器通过HTML元素的ID属性选取指定的元素。$(“#test”).class选择器jQuery类选择器可以通过指定的class查找元素。$(“.test”)CSS选择器语法描述$(“*”)选取所有元素$(this)选取当前html元素$(“p.intro”)选取class为i
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置