jQuery学习
学习路线: jQuery+Ajax从放弃到知根知底
学习视频地址: https://www.bilibili.com/video/BV17W41137jn?p=3
1、初识jQuery
1、jQuery是什么?
jQuery是一款优秀的JavaScript库。
jQuery=js+Query,使用jQuery可以让我们对HTML文档便利和操作、事件处理、动画、以及Ajax变得更加简单。
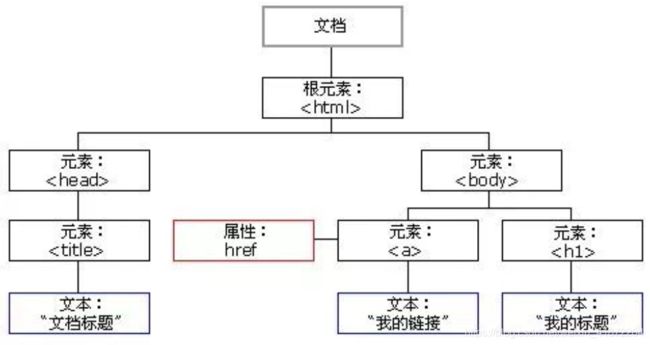
2、Dom是什么?
DOM是Document Object Model(文档对象模型)的缩写,是网页中的用来表示文档中对象的标准模型。通过JavaScript可以对网页中的所有DOM对象进行操作,是由万维网联盟W3C组织制定的标准编程接口。
当创建好一个页面并加载到浏览器时,DOM就悄然而生,它会把网页文档转换为一个文档对象,主要功能是处理网页内容。在这个文档对象里,所有的元素呈现出一种层次结构,就是说除了顶级元素html外,其他所有元素都被包含在另外的元素中。

2、jQuery的使用
1、jQuery的使用步骤
1、下载jQuery库;
2、在代码中引入jQuery库;
3、编写jQuery(语法格式的)代码;
2、jQuery的固定写法
$(document).ready(function(){
代码内容;
});
在此固定入口函数下填充代码内容,才可以获取到整个网页界面上的dom元素。
3、jQuery和js加载模式
1、区别一:原生JS和jQuery入口函数的加载模式不同
1、原生JS: 会等到DOM元素加载完毕,并且图片也加载完毕后才会执行;
2、jQuery: 会等到DOM元素加载完毕,但不会等到图片也加载完毕就会执行;
2、区别二:入口函数重复编写,JS会覆盖前面的,jQuery不会覆盖前面的
1、原生JS: 编写多个入口函数,后面编写的会覆盖前面编写的;
2、jQuery: 编写多个入口函数,后面编写的不会覆盖前面的;
4、jQuery入口函数的其他写法
1、第一种写法:
$(document).ready(function(){
代码内容;
});
2、第二种写法:
jQuery(document).ready(function(){
代码内容;
});
3、第三种写法(推荐、常用):
$(function(){
代码内容;
});
4、第四种写法:
jQuery(function(){
代码内容;
});
5、jQuery的冲突问题
1、释放$的使用权:
注意点: 释放操作必须写在编写其他jQuery代码之前,
释放之后就不能再使用$,而改为使用jQuery。
jQuery.onConflict();
2、自定义一个访问符号:
var nj = jQuery.onConflict();
nj(function(){
代码内容;
});
6、jQuery的核心函数
$( )就代表调用jQuery的核心函数,核心函数可以接受的参数有以下几种类型:
1、接收一个函数(入口函数):
$(function(){
代码内容;
});
2、接收一个字符串:
1、接收一个字符串选择器:
var $box1 = $(".box1"); //class="box1"的对象;
var $box2 = $("#box2"); //id="box2"的对象;
返回一个jQuery对象,对象中保存了找到的DOM对象。
2、接收一个代码片段:
var $p = $("我是段落
");
返回一个jQuery对象,对象中保存了创建的DOM对象。
3、接收一个DOM元素:
var span = document.getElementsByTagName("span")[0];
$(span);
会被包装成一个jQuery对象返回给我们。
7、jQuery对象
补充:$ 是 jQuery 常用的一个回传函数,定义为 “选取” 英文是 selector 缩写。
jQuery对象是一个伪数组,所谓伪数组有0~(length-1)的键值对,并且有length属性。
8、jQuery的静态方法和实例方法
补充: 静态方法与实例方法的区别
1、静态方法属于整个类所有,因此调用它不需要实例化,可以直接调用(类.静态方法())。实例方法必须先实例化,创建一个对象,才能进行调用(对象.实例方法())。
2、静态方法只能访问静态成员,不能访问实例成员;而实例方法可以访问静态成员和实例成员。
3、在程序运行期间,静态方法是一直存放在内存中,因此调用速度快,但是却占用内存。实例方法是使用完成后由回收机制自动进行回收,下次再使用必须再实例化。
4、一般来说,公共的函数、经常调用的可以写成静态方法,比如数据连接等(SqlHelper)。
定义一个类
function AClass(){
}
1、静态方法:
//直接添加给类的就是静态方法
AClass.staticMethod = function(){
alert("静态方法");
};
//静态方法通过类名调用
AClass.staticMethod();
2、实例方法:
//添加在该类实例对象上的方法
//prototype是原型,对象的原型
AClass.prototype.instanceMethod = function(){
alert("实例方法");
}
//实例方法通过类的实例调用
//创建一个实例(创建一个实例对象)
var a = new AClass();
//通过实例调用实例方法
a.instanceMethod();
9、jQuery的each静态方法
利用jQuery的each静态方法遍历数组:
1、第一个参数:当前遍历到的索引;
2、第二个参数:每遍历一个元素之后执行的回调函数(包括遍历到的元素索引和元素);
注: 该方法可以遍历伪数组。
var arr=[1,3,5,7,9]
$.each(arr,function(index,value){
console.log(index,value);
})
10、jQuery的map静态方法
利用jQuery的map静态方法遍历数组:
1、第一个参数:当前遍历到的索引;
2、第二个参数:每遍历一个元素之后执行的回调函数(包括遍历到的元素和元素索引);
注: 该方法也可以遍历伪数组。
var arr=[1,3,5,7,9]
$.map(arr,function(value,index){
console.log(index,value);
});
jQuery中的each静态方法和map静态方法的区别:
1、each静态方法默认的返回值就是遍历的数组,而map静态方法默认的返回值得是一个空数组。
2、each静态方法不支持在回调函数中对遍历的数组进行处理,而map静态方法支持在回调函数中用return对遍历的数组进行处理,从而生成新的数组返回。
11、jQuery的其它静态方法
1、jQuery的trim静态方法
作用: 去除字符串两端的空格;
参数: 需要去除空格的字符串;
返回值: 生成一个新的去除空格的字符串;
2、jQuery的iswindows静态方法
作用: 判断传入的对象是不是window对象;
参数: 需要判断的对象;
返回值: true/false;
3、jQuery的isArray静态方法
作用: 判断传入的对象是不是真数组对象;
参数: 需要判断的对象;
返回值: true/false;
4、jQuery的isFunction静态方法
作用: 判断传入的对象是不是函数对象;
参数: 需要判断的对象;
返回值: true/false;
注: jQuery框架本质上是一个函数。
12、jQuery的holdReady静态方法
作用: 暂停入口函数的执行;
参数: true(暂定入口函数执行)/false(恢复入口函数执行);