Jquery学习笔记
一、jQuery简介
随着JavaScript、CSS、Ajax等不断进步,越来越多的开发者将一个又一个丰富多彩的程序功能进行封装,供其他人可以调用这些封装好的程序组件(框架)。
jQuery 是目前最受欢迎的 JavaScript 框架。它使用 CSS 选择器来访问和操作网页上的 HTML 元素(DOM 对象)。jQuery 同时提供 companion UI(用户界面)和插件。
许多大公司在网站上使用 jQuery:Google、Microsoft、IBM、Netflix
当前流行的JavaScript库有:Prototype 、Dojo 、YUI 、Ext JS 、MooTools 。
1.jQuery的优势
轻量级
强大的选择器
出色的DOM操作封装
可靠的事件处理机制
出色的浏览器兼容性
理念:写的少,做得多
2. 使用
1)下载:http://jquery.com
2)引用
![]()
3)将jQuery框架文件导入后,就可以使用jQuery的选择器和各种函数功能了。
二、jQuery对象和Dom对象
jQuery 对象就是通过 jQuery 包装 DOM 对象后产生的对象
jQuery 对象是 jQuery 独有的. 如果一个对象是 jQuery 对象, 那么它就可以使用 jQuery 里的方法: $(“#tab”).html();
jQuery 对象无法使用 DOM 对象的任何方法, 同样 DOM 对象也不能使用 jQuery 里的任何方法
建议约定:如果获取的是 jQuery 对象, 那么要在变量前面加上 $.
var $variable = jQuery 对象
var variable = DOM 对象
1. jQuery对象转成DOM 对象
jQuery 对象不能使用 DOM 中的方法, 但如果 jQuery 没有封装想要的方法, 不得不使用 DOM方法的时候, 有如下两种处理方法:
(1) jQuery 对象是一个数组对象, 可以通过 [index] 的方法得到对应的 DOM对象:$("#msg")[0]
(2) 使用 jQuery 中的 get(index) 方法得到相应的 DOM 对象 :$("#msg").get(0)
2. DOM对象转成jQuery对象
对于一个 DOM 对象, 只需要用 $() 把 DOM 对象包装起来(jQuery 对象就是通过 jQuery 包装 DOM 对象后产生的对象), 就可以获得一个 jQuery 对象. 例如:
$(document.getElementById(“msg”))
3.jQuery对象与dom对象的转换举例
$("#msg").html();
$("#msg")[0].innerHTML;
$("#msg").eq(0)[0].innerHTML;
$("#msg").get(0).innerHTML;
如:$("#msg")[0],$("div").eq(1)[0],$("div").get()[1],$("td")[5]这些都是dom对象,可以使用dom中的方法,但不能再使用jQuery的方法
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>hellojquery.htmltitle>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="jquery-3.1.0.js">script>
<script type="text/javascript">
$(function(){
//jQuery对象:它的选择器 找到满足选择器条件的dom元素相关的jQuery对象(jquery对象是一个包含了dom对象的数组)
var jqueryObj=$("#username");
//jqueryObj是jQuery对象,取值用val()
alert(jqueryObj.val());
//将jQuery对象转化成dom对象
//var domObj=jqueryObj[0];
var domObj=jqueryObj.get(0);
alert(domObj.value);
//将dom对象转化成jQuery对象
var userDom=document.getElementById("username");
var user=$(userDom);
alert(user.val());
})
script>
head>
<body>
<input type="text" id="username" value="admin"/>
body>
html>
三、jQuery选择器
选择器是 jQuery 的根基, 在 jQuery 中, 对事件处理, 遍历 DOM 和 Ajax 操作都依赖于选择器
可以参考jQuery API
1. 基本选择器
基本选择器是 jQuery 中最常用的选择器, 也是最简单的选择器, 它通过元素 id, class 和标记名来查找 DOM 元素
例如:
