- 无法启动此程序,因为计算机丢失api-ms-win-core-path-l1-1-0.dll的解决方案
爱编程的喵喵
Python基础课程pythonwindows7api-ms-win-core解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了无法启动此程序,因为计算机丢失api
- 响应式前端开发框架Bootstrap实战应用
马屿人
本文还有配套的精品资源,点击获取简介:Bootstrap是广受欢迎的前端框架,用于创建响应式和移动优先的网站。结合JavaEE、Spring、SpringMVC和MyBatis后端技术,开发者可利用Bootstrap快速开发出模块化、用户友好的Web应用。该框架含有预定义的CSS样式、JavaScript插件、HTML模板和更多资源,以支持高效和模块化的Web应用开发流程。本压缩包中可能包含Boo
- python合并多个pdf_Python实现按序合并多个pdf文件
weixin_39647458
python合并多个pdf
技术交流QQ群:1027579432,欢迎你的加入!欢迎关注我的微信公众号:CurryCoder的程序人生1.整体实现步骤在日常办公中,我们可能会有一个需求,需要将多个pdf文件合并成一个文件。例如:需要将每个章节的pdf文件学习资料合并成一个pdf文件,便于我们进行学习资料的归档与整理。如何才能合并多个pdf文件呢?我查了一下网上现有的资料(详见参考资料1),发现python中有一个第三方库Py
- 神通数据库ShenTong7在CentOS7上的安装与MySQL迁移遇到的兼容性问题
Heartsuit
运维Database国产化迁移适配问题解决记录1024程序员节神通数据库数据迁移find_in_setCentOS7
背景最近接触了个项目,数据库用的是国产数据库:神通数据库ShenTong7。简单总结下ShenTong7在CentOS7上的安装与使用。此外,在开发环境使用的是MySQL数据库,部署时需要迁移到神通数据库ShenTong7,并且记录了在迁移过程中以及迁移之后遇到的问题及解决方法。以下信息是在安装过程中关于神通数据库ShenTong7的官方介绍:神通数据库是天津神舟通用数据技术有限公司(以下简称“神
- 在 MySQL 中,删除数据库和表后,自动递增的值通常会被重置为初始值,一般是 1。但如果自动递增不为零,可能有以下原因及解决办法:
无聊大侠hello world
数据库mysql
在MySQL中,删除数据库和表后,自动递增的值通常会被重置为初始值,一般是1。但如果自动递增不为零,可能有以下原因及解决办法:原因数据文件残留:MySQL的数据存储在数据文件中,虽然删除了数据库或表,但相关的数据文件可能没有被完全清理,其中可能保留了之前自动递增列的最大值记录等信息。当重新创建相同结构的表时,MySQL可能会根据这些残留信息来设置自动递增的起始值。缓存或元数据问题:MySQL的缓存
- SQL笔记9.嵌入式SQL
笑神552
sql
SQL嵌入到其它语言中,这个时候编译需要其他方法1.扩充主语言编译系统,使之能够处理SQL语句2.预处理:在编译前先扫描源程序,将SQL语句翻译成目标(或主语言程序)过程代码,并将SQL执行翻译成主语言的过程调用预处理后的源程序再交给诸语言的编译系统处理在使用时,所有的SQL语句都要加EXECSQL在前面,后面PL/1,C时,用;,COBOL用END-EXEC通信:1.SQLCODE这是一个整型变
- Elasticsearch:使用阿里云 AI 服务进行向量化和重新排名
作者:来自ElasticTomásMurúa在本文中,我们将介绍如何将阿里云AI功能与Elasticsearch集成,以提高语义搜索的相关性。阿里云人工智能搜索是一种将高级人工智能功能与Elasticsearch工具相结合的解决方案,利用QwenLLM/DeepSeek-R1系列提供高级推理和分类模型。在本文中,我们将使用同一作者撰写的小说和戏剧的描述来测试阿里巴巴重新排名和稀疏嵌入端点。步骤创建
- Ubuntu中 json 打包数据的使用
猫猫的小茶馆
嵌入式软件开发ubuntujsonlinux服务器网络mcu
