dropzone上传插件详细教程,含demo
小编通过研究dropzone进行上传文件已有两周了,之前我也是在网上找dropzone教程学习,却发现,尼玛。。。他们那是教程么???直接把官网的翻译过来搞几个代码显示一下就是教程了???天啊,搞得我真想说:“我,f f f f f 佛慈悲”,当然啦,有几个教程还是挺细的,但是看他实现了,但是我们想实现他的那种效果,却没门路,,,因为他们不提供dropzone版本下载,不知道他们用的是哪个版本。好咯。费了很久功夫我终于拿到想要的资源了,而且把后台代码也实现了,要明白,他这个插件是不提供上传的后台代码的,这个代码需要自己编写。不过上传代码网上也能找到,都是大同小异。但是,我希望大伙还是看看官方文档比较好,这样可以对该插件了解得更详细。
官方文档(英文版):https://www.dropzonejs.com/#event-sending
官方文档(中文版):http://wxb.github.io/dropzonejs.com.zh-CN/dropzonezh-CN/#installation
如果看完该教程遇到有小问题可以查看官方文档,也可以找我,我知道的话会告诉你的。我的联系是:qq(2225629171)
项目源码(download)
先看效果
ok,效果图已经出来了。大伙们,看到如此美丽的画面,动心没有啊??
看完效果,有兴趣的同学可以继续往下看,我给你讲解实现的过程以及需要注意的事项。
要说逻辑其实也不难,新建一个form表单,表单有action处理页面,action页面就是处理上传的页面,这个dropzone插件的任务就是帮你对上传的文件进行列队上传,就像管理员:你们这群孩子,领奖状就要排好队,一次上n个(默认是2个,可配置)来领奖,后面的同学排好队,等待领奖。并且监听每一个文件的上传状态。接下来上代码:
index.jsp(注意,此form需要添加class="dropzone",因为这个是dropzone.css给dropzone类定义的样式)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
dropzone上传插件测试
上面的代码是图一效果图。
然后激活dropzone的脚本也有了,配置也有注释了,我就挑几个再讲讲吧
addRemoveLinks:true//每个文件添加“删除”链接
acceptedFiles:定义的是可接受文件类型,也就是在选择文件时帮你筛选以上类型的文件出来给你选。
parallelUploads:最大并行处理量,也就是上面提到的,一次上来n个孩子上台领奖,这个n是多少,就是在此处配置。
autoProcessQueue:默认是true,为true代表文件拖放到上传域或选择文件之后马上帮你上传,相当于自动上传。如果设置为false的话,那选择文件后不会进行上传,只是单纯的把文件列出来,当点击“上传”按钮才会触发上传,这个按钮需要绑定click事件来触发上传,也就是我上面的init函数注释掉的,那个就是用来进行手动触发上传的。但手动触发上传存在一个大大的问题,就是点击一次帮你上传parallelUploads个文件,后面排队的文件不会继续上传,需要再点击一次上传,那排队中的下两个才会触发上传,因此,要么你设置该参数为true(自动上传),要么你设置为false(手动上传)并且将parallelUploads设置得大一点(如:100)。这样,上传者才会好受一点。个人觉得还是用自动上传最好。
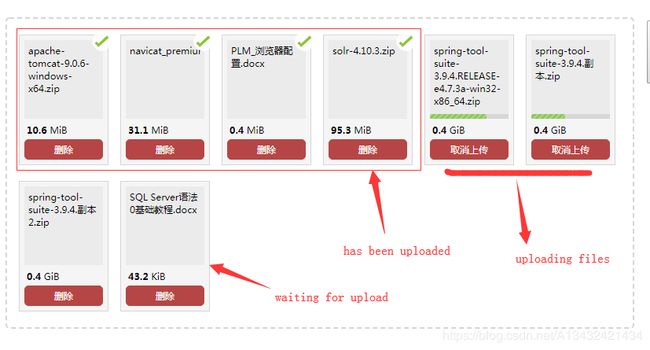
previewTemplate:每一个文件的html模板,如上图图二,不管上传成功 / 上传中 / 等待上传的文件都使用这个html模板进行拼接。注意:是以这个html作为模板进行拼接,显示。
事件:
addedfile:每拖放/选择一个文件进来都会执行一次该函数
canceled:取消上传该文件。取消后会自动调用removedfile事件
uploadprogress:文件上传中的处理,dropzone原本已经做好了进度条控制,你要自定义进度条的话,在这里进行自定义配置
success:每一个文件上传成功都会触发该函数。
queuecomplete:当所有文件处理完成执行该函数
removedfile:移除该文件(注意:dropzone仅将前端的UI删除,并不会真正删除你服务器上面的文件,因此,需要在该函数添加一个ajax事件进行删除服务器上的该文件。删除文件,那就需要文件所在路径,那,我怎么知道这个文件的路径?哈哈,所以我在html模板添加了一个div用来存放这个服务器文件的路径,我说了,每上传成功一个文件就会触发一次success事件,我们就在这个事件里面将上传成功的文件路径放到html模板中,然后系统会自动拼接这个html模板到上传域中,你说,我是不是很聪明。哈哈)
error:文件不在可接受文件类型范围内 / 上传失败 时触发该函数。
二:后台代码
import java.io.File;
import java.io.IOException;
import java.io.PrintWriter;
import java.text.DecimalFormat;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileItemFactory;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import org.json.JSONException;
import org.json.JSONObject;
import com.google.gson.Gson;
import upload.model.UploadResult;
public class Upload {
public static String basePath = "D:/WebSite/KMS";
public static String baseFoder = "Test";
/*
* @version 1.0
* @author Demonor
* @Class IsUsing = true
* */
public static void multi_upload(String UID,HttpSession session,HttpServletRequest request,HttpServletResponse response) throws IOException, JSONException{
boolean error = false;
String physical_path = "";
String server_path = "";
UploadResult result = new UploadResult();
List list_client = new ArrayList();
List list_server = new ArrayList();
Gson gson = new Gson();
JSONObject json = new JSONObject();
FileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
SimpleDateFormat fmt = new SimpleDateFormat("yyyy_MM_dd_HH_mm_ss_SSS");
String date = fmt.format(System.currentTimeMillis());
error = (baseFoder.equals(""))?true:false;
String upload_foder = basePath+"/"+baseFoder;
error = (upload_foder.equals(""))?true:false;