改变 id 为 one 的元素的背景色为 红色
$("#one").css("backgroundColor","red");
改变元素名为
的所有元素的背景色为 # bbffaa,字体颜色为红色
$("p").css({color:"red",backgroundColor:"#bbffaa"});
改变第一个
元素的背景色为红色
$("p").eq(0).css("backgroundColor","red");
改变所有
元素和 id 为 one 的元素的背景色为 # bbffaa
$("h1,#one").css("backgroundColor","#bbffaa");
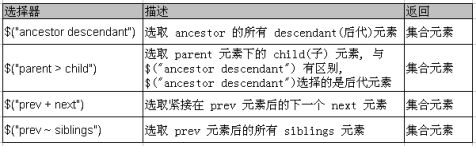
2. 层次选择器
如果想通过 DOM 元素之间的层次关系来获取特定元素, 例如后代元素, 子元素, 相邻元素, 兄弟元素等, 则需要使用层次选择器
注意: (“prev ~ div”) 选择器只能选择 “# prev ” 元素后面的同辈元素; 而 jQuery 中的方法 siblings() 与前后位置无关, 只要是同辈节点就可以选取
例如:
改变
内所有$(“body div")
改变
内子$(“body>div")
改变 id 为 one 的下一个
$("#one+div")
改变 id 为 two 的元素后面的所有兄弟
$("#two~div")
改变 id 为 two 的元素所有
兄弟元素的背景色为 # bbffaa $("#two"). siblings("p")
3. 过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出所需的 DOM 元素, 该选择器都以 “:” 开头
按照不同的过滤规则, 过滤选择器又可分为基本过滤, 内容过滤, 可见性过滤, 属性过滤, 子元素过滤和表单对象属性过滤选择器.
例如:
改变第一个 div 元素的背景色为 # bbffaa
$("div:first")
改变id不为 one 的所有p元素的背景色为 # bbffaa
$("p:not('#one')")
改变索引值为偶数的 tr元素的背景色为 # bbffaa
$(“tr:even")
改变索引值为大于 3 且为奇数的 p元素的背景色为 # bbffaa
$(“p:gt(3):odd")
改变所有的标题元素的背景色为 # bbffaa
$(":header")
改变当前正在执行动画的所有元素的背景色为 # bbffaa
4. 内容过滤选择器
改变含有文本 ‘di’ 的 p元素的背景色为 # bbffaa
$("p:cotains(di)")
改变不包含子元素(或者文本元素) 的 div 空元素的背景色为 # bbffaa
改变含有 class 为 mini 元素的 p元素的背景色为 # bbffaa
$("p:has(.mini)")
改变含有子元素(或者文本元素)的div元素的背景色为 # bbffaa
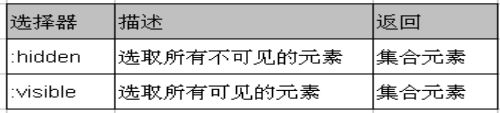
5. 可见性过滤选择器
可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素
可见选择器 :hidden 不仅包含样式属性 display 为 none 的元素, 也包含文本隐藏域 ()和 visible:hidden 之类的元素
改变所有可见的div元素的背景色为 # bbffaa
选取所有不可见的元素, 利用 jQuery 中的 show() 方法将它们显示出来, 并设置其背景色为 # bbffaa
选取所有的文本隐藏域, 并打印它们的值sdf
6. 属性过滤选择器
属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素
选取下列元素,改变其背景色为 # bbffaa
含有属性title 的div元素.
属性title值等于"test"的div元素.
属性title值不等于"test"的div元素(没有属性title的也将被选中).
属性title值 以"te"开始 的div元素.
属性title值 以"est"结束 的div元素.
属性title值 含有"es"的div元素.
选取有属性id的div元素,然后在结果中选取属性title值含有“es”的 div 元素.
7. 子元素过滤选择器
nth-child() 选择器详解如下:
(1) :nth-child(even/odd): 能选取每个父元素下的索引值为偶(奇)数的元素
(2):nth-child(2): 能选取每个父元素下的索引值为 2 的元素
(3):nth-child(3n): 能选取每个父元素下的索引值是 3 的倍数 的元素
(3):nth-child(3n + 1): 能选取每个父元素下的索引值是 3n + 1的元素
例如:
选取下列元素,改变其背景色为 # bbffaa
每个class为one的div父元素下的第2个子元素.
