关于Google+以及Facebook第三方登录实现的一点总结
简述
最近项目中有关于第三方登陆的需求,第三方Facebook以及Google +登录。
正好这几天把这个需求做得差不多了,收个尾,作为一个这方面之前基本从未涉及的小白,总结下开发流程以及过程中遇到的一些问题。希望能对大家有所帮助。
基本上,目前互联网上的涉及到第三方登录采用的都为OAuth认证方式,相关原理以及实现方法相关的可以网上搜索查看。不过涉及到Facebook以及Google +的登陆,最大的问题是这两个网站在墙外,想FQ找资料比较费劲,奈何国内这方面的资料也不是很齐全,翻到的官方的文档又全是英文的,阅读无能~
第三方登陆简单可以分为以下几个步骤,分别是:获得第三方登陆许可认证;根据规范添加页面登录样式和js实现,跳转到第三方登陆页面登陆并获取授权后,返回原指定页面(或请求);后台对登录信息进行校验,并获取对应第三方登陆用户的信息;将第三方用户信息与本系统用户进行关联。
下面就以上几个步骤的一些关键信息,或者说是我开发当中遇到的问题做一下简要的记录。因为Facebook以及Google +第三方登陆都采用的是Auth2技术,因此只会在具体实现不同的地方单独说明。理解有误的地方,或者是没有说全的地方,还请各位谅解~
一 获得第三方登陆许可认证
在获取许可上,需要在对应的开发平台上申请登陆接入许可,基本上你可能需要准备以下几样东西:
你当前需要接入第三方登陆的网址域名(用于第三方平台校验是否这个登录请求来自于你的网站本身);
给用户展示的网站logo和文字(用于在第三方登陆的时候给用户直观的展(装)示(逼));
登陆成功后,跳回的URL(用于获取并使用登陆用户的相关信息);
申请成功之后,第三方平台会提供给你对应的AppID以及AppSecret,用以后台进行额外的操作。基本上操作按照官方api的顺序一步一步来就可以了惹,这里就不再赘述了~(请掌握基本的英语阅读能力…)
二 根据规范添加页面登录样式和js实现
简单点讲就是在页面上添加登录Button,并通过点击触发跳转到第三方的请求。Google+以及Facebook在大体上逻辑一致,在细节上实现略有不同。
Google+登录。会引用自己封装的js()来实现登录操作(gapi),并提供了多种登陆实现方案可供选择。这里贴一下,我目前项目中实现的方案,仅供参考。
1.在对应页面引用Google第三方js。https://apis.google.com/js/api:client.js(这里的js其实和官方最新的platform.js内容是一样的…吧~)
2.页面定义Google+登录的按钮样式(这里谷歌有内置的规范按钮样式可以直接调用,不用自己定义)
(id=“googleLogin”)
3.根据引用的第三方js提供的api,作如下初始化操作:
auth2 = gapi.auth2.init({
client_id: clientID, //第一步申请的时候,提供给你的appidcookiepolicy: ‘single_host_origin’,
scope: ‘https://www.googleapis.com/auth/plus.login https://www.googleapis.com/auth/userinfo.email’//需要获取的用户信息领域});
4.初始化后,接着需要对你定义的按钮绑定鼠标点击事件,作如下操作:
auth2.attachClickHandler(‘googleLogin’,{},startApp.onSuccess,startApp.onFailure);//googleLogin为按钮的ID
5.做完这些之后就等用户点击(上钩)啦~这里需要注意下startApp.onSuccess以及startApp.onFailure方法,这里是在谷歌成功登陆之后的回调函数。在onSuccess里第三方已经登录并返回,我们已经可以根据接口api获取想要的用户信息了,而在onFailure里因为登录失败,我们可以自定义一些提示信息。
6.等等!上面代码中的变量都是干嘛用的啊喂~别慌,下面附上完整的js!项目开发使用了RequireJs,代码仅供参考!
View Code
Facebook登录。同样会调用自己封装的js()来实现登录操作(FB),实现步骤基本同Google+登陆类似。
1.在对应页面引用Facebook第三方js。https: //connect.facebook.net/en_US/sdk.js;
2.页面定义Facebook登录的按钮样式
(id=“fblogin”)
3.根据引用的第三方js提供的api,作如下初始化操作:
FB.init ({
appId : '#your AppID#',
cookie : true,
xfbml : true,
version : 'v2.4'});
4.初始化后,接着需要对你定义的按钮绑定鼠标点击登录事件,作如下操作:
$("#fblogin").click(function (){
FB.login(function(response) {
statusChangeCallback(response); //登录回调函数},{scope: 'email'});//需要获取的信息scope});
5.statusChangeCallback为登录回调函数,需要在里面做下登陆返回的相关操作:
varstatusChangeCallback =function (response){
if(response.status === 'connected') {
varaccessToken = response.authResponse.accessToken;//取得 accessToken
FB.api('/me?fields=name,first_name,last_name,email',function(response) {// /me为API指定的调用方法,用于获取登陆用户相关信息if(response.email!=null){
$.ajax({
url:"/action.do",
data:{
userName:response.name,
firstName:response.first_name,
lastName:response.last_name,
email:response.email,
idToken:accessToken,
userType:'2' },
dataType:"json",
tyep:"post",
success:function(data){
if(data.success ==true){
window.location.reload(true);
}
}
});
}else{
alert("XXX.");
}
});
}
};
更详细的接口以及实现请参考最下面提供的官方API链接!多读读就懂了!