1.JSON的概念和作用为了避免不同平台下的字节对齐、类型大小不统一的问题,json库把数据封装成具有一定格式的字符流数据,进行传输。json格式:把数据与键值一一对应,数据传输双方约定好同一键值,使用接口API根据键值操作json对象(json_object)存储或取得数据。一般使用:数据-->(封装)json对象-->String格式-->...传输。。。-->String格式-->(解析)j
- 提升物流效率,减少错误:板栗看板为你打造完美物流管理体验
项目管理软件
利用板栗看板优化物流管理,可以通过其可视化的任务管理、团队协作和实时跟踪功能,提升物流效率、减少错误并增强团队协作。以下是具体的优化方法和步骤:明确物流管理流程在开始使用板栗看板之前,先梳理企业的物流管理流程,明确各个环节(如订单接收、库存管理、运输调度、配送跟踪等)。将这些环节映射到看板中,形成清晰的工作流。示例看板列:○待处理订单○库存准备中○运输中○已送达○问题处理创建任务卡片将每个物流任务
- 从云端到私有:智慧任务管理工具的私有化转型之路
项目管理软件
智慧任务管理工具私有化是指将智慧任务管理工具部署在组织内部的私有服务器或云环境中,以确保数据的安全性、隐私性和完全控制权。以下是对智慧任务管理工具私有化的详细解析:一、私有化的优势●数据安全:私有化部署确保所有数据存储在组织内部的服务器或私有云中,避免数据泄露或被第三方访问,特别适合处理敏感信息或需要遵守数据保护法规(如GDPR、HIPAA等)的组织。●定制化开发:组织可以完全控制系统的配置、更新
- 构建专属工作流:私有化部署下的数据安全与效率双赢
项目管理软件
工作流管理软件私有化是指将工作流管理软件部署在组织内部的私有服务器或专有云环境中,以确保数据的安全性、隐私性和组织的完全控制权。以下是对工作流管理软件私有化的详细分析:一、私有化的优势数据安全:○私有化部署确保所有数据存储在组织内部的服务器或私有云中,避免了数据泄露或被第三方访问的风险。○特别适合处理敏感信息或需要遵守数据保护法规(如GDPR、HIPAA等)的组织。定制化开发:○组织可以完全控制系
- 打造卓越工程:工程管理工具如何重塑工作流程
团队协作工具
板栗看板作为一款工程管理软件,在项目管理、任务协同、知识笔记以及个人待办等多个方面展现出其独特的优势。以下是对板栗看板在工程管理方面的详细分析:一、核心功能任务可视化管理○板栗看板采用可视化的看板系统,用户可以将任务以卡片的形式展示在看板上,并轻松拖动卡片以显示任务的不同状态(如“待办”、“进行中”、“已完成”等)。○每个任务卡片都可以包含详细的描述、责任人、截止日期、优先级等关键信息,使得团队成
- 练手代码之使用Python实现合并PDF文件
Wcowin
Pythonpythonpdf前端
如果你有合并PDF的需要,你会怎么办我们无所不能的程序员会选择写一个Python代码来实现(谁会这么无聊?是我),如果真的有PDF操作需要,我推荐你使用PDFExpert这个软件哈~话不多说直接上代码:importosimportPyPDF2fromtkinterimportTkfromtkinter.filedialogimportaskopenfilenamesdefcombine_pdfs(
- Excel的两个小问题解决
怜渠客
实用技巧excel
(一)因为合并单元格存在,无法使用下拉自动填充公式。解决方案:使用Ctrl+Enter组合键选中目标区域:选中需要应用公式的所有合并单元格区域,这些单元格可能是由2行或3行等合并而成。输入公式:在编辑栏中输入所需的公式,例如,如果要对C列和D列对应合并单元格区域进行乘法运算,在编辑栏输入=C2*D2,此时不要按回车键。填充公式:按下Ctrl+Enter组合键,Excel会将公式同时应用到选中的所有
- SQLite Select 语句详解
lsx202406
开发语言
SQLiteSelect语句详解引言SQLite是一款轻量级的数据库管理系统,以其小巧的体积、易于使用和跨平台的特点受到广泛欢迎。在SQLite中,SELECT语句是最基本的数据查询操作,用于从数据库表中检索数据。本文将详细介绍SQLite的SELECT语句,包括其语法、功能以及一些高级用法。1.SELECT语句基础SELECT语句的基本语法如下:SELECTcolumn1,column2,...