每个class为one的div父元素下的第一个子元素
每个class为one的div父元素下的最后一个子元素
如果class为one的div父元素下的仅仅只有一个子元素,那么选中这个子元素
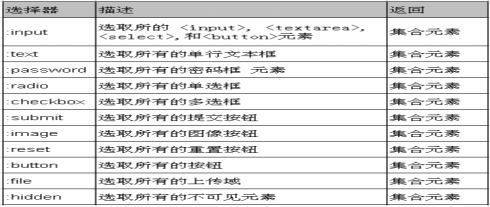
8. 表单对象属性过滤选择器
此选择器主要对所选择的表单元素进行过滤
例如:
利用 jQuery 对象的 val() 方法改变表单内可用 元素的值
利用 jQuery 对象的 val() 方法改变表单内不可用 元素的值
利用 jQuery 对象的 length 属性获取多选框选中的个数
利用 jQuery 对象的 text() 方法获取下拉框选中的内容
四、jQuery中的Dom操作
DOM(Document Object Model—文档对象模型):一种与浏览器, 平台, 语言无关的接口, 使用该接口可以轻松地访问页面中所有的标准组件
DOM 操作的分类:
DOM Core: DOM Core 并不专属于 JavaScript, 任何一种支持 DOM 的程序设计语言都可以使用它. 它的用途并非仅限于处理网页, 也可以用来处理任何一种是用标记语言编写出来的文档, 例如: XML
HTML DOM: 使用 JavaScript 和 DOM 为 HTML 文件编写脚本时, 有许多专属于 HTML-DOM 的属性
CSS-DOM:针对于 CSS 操作, 在 JavaScript 中, CSS-DOM 主要用于获取和设置 style 对象的各种属性
1. 查找节点:
查找元素节点: 通过 jQuery 选择器完成.
查找属性节点: 查找到所需要的元素之后, 可以调用 jQuery 对象的 attr() 方法来获取它的各种属性值
2. 创建节点
创建节点: 使用 jQuery 的工厂函数 $(): $(html); 会根据传入的 html 标记字符串创建一个 DOM 对象, 并把这个 DOM 对象包装成一个 jQuery 对象返回.
注意:
动态创建的新元素节点不会被自动添加到文档中, 而是需要使用其他方法将其插入到文档中;
当创建单个元素时, 需注意闭合标签和使用标准的 XHTML 格式. 例如创建一个
元素, 可以使用 $(“
”) 或 $(“”), 但不能使用 $(“”) 或 $(“
”)
创建文本节点就是在创建元素节点时直接把文本内容写出来; 创建属性节点也是在创建元素节点时一起创建
3. 插入节点
动态创建了 HTML 元素之后, 还需要将新创建的节点插入到文档中, 即成为文档中某个节点的子节点
以上方法不但能将新创建的 DOM 元素插入到文档中, 也能对原有的 DOM 元素进行移动.
例如:
var newP =$(“
长城威武!
");
newP.insertAfter(“#chapter”); //将创建的newP元素插入到ID为#chapter的元素之后
或者
newP.appendTo(“body”); //插入到body元素里
4. 删除节点
remove(): 从 DOM 中删除所有匹配的元素, 传入的参数用于根据 jQuery 表达式来筛选元素. 当某个节点用 remove() 方法删除后, 该节点所包含的所有后代节点将被同时删除. 这个方法的返回值是一个指向已被删除的节点的引用.
empty(): 清空节点 – 清空元素中的所有后代节点(不包含属性节点).
5. 复制节点
clone(): 克隆匹配的 DOM 元素, 返回值为克隆后的副本. 但此时复制的新节点不具有任何行为.
clone(true): 复制元素的同时也复制元素中的的事件
6. 替换节点
replaceWith(): 将所有匹配的元素都替换为指定的 HTML 或 DOM 元素
replaceAll(): 颠倒了的 replaceWith() 方法.
