Ajax请求SSM后台时提示:Invalid character found in the request target. The valid characters are defined in RF
场景
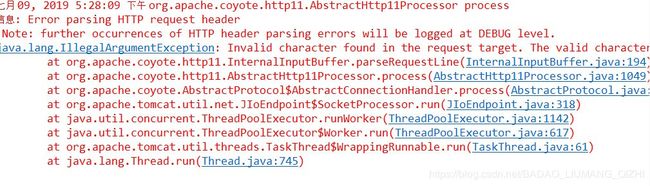
前端使用SSM请求后台时提示:
Invalid character found in the request target. The valid characters are defined in RFC 7230 and RFC 3986
$("#book").submit(function() {
if($(this).Andrew_Validate("submit_Validate")){
$("#book > button:submit").attr("disabled","disabled").text("订单提交中...");
$('#clause').attr("disabled","disabled");
var actionurl = $(this).attr("action"); //提交路径
var data = $(this).serialize();
console.log(data);
$.ajax({
async : true,
cache : false,
type : 'POST',
url : actionurl,
data : data,
success : function(data) {
if("200"==data.statusCode){
//请求成功
window.location.href = "${ctx}/frontPage/passFlight/GJbookPay.html?orderId="+data.result;
}
if("300"==data.statusCode){
$("#book > button:submit").removeAttr("disabled","disabled").text("下一步,去支付");
$('#clause').removeAttr("disabled","disabled");
if(-1==data.result){
//请求失败处理函数
webToast(data.message, "middle", "mask", 1000);
}else{
var contactName=$("#contactName").val();
var contactAreaCode=$("#contactAreaCode").val();
var contactAreaMobile=$("#contactAreaMobile").val();
var email=$("#email").val();
var phone=$("#phone").val();
var contactCookie = $.cookie("bus__contact");
//将联系人信息存储到cookie中
if(contactCookie && contactCookie!=""){
//查看是否是当前登录用户的填写信息
contactCookies=contactCookie.split(";"); //字符分割
var tempCookie;
for(j = 0; j < contactCookies.length; j++) {
tempCookie=contactCookies[j].split(",");
if(tempCookie[4]==phone){
var s=contactName+','+contactAreaCode+','+contactAreaMobile+','+email+','+phone;
contactCookies.splice(j,1,s);
$.cookie('bus__contact',contactCookies);
}
else{
var contactResult=contactCookie+";"+contactName+','+contactAreaCode+','+contactAreaMobile+','+email+','+phone;
$.cookie('bus__contact',contactResult);
}
}
}
else{
var contactResult=contactName+','+contactAreaCode+','+contactAreaMobile+','+email+','+phone;
$.cookie('bus__contact',contactResult);
}
Andrew_Popupwin({
dom: "#login_dialog_plug_popupWin", //弹窗内容的布局
position: "middle", //位置类型(top,bottom,left,right,middle)
effectIn: "bounceInDown", //弹窗显示效果
effectOut: "bounceOutDown", //弹窗消失效果
maskPosition:"11", //Mask的z-index数值
closeBtn: ".login_dialog_plugin_close" //关闭弹窗按钮
})
}
}
},
error : function(err) {
$("#book > button:submit").removeAttr("disabled","disabled").text("下一步,去支付");
$('#clause').removeAttr("disabled","disabled");
//请求失败处理函数
webToast("请求错误", "middle", "mask", 1000);
}
});
}
return false;
});后台SSM代码如下:
@ResponseBody
@RequestMapping(value = "/GJbookPayValidate", method = RequestMethod.POST)
public Map GJbookPayValidate(PiaoHouGJBookInfoPayViewModel model){
try {
//登录账户验证部分
BaseSubjectModel bsm = SubjectUtil.validate(this.getClass(),loginType,"机票预订失败:");
if(!bsm.isFlag()) {
return bsm.getJsonResult();
}
//业务部分
return this.service.getGJBookPayValidateJson(model,bsm);
}
catch (Exception e) {
LogService.getInstance(this).debug("机票预订失败:"+Status.UNKNOWN_SESSION_EXCEPTION.toString()+e.getMessage());