- Hive 面试题
昨夜为你摘星
什么是Hive?Hive是基于Hadoop的一个数据仓库工具,用来进行数据提取、转化、加载,这是一种可以存储、查询和分析存储在Hadoop中的大规模数据的机制。Hive数据仓库工具能将结构化的数据文件映射为一张数据库表,并提供SQL查询功能,能将SQL语句转变成MapReduce任务来执行。Hive的意义(最初研发的原因)?降低程序员使用Hadoop的难度,降低学习成本Hive的内部组成模块,作用
- C# Socket网络通信【高并发场景】
阿波茨的鹅
C#开发c#网络开发语言
用途在C#中,Socket类是用于在网络上进行低级别通信的核心类。它提供了对TCP、UDP等协议的支持,可以实现服务器和客户端之间的数据传输。Socket提供了比TcpClient、UdpClient等更细粒度的控制,因此通常用于需要更多控制的场景。使用服务器usingSystem;usingSystem.Net;usingSystem.Net.Sockets;usingSystem.Text;c
- kafka-关于ISR-概述
xiao-xiang
kafka分布式
一.什么是ISR?Kafka中通常每个分区都有多个副本,其中一个副本被选举为Leader,其他副本为Follower。ISR是指与Leader副本保持同步的Follower副本集合。ISR机制的核心是确保数据在多个副本之间的一致性和可靠性,同时在Leader副本出现故障时能够快速进行故障转移,保证服务的可用性。二.ISR基本原理:1.数据同步过程:首先:生产者发送的消息首先会被leader副本接收
- redisCluster集群相关查询结果详解
ghostp
redisredis
redisCluster集群相关查询结果详解进入redis进群查看集群信息CLUSTERINFO命令CLUSTERNODES命令info命令infoCommandstats命令查询服务器相关key的大小单个key查询某些前缀key批量查询进入redis进群在安装redis的机器上,找到安装目录的bin文件夹,使用以下命令来进入集群:[root@localhostbin]#./redis-cli-c
- Spring Boot与MyBatis
geinvse_seg
面试学习路线阿里巴巴springbootmybatis后端
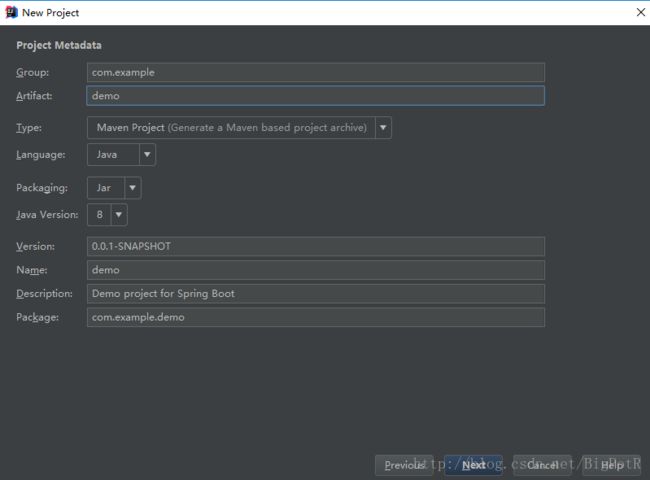
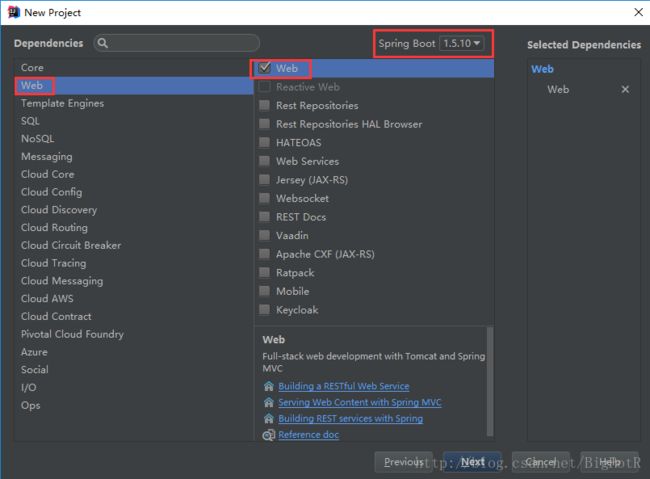
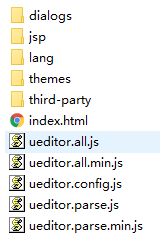
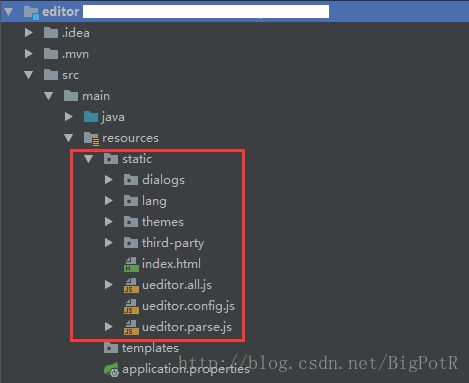
SpringBoot与MyBatis的配置一、简介SpringBoot是一个用于创建独立的、基于Spring的生产级应用程序的框架,它简化了Spring应用的初始搭建以及开发过程。MyBatis是一款优秀的持久层框架,它支持定制化SQL、存储过程以及高级映射。将SpringBoot和MyBatis结合使用,可以高效地开发数据驱动的应用程序。二、环境准备(一)创建SpringBoot项目可以使用Sp