注意: 若在替换之前, 已经在元素上绑定了事件, 替换后原先绑定的事件会与原先的元素一起消失
7. 包裹节点
wrap(): 将指定节点用其他标记包裹起来. 该方法对于需要在文档中插入额外的结构化标记非常有用, 而且不会破坏原始文档的语义.
wrapAll(): 将所有匹配的元素用一个元素来包裹. 而 wrap() 方法是将所有的元素进行单独包裹.
wrapInner(): 将每一个匹配的元素的子内容(包括文本节点)用其他结构化标记包裹起来
8. 属性操作
attr(): 获取html属性和设置属性
当为该方法传递一个参数时, 即为某元素的获取指定属性
当为该方法传递两个参数时, 即为某元素设置指定属性的值
jQuery 中有很多方法都是一个函数实现获取和设置. 如: attr(), html(), text(), val(), height(), width(), css() 等.
removeAttr(): 删除指定元素的指定属性
9.样式操作
获取 class 和设置 class : class 是元素的一个属性, 所以获取 class 和设置 class 都可以使用 attr() 方法来完成.
追加样式: addClass()
移除样式: removeClass() --- 从匹配的元素中删除全部或指定的 class
切换样式: toggleClass() --- 控制样式上的重复切换.如果类名存在则删除它, 如果类名不存在则添加它.
判断是否含有某个样式: hasClass() --- 判断元素中是否含有某个 class, 如果有, 则返回 true; 否则返回 false
10. 设置和获取 HTML, 文本和值
读取和设置某个元素中的 HTML 内容: html() . 该方法可以用于 XHTML, 但不能用于 XML 文档
读取和设置某个元素中的文本内容: text(). 该方法既可以用于 XHTML 也可以用于 XML 文档.
读取和设置某个元素中的值: val() --- 该方法类似 JavaScript 中的 value 属性. 对于文本框, 下拉列表框, 单选框该方法可返回元素的值(多选框只能返回第一个值).如果为多选下拉列表框, 则返回一个包含所有选择值的数组
11. 常用的遍历节点方法
取得匹配元素的所有子元素组成的集合: children(). 该方法只考虑子元素而不考虑任何后代元素.
取得匹配元素后面紧邻的同辈元素的集合(但集合中只有一个元素): next()
取得匹配元素前面紧邻的同辈元素的集合(但集合中只有一个元素): prev()
取得匹配元素前后所有的同辈元素: siblings()
12. CSS-DOM 操作
获取和设置元素的样式属性: css()
获取和设置元素透明度: opacity 属性
获取和设置元素高度, 宽度: height(), width(). 在设置值时, 若只传递数字, 则默认单位是 px. 如需要使用其他单位则需传递一个字符串, 例如 $(“p:first”).height(“2em”);
获取元素在当前视窗中的相对位移: offset(). 其返回对象包含了两个属性: top, left. 该方法只对可见元素有效
13. jQuery 中的事件 -- 加载 DOM
在页面加载完毕后, 浏览器会通过 JavaScript 为 DOM 元素添加事件. 在常规的 JavaScript 代码中, 通常使用 window.onload 方法, 在 jQuery 中使用$(document).ready() 方法.
14. 事件绑定
对匹配的元素进行特定的事件绑定: bind()
提示: 使用 jQuery 的 is() 方法判断元素是否可见
15. 合成事件
hover(): 模拟光标悬停时间. 当光标移动到元素上时, 会触发指定的第一个函数, 当光标移出这个元素时, 会触发指定的第二个函数.
toggle(): 用于模拟鼠标连续单击事件. 第一次单击元素, 触发指定的第一个函数, 当再一次单击同一个元素时, 则触发指定的第二个函数, 如果有更多个函数, 则依次触发, 直到最后一个.
toggle() 的另一个作用: 切换元素的可见状态.
16. 事件冒泡
事件会按照 DOM 层次结构像水泡一样不断向上只止顶端
解决: 在事件处理函数中返回 false, 会对事件停止冒泡. 还可以停止元素的默认行为.