三 后台对登录信息进行校验,并获取对应第三方登陆用户的信息
在用户正确的登录第三方平台并进行授权之后,调用返回函数,这时需要对用户的登录信息和状态进行确认!这里非常关键,因为要确保用户的确是从对应第三方平台登录,而不是随随便便敲一个URL就能让请求通过了。所以我们需要第三方平台提供的access_token值,根据约定好的校验规则进行校验,放行校验通过的登陆请求。
由于验证信息涉及到app的隐私信息,以及确保验证不会被人为的篡改,因此需要在服务器后端进行token的验证。
参见第二条相关js实现,在第三方调用返回函数之后,代码中会进行ajax请求,调用后台的对应接口 /action.do,来在后台进行access_token的正确性判断。
后台会根据登陆的第三方类型,进行https请求验证,来确保用户登陆的信息无误。
Google+的token验证地址:https://www.googleapis.com/oauth2/v3/tokeninfo?id_token=XXX
Google+的token验证通过返回的Json格式(校验aud是否与后台保存的AppId匹配):
{
“iss”: “https://accounts.google.com”,
“sub”: “110169484474386276334”,
“azp”: “1008719970978-hb24n2dstb40o45d4feuo2ukqmcc6381.apps.googleusercontent.com”,
“email”: "[email protected]",
“at_hash”: “X_B3Z3Fi4udZ2mf75RWo3w”,
“email_verified”: “true”,
“aud”: “1008719970978-hb24n2dstb40o45d4feuo2ukqmcc6381.apps.googleusercontent.com”,
“iat”: “1433978353”,
“exp”: “1433981953”
}
Facebook的token验证地址(%7C为encode的 '|'符号):https://graph.facebook.com/debug_token?access_token={Your AppId}%7C{Your AppSecret}&input_token=XXX
Facebook的token验证通过返回的Json格式("is_valid": true):
{
"data": {
"app_id": 000000000000000,
"application": "Social Cafe",
"expires_at": 1352419328,
"is_valid":true,
"issued_at": 1347235328,
"scopes": [
"email",
"publish_actions" ],
"user_id": 1207059 }
}
因为这里后台采用JAVA开发,在验证地址为HTTPS请求验证的时候,后台利用HttpClient请求的时候涉及到证书验证的问题,所以这里采用了 @rongyongfeikai2同学的方法:《JAVA利用HttpClient进行POST请求(HTTPS)》,有需求的可以参考借鉴。
后台根据对应官方的api文档的token校验方式,对获取到的token进行校验。如果请求的验证地址返回的信息为校验通过,则可以进行后面的操作了。
四 将第三方用户信息与本系统用户进行关联
在进行前端js请求的时候,对应平台的api接口会获取到用户的信息(参照上述代码)。与此同时,在进行用户token校验的时候,返回的对应json对象中也会包含对应的用户信息,这些信息可以在后台进行解析和获取,详细的数据结构可以参考官方文档。为了确保用户信息不会被中途截断篡改,可以在后台进行数据获取。
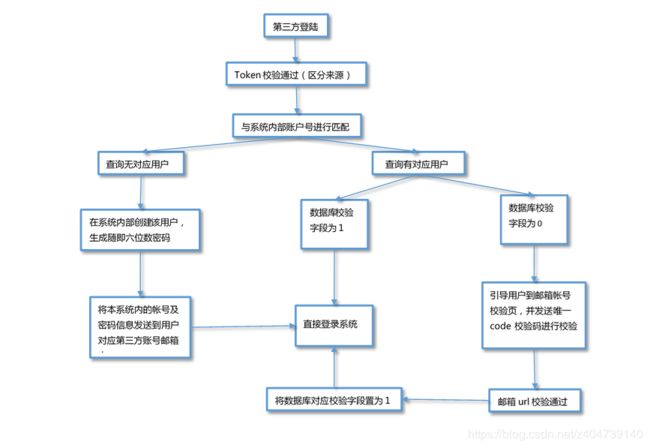
在获取到第三方登录用户的信息之后,就可以与本系统的账户进行匹配操作了。之后的操作存在几种不同的方式类型,对于本系统来讲,采用的是以下鉴定流程。
以上为目前我们系统中的第三方登录的基本实现方案,也许并不太完整(毕竟基本上之前没怎么涉及过…),但是希望其中的涉及到的点能够帮助到大家,也希望大家能指出写的不对的地方,并多多包涵哈。
文末也给大家,分享主要有C/C++,Linux,Nginx,ZeroMQ,MySQL,Redis,fastdfs,MongoDB,ZK,流媒体,CDN,P2P,K8S,Docker,TCP/IP,协程,DPDK技术,面试技巧方面的资料技术讨论。
感兴趣的朋友可以加群:812855908