- Python中dataframe的to_list和to_list()差距
emmmmXxxy
pythonlist
先新建一个dataframe数据框df=pd.DataFrame({'a':[1,2,3],'b':[3,4,5],'c':[5,6,7]})df结果然后看一下两者的区别dataframe的to_list1df['b']结果031425Name:b,dtype:int642df['b'].to_list结果3看一下数据类型type(df['b'].to_list)结果methoddataframe
- Maven详解:从入门到进阶
CarlowZJ
mavenjava
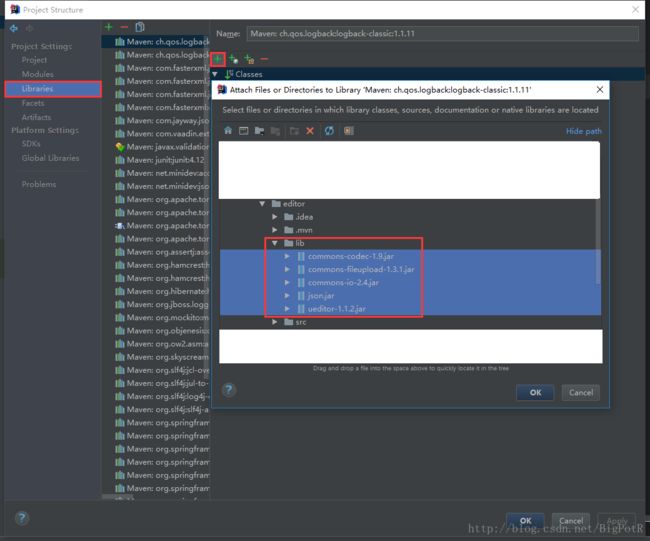
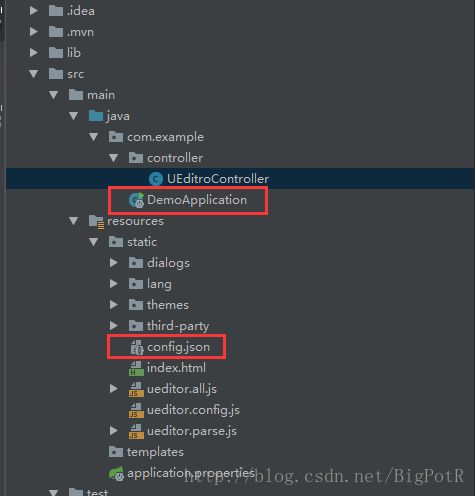
前言Maven是一款广泛应用于Java项目的构建和管理工具,通过标准化的项目结构和生命周期管理,极大地简化了项目构建过程。本文将从Maven的基础知识讲起,逐步深入到其核心概念、常用命令、依赖管理、插件使用以及实战应用,帮助读者全面掌握Maven。1.Maven概述1.1为什么使用Maven在传统的Java项目开发中,开发者需要手动下载依赖包、管理包的版本以及解决依赖冲突。Maven的出现解决了这
- JS获取时间戳的五种方法
暴怒的代码
#JavaScriptjavascript开发语言ecmascript
一、JavasCRIPT时间转时间戳JavaScript获得时间戳的方法有五种,后四种都是通过实例化时间对象newDate()来进一步获取当前的时间戳,JavaScript处理时间主要使用时间对象Date。方法一:Date.now()Date.now()可以获得当前的时间戳:console.log(Date.now())//1642471441587方法二:Date.parse()Date.par
- 什么是通配符证书
ssl证书数字证书
在网络安全领域,SSL证书是保障数据传输安全的重要工具,而通配符证书是其中一种特殊类型的证书,下面我们就来详细了解一下它。一、通配符证书的定义通配符证书是一种SSL/TLS证书,其特点在于可以保护一个主域名及其所有的子域名。简单来说,当你拥有一个通配符证书时,它能够为诸如主域名下的等任意子域名提供安全加密保护。证书中使用通配符“*”来表示匹配该主域名下的所有子域名,这使得它在管理多个子域名的安全时
- 软件测试全流程工具链:从用例管理到缺陷跟踪的完整方案
程序员
软件测试是软件开发过程中至关重要的环节,它确保软件产品的质量和稳定性。而在软件测试全流程中,从用例管理到缺陷跟踪,跨部门协作工具的选择和使用起着关键作用。本文将为您介绍软件测试全流程工具链中涉及的跨部门协作工具,包括三类实时沟通工具和文档共享系统,并为您提供详细的指南和推荐。实时沟通工具的重要性在软件测试过程中,跨部门的实时沟通是确保项目顺利进行的关键。有效的沟通可以及时解决问题、协调工作、提高效