17. 事件对象的属性
事件对象: 当触发事件时, 事件对象就被创建了. 在程序中使用事件只需要为函数添加一个参数. 该事件对象只有事件处理函数才能访问到. 事件处理函数执行完毕后, 事件对象就被销毁了.
event.pageX, event.pageY: 获取到光标相对于页面的 x, y 坐标.
18. 移除事件
移除某按钮上的所有 click 事件: $(“btn”).unbind(“click”)
移除某按钮上的所有事件: $(“btn”).unbind();
one(): 该方法可以为元素绑定处理函数. 当处理函数触发一次后, 立即被删除. 即在每个对象上, 事件处理函数只会被执行一次.
五、使用jQuery创建动画效果
1.jQuery中的动画:隐藏和显示
hide(): 在 HTML 文档中, 为一个元素调用 hide() 方法会将该元素的 display 样式改为 none. 代码功能同 css(“display”, “none”);
show(): 将元素的 display 样式改为先前的显示状态.
以上两个方法在不带任何参数的情况下, 作用是立即隐藏或显示匹配的元素, 不会有任何动画. 可以通过制定速度参数使元素动起来.
以上两个方法会同时减少(增大)内容的高度, 宽度和不透明度.
2.adeIn(), fadeOut(): 只改变元素的透明度. fadeOut() 会在指定的一段时间内降低元素的不透明度, 直到元素完全消失. fadeIn() 则相反.
slideDown(), slideUp(): 只会改变元素的高度. 如果一个元素的 display 属性为 none, 当调用 slideDown() 方法时, 这个元素将由上至下延伸显示. slideUp() 方法正好相反, 元素由下至上缩短隐藏.
3.toggle(): 切换元素的可见状态: 如果元素时可见的, 则切换为隐藏; 如果元素时隐藏的, 则切换为可见的.
slideToggle(): 通过高度变化来切换匹配元素的可见性.
fadeTo(): 把不透明度以渐近的方式调整到指定的值(0 – 1 之间).
六、jQuery加载并解析xml
JQuery 可以通过 $.get() 或 $.post() 方法来加载 xml.
JQuery 解析 XML 与解析 DOM 一样, 可以使用 find(), children() 等函数来解析和用 each() 方法来进行遍历
七、在 eclipse 中安装 Aptana 插件
把下载好的插件里的内容(只保留features和plugins这两个文件夹)放在eclipse 的 aptana 文件夹中
在eclipse文件夹里新建一个links文件夹,里面再建一个aptana.link文件,内容为path=/aptana
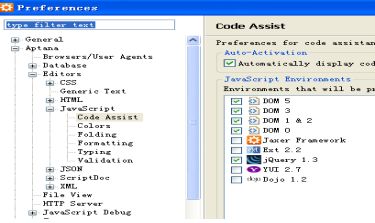
让 Aptana 提示 jQuery:
Dreamweaver CS4和Aptana都支持jQuery提示
八、jQuery中的“$”及其作用
1. “$”用作选择器
则使得本来不支持子选择器的IE 6也能支持子选择器了 ,
2. “$”用作功能函数前缀
(1) 遍历数组
$.each( [0,1,2], function(i){document.write( "Item #" + i +"
"); });
(2) 遍历选择器中的元素
$(function(){
$("img").each(function(index){
this.title = "这是第" + (index+1)+ "幅图,路径是:" + this.src;
});
});
3. 用作$(document). ready()
$(document).ready(function(){
("#loading").css("display","none");
})
jQuery的写法则会使页面仅加载完DOM结构后就执行,即加载完html文档后,还没加载图像等其他文件就执行ready()函数,给图像添加“display:none”的样式,因此id为“loading”的图片不可能被显示。
所以$(document). ready()比window.onload载入执行更快
4. 创建DOM元素
使用“$”可以直接创建DOM元素:
var newP =$("
武广高速铁路即将通车!