return JsonResult.jsonWsReturn(Status.ERROR.getCode(), Status.ERROR.getDescriptionZh(), Status.ERROR.getCode());
}
} 在 业务中封装参数的方法:
private static Map setJsonObj(int statusCode, String msg) {
Map jsonObj = new HashMap();
switch (statusCode) {
case 200:
jsonObj.put("statusCode", "200");
jsonObj.put("message", msg == null ? "操作成功" : msg);
break;
case 300:
jsonObj.put("statusCode", "300");
jsonObj.put("message", msg == null ? "操作失败" : msg);
break;
}
return jsonObj;
} 实现
可以确定的是在接口请求与返回数据时出现问题。
仔细观察上面的代码就会发现问题:
第一次请求验证接口时返回的结果是一个对象,再次请求时使用
window.location.href = "${ctx}/frontPage/passFlight/GJbookPay.html?orderId="+data.result;而data.result是一个对象,显然这样是不行的,修改为:
$("#book").submit(function() {
if($(this).Andrew_Validate("submit_Validate")){
$("#book > button:submit").attr("disabled","disabled").text("订单提交中...");
$('#clause').attr("disabled","disabled");
var actionurl = $(this).attr("action"); //提交路径
var data = $(this).serialize();
console.log(data);
$.ajax({
async : true,
cache : false,
type : 'POST',
url : actionurl,
data : data,
success : function(data) {
debugger
if("200"==data.statusCode){
debugger
$.ajax({
async : true,
cache : false,
type : 'POST',
url : "${ctx}/frontPage/passFlight/GJbookPay.html",
data : data.result
});
//window.location.href = "${ctx}/frontPage/passFlight/GJbookPay.html?orderId="+data.result;
}
if("300"==data.statusCode){
$("#book > button:submit").removeAttr("disabled","disabled").text("下一步,去支付");
$('#clause').removeAttr("disabled","disabled");
if(-1==data.result){
//请求失败处理函数
webToast(data.message, "middle", "mask", 1000);
}else{
var contactName=$("#contactName").val();
var contactAreaCode=$("#contactAreaCode").val();
var contactAreaMobile=$("#contactAreaMobile").val();
var email=$("#email").val();
var phone=$("#phone").val();
var contactCookie = $.cookie("bus__contact");
//将联系人信息存储到cookie中
if(contactCookie && contactCookie!=""){
//查看是否是当前登录用户的填写信息
contactCookies=contactCookie.split(";"); //字符分割
var tempCookie;
for(j = 0; j < contactCookies.length; j++) {
tempCookie=contactCookies[j].split(",");
if(tempCookie[4]==phone){
var s=contactName+','+contactAreaCode+','+contactAreaMobile+','+email+','+phone;
contactCookies.splice(j,1,s);
$.cookie('bus__contact',contactCookies);
}
else{
var contactResult=contactCookie+";"+contactName+','+contactAreaCode+','+contactAreaMobile+','+email+','+phone;
$.cookie('bus__contact',contactResult);
}
}
}
else{
var contactResult=contactName+','+contactAreaCode+','+contactAreaMobile+','+email+','+phone;
$.cookie('bus__contact',contactResult);
}
Andrew_Popupwin({
dom: "#login_dialog_plug_popupWin", //弹窗内容的布局
position: "middle", //位置类型(top,bottom,left,right,middle)
effectIn: "bounceInDown", //弹窗显示效果
effectOut: "bounceOutDown", //弹窗消失效果
maskPosition:"11", //Mask的z-index数值
closeBtn: ".login_dialog_plugin_close" //关闭弹窗按钮
})
}
}
},
error : function(err) {
$("#book > button:submit").removeAttr("disabled","disabled").text("下一步,去支付");
$('#clause').removeAttr("disabled","disabled");
//请求失败处理函数
webToast("请求错误", "middle", "mask", 1000);
}
});
}
return false;
});