System.out.println("error:"+error);
if(!error) {
upload.setHeaderEncoding("UTF-8");
try{
List items = upload.parseRequest(request);
Iterator iter = items.iterator();
while (iter.hasNext()) {
FileItem item = (FileItem) iter.next();
if (item.isFormField()) {
String name = item.getFieldName();
String value = item.getString("utf-8");
} else {
String fieldName = item.getFieldName();
String OriginalName = item.getName().substring(item.getName().lastIndexOf("\\")+1);
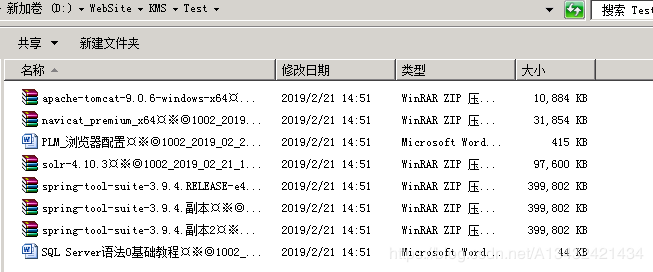
String fileName = OriginalName.substring(0, OriginalName.lastIndexOf("."))+"¤※◎"+String.valueOf(UID)+"_"+date+"¤※◎"+item.getName().substring(item.getName().lastIndexOf("."),item.getName().length());;
String contentType = item.getContentType();
boolean isInMemory = item.isInMemory();
long sizeInBytes = item.getSize();
File f = new File(upload_foder);
if(!f.exists()) {
f.mkdirs();
}
server_path = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+"/temp/"+fileName;
physical_path = upload_foder+"/"+fileName;
File uploadedFile = new File(physical_path);
System.out.println("physical_path:"+physical_path);
//System.out.println("fileName:"+fileName);
//System.out.println(uploadedFile.length()+"============");
item.write(uploadedFile);
list_server.add(new UploadResult(fileName,uploadedFile.length(),physical_path,""));
list_client.add(new UploadResult(OriginalName,uploadedFile.length(),physical_path,""));
}
} /* while */
}catch(Exception e){
e.printStackTrace();
}
}
response.setContentType("text/text;charset=utf-8");
PrintWriter out = response.getWriter();
json.put("error", error);
json.put("list_server", gson.toJson(list_server));
json.put("list_client", gson.toJson(list_client));
out.print(json.toString()); //
out.flush();
out.close();
}
public static int removeFile(String[] paths,HttpSession session) {
int k = 0;
for(String filePath : paths) {
boolean b = false;
filePath = ScriptDecoder.unescape(ScriptDecoder.unescape(filePath));
File file = new File(filePath);
if (!file.exists()) {
System.out.println("系统找不到指定的路径:" + filePath);
}else{
b = file.delete();
k ++;
}
}
return k;
}
}
model:
import java.io.Serializable;
public class UploadResult implements Serializable{
/**
*
*/
private static final long serialVersionUID = 7434128027715196787L;
private String fileName; //文件名称
private long fileSize; //文件大小
private String physical_path;//文件上传到服务器的物理路径
private String server_path; //文件上传到服务器的服务器路径,可访问的http://xxx.com/xxx.png
public UploadResult() {}
public UploadResult(String fileName,long fileSize,String physical_path,String server_path) {
this.fileName = fileName;
this.fileSize = fileSize;
this.physical_path = physical_path;
this.server_path = server_path;
}
public String getFileName() {
return fileName;
}
public void setFileName(String fileName) {
this.fileName = fileName;
}
public long getFileSize() {
return fileSize;
}
public void setFileSize(long fileSize) {
this.fileSize = fileSize;
}
public String getPhysical_path() {
return physical_path;
}
public void setPhysical_path(String physical_path) {
this.physical_path = physical_path;
}
public String getServer_path() {
return server_path;
}
public void setServer_path(String server_path) {
this.server_path = server_path;
}
public static long getSerialversionuid() {
return serialVersionUID;
}
}
好了,官方文档链接给你了,项目demo下载链接也给你了,注意事项也给你说了。写这个教程写了几个小时,我都口渴了,先去喝杯茶再回来和你们讨论吧。(本人联系:q:2225629171 / 邮箱:[email protected])