");
创建了DOM元素后,将这个元素插入到在页面的某个具体位置上
newP.insertAfter(“#chapter”); //将创建的newP元素插入到ID为#chapter的元素之后
或者
newP.appendTo("body");
九、jQuery对象和DOM对象的区别
注意用“$”选中的元素(jQuery对象)和用DOM方法选中的元素(DOM对象)含义并不相同
var one=getElementById(“one”);
$(“#one”)
表现在jQuery对象的方法和属性与DOM对象的并不相同,如
one.onclick()
$(“#one”).click()
十、$(document). ready()比window.onload的比较
$(document). ready()的优势
在DOM文档载入后就执行,载入速度更快;
如果找不到DOM中的元素,能够自动容错;
在页面中多个地方使用ready()方法不会发生冲突
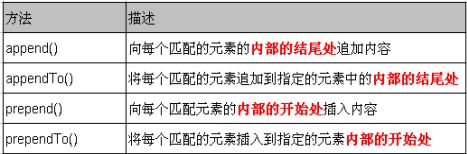
十一、创建DOM元素的方法总结
将新元素插入到匹配元素的里的方法:
append() appendTo () prepend () prependTo ()
append()表示在原有元素中插入新元素
$ ("body") append(newP);
appendTo ()表示将新元素插入到原有元素里newP.appendTo("body");
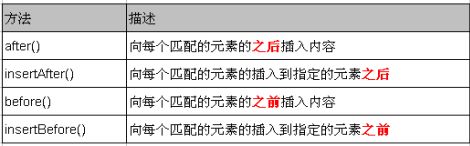
将新元素插入到匹配元素的盘边
after () insertafter () before () insertbefore ()
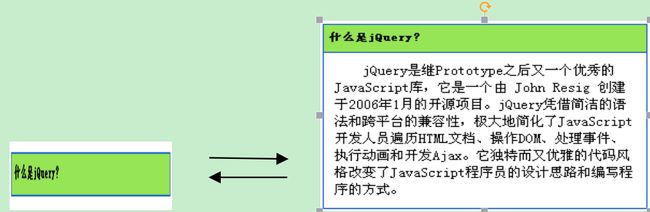
将新元素包含住匹配的元素
wrap ()
jQuery的选择器 :
要使某个动作应用于特定的html元素,需要有办法找到这个元素。在jQuery中,执行这一任务的方法称为jQuery选择器。
jQuery选择器把网页的结构和行为完全分离。利用jQuery选择器,能快速地找出特定的html元素,然后轻松的给元素添加一系列行为动作。
jQuery的选择器主要有三大类,即CSS 3的基本选择器,CSS3的位置选择器和过滤选择器。
jQuery中的常用方法:
1. find()方法
find()方法可以通过查询获取新的元素集合,通过匹配选择器来筛选元素,例如:
$("div").find("p");
2. hover方法
一个模仿悬停事件(鼠标移动到一个对象上面及移出这个对象)的方法。
3. toggleclass方法
toggleclass方法用于切换元素的样式。
jQuery的应用举例 :
1. 制作折叠式菜单(Accordion)
折叠式菜单是和Tab面板一样流行的高级网页元素,它是一种二级菜单,当点击某个主菜单项时,就会以滑动的方式展开它下面的二级菜单,同时自动收缩隐藏其他主菜单项的二级菜单,如图7-48所示。因此折叠式菜单有一个很好听的英文名叫“Accordion”(手风琴),它的折叠方式是不是有点像在拉手风琴呢?
制作折叠式菜单(Accordion):
制作渐变背景色的下拉菜单:
$(document).ready(function(){
$("#nav>li").hover(function(){
$(this).children("ul").fadeIn(600);
$(this).find("img").attr("src","minus.gif");
},function(){
$(this).children("ul").fadeOut(600);
$(this).find("img").attr("src","plus.gif");
});
$("#nav>li li").each(function(i){//下拉菜单项逐渐变色的代码部分
$(this).css("background-color","rgb("+(320-i*16)+","+(240-i*16)+","+(240-i*16)+")");
}); });
制作图片轮显效果:
jQuery的插件应用举例:
1. 使用jQuery插件Lightbox制作Lightbox效果
2. 使用jQuery插件jqzoom实现图片放大镜效果
在一些电子商务的商品展示网页上,为了更好的展示商品,一般都会添加放大镜的效果。当把鼠标放到小图片上,右边会自动的出现小图局部的放大图,