- Golang之Context详解
高冷小伙
Golang语言golang开发语言后端设计规范性能
引言之前对context的了解比较浅薄,只知道它是用来传递上下文信息的对象;对于Context本身的存储、类型认识比较少。最近又正好在业务代码中发现一种用法:在每个协程中都会复制一份新的局部context对象,想探究下这种写法在性能上有没有弊端。jobList:=[]func()error{s.task1,s.task2,s.task3,s.task4,}iferr:=gconc.GConcurr
- Python实现观察者模式
麦田里走一夜
PYTHONpython观察者模式开发语言
请关注【来玩AI】公众号体验人工智能来玩AI>>>Python实现观察者模式观察者模式python代码实现说明应用场景观察者模式模式是一种常用的设计模式,可以在对象之间建立一对多的依赖关系。Python中实现观察者模式有多种方式,下面给出一种基于类和装饰器的实现方式:python代码实现classObserver:defupdate(self,observable,*args,**kwargs):
- 介绍下不同语言的异常处理机制
高冷小伙
异常错误GolangJavaPHPRust
Golang在Go语言中,有两种用于处于异常的机制,分别是error和panic;panicpanic是Go中处理异常情况的机制,用于表示程序遇到了无法恢复的错误,需要终止执行。使用场景程序出现严重的不符合预期的问题,比如数组越界访问、map并发操作;程序的初始化或关键部分出现问题,比如配置文件丢失或数据库连接失败。示例代码packagemainimport("fmt")//会引发panic的函数
- Day30 第八章 贪心算法 part03
TAK_AGI
贪心算法算法
一.学习文章及资料1005.K次取反后最大化的数组和134.加油站135.分发糖果二.学习内容1.K次取反后最大化的数组和(1)贪心策略:使用了两次贪心局部最优:让绝对值大的负数变为正数,当前数值达到最大全局最优:整个数组和达到最大如果将负数都转变为正数了,K依然大于0,此时的问题是一个有序正整数序列,如何转变K次正负,让数组和达到最大局部最优:只找数值最小的正整数进行反转,当前数值和可以达到最大
- redis架构系列——Cluster集群模式详解
庄隐
#组件redis架构
设计的主要特点和基本原理Redis集群目标高性能和线性可扩展性,最多可达1000个节点。没有代理,使用异步复制,并且不对值执行合并操作。可接受的写入安全程度:系统尝试(尽最大努力)保留来自与大多数主节点连接的客户端的所有写入。通常,有一些小窗口可能会丢失确认的写入。当客户端位于少数分区中时,丢失确认写入的窗口会更大。可用性:Redis集群能够在大多数主节点可访问的分区中继续存在,并且每个主节点至少
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =